gradients渐变
c3渐变主要是在两个或者多个指定的颜色之间显示平稳的过渡。
以前呢,我们需要通过图像来实现这个效果,现在呢,我们使用c3渐变,可以减少下载时间和宽带使用,主要还可以是元素放大更加美观,因为渐变是由浏览器生成的。
c3定义了两种渐变类型,一个是线性渐变另一个是径向渐变。
线性渐变主要是向下/向上/向左或者向右这样对角方向的渐变。
径向渐变主要是由他们的中心定义。
我们先说一下线性渐变。
线性渐变格式:
background:linear-gradient(direction,color-stop1,color-stop2,..);线性渐变从上到下这个是默认情况,主要格式是:
background:linear-gradient(colorstop1,colorstop2);线性渐变从左到右格式是:
background:linear-gradient(to end-direction,colorstop1,colorstop2);线性渐变对角类型,这个类型主要是通过指定水平和垂直的起始位置来制作一个对角渐变,我们做一个例子,从左上角到右下角的对角线渐变。注意代码变化。
background:-webkit-linear-gradient(left top,red,blue);background:-o-linear-gradient(left,red,blue);background:-moz-linear-gradient(right bottom,red,blue);background:linear-gradient(to right bottom,red,blue);
我们使用角度来表示渐变,先说一下角度,角度呢就是指水平线与渐变线之间的角度,逆时针方向计算。简单来说0deg将创建一个从上到下的渐变,90deg将创建一个从左到右的渐变。
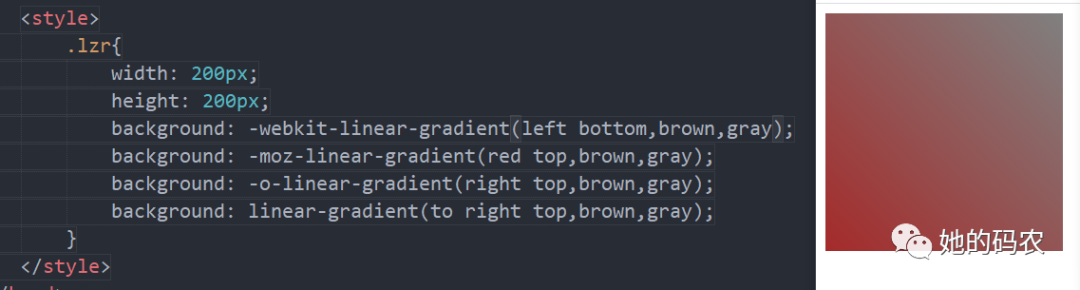
我们做一个小例子,实现一下div矩形从左下到右上,棕色到灰色渐变,今天正好陪女朋友去染发了(栗棕色),上网查了查,找不到栗棕色的组成,然后就问了问理发师,理发师说是棕色和灰色还有一点蓝色,灰色蓝色少量,哈哈哈,说了一堆,正题开始。
<style>.lzr{width: 200px;height: 200px;background: -webkit-linear-gradient(left bottom,brown,gray);background: -moz-linear-gradient(red top,brown,gray);background: -o-linear-gradient(right top,brown,gray);background: linear-gradient(to right top,brown,gray);}</style></head><body><div class="lzr"></div></body>
效果图如下:

现在我们说一下径向渐变,它的语法格式是:
background:radial-gradient(center,shape size,start-color,...,last-color);径向渐变由他的中心定义。
我们为了实现一个径向渐变最起码得有两种颜色节点。颜色节点是想要呈现平稳过渡的颜色,也可以指定渐变中心,形状或者大小。默认情况下,中心是center,形状一般是椭圆形(ellipse),大小一般是最远的角落(farthest-corner)。
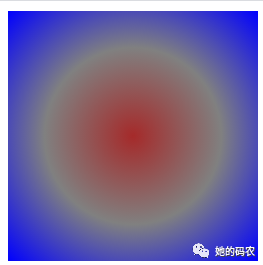
我们尝试一下用三种颜色径向渐变。
background:radial-gradient(brown,gray,blue);渐变效果如下:

今天我们就学完了,大家消化消化,如果有不足的地方,还希望大佬补充。我会及时更新。明天我们学习一下transform,今天这个也是大家对于不同的浏览器记着加前缀哈。
最后认识一下吧,我叫吕恣瑞,分享web开发知识以及学习经验,关注我,你可以有质的飞跃。
我给大家准备了很多学习资料,在公众号主页:
回复【领取福利】,我为大家准备了很多学习资料,比如ppt,python实战,web基础学习,原生js特效,css特效等
回复【进群交流学习】,添加助理微信,助理会拉大家进群,群里有很多公众号号主,学校老师,web领域开发者,不懂得可以发群里,大家一起讨论学习。
我们在web前端相遇,我们也要在web精进这方面成为彼此最好的老师。
感谢大家关注!!!
不清楚地朋友可以参考:学习资料领取点击这里

她的码农
排版
吕恣瑞
技术分享
c3渐变
文章评论