
出品|51Testing软件测试网

在跑UI自动化测试的时候,每次执行脚本都会弹出浏览器框,如果只是想看断言结果,不想看执行过程的话,我们可以直接通过无页面浏览器进行打开,不会占用电脑屏幕。那么如何通过Selenium实现无页面浏览器操作呢?

先介绍一种大家经常使用的chrome浏览器,Selenium支持chrome配置信息。我们可以通过加上对应的配置信息来让浏览器通过无页面启动。
from selenium import webdriveropt = webdriver.ChromeOptions()opt.headless = True # 把Chrome设置成可视化无界面模式driver = webdriver.Chrome(options=opt) # 创建Chrome无界面对象
(左右滑动查看完整代码)
下面安静通过禅道登录的实例的形式给大家展示chrome浏览器无页面启动内容。
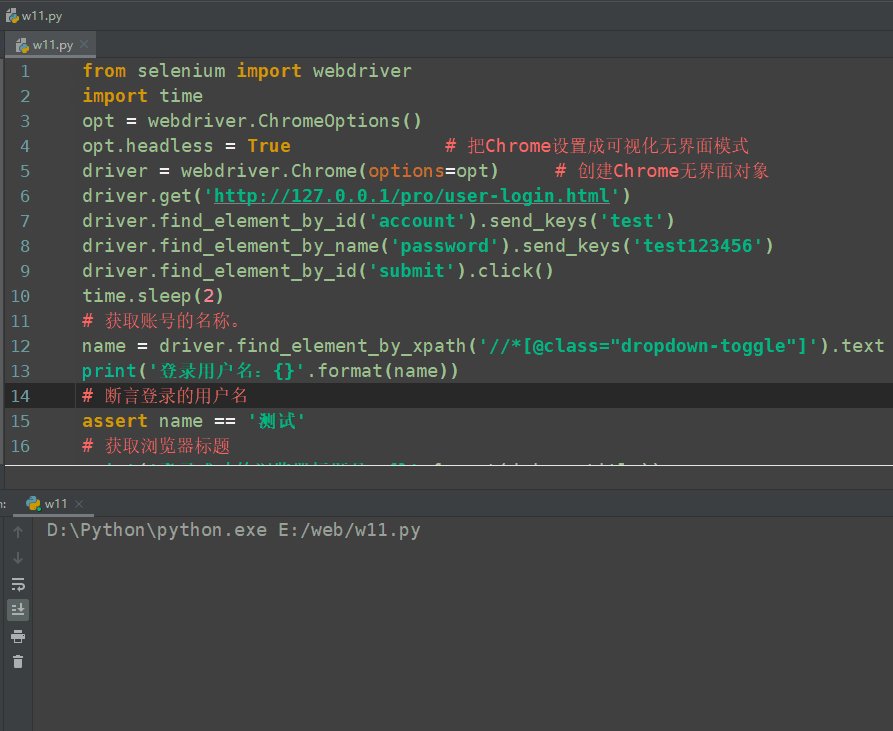
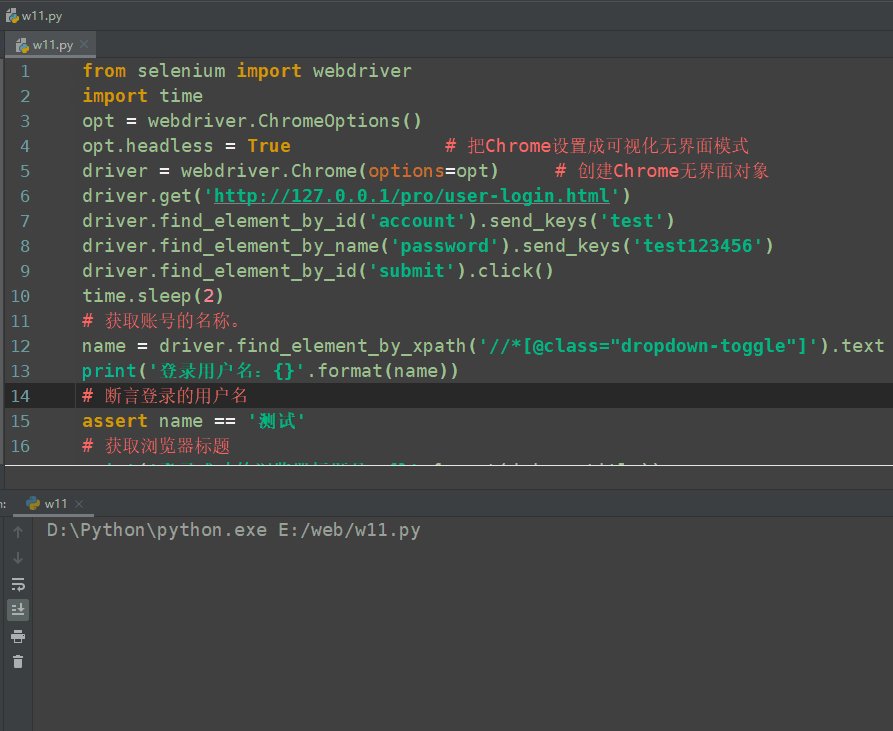
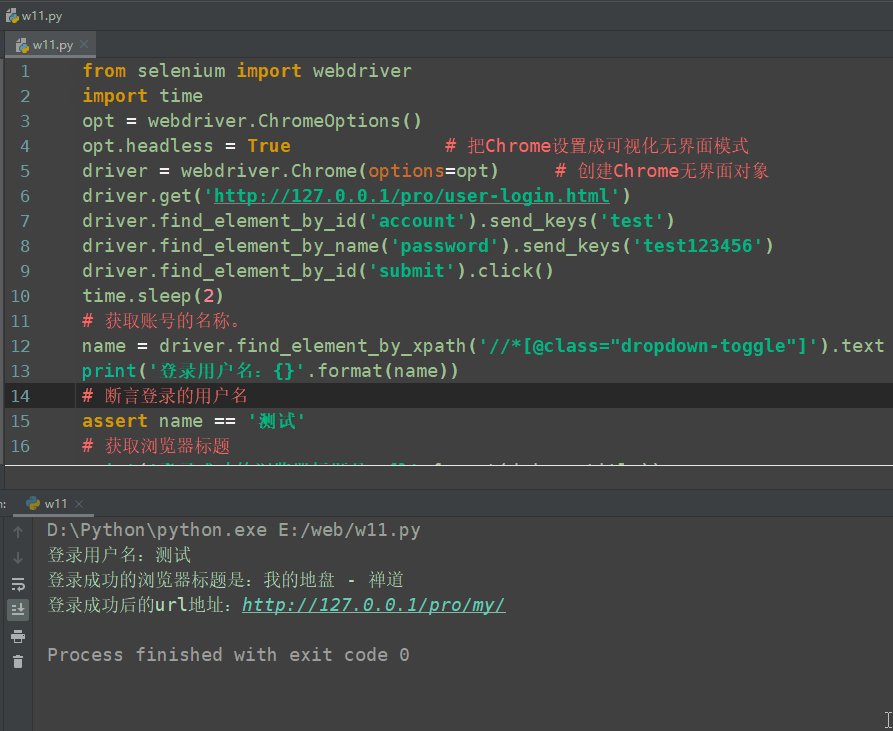
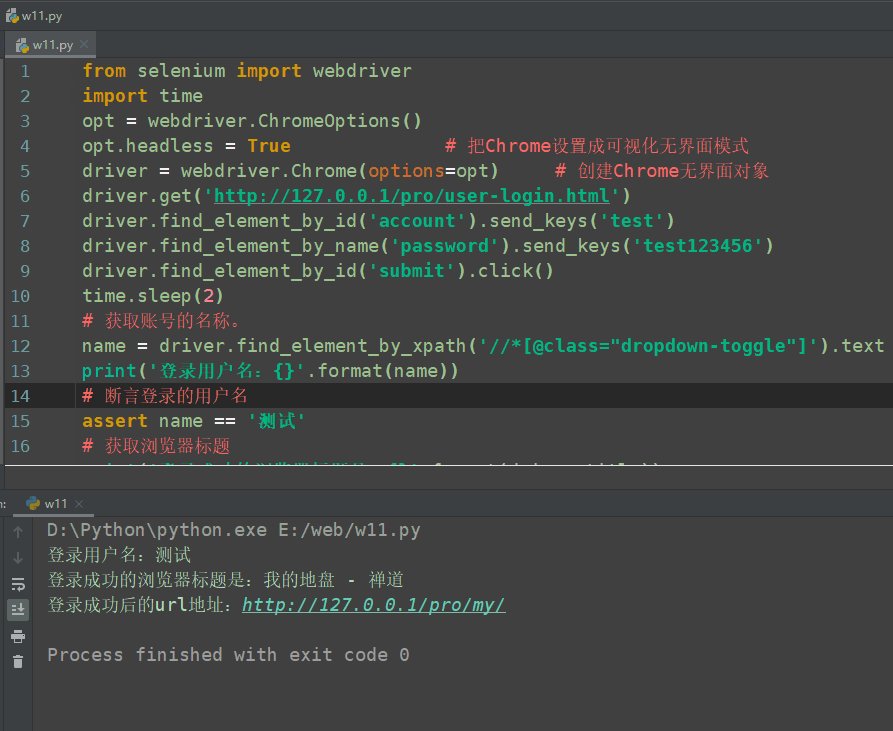
from selenium import webdriverimport timeopt = webdriver.ChromeOptions()opt.headless = True # 把Chrome设置成可视化无界面模式driver = webdriver.Chrome(options=opt) # 创建Chrome无界面对象driver.get('http://127.0.0.1/pro/user-login.html')driver.find_element_by_id('account').send_keys('test')driver.find_element_by_name('password').send_keys('test123456')driver.find_element_by_id('submit').click()time.sleep(2)# 获取账号的名称。name = driver.find_element_by_xpath('//*[@class="dropdown-toggle"]').textprint('登录用户名:{}'.format(name))# 断言登录的用户名assert name == '测试'# 获取浏览器标题print('登录成功的浏览器标题是:{}'.format(driver.title))# 获取浏览器的urlprint('登录成功后的url地址:{}'.format(driver.current_url))
(左右滑动查看完整代码)
通过执行代码,安静这里给大家附上了动图,可以看到已经成功的完成了登录并获取到了登录成功后的浏览器标题以及浏览器的url地址。


phantomjs一个基于webkit的JavaScript API,可以用来访问浏览器访问的内容,俗称一个隐形的浏览器,这里它也可以帮助我们进行实现无页面浏览器执行自动化。
......
本文为51Testing软件测试网
第六十一期电子杂志内容
剩余精彩内容请点击下方
阅读原文 查看






文章评论