
众所周知Rust的学习曲线极为陡峭,学习过程中挫败感极强,像笔者这样有十几年开发经验的人也要经常需要好几天时间才能长度搞清楚一个小小的细节问题,具体可以参见前文《从内存布局上看,Rust的胖指针到底胖在栈上还是胖在堆上》。因此在学习掌握Rust的过程中还是需要一些没那么硬核的知识点进行穿插、点缀的。
Nicolas Frankel一直是我非常关注的Rust技术专栏作者之一,近期我看到他的一篇有关于Rust与JS结合搭建Serverless WebAssembly的文章,立刻感觉眼前一亮,这篇文章当中没有那些繁锁的权限传递机制、智能指针等项目,只要跟着作者的代码样例进行模仿就行了,而且这方面的知识也比较实用,不失为一篇在学习中途中可以放松一下转换心情的好文章,下面就带大家奇文共赏。
我们知道JavaScript是前端方面唯一个算得上是通用的语言,各种前端流行框架本质上都是基于JavaScript。虽然为前端生的JavaScript存在很多储如性能、并发等方面的先天不足,但是也应该看到JavaScript 开发者社群还在大幅增长,围绕前端 JavaScript 的生态也是日益繁荣,而且前端技术变化很快,几年前还称霸一时的Flash几乎直线坠落,完全被H5干掉,从NodeJS、DENO到Vue.js,各种新框架也是不断涌现,也让大家应接不暇,可以说JS体系的繁荣是有目共睹的。
虽然有关语言优劣的争论大多是没有作何实际意义的,但不可否认的是JavaScript往往处在编程语言鄙视链的底端,很多程序员都认为JS之所以能幸存下来,是因为它将执行脚本代码的责任从服务器转移到客户端,这样就减轻了服务器上的很大压力。不过相对而言,客户端的压力却因此大大增加了,想提升上网体验前端程序员几乎只能建议用户去购买功能更强大而且价格昂贵的手机、PAD或者PC。而想要优化JavaScript 引擎似乎还得靠Rust才能做到。在介绍下面的方案之前,我们先来认识一下WebAssembly。
WebAssembly(缩写为 Wasm)是一种用于基于堆栈的虚拟机的二进制指令格式。Wasm 被设计为编程语言的可移植编译目标,支持在 Web 上部署客户端和服务器应用程序。
总得来说Wasm并非要取代JavaScript,而是指在提高前后端交互的整体性能。尽管Rust多用于后端,但它的特性确实有助于提升WebAssembly的编译、启动及运行速度,下面我们就一起来感受一下Rust+Wasm的强大威力。

Rust 和 WebAssembly
第一个 Rust 项目
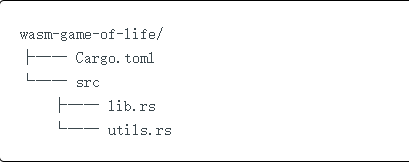
我们第一个步骤侧重于让大家了解设置方法,这是一个Ctrl+C、Ctrl+V式复制粘贴项目。这个项目利用一个高效的Cargo 插件cargo-generate来提升项目管理效率,它允许使用现有的 Git 存储库作为模板来创建新项目。在本例中,模板是一个待编译的 Wasm Rust项目。具体项目的树形结构如下:

这是非常典型的Rust项目结构。现在我们来看一下Cargo.toml文件。
[package]name = "wasm-game-of-life"version = "0.1.0"authors = ["Nicolas Frankel <[email protected]>"]edition = "2018"[lib]crate-type = ["cdylib", "rlib"][features]default = ["console_error_panic_hook"][dependencies]wasm-bindgen = "0.2.63"# Rest of the file omitted for clarity purposes
这里Cargo.toml其实发挥了前端项目中pom.xml的作用,这里列出有关包、依赖项、编译提示等的元信息,并定义与Wasm的依赖关系。当然截止目前这个项目还不是很有趣,不过我们会慢慢来建立一个项目,使Wasm的Rust代码能够高效交互。
接下来让运行命令:
npm init wasm-app www你会看到以下输出结构:
wasm-game-of-life/└── www/├── package.json├── webpack.config.js├── index.js├── bootstrap.js└── index.html
其中webpack.config.js是调用 Wasm 代码的入口点,index.js是异步加载器包装器。进行完上述步骤后,接下来只要我们完成以下四步,就可以执行整个Wasm代码链。
-
将 Rust 代码编译为 Wasm
-
生成 JavaScript 适配器代码
-
安装NPM 依赖项 npm install
-
执行npm run start
浏览到http://localhost:8080会显示一条简单的alert()消息。
在带着广大读者们重新做一遍教程之前,笔者这里先给出一些有意义的结论。也就是Wsam+Rust的结合过程中,可以归结为以下三步:
-
从 JavaScript 调用 Rust
-
从 Rust 调用 JavaScript
-
从 Rust 调用浏览器 API

从 JavaScript 调用 Rust
好接下来我们就一点一点学习这些步骤,要从 JavaScript 调用 Rust,需要将 Rust 代码编译为 Wasm 并提供瘦 JavaScript 包装器。在Rust方面具体方案如下:
pub fn foo() {// do something}
在 JavaScript 代码方面示例如下:
import * as wasm from "hello-wasm-pack";wasm.foo();
将hello-wasm-pack包中的所有内容导入wasm命名空间之后,用户就可以调用foo()函数了。

从 Rust 调用 JavaScript
Rust 调用 JavaScript 函数时需要通过extern关键字声明使用外部函数接口,具体如下:
extern "C" {fn random() -> f64;}fn random_boolean() -> bool {random() < 0.5}
注意虽然这里关键字是extern "C",但这并不是 C 代码,Rust中这就是正确的语法,因此我们只要用它就可以了。接下来需要进行有关js沙箱(js-sys crate)的设置工作,如果要详细了解相关内容,可以参考以下链接:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects
接下来需要将js-sys添加到cargo.toml当中,具体如下::
Cargo.toml
[dependencies]js-sys = { version = "0.3.50", optional = true }[features]default = ["js-sys"]
上述配置将允许以下代码在js沙箱中使用:
use js_sys::Math;#[wasm_bindgen]fn random_boolean() -> bool {Math::random() < 0.5}
上述代码中的Math.random()语句会在在运行时实现由rust调JavaScript的目标。

从 Rust 调用浏览器 API
当然只是调用JavaScript还是不够的,因为很多客户端API,如console.log(),需要调用浏览器API。
下面是配置方案:
Cargo.toml
[dependencies]web-sys = { version = "0.3", features = ["console"] }
配置完成后我们就可以通过以下样例来调用浏览器API:
wasm.rs
extern crate web_sys;::console;#[wasm_bindgen]impl Foo {pub fn new() -> Foo {utils::set_panic_hook();Universe {}}pub fn log(&self) {console::log_1("Hello from console".into());}}

结论
我们在重复一下之前的要点,在前端使用Rust 的三大要决分别是:从 JavaScript 调用 Rust,从 Rust 调用 JavaScript,从 Rust 调用浏览器 API。
原文地址:https://blog.frankel.ch/start-rust/5/
源码地址:https://github.com/ajavageek/rust-game-of-life
声明:本文由CSDN翻译,转载请注明来源。


☞因融资失败,应用崩溃,3名程序员被“祭天”!
☞iPhone 13或有日落金玫瑰金配色;传阿里巴巴和腾讯考虑互相开放生态系统;抖音内测“心动外卖”|极客头条


文章评论