7 月 14 日,React Native 核心团队的 Joshua Gross 在 Twitter 说,RN 的新架构已经在 Facebook 内部落地了,并且99%的代码已经开源。这次的架构升级“蓄谋已久”,Joshua 说他们从 2018 年 1 月就开始规划了。

Facebook 曾在 2018 年 6 月宣布了大规模 重构 RN 的计划和路线图,整个的重构目的是为了让 RN 更轻量化、更适应混合开发,接近甚至达到原生的体验。具体包括以下几个方面:
-
改变线程模型。UI 更新不再同时需要在三个不同的线程上触发执行,而是可以在任意线程上同步调用 JavaScript 进行优先更新,同时将低优先级工作推出主线程,以便保持对 UI 的响应。
-
引入异步渲染能力,允许多个渲染并简化异步数据处理。
-
简化 JSBridge,让它更快更轻量。
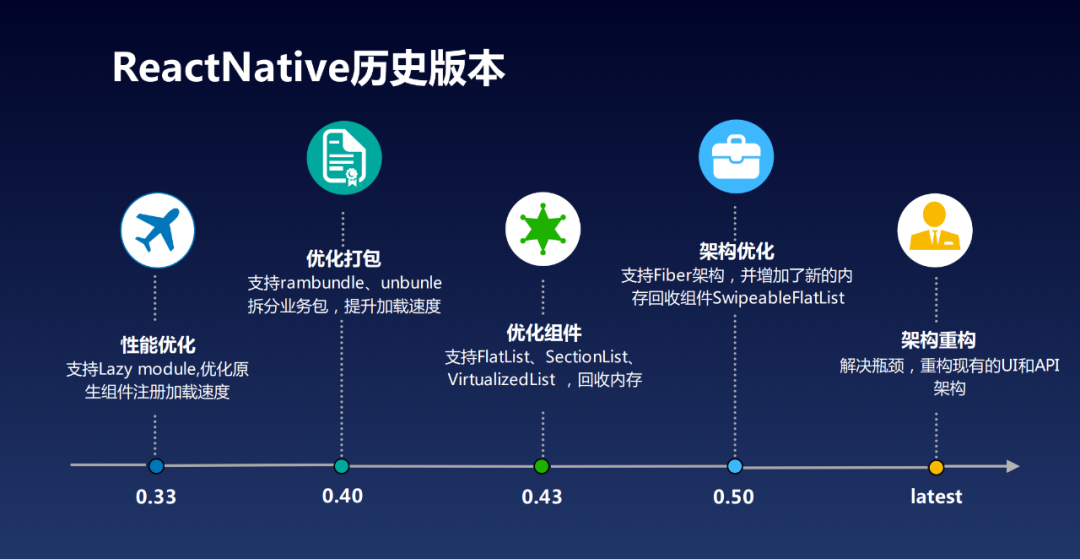
这次的架构升级对于 React Native 意义重大,按照官方的说法,这将大幅度提升 RN 的性能。自 RN 发布以来,它大致经历了如下几次的版本迭代(图片来自京东熊文源 GMTC PPT),这一次主要是解决诟病已久的性能问题。

为了进一步了解 RN 这次架构迭代的细节,InfoQ 记者采访了 58 同城资深前端工程师,58RN、Hybrid 框架的负责人蒋宏伟。以下为具体内容。
InfoQ:能给大家介绍下你理解的这次架构升级吗?新的 Fabric 渲染引擎是不是会大幅度提升 RN 的性能?
蒋宏伟:首先说明一下,Fabric 不是渲染引擎,是新架构 UI 渲染部分的代号。React Native 新架构包括三个关键部分:JSI 、TurboModules 和 Fabric。JSI 全称是 JavaScript Interface,代替的是原来的 Bridge。通过 JS 调用 C++,C ++ 调用 Java/OC 的方式,实现了 JS 和 Java/OC 之间的相互操作的。
TurboModules 是新架构 API 部分的代号。得益于 JSI,JavaScript 可以直接调用 Native 模块的方法。类似于在浏览器中,JavaScript 调用获取经纬度方法,实际调用的是 C++ 底层的获取方法。
Fabric 是新架构 UI 渲染部分的代号。得益于 JSI,JavaScript 可以直接操作 Native 的组件,渲染 UI。类似于,在浏览器中,JS 调用 createElement 创建 div 元素,并通过 C++ 底层渲染 UI。
根据现有的性能报告来看,新架构的性能大概提升了一个数量级。这里的性能指的是 API、UI 的操作性能,对首屏性能的影响还有待进一步评估。
InfoQ:新的架构代码全量放到 GitHub 了吗?你们团队计划升级吗?
蒋宏伟:Facebook 内部落地的新架构代码并未完全放到 GitHub。目前,JSI 和 TurboModules 部分已经可以使用,Fabric 部分还要等上一段时间。此外,在新架构的生态方面,比如导航、动画等,估计会有很多变化。
我们今年是有升级计划的,也非常期望能够快点用上 RN 新架构。根据我们以往的升级经验,最需要关心的是新、旧版本兼容性问题。我们内部有 9 个 App,300+ 的项目需要迁移,既需要自动化迁移工具,也需要业务开发和测试同学的配合,还需要一套逐步扩量的方案。
InfoQ:大家经常会拿 RN 和 Flutter 做对比,2019 年 GMTC 上,京东架构师熊文源说,在启动性能上,RN 稍微优于 Flutter,但渲染方面明显不如 Flutter,这是 RN 整个框架的瓶颈。这次升级过后,你会怎么评价两个框架呢?
蒋宏伟:这次升级过后,RN 在性能上能够追平 Flutter。首先,JavaScript 和 Dart 语言上都支持了 AOT 预编译,打个平手。其次,JavaScript 和 Dart 和底层交互都是通过 C++ 进行的,也是打个平手。最后,RN 原生组件绘制有平台的优化加成, 相对于 Flutter 自绘引擎绘制,可能还会好上一些。
其他方面,萝卜青菜各有所爱,前端同学会更喜欢 RN 一些,客户端同学更喜欢 Flutter 一些。
InfoQ:你们有调研过 Flutter 吗?
蒋宏伟:我们内部其实有很多 App 在用 Flutter,也开源了 Flutter Fair UI& 模板动态化框架,和 Magpie 开发的工具流。但 58 同城、安居客这种超级 App 没有用 Flutter,主要担心的还是包体积大小和启动内存。
InfoQ:从你视角看,决定跨端框架发展的关键因素是什么?跨端和原生的解决方案之间,未来会是一种怎么样的动态平衡?
蒋宏伟:跨端框架发展的关键因素是净收益的大小。从框架开发者的角度讲,Facebook 内部有 1000+ RN 页面,跨平台带来的净收益肯定很不错。Flutter 我有些不确定,这决定于 Google 的 Fuchsia 操作系统能否成功。从框架使用者的角度讲,生态起不来的,比如 Weex、NativeScript,开发成本太高,净收益可能为负的,这也会反过来制约框架的发展。
有原生就有跨端,二者会一直并存,但跨端方案的市场份额会变的更大。原生解决方案更多是在一些创新的、基础的场景中,比如短视频、VR 或者跨端基础设施。跨端解决方案,比如 Hybrid、小程序、RN、Flutter 等等,会更加成熟,使用的场景也会越多。又因为能够节约开发成本,在现有的场景中会被更多的使用。
京东架构师熊文源曾经在GMTC详细分享过RN的新架构,如果你想看他的Slides的话,可以在视频号给我私信,我单独发你。

如果你对这次架构升级有其他的增量信息,欢迎在评论区给我留言。
文章评论