
出品|51Testing软件测试网
下拉菜单(Dropdowns)是当今网页中不可或缺的元素。
和其他HTML元素一样,当我们进行Web自动化测试时,这些下拉菜单也属于被测对象,是Web自动化执行中不可或缺的业务流程。
今天就为大家分享Web站点中常见的四类下拉菜单(Dropdowns)样式,以及Selenium WebDriver API中相应的解决方案,从此下拉菜单不再是你Web测试中的疑难杂症。
自动化测试工程师
必须知道的几类下拉菜单样式
在HTML中,我们会遇到4类下拉菜单的实现方式:

下拉菜单导航栏选项
Dropdown Navigation Options
这类下拉菜单一般以页面导航栏的形式呈现,用于链接到其他页面。


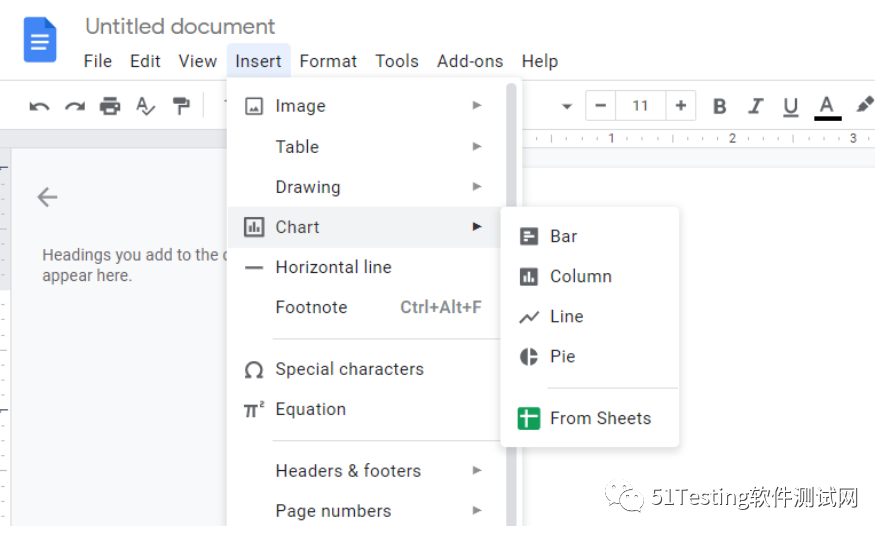
下拉菜单命令选项
Dropdown Command Options
和下拉导航相似,这类下拉选项也置于页面上方,不同的是这些选项用于执行相应的命令操作,而非链接到某个页面,例如Google在线文档编辑菜单栏。


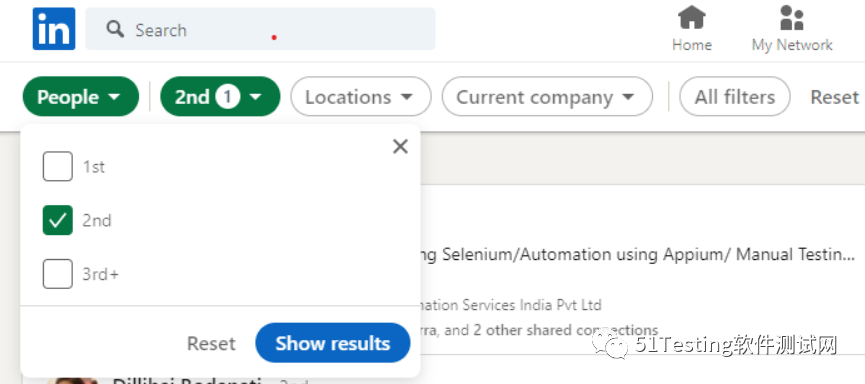
属性选择下拉菜单选项
Attribute Selection Dropdown Options
这类下拉选项通常用于实现搜索过滤功能和自定义选项,例如更改网站的颜色模板或默认语言等。


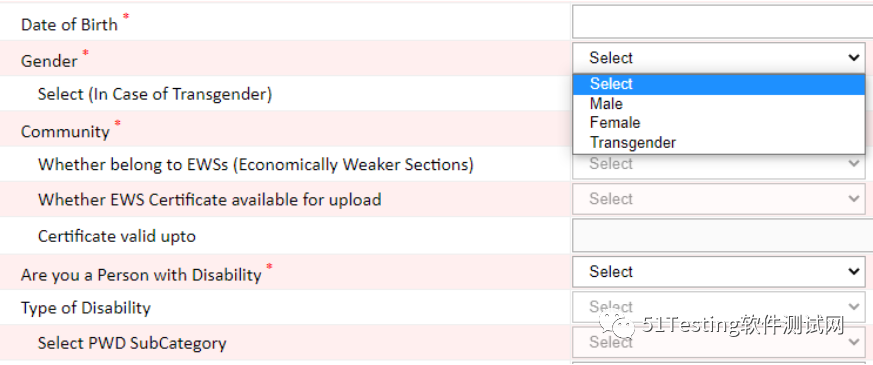
Form表单中的下拉菜单选项
Form Filling Dropdowns Options
这类下拉选项主要出现在表单注册表单或产品/服务预定表单中。

Selenium Webdriver中
如何处理不同类型的下拉菜单
通常情况下我们可以通过Selenium Webdriver中提供的CSS或XPATH选择器来处理几乎所有类型的下拉元素。
但是Selenium Webdriver API还给我们提供了一个附加功能,即SELECT,通过SELECT类中封装的API来实现下拉选项(<select>标签的下拉选项)自动化交互。
Selenium WebDriver中的Select类到底是什么?
Selenium提供了Select类来实现HTML Select元素的操作。如何在Selenium WebDriver中处理各种下拉菜单,下面我们将看到不同的SELECT类函数:
class selenium.webdriver.support.select.Select(webelement)(左右滑动查看完整代码)
Selenium Select类首先会判断Web页面上我们与之交互的HTML Web元素是否标记为<select>。
如果不是<select>元素,则Selenium WebDriver会抛出相应的异常(UnexpectedTagNameException)。
需要注意的是Selenium WebDriver提供的Select类,除了与HTML <select>标记一起使用,不能与其他任何HTML标记一起使用。
Selenium类中提供的函数(功能)如下。
......
本文为51Testing软件测试网
第六十一期电子杂志内容
剩余精彩内容请点击下方
阅读原文 查看






文章评论