
以下为译文:
长话短说,你可以使用 Docker 和 VS Code 的远程容器来建立一个容器化的本地开发环境,这样就可以让团队成员尽快完成入门培训。你不仅可以在所有环境中使用同一个基础镜像,而且还可以为所有开发人员提供相同的编辑器,此外还更容易标准化实现。但这种方法并非适合所有人,如果你不喜欢 VS Code 作为代码编辑器的话,则可以跳过本文,除非你想尝试一下。
为团队设置本地开发环境时,我们所面临的挑战之一就在于,确保所有开发人员的设置都相同或者能够满足需求。这个问题常见的解决方法是制定入门指南,并希望开发人员遵循这些指南。但是,由于版本兼容性问题和个人经验等问题,导致我们无法使用正确的工具,因此实现统一的环境设置实则困难重重。

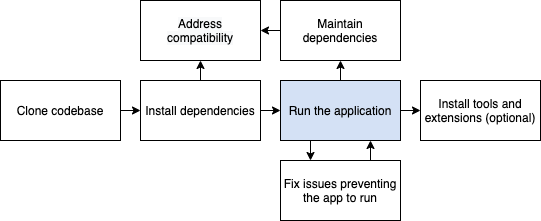
图:常见的环境设置方法。
另外一种解决方案是,准备一个预先配置好的开发环境,其中包含了所有必需的库及依赖项,该环境可以直接作为容器启动。这样,开发人员就可以在容器提供的隔离环境中工作了。这种方式可以极大地减少开发人员花费在克隆代码库上的时间。

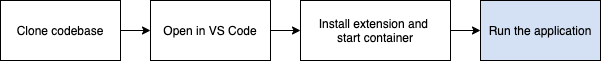
图:使用基于容器的开发环境。
除了为所有开发人员提供相同的环境之外,我们还可以在 Visual Studio Code 中使用同一套工具、扩展甚至主题集。尽管这不是必须的,但我们可以利用它来自动安装项目所需的特定扩展。这种方式可以避免工具的不一致,而且开发人员也可以免却手动安装的麻烦。
所有这些工作都可以通过Docker 与 VS Code 的 Remote-Containers 扩展的结合来实现。

设置
在本文中,我将展示一个在 Node 环境中运行 JavaScript 应用程序的示例。有关的详细说明请参见官方文档(https://code.visualstudio.com/docs/remote/containers)。
-
首先安装Docker 和 VS Code,然后在 VS Code 中安装 Remote — Containers 扩展,并确保Docker 可在你的机器上正常运行。
-
打开项目,在根目录下创建一个名为 .devcontainer 的文件夹。这个新文件夹内包含开发容器所需的配置文件。
-
在 .devcontainer 中创建 Dockerfile 和 devcontainer.json,并添加以下配置。
# Specify the base image you want your dev container to use.# You may use the same exact base image your application would use in production for consistancy.# That could prevent surprises such as "works in local, but not in PROD".FROM node:14.17.0-alpine# Additionally you can install other dependencies for the environment while configuring the base image.# In this example, I am installing Git as the Alpine version of node does not come with one.RUN apk updateRUN apk add git{"name": "DevContainer ReactApp",// Provide the dev container with a Dockerfile that it can use to build an image and run the container."dockerFile": "Dockerfile",// Command(s) to run before the container is created.// In this case we are installing the node modules."initializeCommand": "yarn install",// Starts the development server every time the container starts.// This is triggered on reopening the container as well."postStartCommand": "yarn start",// Forward your application's port(s) running in the container to the local machine."forwardPorts": [3000],// Required VSC code extensions that you want to automatically install for the developers to use."extensions": ["dbaeumer.vscode-eslint","esbenp.prettier-vscode","eamodio.gitlens"]// Use the devcontainer.json reference to explore all possible configurations.// https://code.visualstudio.com/docs/remote/devcontainerjson-reference}
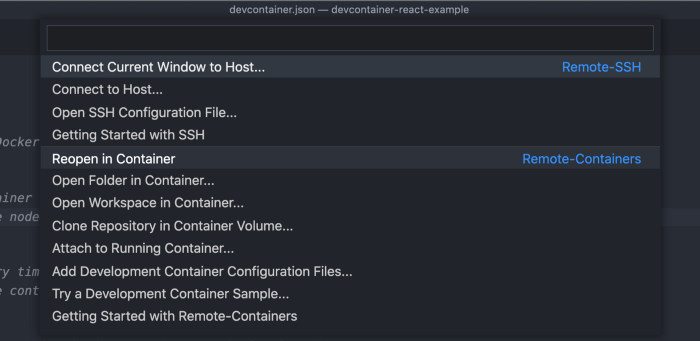
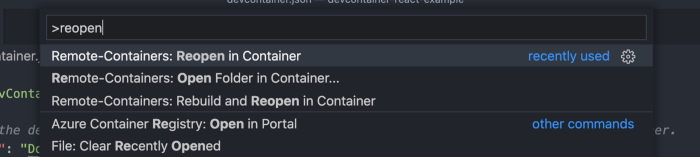
在完成上述工作后,我们来构建容器。首先,点击VS Code 命令面板中的“Open Folder in Container”或“Reopen in Container”。

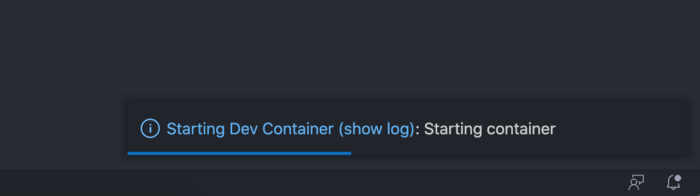
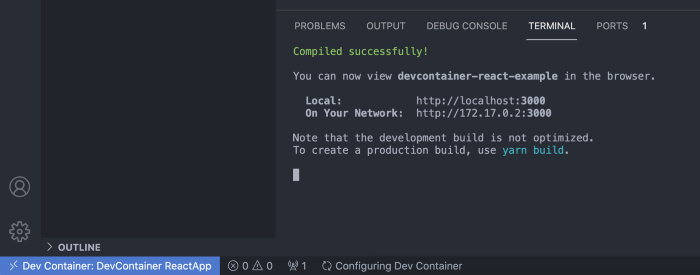
这一步是初始化开发容器,拉取 Docker 基础镜像、配置容器,然后启动开发服务器。



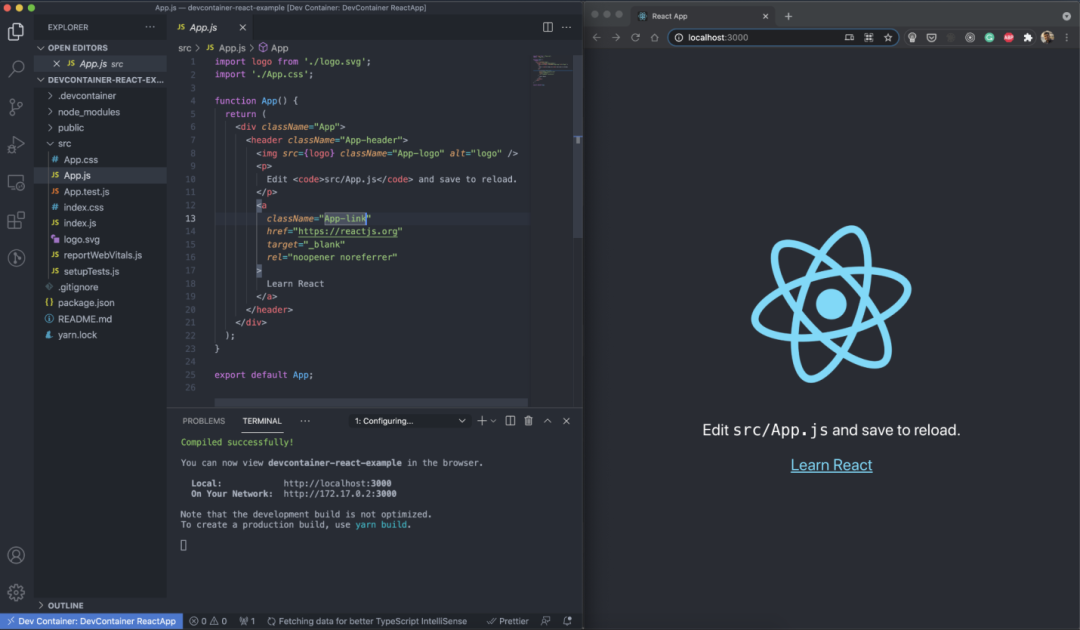
完成这一步,你就应该能够在浏览器中访问应用程序,并正常使用 VS Code 进行开发了。就连热重载都能正常工作!我创建了一个代码库(https://github.com/Gigacore/devcontainer-react-example),其中包含一个示例,你可以尝试一下!
容器的构建和配置只需要执行一次,但是需要一定的时间。以后如果不发生变化,那么重建会更快。但是,如果 devcontainer.json 或 Dockerfile 发生变化,则需要重新构建。如果你尝试直接重新打开,系统会提示你重建。
在退出容器或 VS Code 后,下一次可以通过 ”Reopen in Container” 选项重新进入容器。该选项会启动已配置的容器,并再次启动开发服务器。如果VS Code 在代码库中找到 .devcontainer 配置,则会自动提示你启动容器。

-
容器和本地计算机之间的文件系统是同步的,因此你可以通过任一环境访问代码。
-
你可以运行任意多个应用程序,即便它们需要不同版本依赖项,而无需在计算机上安装或修改任何应用程序。
-
团队中的任何人都可以在自己的计算机上运行应用程序,编写和审核代码,或者做一些尝试,包括非技术成员。
-
应用程序的运行不需要依赖操作系统。

常见问题和解决方法
-
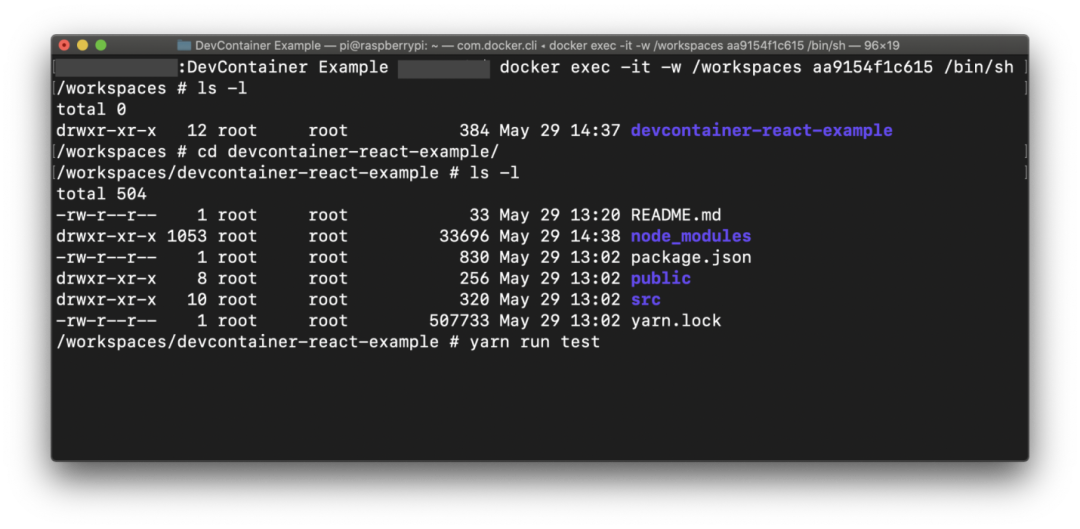
你可以利用 VS Code 终端运行任何脚本或命令,因为它就在容器的工作区中。但是如果想使用macOS 的“Terminal”等其他工具,则需要找到容器,然后执行docker exec。

-
由于应用程序在 Docker 容器内运行,因此它可以使用的资源(CPU、内存等)很有限。默认限制在大多数情况下都没有问题。但是,对于有些应用程序,你可能需要在Docker选项中提高这些资源限制,以避免发生卡顿现象。


并非适合所有人
-
虽然这种做法可以降低构建开发环境的难度,但是对于需要在容器范围之外的环境中进行广泛集成和配置的应用程序来说并不理想。
-
高级用户和经验丰富的开发人员可能不太喜欢这种方式,特别是有些人更喜欢其他代码编辑器。这种设置方式可以作为备选,不要强迫开发人员运行容器,他们仍然可以手动设置环境。
-
如果应用程序占用了大量资源,则运行 Docker 容器可能会消耗更多资源。

总结
这是一个相对较新的概念,有许多地方需要探索,而且也有很多限制需要解决。我个人很喜欢这种方式,而且也比较推荐。如果你也采用了这种方式,请在下方留言分享你的经验。
原文链接:https://santhoshsundar.medium.com/building-container-based-development-environment-with-visual-studio-code-2d7111c650bd
声明:本文由CSDN翻译,转载请注明来源。

生于2001年的《程序员》曾陪伴了无数开发者成长,影响了一代又一代的中国技术人。时隔20年,《新程序员》带着全球技术大师深邃思考、优秀开发者技术创造等深度内容回来了!同时将全方位为所有开发者呈现国内外核心技术生态体系全景图。扫描下方小程序码即可立即订阅!

文章评论