前两天在知乎看到过一篇文章,大致意思是讲:字节跳动已经开始“弃用Webpack”,尝试在自研构建工具中使用类似Vite的ESmodule构建方式。
引起下方一大片焦虑:
Webpack是不是要被取代了?现在学Vite就行了吧
Webpack还没学会,就又来新的了!
甚至有人搬出了去年尤大所发的一个动态:再也回不去Webpack了。

按照这种说法,是不是明年马上 Webpack 就要被取代了, Vite 的时代就要到来了呢?
如今前端已经进入工程化时代,业务逻辑逐渐复杂,企业对于前端的应用功能要求不断提高,可以说从项目搭建到部署上线的每一个过程都可以通过工程化,提高工作效率。
所以说,项目工程化能力是前端程序员需要掌握的重点。
而Webpack、Vite作为前端热门的工程化构建工具,它们都有各自的适用场景,不存在“取代”这一说法。
初级程序员会用已有框架做程序,而中高级前端想要进阶就需要去了解更多的工具,不管是Webpack、Vite还是Rollup,都是需要掌握的内容。
特别是要进大厂,面试官免不了要问几个关于工程化的问题。
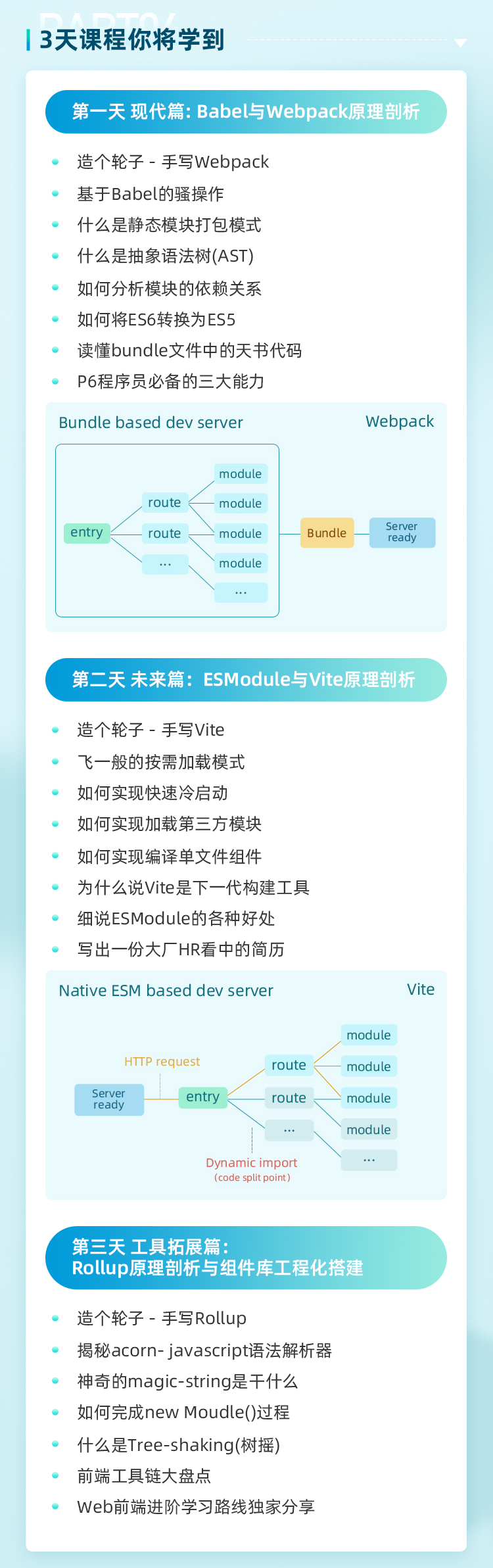
因此,给大家推荐一个由拥有12年工作经验,热爱造轮子的全栈工程师然叔主讲的视频课程《前端构建工具大PK》,带你手写Webpack、Vite以及Rollup,对比分析三大构建工具的优劣势,深度剖析底层原理,层层递进,构造你个人的前端技术护城河。
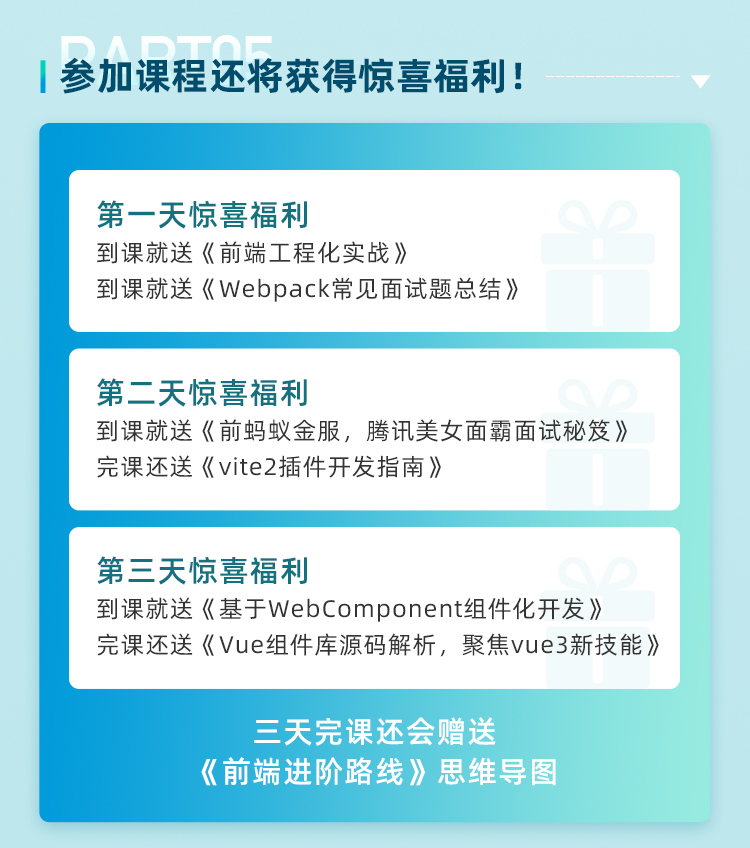
除此之外,然叔还将带你对比3份简历,并且教你如何修改P6级别适合的简历。
节约试错成本,现在0.99元即可报名。
上课时间:6月15日-6月17日
立即扫码

深度剖析webpack,vite,rollup原理
-
一年以上前端经验不知道如何进阶为中高级前端;
-
想要进大厂却因面试而屡屡碰壁;
-
只了解Webpack,想要了解Vite、Rollup却不知从何学起。


除了然叔,村长及大帅也是全栈课程讲师,同样会经常分享技术性文章,感兴趣的朋友们可以关注一下哦!

节约试错成本,现在0.99元即可报名。
上课时间:6月15日-6月17日
立即扫码

深度剖析webpack,vite,rollup原理
注:报名后记得添加老师微信领取福利~
本课程自开通学习权限后1个月内有效,可重复回放。
文章评论