
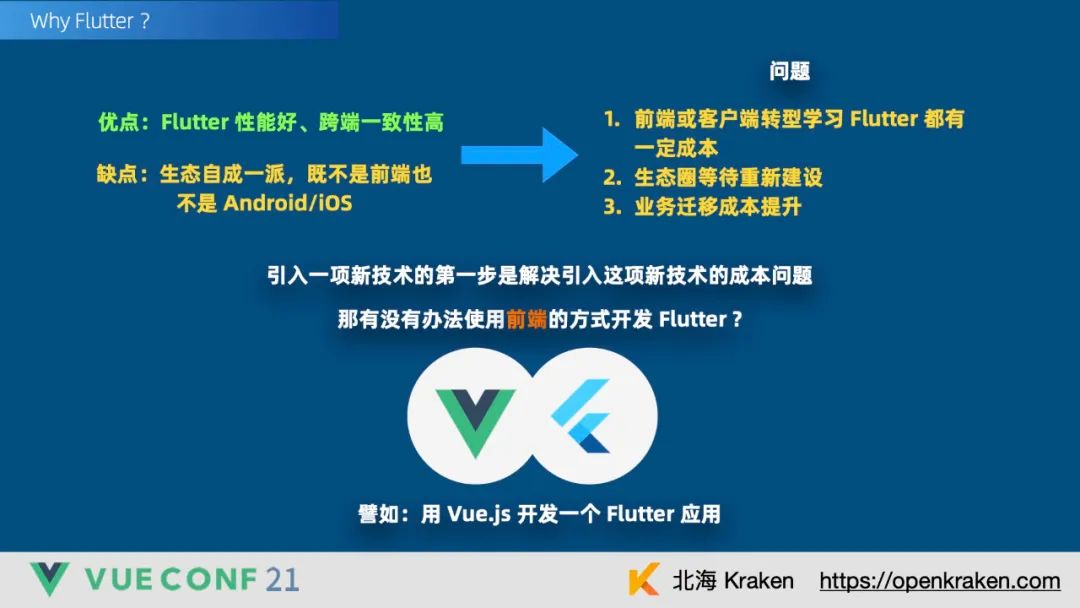
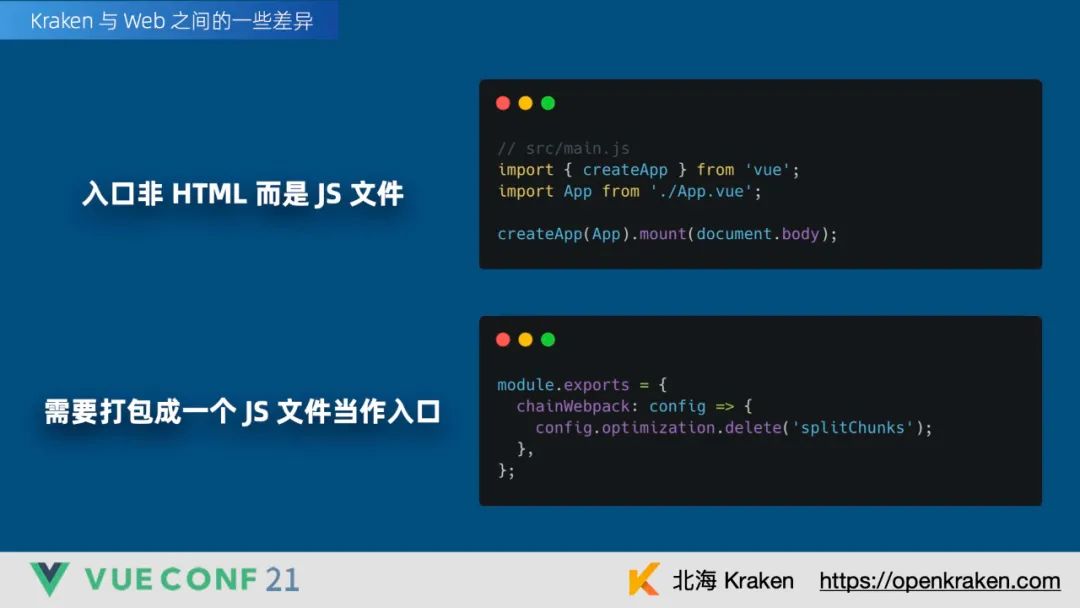
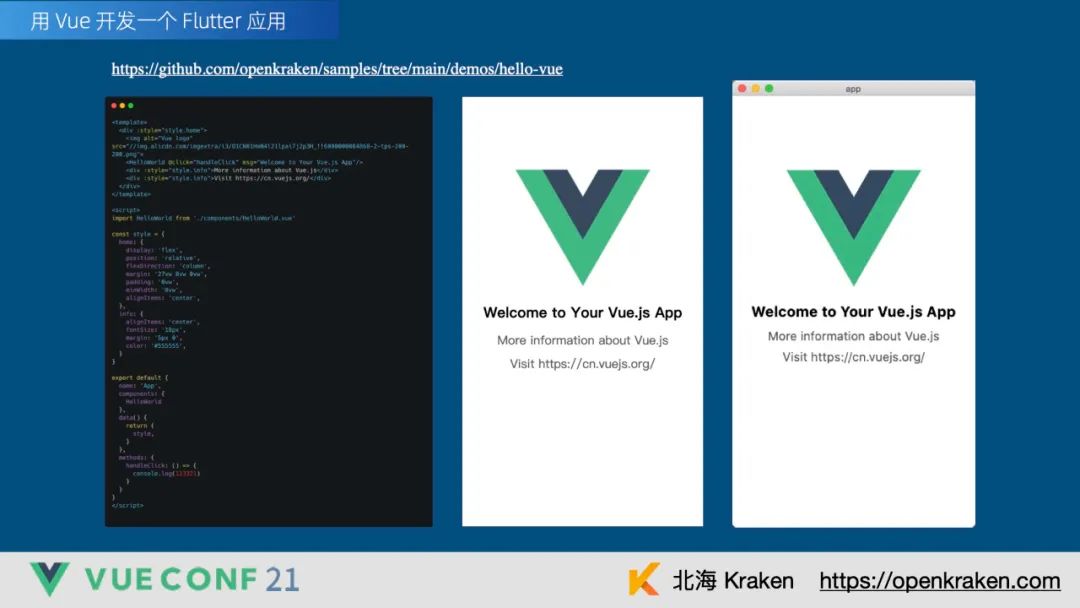
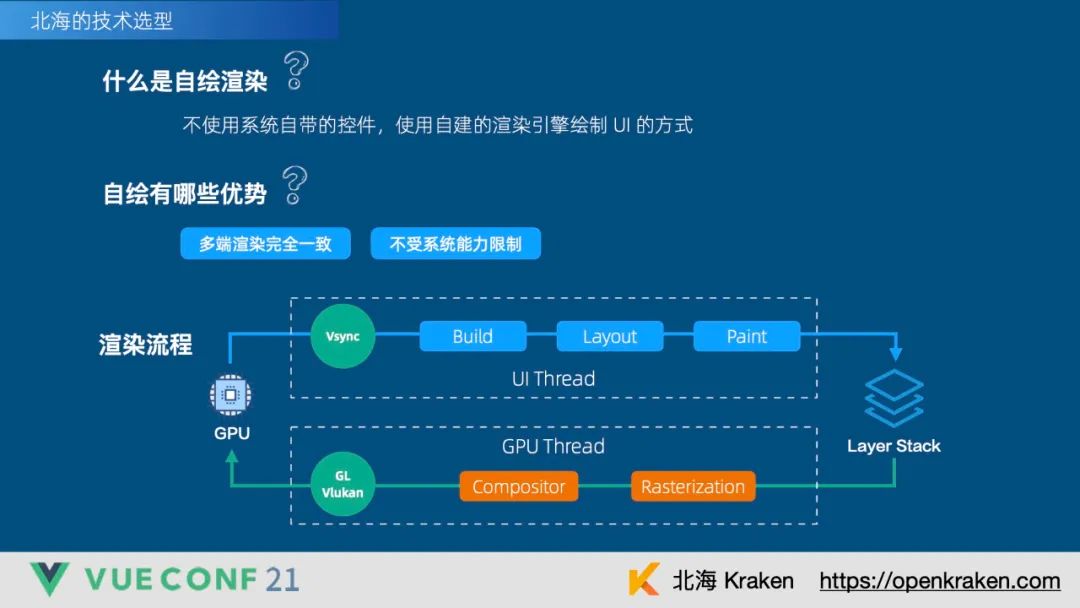
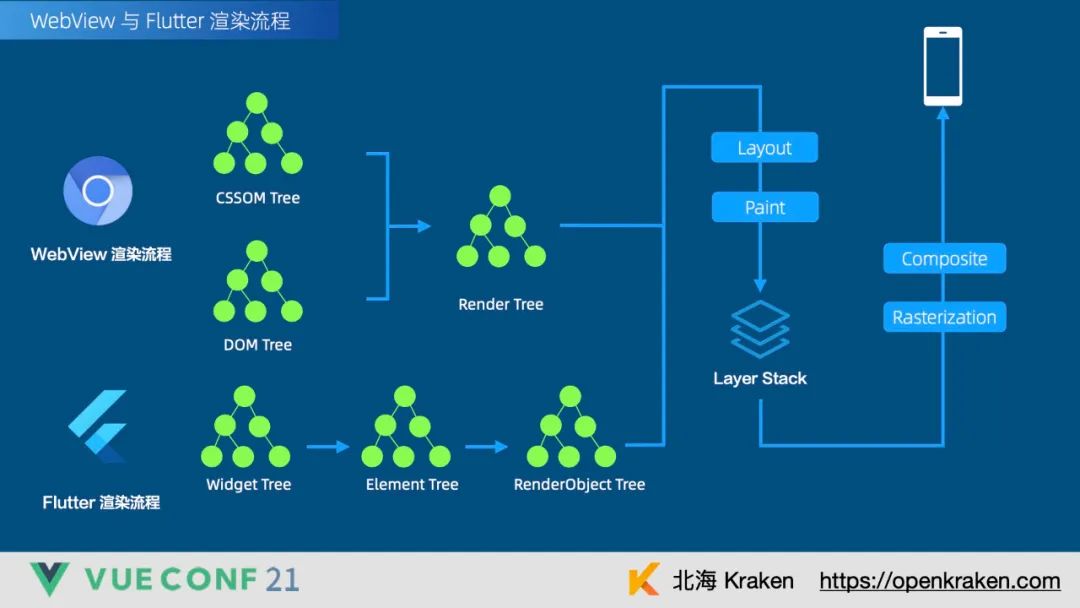
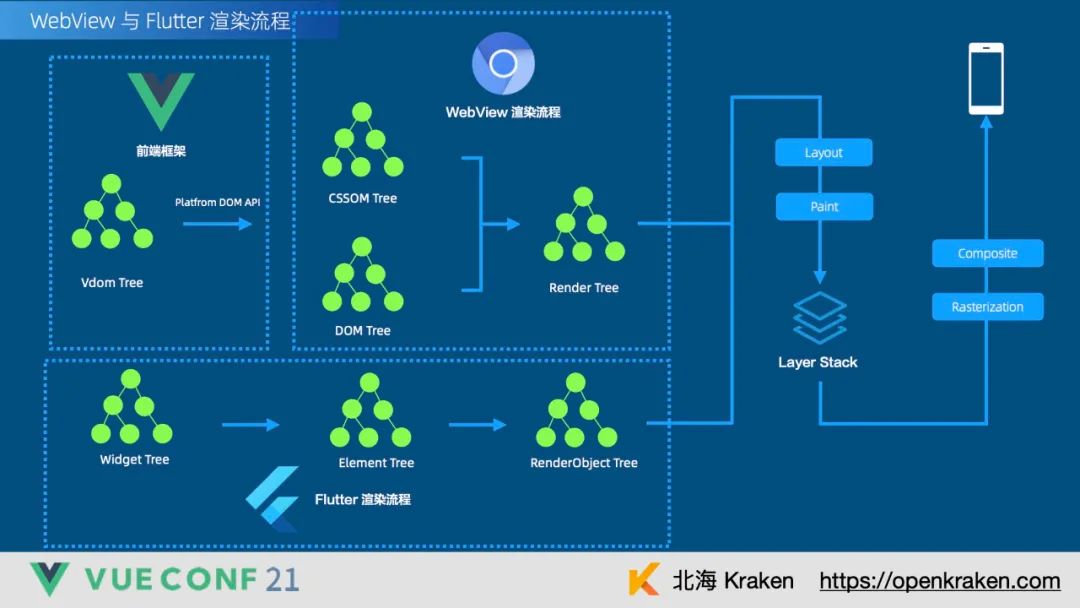
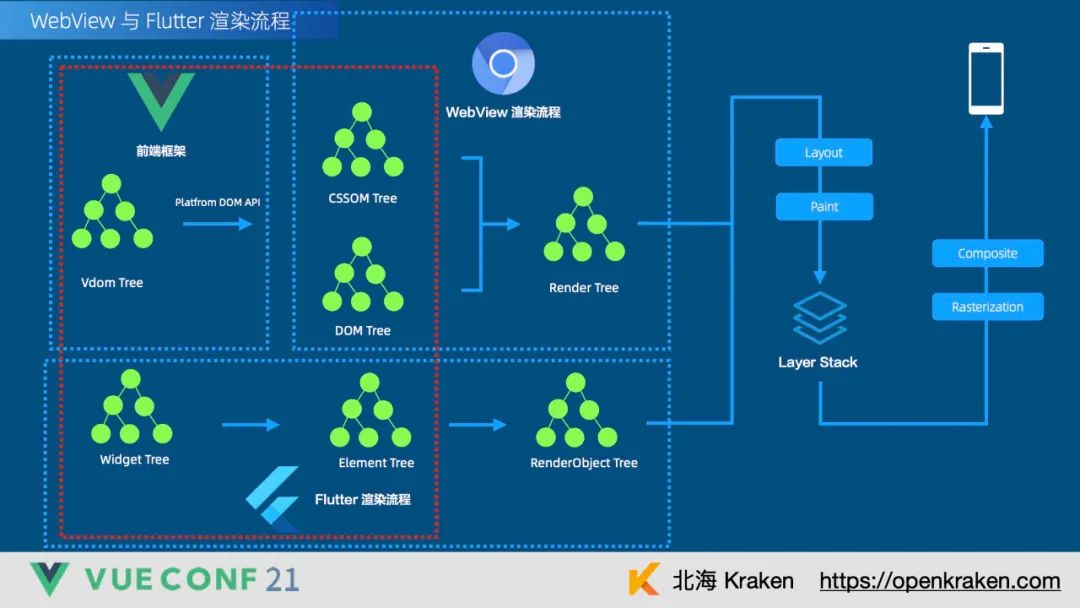
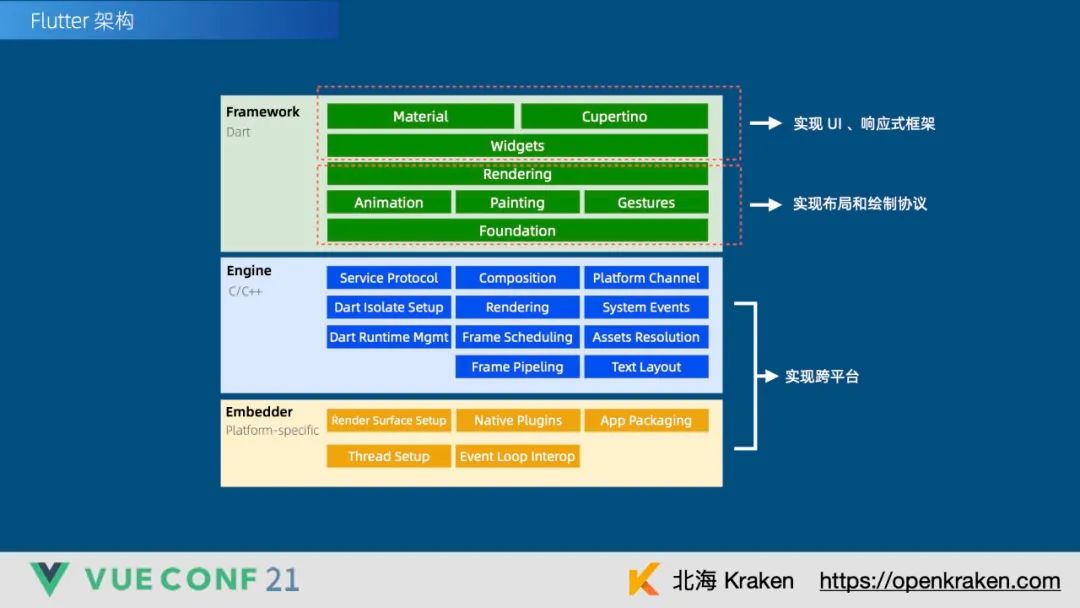
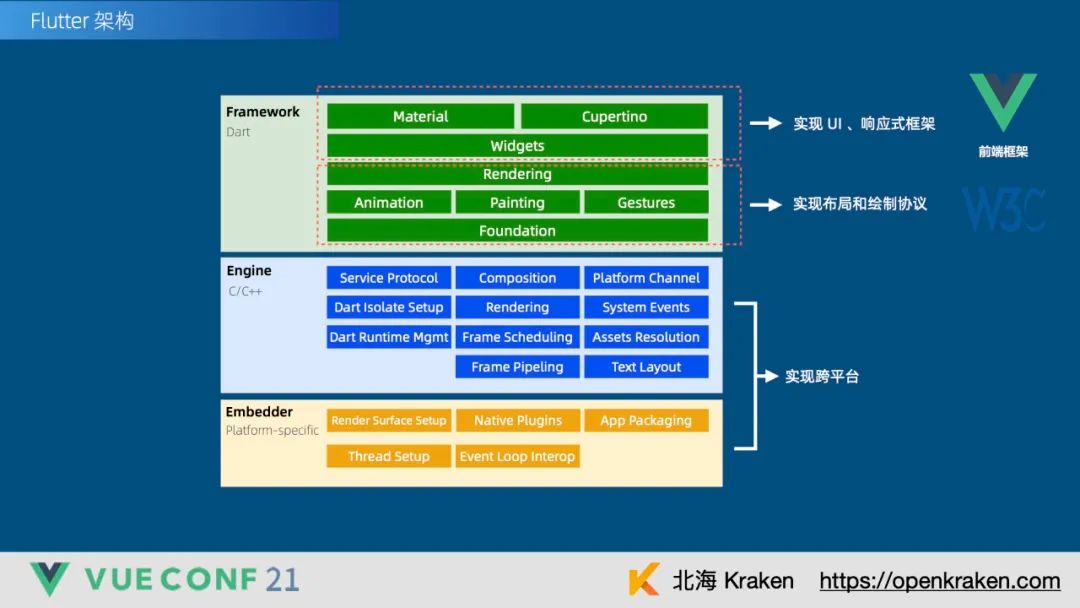
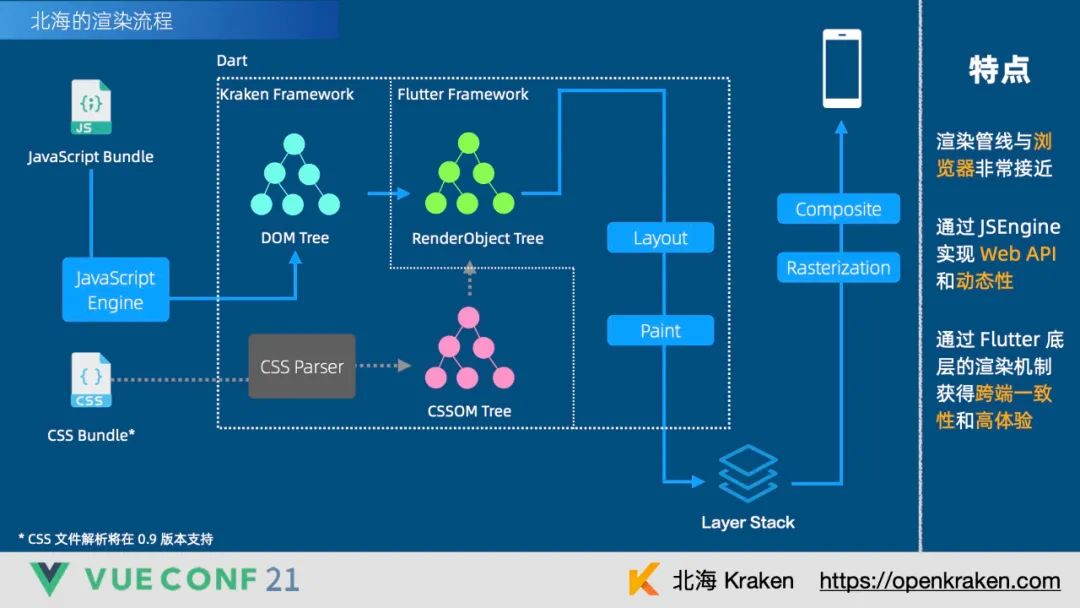
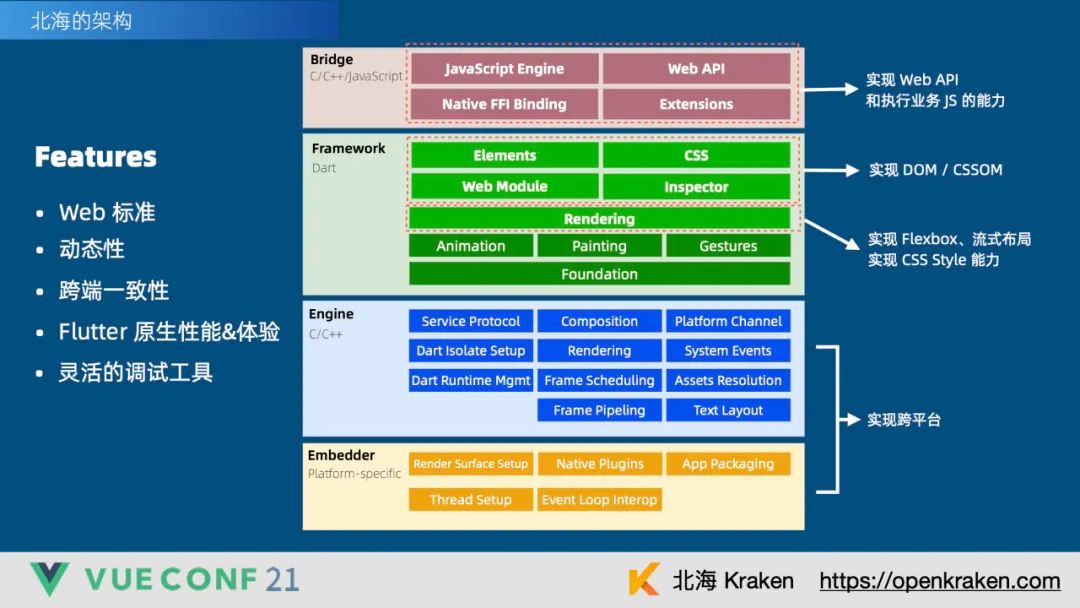
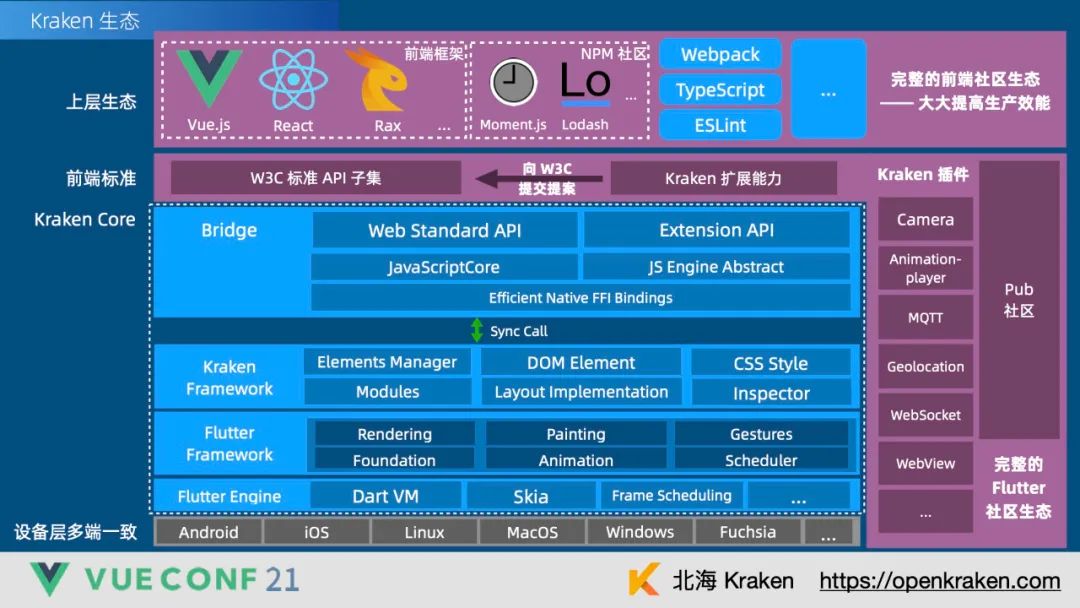
在当下,跨端已经是前端绕不开的一个话题,随着 IoT 设备的普及越来越多的“端”涌现到我们的日常开发中。自 Hybrid 、React Native(Weex)后,Flutter 凭借其精简的渲染管线以及自绘渲染的特性,一跃成为这两年跨端的新宠。但其用 Dart + Widget 的开发模式以及与前端割裂的生态造成了研发成本过高。基于这个背景,我们探索一种基于 W3C 标准的 Flutter 应用方案,向上对接前端生态,向下通过自绘保证多端一致性。染陌给大家带来一个用 Vue.js 开发 Flutter 应用的方案,以及 Kraken 背后的实践与思考。
@染陌,阿里巴巴淘系技术部,前端架构团队成员,高性能Web渲染引擎Kraken核心开发者,《剖析 Vue.js 内部运行机制》作者。
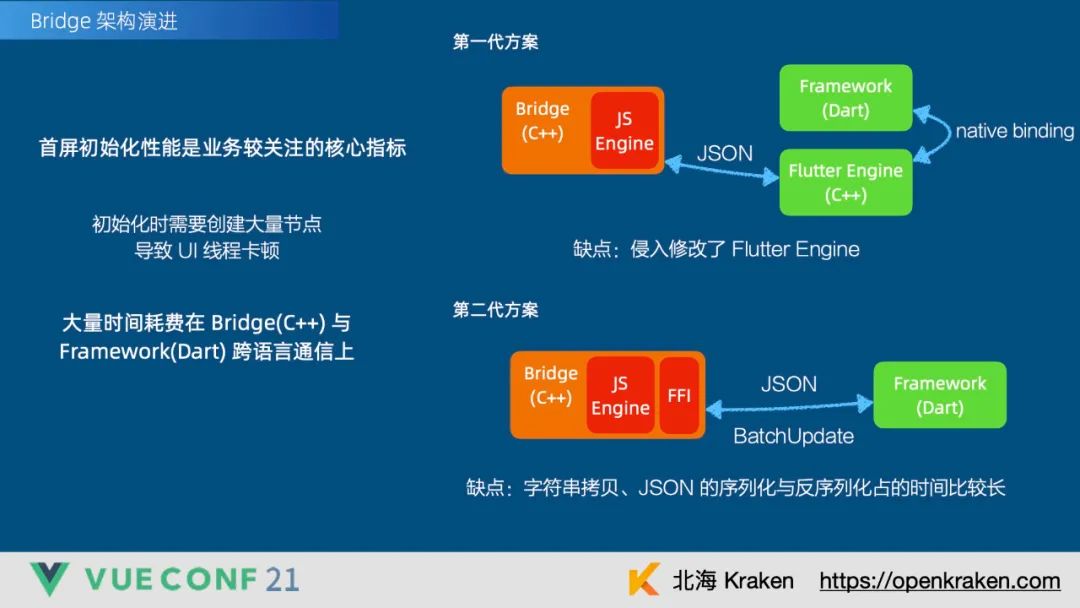
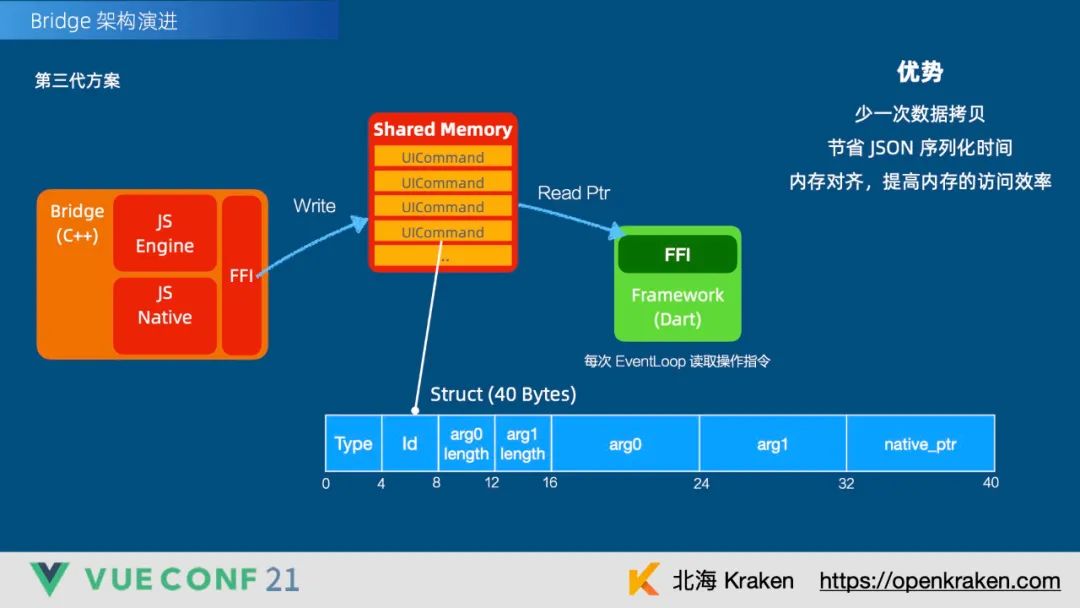
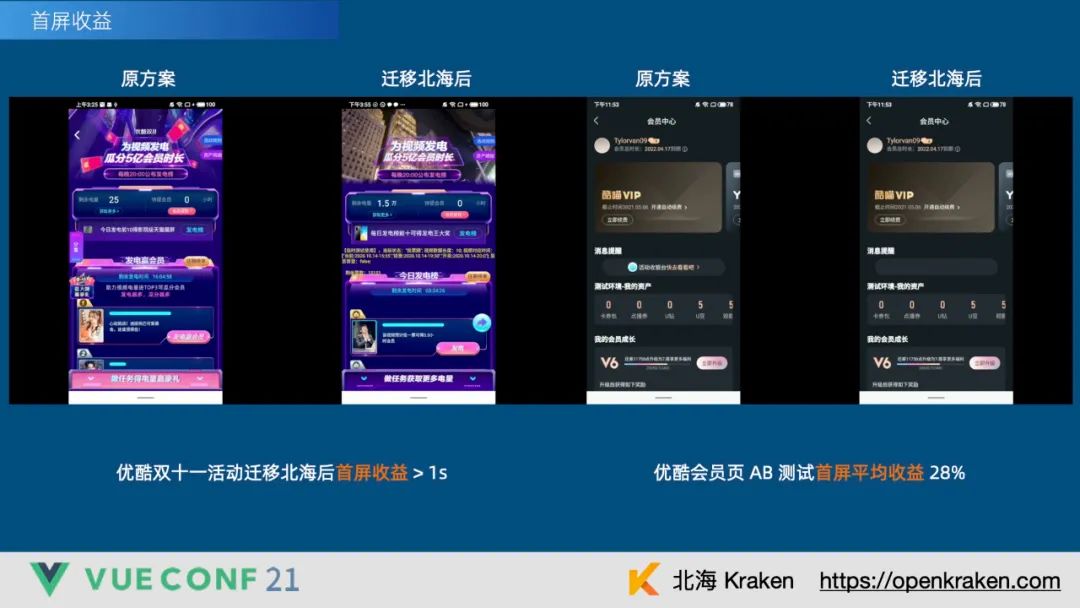
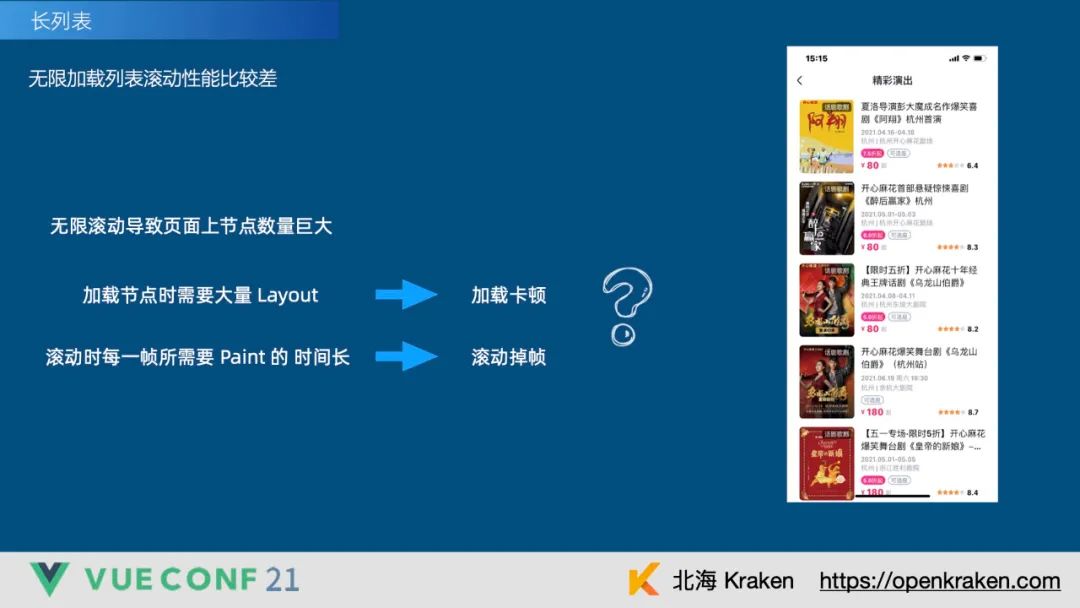
kraken项目:https://github.com/openkraken/kraken












































关注「Alibaba F2E」微信公众号把握阿里巴巴前端新动向

文章评论