-
一致性:提供精心打磨的解决方案以支持最佳用户体验的系统
-
提升性能:进一步优化以缩短冷启动时间,以便开发者更快地开始编码
-
next/script:自动优先加载第三方脚本以提升性能 -
next/image:通过自动尺寸检测和对模糊占位符的支持,减少布局偏移并创建更流畅的视觉体验 -
Webpack 5:现在默认为所有 Next.js 应用程序启用 Webpack 5,为所有 Next.js 开发人员带来这些好处
-
创建 React App 迁移(实验阶段):自动转换 Create React App 以兼容 Next.js
-
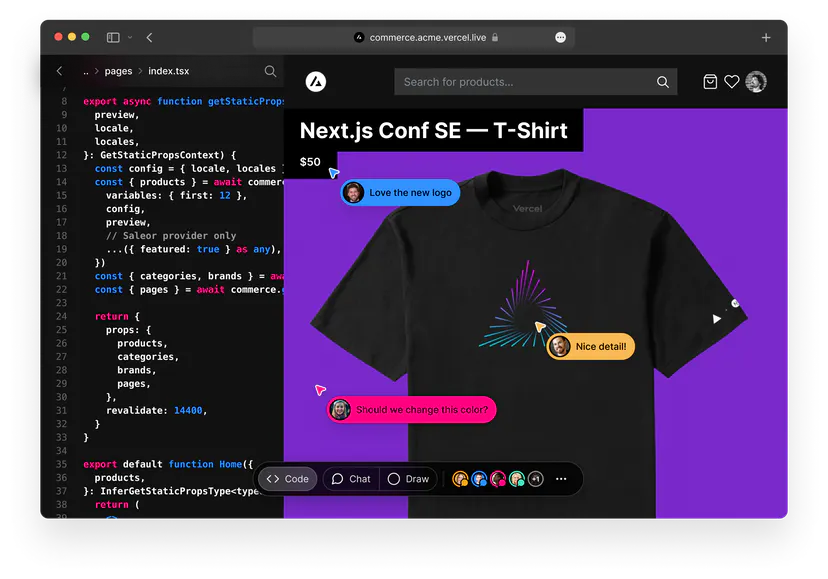
Next.js Live(预览版):与团队成员在浏览器中实时编码
提升性能
Webpack 5
next.config.js文件中没有自定义 webpack 配置的应用程序。现在,他们将 webpack 5 作为所有 Next.js 应用程序的默认配置,预计将会提供多项功能和改进(https://nextjs.org/blog/next-10-2#webpack-5)。Next.js Live(预览版)

END

 觉得不错,请点个在看呀
觉得不错,请点个在看呀

文章评论