上一篇文章《起步及 crate 选择》中,我们介绍了选型原因,介绍了构建工具,以及搭建了 yew 的基本开发环境并测试。
本篇文章中,我们将开始 Yew 编码开发。我们本系列文章,侧重于实践体验。因此,文章中可能会对某些 yew
基础知识和需要注意的地方进行详细说明。但整体而言,对于 yew 的基础知识,笔者不做过多介绍。Yew 的基础资料很详实,其中文文档的国内在线阅读,请访问
https://yew.budshome.com。
需要说明的是,Yew
的基础知识方面,官方提供了很充实的资料,笔者不进行照抄和搬运。感兴趣的朋友可自行阅读;因为笔者的官网访问,一周总有几次着急查阅时,页面打不开,所以笔者在国内架设
Yew 中文文档的在线阅读服务器 https://yew.budshome.com。
实践目标
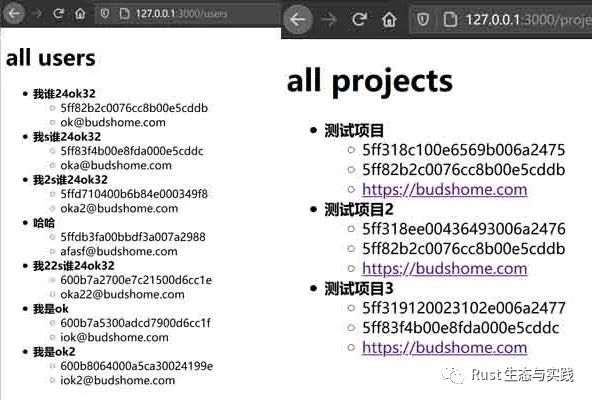
在以前的 web 前端开发中,笔者使用 tide + handlebars-rust + graphql_client 技术组合:其中 graphql_client 用于从 GraphQL 服务后端获取 GraphQL 数据,转换为 json 格式;json 格式数据可直接用于 handlebars-rust 模板引擎,做以展示;tide 作为服务器,用于路由分发,逻辑处理等。即 mvc 开发模式,这是传统的 web 开发方式。实现结果如下图所示:

我们本次使用 yew 的实践,也希望实现相同的目标结果。
crate 引入
yew 是单页面开发方式,但我们希望实现三个数据的展示:主界面和导航菜单、用户列表,以及项目列表。获取 GraphQL
数据并解析的方式,我们放在下篇文章讲解。本篇文章中,我们仅开发主界面和导航组件、用户列表组件,以及项目列表组件。到访各自列表的路由,我们通过 yew-router 实现。当然,组件的开发,使用 yew。
通过 cargo-edit 工具,我们将上述 crate 加入到 Carto.toml 中,使用各个 crate 的最新版本。
cargo add yew-router上篇文章中,我们引入了 wasm-bindgen 和 yew 两个 crate,所以 Carto.toml 文件总体内容如下(笔者根据习惯,通常会做些顺序的调整或添加空行,这无关紧要):
[package]name = "frontend-yew"version = "0.1.0"authors = ["我是谁?"]edition = "2018"[dependencies]yew = "0.18.0"yew-router = "0.15.0"wasm-bindgen = "0.2.74"
IDE 配置
俗话说,工欲善其事,必先利其器。yew 编码方面,一些 IDE 提供的特性可以给编码开发提供很大的辅助作用。目前,主要包括组件模板,以及为 yew 中的 html! 宏启用 HTML 代码的智能感知。
具体到 Rust IDE 方面,比较好使的集成开发环境主要有 vsCode 和 IntelliJ-Rust。IntelliJ-Rust 相对来说更智能一些;但笔者使用的是 vsCode,因为喜欢更多的手动操作。
yew 组件模板
vsCode
-
导航菜单:File > Preferences > User Snippets;
-
选择 Rust 语言;
-
在 json 文件中,增加如下代码片段:
具体 Rust 代码之外的部分,可以使之中文化。
{"Create new Yew component": {"prefix": "yew component","body": ["use yew::prelude::*;","","pub struct ${1} {"," link: ComponentLink<Self>,","}","","pub enum Msg {","}","","impl Component for ${1} {"," type Message = Msg;"," type Properties = ();",""," fn create(_props: Self::Properties, link: ComponentLink<Self>) -> Self {"," Self {"," link,"," }"," }",""," fn update(&mut self, msg: Self::Message) -> ShouldRender {"," match msg {}"," }",""," fn change(&mut self, _props: Self::Properties) -> ShouldRender {"," false"," }",""," fn view(&self) -> Html {"," html! {"," ${0}"," }"," }","}"],"description": "Create a new Yew component without properties but with a message enum"}}使用方法:
-
Rust 文件的光标处,按 F1 键打开控制面板,然后输入snippet;
-
输入上述代码片段中的
prefix定义值,或者直接选择模板。
IntelliJ-Rust
-
导航菜单:File | Settings | Editor | Live Templates;
-
选择 Rust 并点击加号 + 图标,以增加模板;
-
设定名字和描述;
-
在模板文本中,粘贴如下代码片段:
use yew::prelude::*;struct $NAME$ {link: ComponentLink<Self>}enum Msg {}impl Component for $NAME$ {type Message = Msg;type Properties = ();fn create(_props: Self::Properties, link: ComponentLink<Self>) -> Self {Self {link}}fn update(&mut self, msg: Self::Message) -> ShouldRender {match msg {}}fn change(&mut self, _props: Self::Properties) -> ShouldRender {false}fn view(&self) -> Html {html! {$HTML$}}}为 yew 中的 html! 宏启用 HTML 代码的智能感知
此项辅助特性,intellij-rust 目前无法提供。
vsCode 中,虽然不支持指定的
html!宏语法,但是可以在settings.json中添加如下配置,以启用 HTML 代码的智能感知:
"emmet.includeLanguages": {"rust": "html",}yew 组件开发
本篇文章中,我们先实现最简单的 yew 组件开发,仅局限于一下几个方面:主界面/用户列表界面/项目列表界面的组件开发、各个界面的路由定义,以及界面间的路由跳转。
另外,还有 web 前端的主程序入口组件,我们将其放到路由定义部分,一起讲述。
暂不实现具体界面的数据获取、解析,以及展示;也未定义任何样式。
本篇文章仅是理解 yew 的启动、组件,以及路由。
yew 中,最基础的即是组件,其可管理自己的状态,并可以渲染为 DOM。组件是通过实现结构体的
Componenttrait 来创建的。我们在 src 目录中,创建 pages 文件夹,并创建
mod.rs、home.rs、users.rs,以及projects.rs四个文件。
mkdir ./src/pagescd ./src/pagestouch mod.rs home.rs users.rs projects.rs并编辑
mod.rs文件,代码如下:
pub mod home;pub mod users;pub mod projects;用户列表组件
上文提到,组件是通过实现结构体的
Componenttrait 来创建的。所以用户列表组件的创建,非常简单:
-
定义一个
Users结构体; -
为其实现
Componenttrait; -
Message表示组件可以处理以触发某些副作用的各种消息; -
Properties表示从父级组件传递到子级组件的信息; -
根据 yew 组件的声明周期,我们初始,至少需要实现 4 个方法:
-
create,组件创建方法,返回值为Self; -
update,组件更新方法,返回值为bool类型的ShouldRender。暂时我们未有实现,通过unimplemented!宏返回false; -
change,组件更改方法,返回值为bool类型的ShouldRender。同上,暂时我们未有实现,通过unimplemented!宏返回false; -
view,组件展示为 DOM 的方法,返回值为 yew 中的Html类型,实质上是VNode枚举。
好的,在 users.rs 文件中,我们定义结构体并对之实现组件特质(trait):
use yew::prelude::*;pub struct Users;impl Component for Users {type Message = ();type Properties = ();fn create(_props: Self::Properties, _: ComponentLink<Self>) -> Self {Self}fn update(&mut self, _msg: Self::Message) -> ShouldRender {unimplemented!()}fn change(&mut self, _props: Self::Properties) -> ShouldRender {unimplemented!()}fn view(&self) -> Html {html! {<div>{ "用户列表 - 蓝色" }</div>}}}
项目列表组件、主界面组件
项目列表组件、主界面组件,同用户列表组件的定义完全一致,仅需要替换 users/Users 为 projects/Projects、home/Home,然后复制到 projects.rs 和 home.rs 文件中。
如 projects.rs 文件内容如下:
use yew::prelude::*;pub struct Projects;impl Component for Projects {type Message = ();type Properties = ();fn create(_props: Self::Properties, _: ComponentLink<Self>) -> Self {Self}fn update(&mut self, _msg: Self::Message) -> ShouldRender {unimplemented!()}fn change(&mut self, _props: Self::Properties) -> ShouldRender {unimplemented!()}fn view(&self) -> Html {html! {<div>{ "项目列表 - 绿色" }</div>}}}
不要忘了填充
home.rs文件,下述我们要用到。
yew 路由定义,以及应用入口组件
yew 的路由,通过 yew-router 库实现。通常的应用模式为,定义一个枚举,对其需要进行属性派生 #[derive(Switch, Debug, Clone, PartialEq)]:关键的是 Switch 和 PartialEq。Switch trait 用于在该 trait 的实现者之间进行 Route 转换。PartialEq 是 yew 中的一个性能优化,避免组件的重新渲染。
对于枚举字段,应用属性注解语法 #[to = "<path>"],表示具体的分发路由。如本例中,我们如下定义:
pub enum Route {Users,Projects,Home,}重要:当前
yew-router库的版本中,#[to = "/"]必须放置在最后,否则其之后的#[to = "/<path>"]均无法正常工作。如下定义是无法按照预期执行的,也许愿意测试一下:
#[derive(Switch, Debug, Clone, PartialEq)]
pub enum Route {
#[to = "/"]
Home,
#[to = "/users"]
Users,
#[to = "/projects"]
Projects,
}但在
yew-router库的开发版本中,此问题会解决。并且,新的版本中,会引入Routabletrait、属性#[to = "<path>"]会变为#[at("<path>")]。我们的定义,在新的版本中,如下代码所示:
#[derive(Routable, PartialEq, Clone, Debug)]
pub enum Route {
#[at("/")]
Home,
#[at("/users")]
Users,
#[at("/projects")]
Projects,
}看起来更符合 Rust 语言风格。但目前版本是不可用的,仅作了解。
在
main.rs中,我们还需要组合上一节定义的界面组件,将其组合展示。因此,我们需要定义一个新的 yew 主程序入口组件,作为 web 前端应用的入口。入口组件的定义方式中,我们要引入
yew-router库提供的一个标签组件RouterAnchor,该标签组件提供一个点击响应,可按照定义的路由进行导航。
yew-router的新版本中,语法更简洁一些,想必性能也有提升。另外,还有布局,和 JSX 语法扩展应用大抵相同。嗯,大概需要说明的就是这些,我们看看
main.rs的完整代码:
use yew::prelude::*;use yew_router::prelude::*;use yew_router::components::RouterAnchor;mod pages;use pages::{home::Home, users::Users, projects::Projects};#[derive(Switch, Debug, Clone, PartialEq)]pub enum Route {#[to = "/users"]Users,#[to = "/projects"]Projects,#[to = "/"]Home,}struct App;impl Component for App {type Message = ();type Properties = ();fn create(_: Self::Properties, _: ComponentLink<Self>) -> Self {Self}fn update(&mut self, _: Self::Message) -> bool {unimplemented!()}fn change(&mut self, _: Self::Properties) -> bool {unimplemented!()}fn view(&self) -> Html {type Anchor = RouterAnchor<Route>;html! {<><div>{ "tide-async-graphql-mongodb / frontend-yew" }</div><div><Anchor route=Route::Users>{ "用户列表" }</Anchor>{ " - " }<Anchor route=Route::Projects>{ "项目列表" }</Anchor>{ " - " }<Anchor route=Route::Home>{ "主页" }</Anchor></div><main><Router<Route, ()>render = Router::render(|switch: Route| {match switch {Route::Users => html!{ <Users/> },Route::Projects => html!{ <Projects/> },Route::Home => html!{ <Home/> },}})/></main></>}}}fn main() {yew::start_app::<App>();}好,代码到此结束。让我们运行一下,看看成果。
运行
执行
trunk serve命令,浏览器会自动打开一个页面,或者手动在浏览器中访问 http://127.0.0.1:3001。如果你未按照上篇trunk.toml所介绍的配置,请访问你自定义的端口(默认为 8080)。点击导航菜单,可以看到页面内容发生了改变,本文的目标已经达成。
注:或许你会发现一些小 bug,但请暂且容忍。
yew 示例项目:sansx/yew-graphql-demo。此项目是 sansx 老师开发的 yew 示例。本系列文章中,笔者将对其深入参考 ;-)
谢谢您的阅读,欢迎交流。如果您发现错别字,也请向我发信息:公众号内联系,或者加我微信 yupen-com 均可。
建议您通过阅读原文进行更详细的了解:获得资料链接(本文含大量页面链接)、完整代码。另外原文可以随意修改,错别字也少一些 ;-)。
文章评论