
VueConf 2021 于 5 月 22 日在杭州举办,线上线下同步进行。
阿里巴巴淘系技术部,前端架构团队成员,高性能 Web 渲染引擎 Kraken 核心开发者,《剖析 Vue.js 内部运行机制》作者染陌给大家带来了“用 Vue.js 构建一个高性能 Flutter 应用”主题演讲。
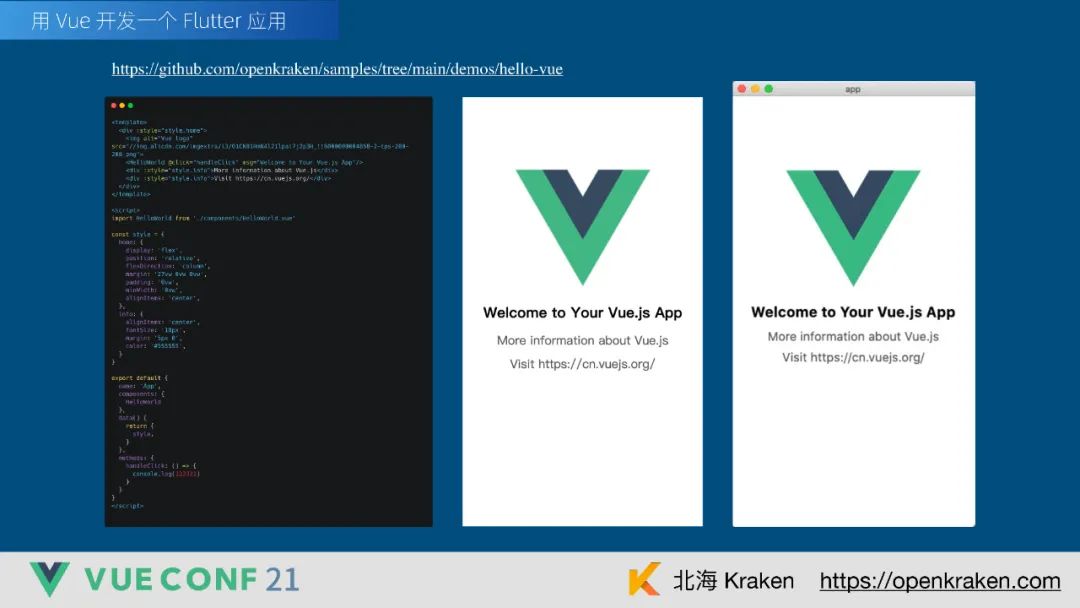
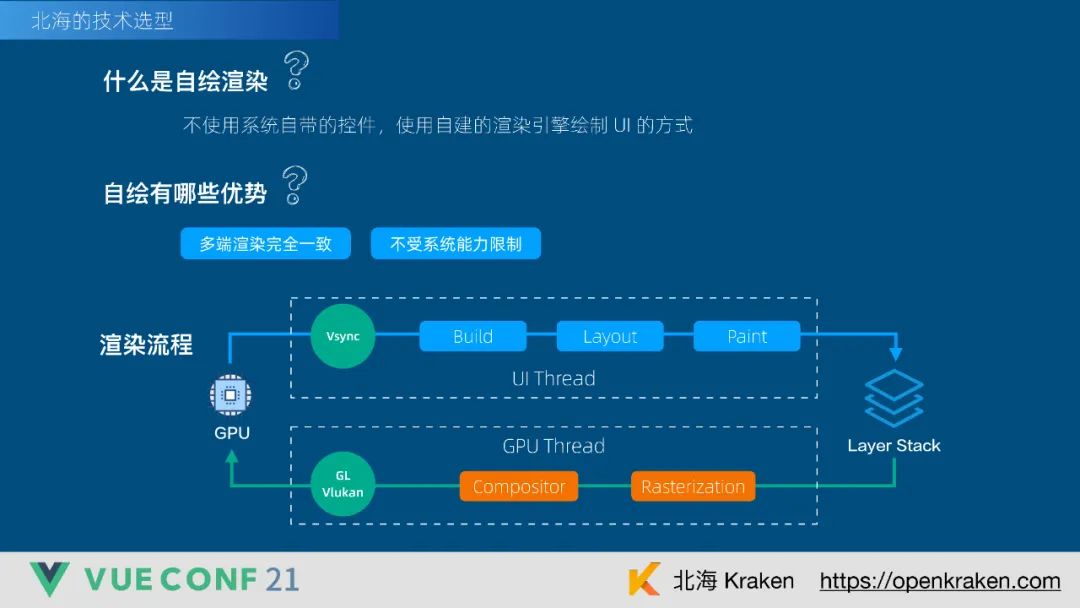
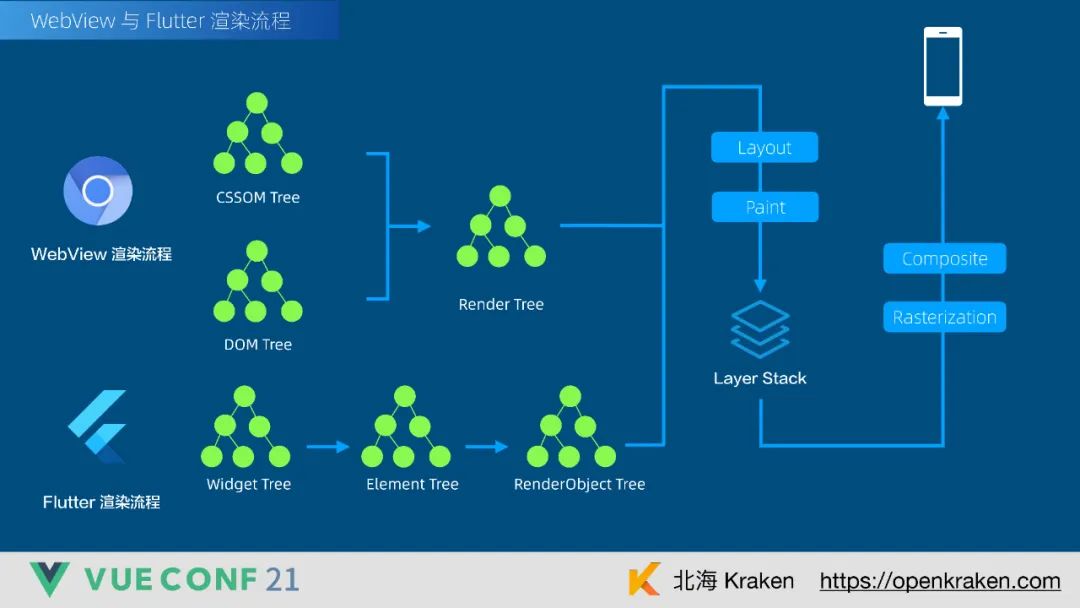
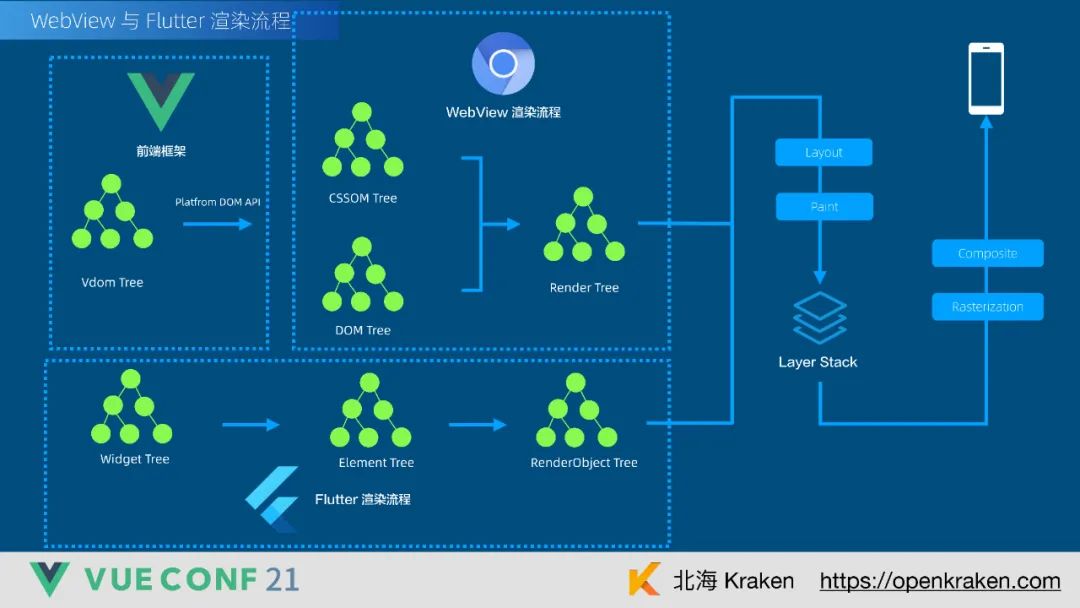
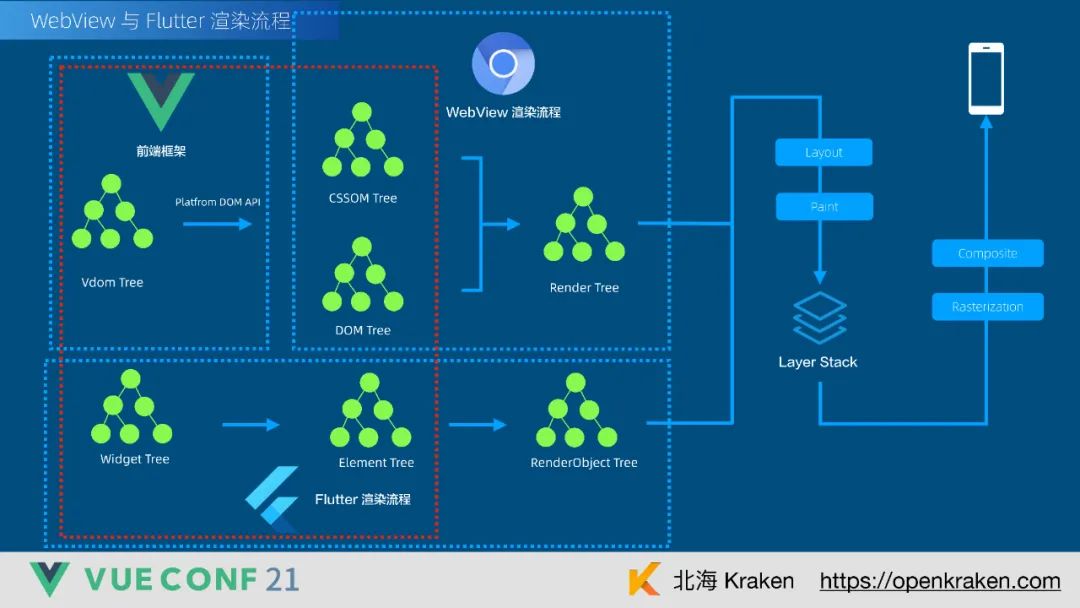
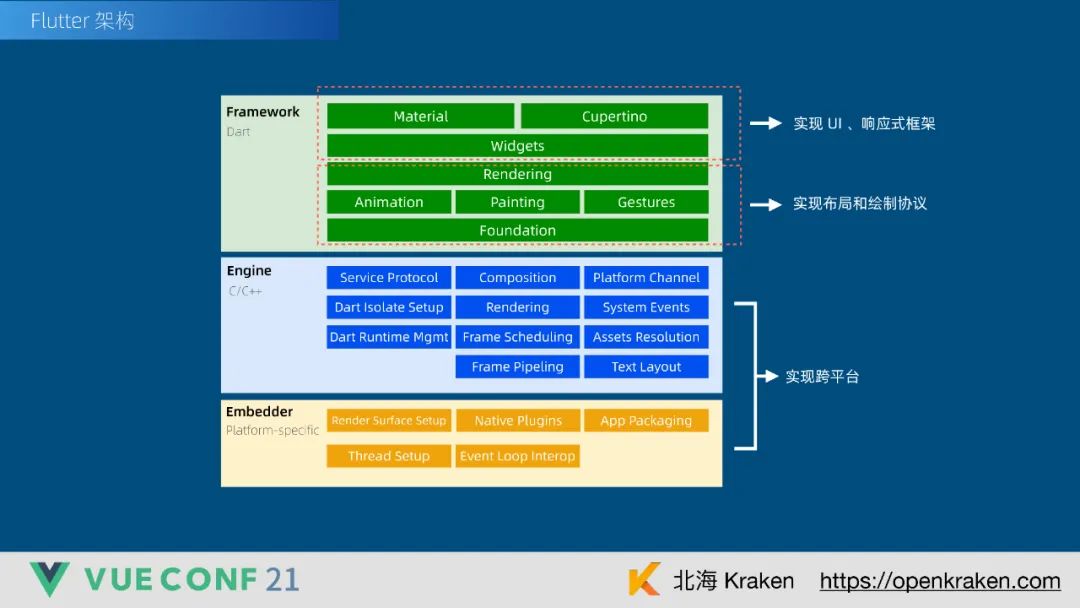
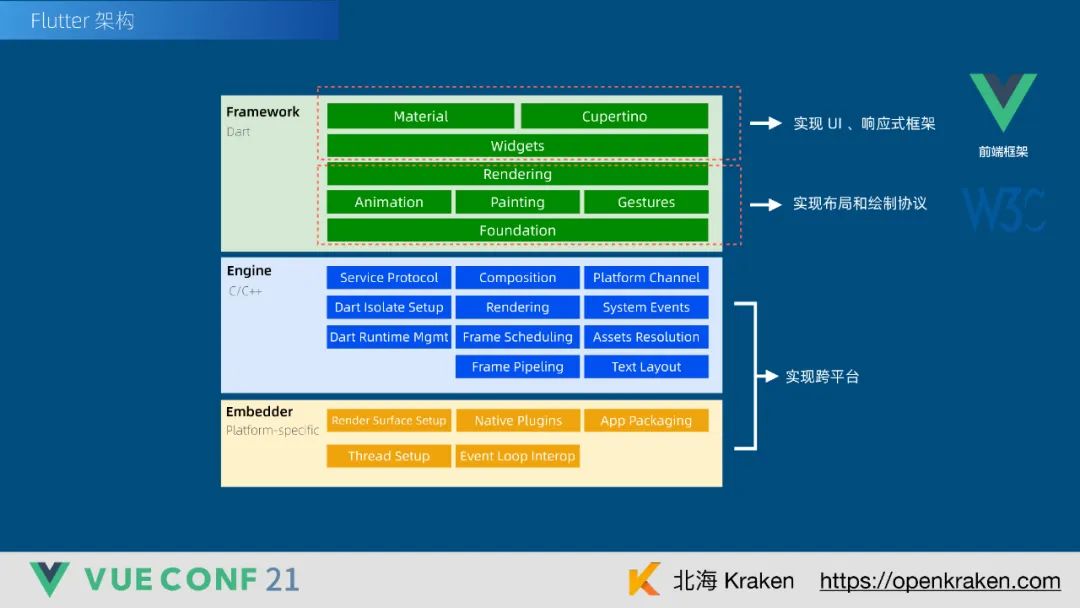
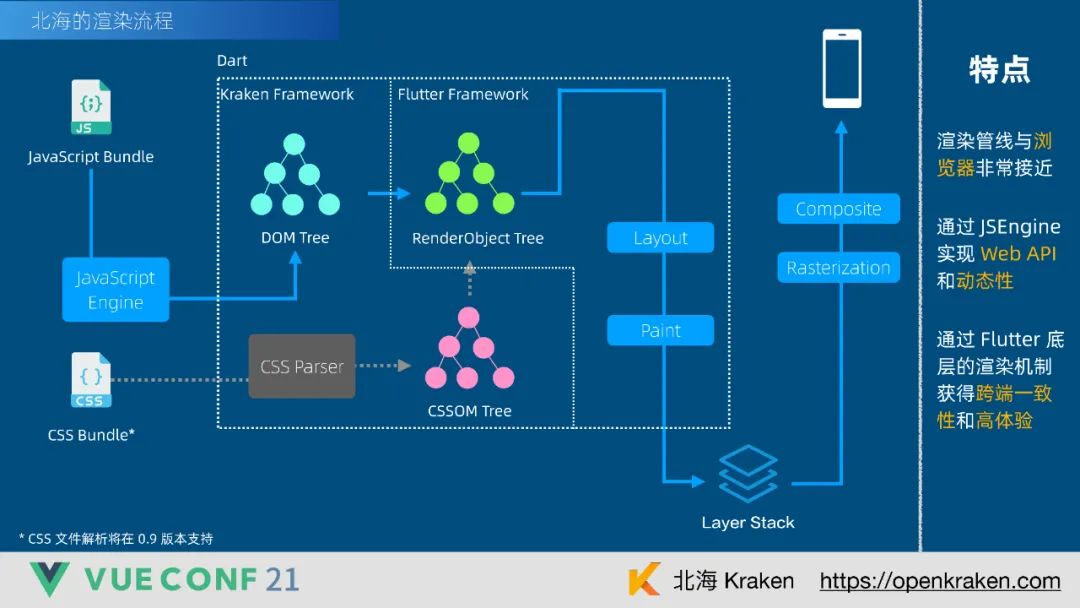
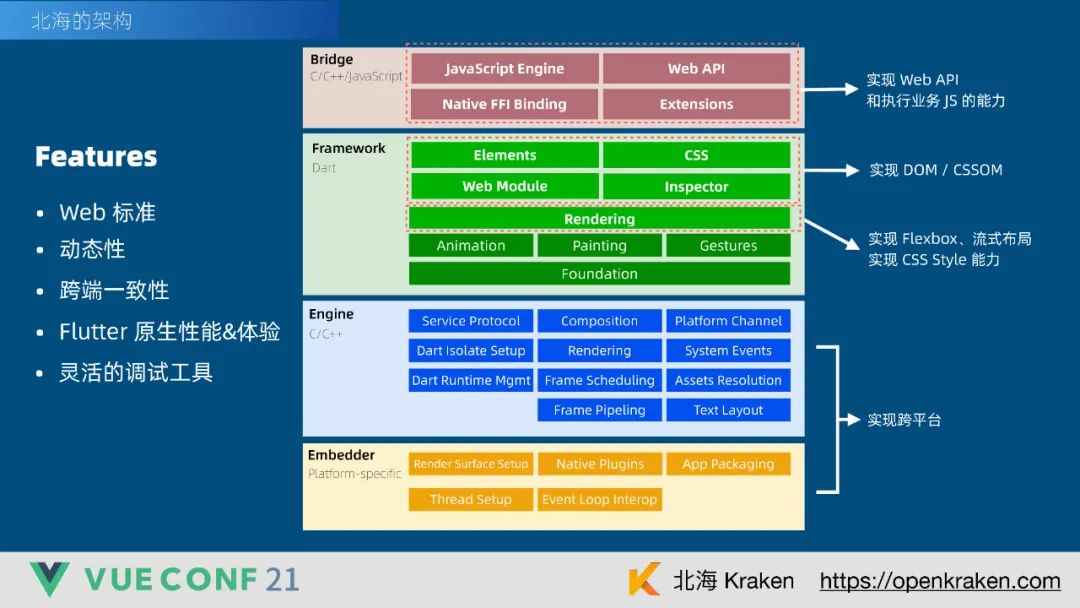
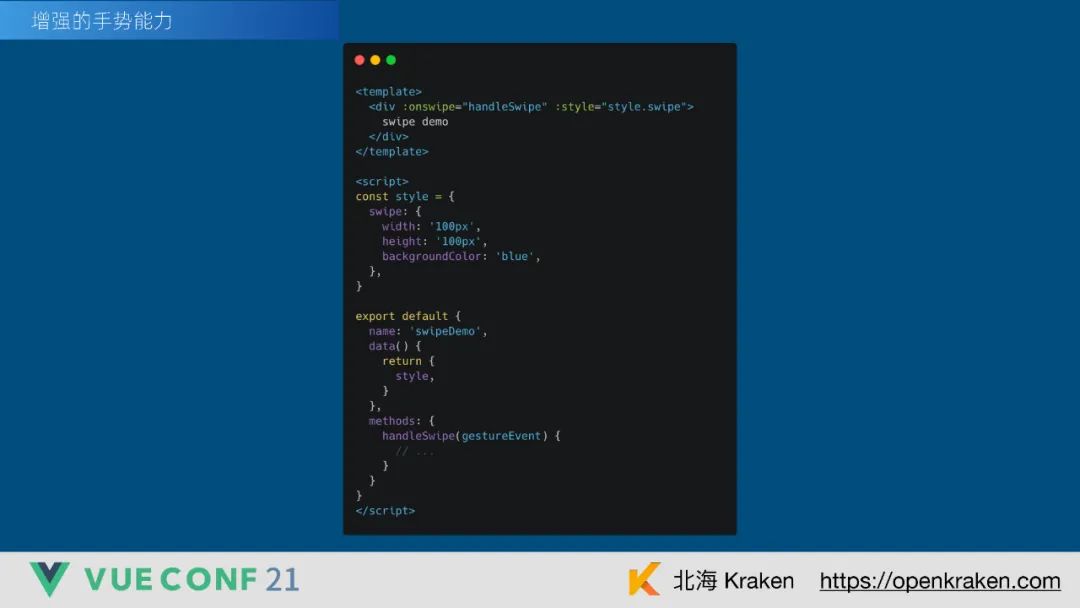
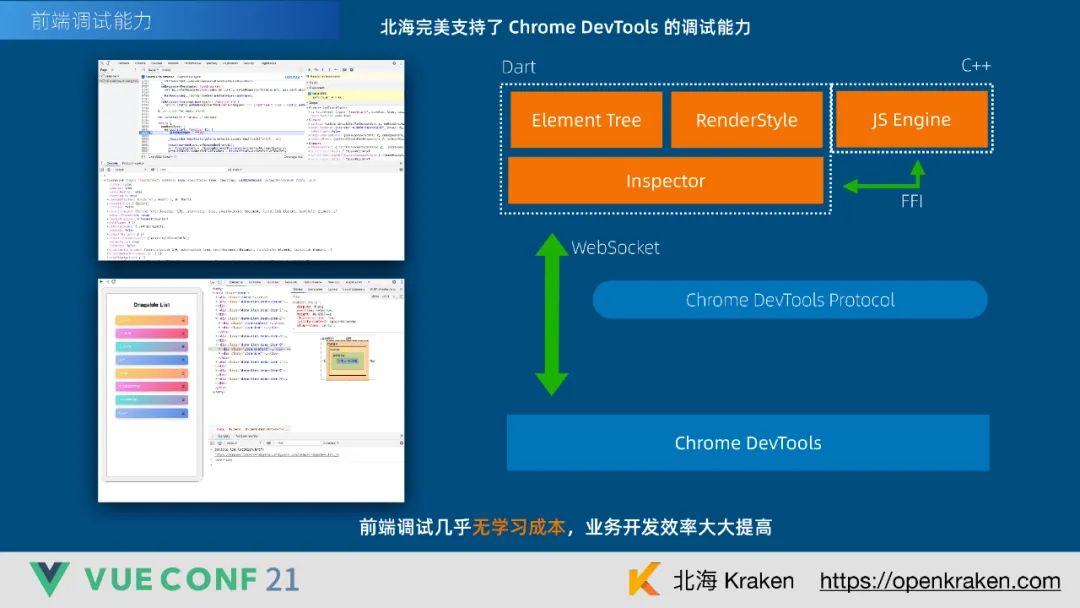
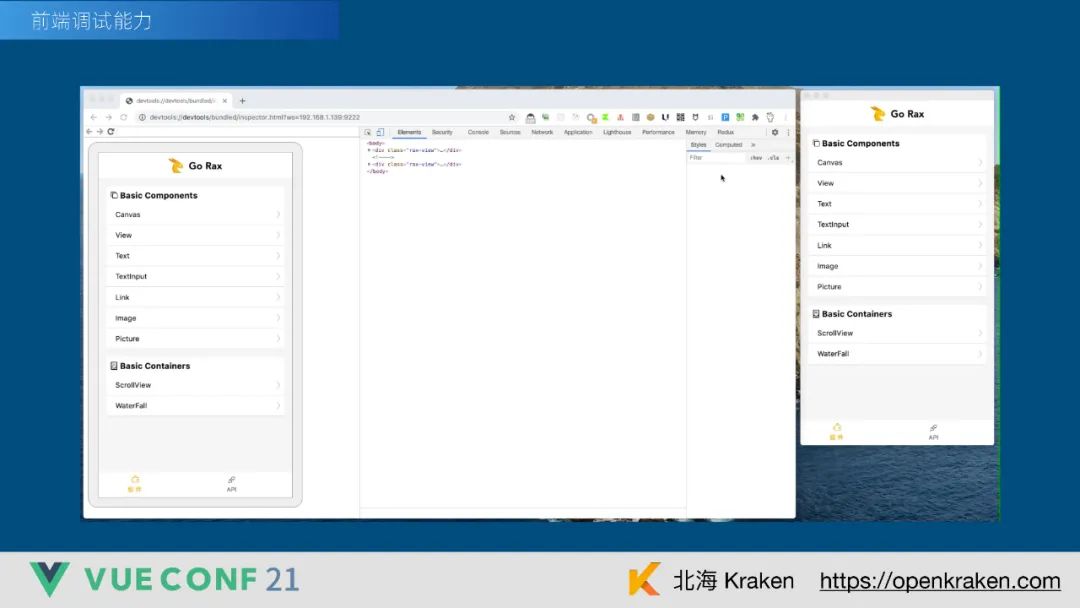
在当下,跨端已经是前端绕不开的一个话题,随着 IoT 设备的普及越来越多的“端”涌现到我们的日常开发中。自 Hybrid 、React Native(Weex)后,Flutter 凭借其精简的渲染管线以及自绘渲染的特性,一跃成为这两年跨端的新宠。但其用 Dart + Widget 的开发模式以及与前端割裂的生态造成了研发成本过高。基于这个背景,我们探索一种基于 W3C 标准的 Flutter 应用方案,向上对接前端生态,向下通过自绘保证多端一致性。染陌给大家带来一个用 Vue.js 开发 Flutter 应用的方案,以及 Kraken 背后的实践与思考。
下面是本次分享的视频和PPT,欢迎享用!













































文章评论