
出品|51Testing软件测试网

在平常工作中经常在浏览器上进行一系列的上传和下载操作,既然是在浏览器上进行的操作,那么上传和下载操作可以不可以通过selenium进行来完成呢?
安静本篇内容就给大家解读下如何通过selenium进行上传和下载操作。

通常我们网页上的上传分为input标签和非input标签,其中input标签直接可以通过Web Driver中的send_keys方法,进行直接输入需要上传文件地址。
非input标签的话需要借助外部工具进行辅助我们完成上传操作。

安静先写input标签的HTML上传文件。
<html><head><meta charset="utf-8"><title>跟着安静学测试</title></head><body><form action="demo-form.php">选择图片: <input type="file" name="img" multiple><input type="submit"></form></body></html>
(左右滑动查看完整代码)
直接通过send_keys进行输入文件地址。
from selenium import webdriverimport timedriver = webdriver.Chrome()driver.get('E:\\web\\Upload.html')time.sleep(2)driver.find_element_by_name('img').send_keys('E:\\web\\123.jpg')
(左右滑动查看完整代码)
通过下方执行结果的动图可以看出来,我们已经成功进行对图片进行了上传操作。


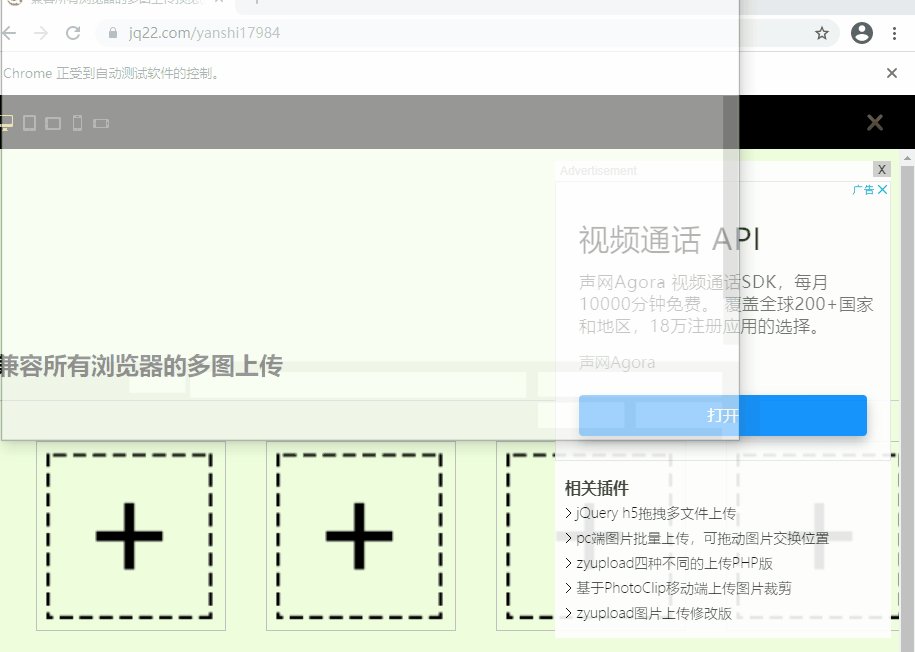
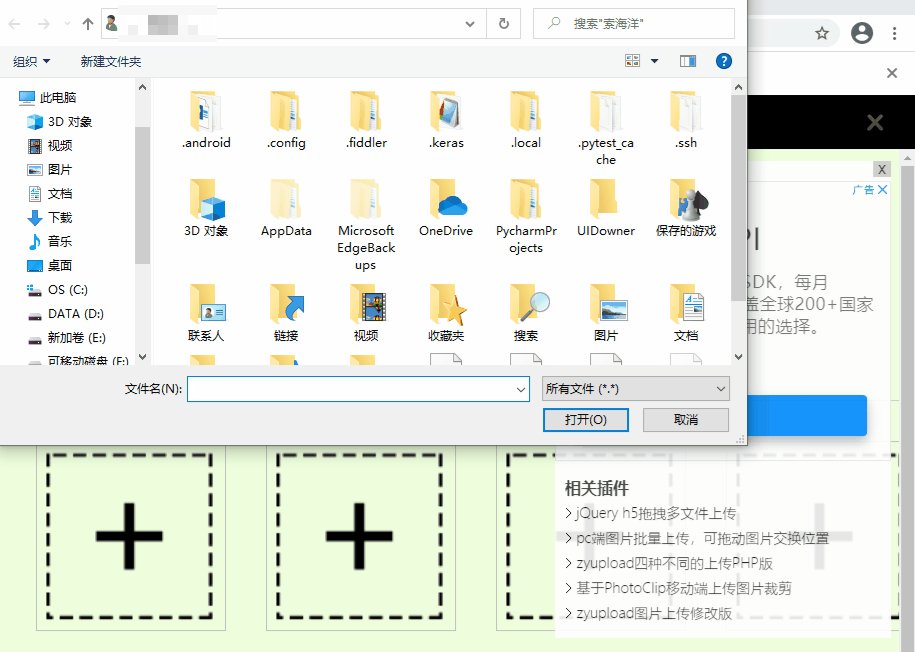
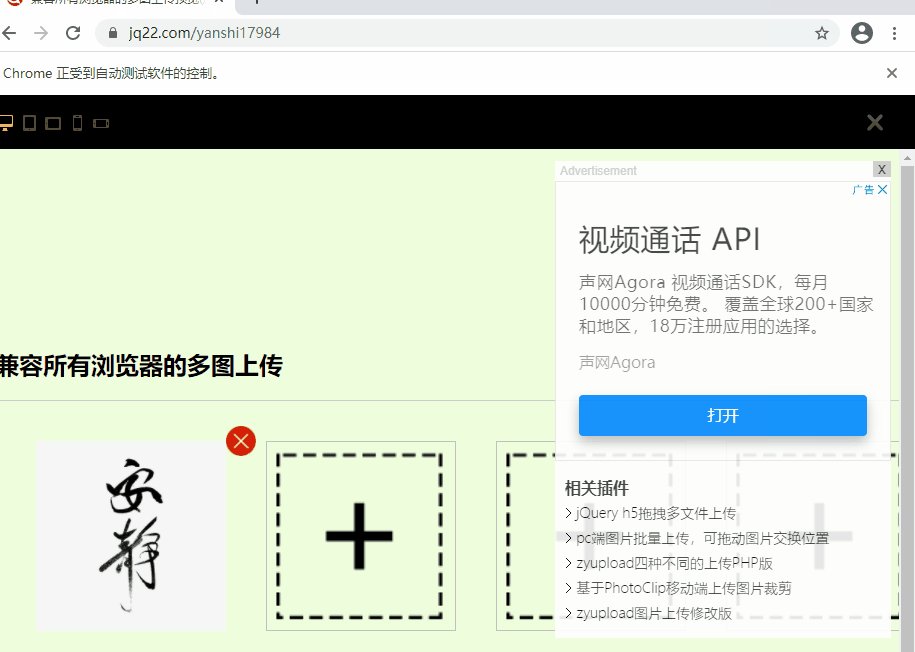
安静这里找到了一个关于非input标签的上传实例,然后通过pywinauto这个第三方库控制Windows控件进行完成上传操作。

pywinauto来控制Windows上的控件来做一些自动化操作的库。可以通过pip进行安装。
先看具体代码,然后安静再进行解释代码中内容:
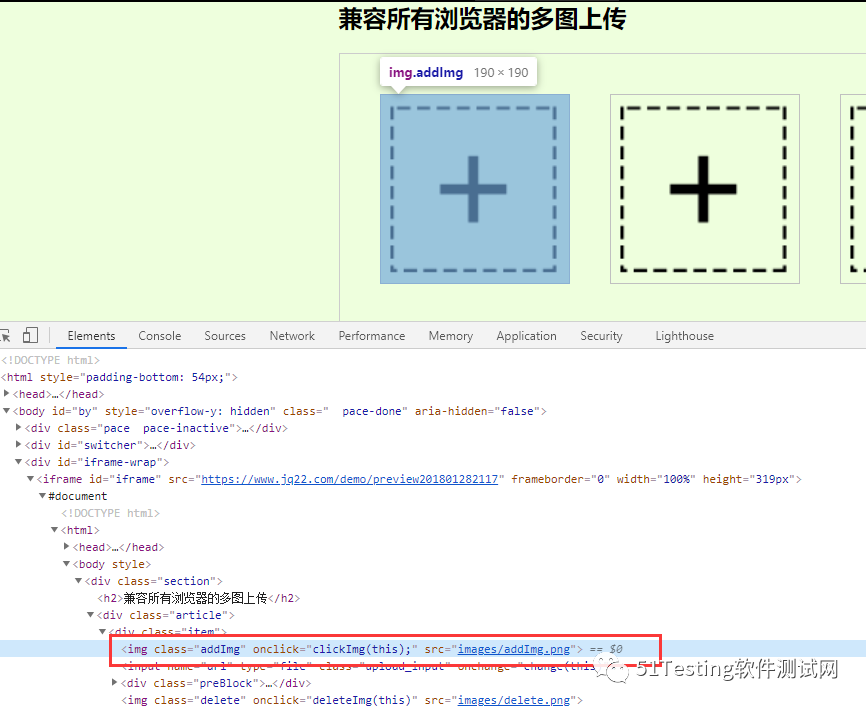
from selenium import webdriverimport timeimport pywinautodriver = webdriver.Chrome()driver.get('https://www.jq22.com/yanshi17984')driver.switch_to.frame("iframe")driver.find_element_by_class_name('addImg').click()time.sleep(2)# 通过窗口打开app = pywinauto.Desktop()# 通过弹框名称进入控件中win = app['打开']# 输入上传图片的地址win['Edit'].type_keys(r'E:\web\123.jpg')#点击打开按钮win['Button'].click()
(左右滑动查看完整代码)
进行执行代码后可以看到我们已经完成了对非input标签上传的操作。

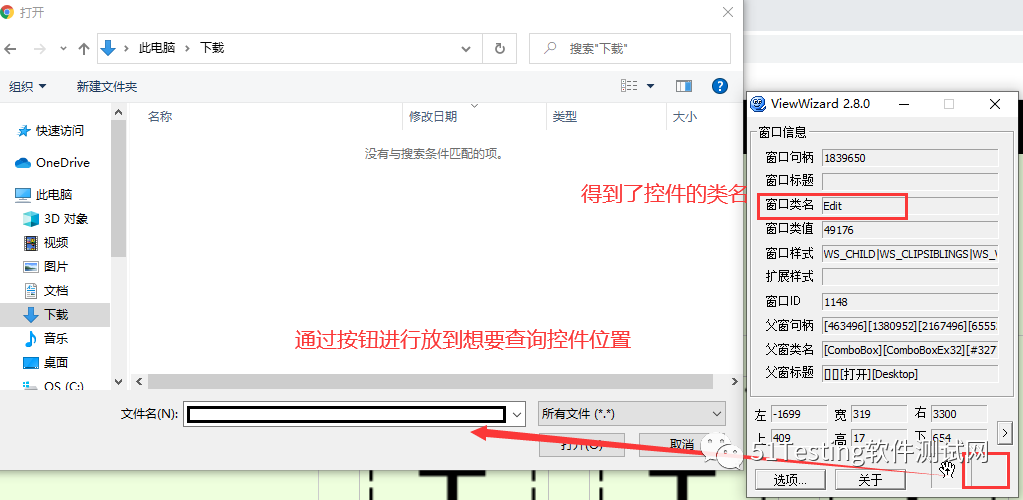
其中代码中关于pywinauto的内容,大家可能对几个参数有问题:打开、Edit、Button是怎么来的?
其实这里是通过工具进行查看Windows控件内容来得到的。

具体关于pywinauto方面内容,大家可以看下官方文档进行查看。

下载操作其实和正常的点击下载操作一样的。这里安静通过加载chrome配置,来防止弹框的问题。
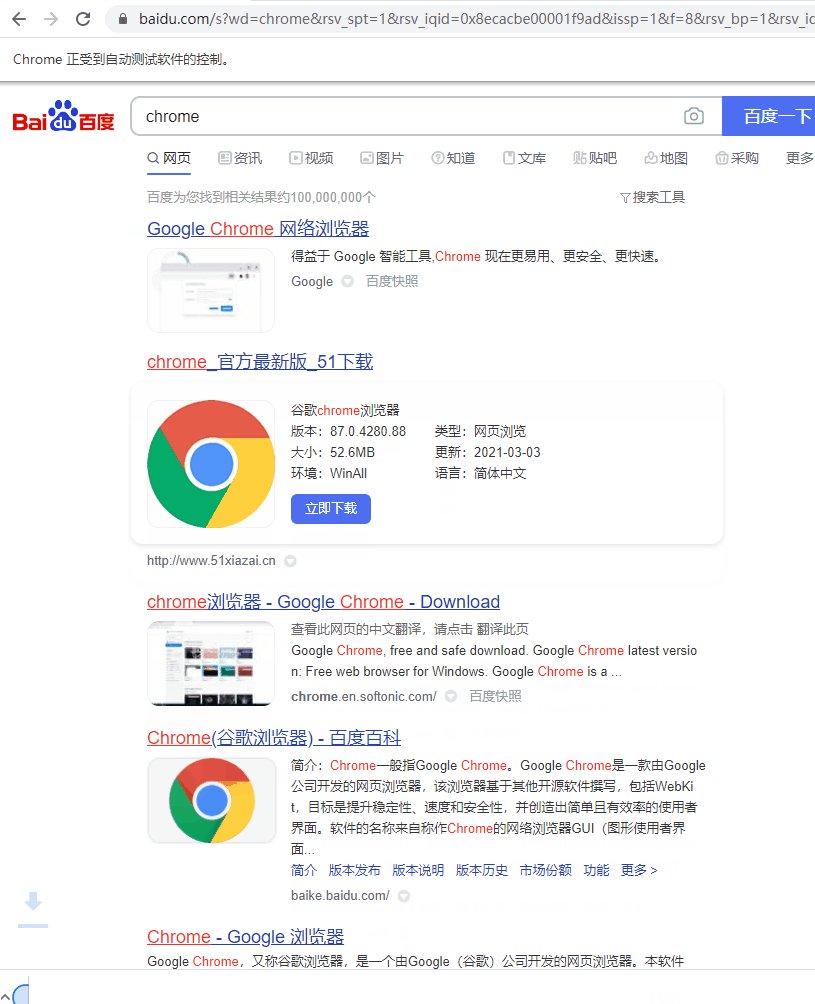
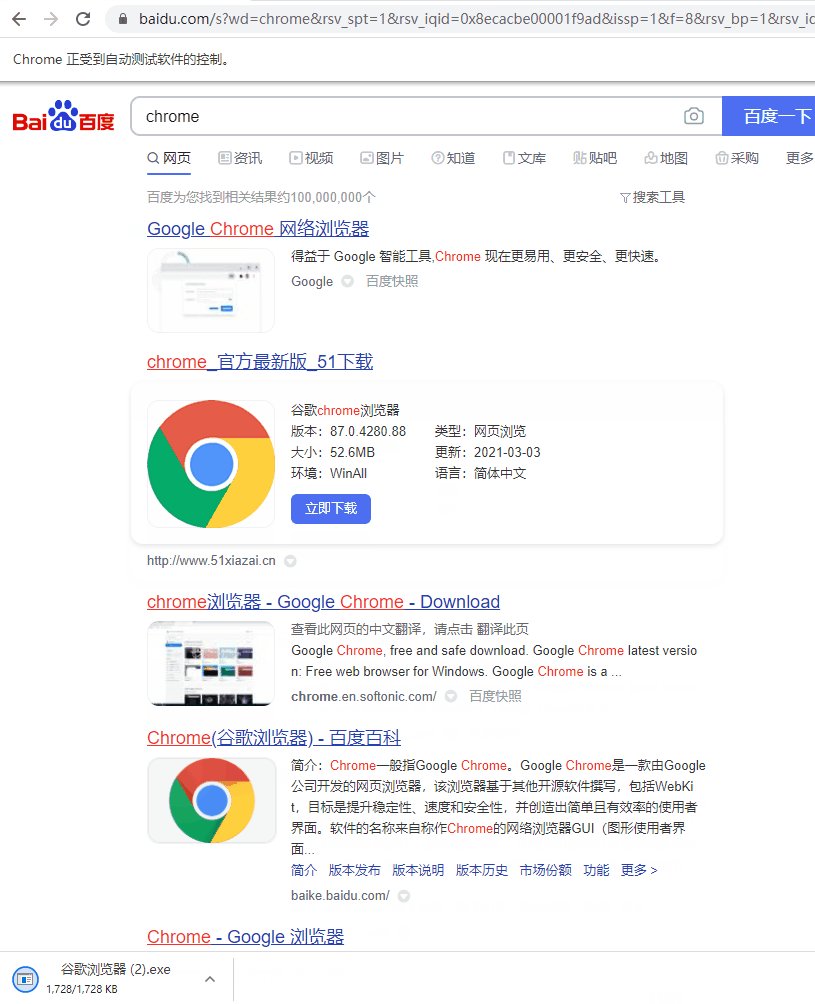
import timefrom selenium import webdriverpath = r'C:\Users\xxxxx\AppData\Local\Google\Chrome\User Data1'options = webdriver.ChromeOptions()# 增加个人浏览器地址options.add_argument('--user-data-dir='+path)driver = webdriver.Chrome(chrome_options=options)driver.get('https://www.baidu.com')driver.find_element_by_id('kw').send_keys('chrome')driver.find_element_by_id('su').click()time.sleep(2)driver.find_element_by_xpath('//*[@class="c-btn c-btn-primary OP_LOG_BTN pc-js-btn_n7kWx"]').click()
(左右滑动查看完整代码)
通过执行代码后,发现已经成功的将chrome浏览器下载下来了。


安静这里通过两个小案例来简单的介绍了如何通过selenium进行对页面上完成上传和下载操作。希望对您有所帮助。


点击阅读☞接口自动化核心知识点浓缩,为面试加分!
点击阅读☞惊呆,原来QA需要具备这么多能力
点击阅读☞211本科大佬的真实面试经历:测试人要不要去外包公司?
点击阅读☞2020年应聘华为测试岗三轮面试经历分享


文章评论