
Flutter 是 Google 的开源 UI 工具包。利用它,只需一套代码库,就能开发出适合移动设备、桌面设备、嵌入式设备以及 web 等多个平台的精美应用。过去几年,对于想要打造多平台应用的开发者来说,Flutter 已成为他们的首选。但设计师们需要的是一个视觉工具来建立原型和构建 Flutter UI,而不是精雕细琢 Dart 源代码,于是 XD to Flutter 应运而生!
-
XD to Flutter https://github.com/AdobeXD/xd-to-flutter-plugin
此插件的首个预览版推出已近一年。这期间,我们一直在通过一些小更新对它进行优化和改进;如今,继去年夏天 1.0 版的重大发布之后,我们推出了此插件的 2.0 版以配合 Flutter 2 的发布。
等等,什么是 XD to Flutter?
-
Adobe XD https://www.adobe.com/products/xd.html -
XD to Flutter https://youtu.be/raG7NjM0p0k
-
gskinner https://gskinner.com/
太棒了!有哪些新功能?
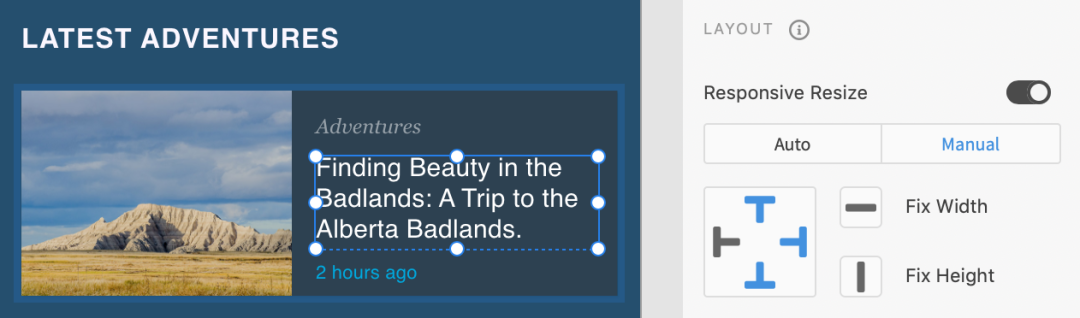
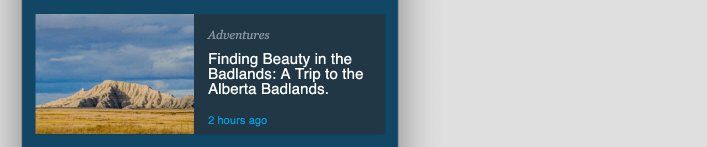
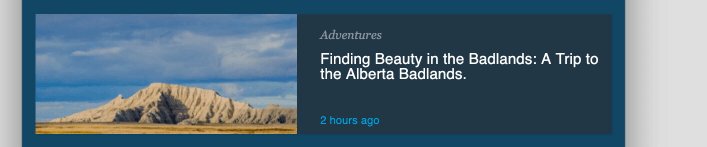
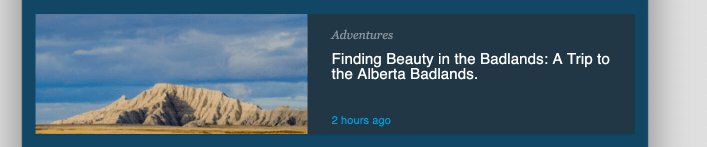
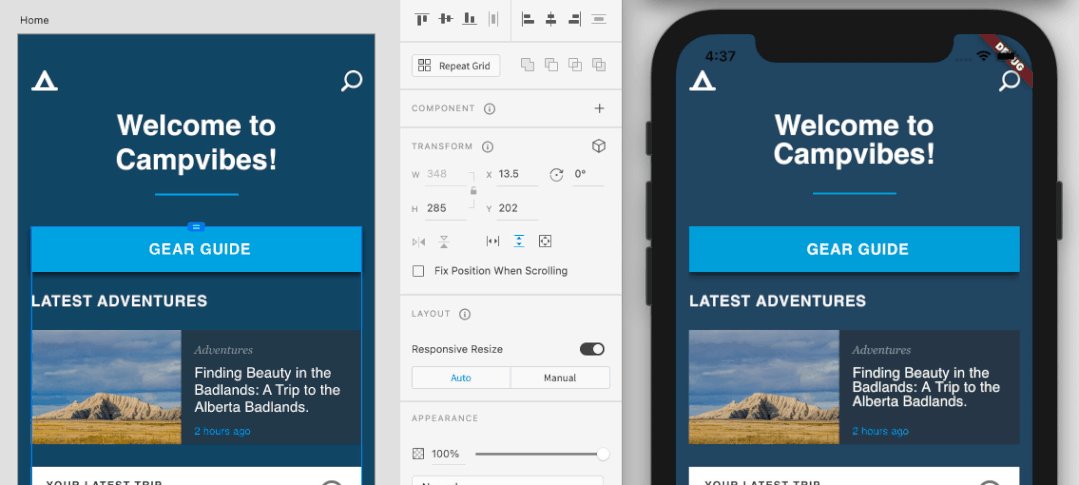
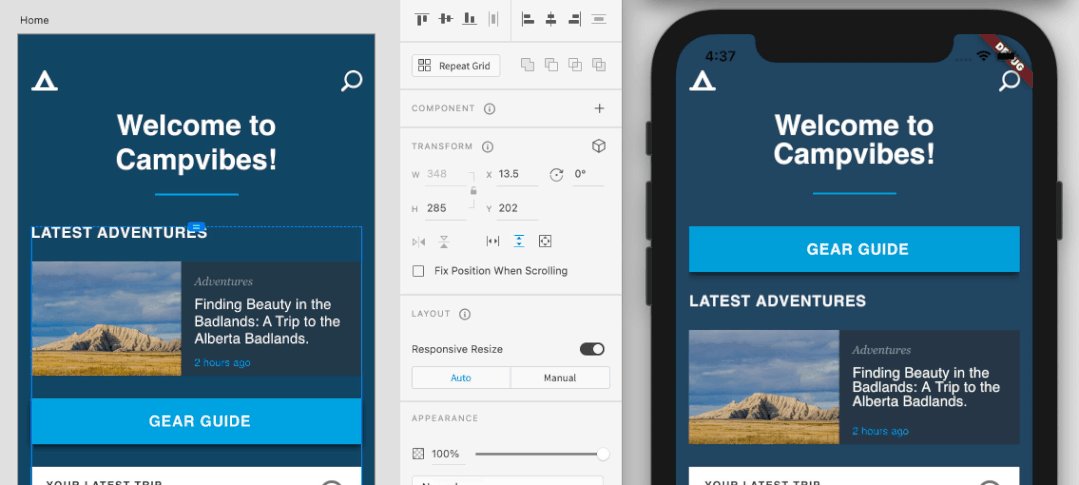
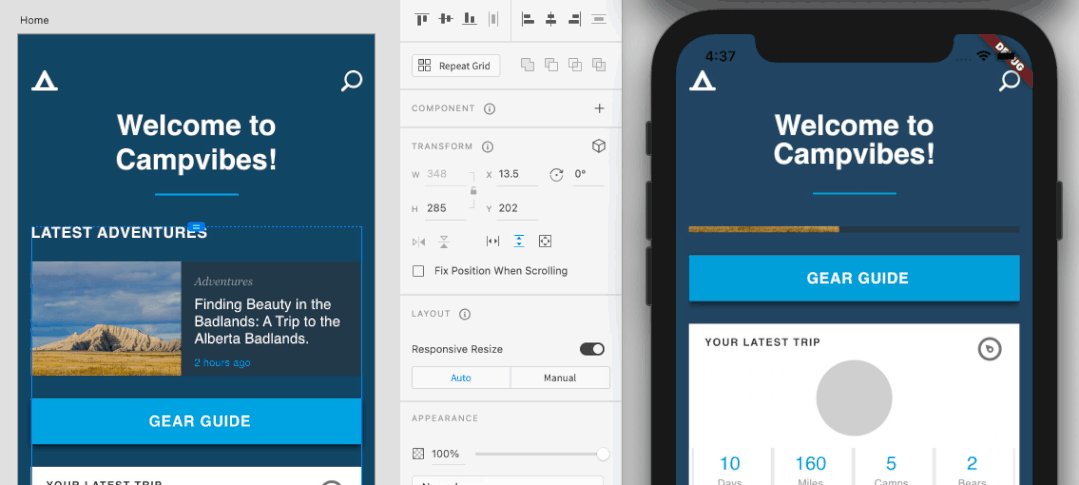
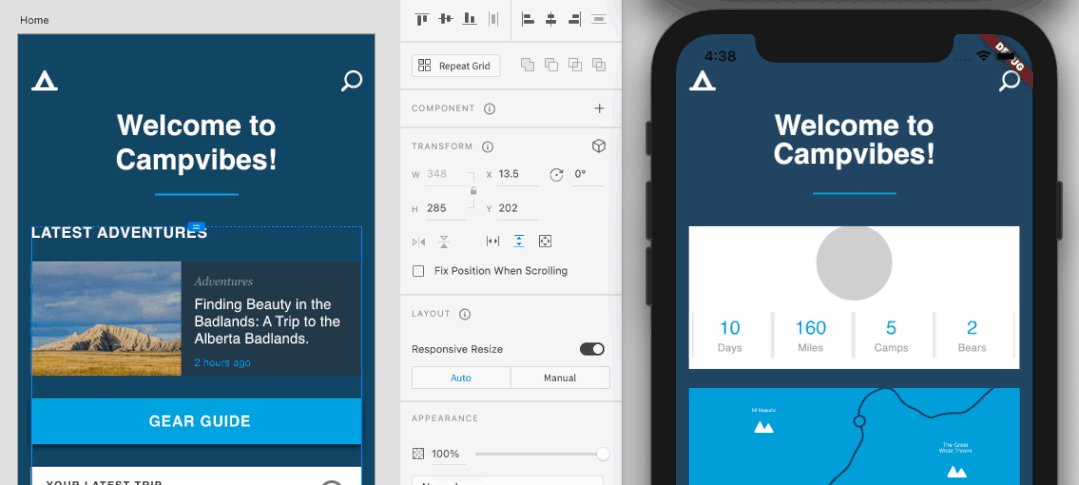
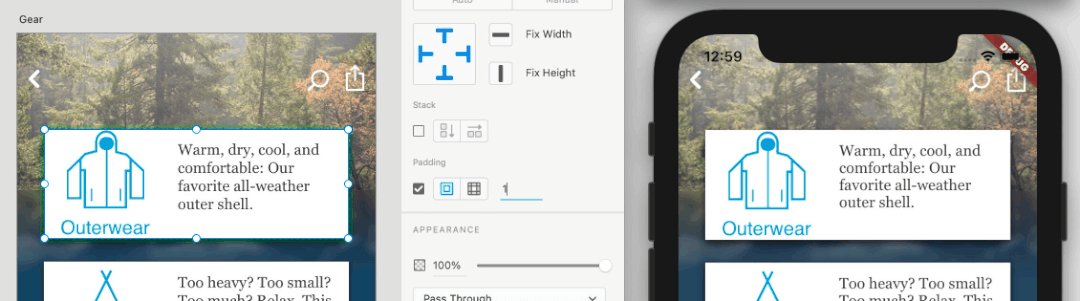
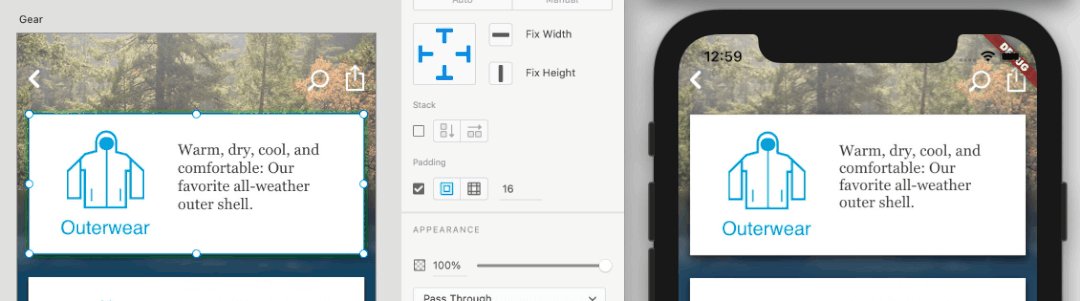
响应式调整尺寸


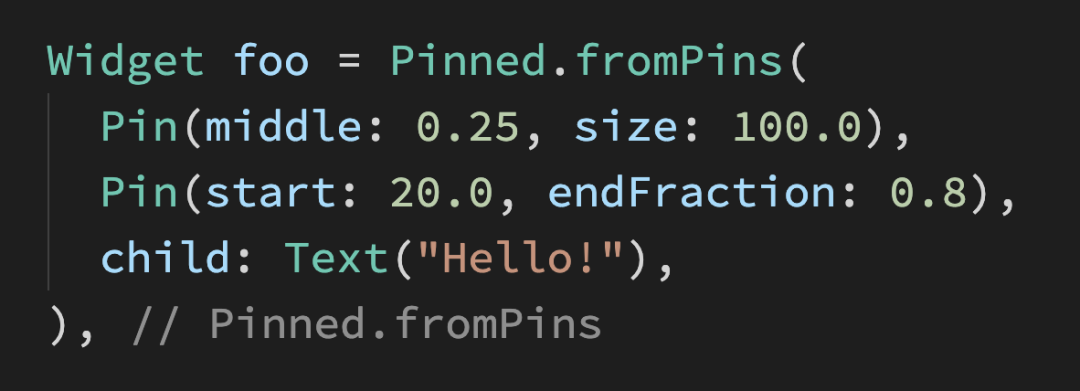
Flutter 使用 adobe_xd 开源软件包中的自定义 Pinned 布局 Widget 实现了这一功能,开发者可直接在其项目中使用。
-
adobe_xd https://pub.dev/packages/adobe_xd

堆栈和滚动组

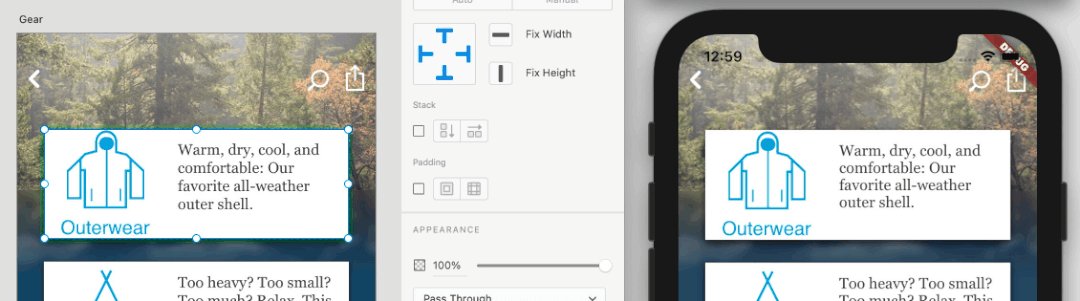
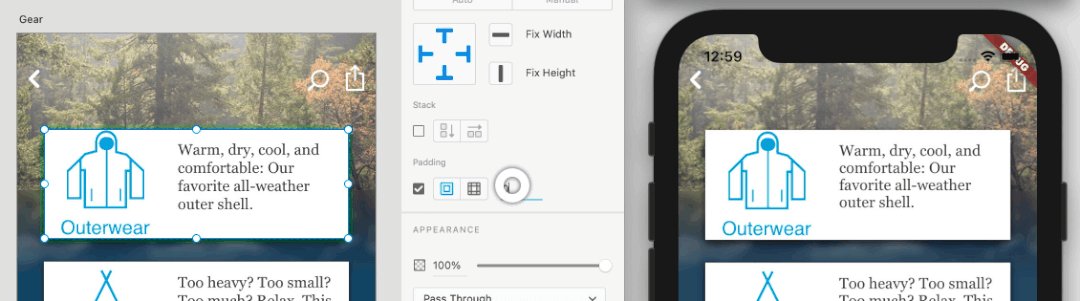
内边距和背景元素

Flutter 2 和空安全机制
正是有了上述布局功能,才能成就响应式更强的 UI,也增强了 Flutter 2 对桌面设备和 web 等平台的支持。
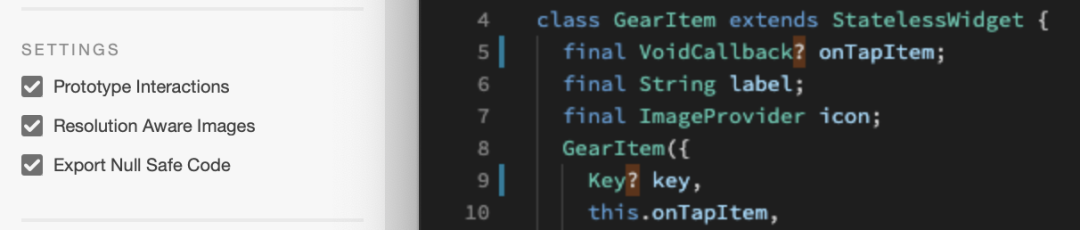
Flutter 2 还引入了健全的空安全机制 ,这一语言特性可帮助开发者先行捕捉不可为空的变量却为空的问题,避免其在应用中引发问题。XD to Flutter 2.0 版包含一个新设置 "Export Null Safe Code" (导出空安全代码);导出时选中该设置,可确保生成的代码未来可用。

"Export Null Safe Code" 设置和输出
听起来不错啊!怎样开始使用?
无论您是要使用它来复制某个构思精妙的渐变效果的代码,还是要导出完全响应式、参数化、交互式的 Widget,都非常简单,不过是加入到成千上万已经在使用 XD to Flutter 插件的创意专业人才大军而已。
您只需从 Adobe XD 的 "Plugin" (插件) 菜单选择 "Browse Plugins…" (浏览插件),然后搜索 "Flutter" (奇怪的是,搜索 "XD to Flutter" 不起作用),或前往 adobe.com/go/xd_to_flutter,即可安装此插件。

-
plugin documentation https://github.com/AdobeXD/xd-to-flutter-plugin/blob/master/README.md
-
gskinner https://gskinner.com/

推荐阅读
 点击屏末 | 阅读原文 | 即刻访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 即刻访问 Flutter 开发者社区中文资源


文章评论