
近况

158 万周活跃用户(通过 devtools 插件来统计),940 万的月下载量。
对比去年

Devtools:110 万 -> 158 万(+43.6%)
NPM:620 万 -> 940 万(+51.6%)
Vue 3.0 One Piece


自那之后,Vue3 逐渐趋于稳定,继续探索用户体验。
Vue Router 4.0

已经稳定。
Vuex 4.0

已经稳定。
生态

慢慢赶上了!
-
Nuxt 3 -
Vuetify -
Quasar -
Element Plus -
Ant Design Vue
用户体验

持续探索中:
-
新的构建工具 -
更棒的语法 -
IDE/TS 支持
构建工具

Vite,不用说了,今年的明星项目。
-
和 Vue-CLI 更加相似的体验 -
基于 ESM 的 HMR 热更新 -
ESBuild 提供依赖预构建 -
Rollup 兼容的插件接口 -
内置 SSR 支持 -
更多更多……
可以扩展阅读笔者之前写的浅谈 Vite 2.0 原理,依赖预编译,插件机制是如何兼容 Rollup 的?[1]

Vite 还是 Vue-CLI?
-
短期内会共存 -
长期会融合:Vite 的速度 + Vue-CLI 的全面度支持
测试

-
Cypress 新版组件测试 -
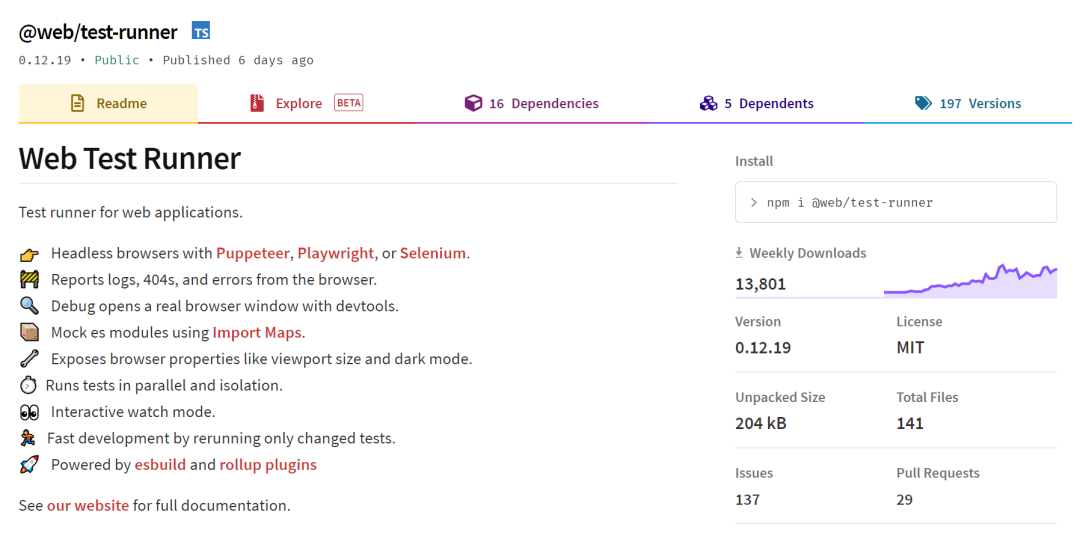
@web/test-runner -
Jest 集成进行中
看了下 @web/test-runner 的简介,非常全面的测试解决方案:

VitePress

基于 Vue3 + Vite 的静态站点生成器。

它的独特之处在于:
-
利用 SPA 的开发体验来定制用户主题 -
在 Markdown 里自由加入动态组件 -
自动消除静态内容的“双重负载”

利用 VitePress 这个平台,探索未来 SSR/SSG 优化(Eat Your Own Dog Food)
-
更积极的消除静态内容(甚至是主题组件) -
更高效的构建 -
按需构建 + 边缘缓存
新的开发体验

利用编译器做更多事情:
-
script setup -
styleCSS 变量注入
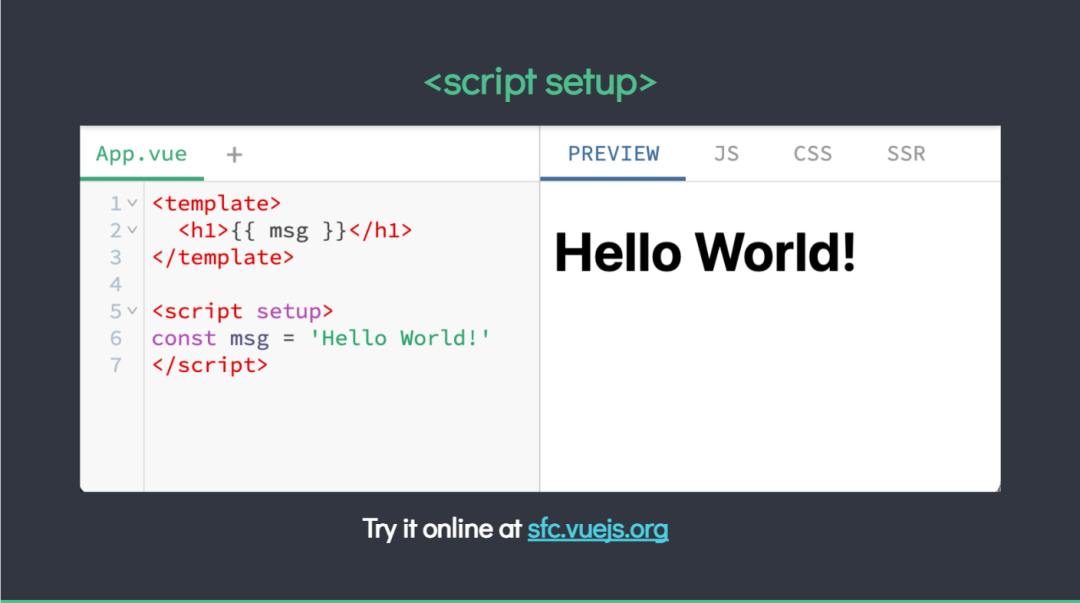
script setup


-
RFC 地址[2] -
在单文件组建中提供更符合用户体验的 Composition API -
提高运行时性能
style 变量注入

-
RFC 地址[3] -
利用 v-bind()在单文件组件的style中注入 JS 状态驱动的 CSS 变量 -
CSS-in-JS 的好处尽享,但避免了它的心智负担。
更好的 IDE/TS 支持

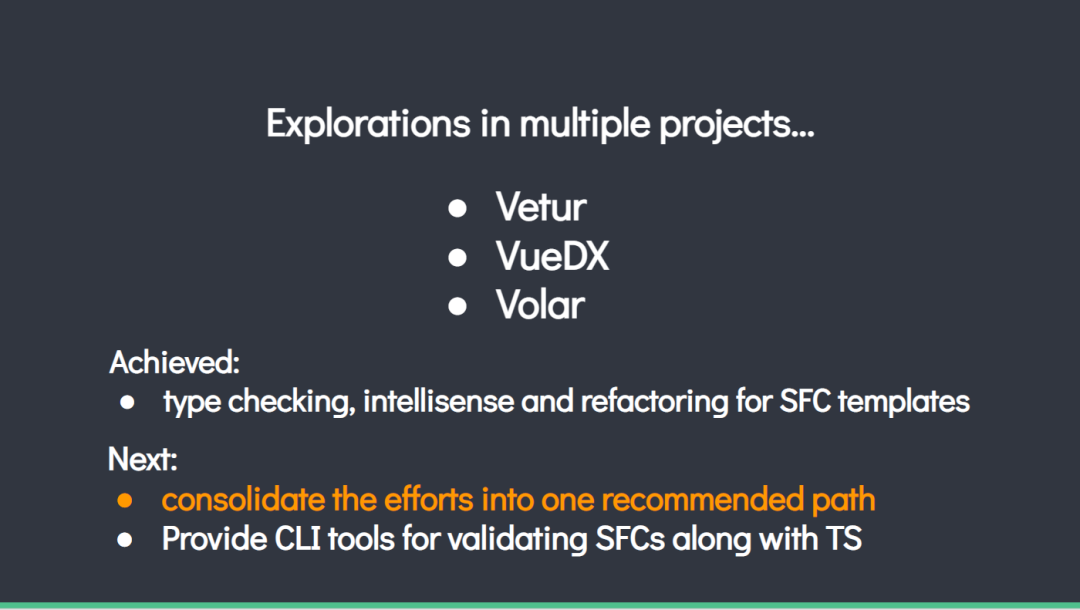
多个探索中的项目
-
Vetur -
VueDX -
Volar
获得了:
-
类型检查,语法提示和 SFC templates 的自动重构
接下来:
-
把这些努力整合成更推荐的链路 -
提供 CLI 工具来利用 TS 校验 SFC

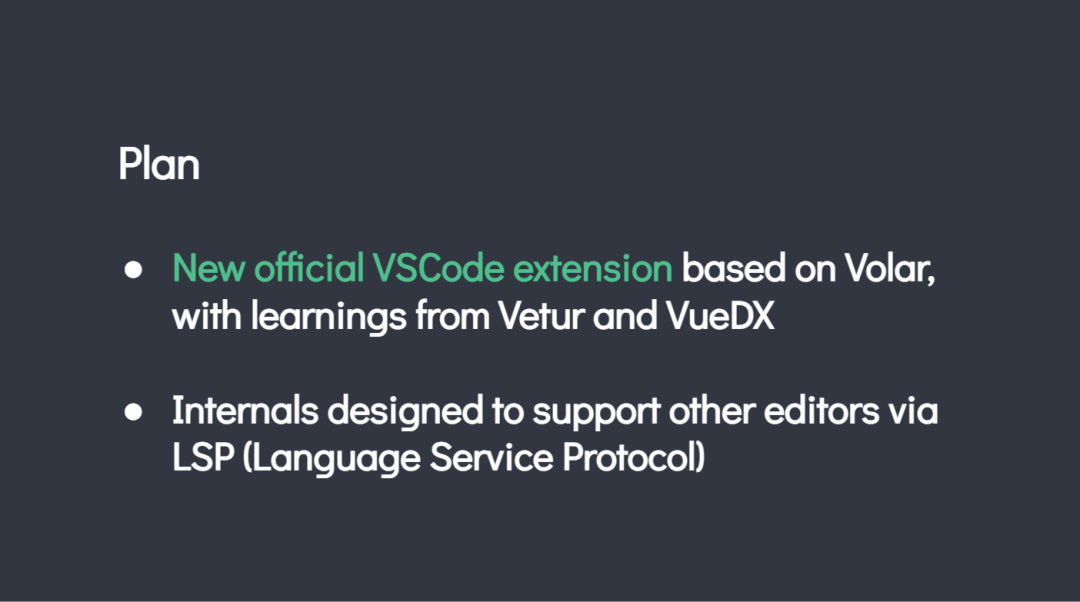
计划:
-
基于 Volar 的新的官方 VSCode 插件,从 Vetur 和 VueDX 上汲取很多灵感。 -
通过内部设计来支持其他编辑器,通过 LSP(Language Service Protocol)
未来

我们在 Vue3 中放弃了 IE11。
-
RFC[4] -
讨论[5]
笔者对这个 RFC 也进行了翻译:

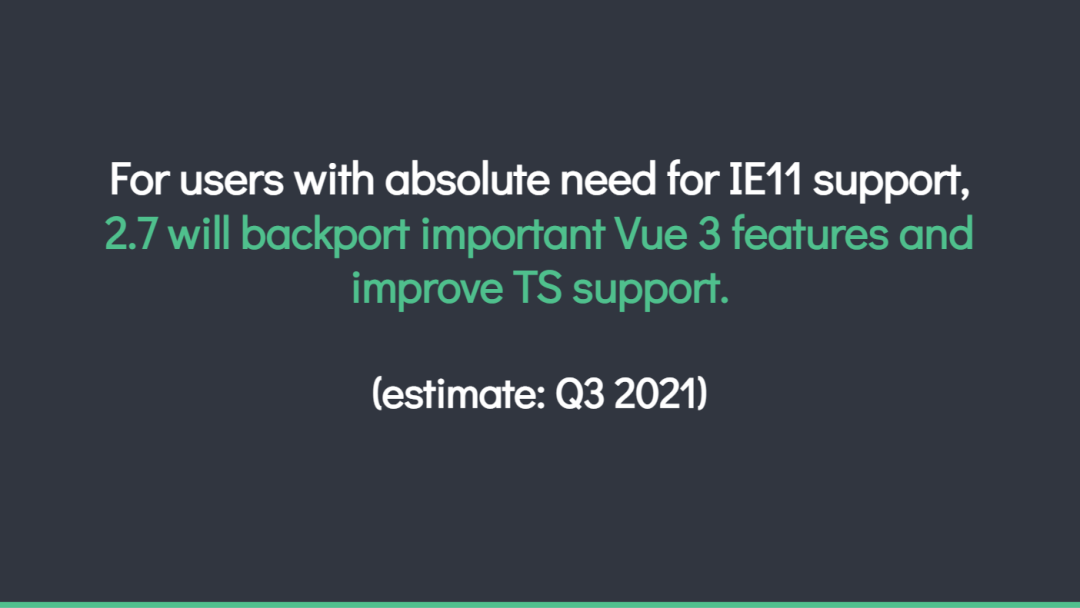
Vue 2.7 会成为坚持留守 IE11 人群的选择,它会提供更多的 Vue3 特性和 TS 支持。(估计在 2021 第三季度)

Vue3 的集成构建也要来了!
-
估计在四月末 -
可单独配置来兼容 v2


Vue3 会在 2021 二季度末尾,变成新的默认版本!
-
npm 的 lastest tag 会默认安装 Vue3 -
vuejs.org 官网会指向 Vue3 的文档

感谢大家!
参考资料
浅谈 Vite 2.0 原理,依赖预编译,插件机制是如何兼容 Rollup 的?: https://juejin.cn/post/6932367804108800007
[2]RFC 地址: https://github.com/vuejs/rfcs/blob/script-setup-2/active-rfcs/0000-script-setup.md
[3]RFC 地址: https://github.com/vuejs/rfcs/blob/style-vars-2/active-rfcs/0000-sfc-style-variables.md
[4]RFC: https://github.com/vuejs/rfcs/blob/ie11/active-rfcs/0000-vue3-ie11-support.md
[5]推荐阅读:
奇怪的知识增加了,如何让 (a == 1 && a == 2 && a == 3) 返回 true
面试官:bind、call、apply 区别?如何实现一个bind?
编程技巧 · 行业秘闻 · 技术动向

文章评论