
一直以来,跨平台开发就是“使用 React Native 和 Flutter 构建应用”的代名词,在纷繁杂乱的框架选择中,不论是个人开发者还是移动应用开发公司都会直选这两个框架,从而以更加经济和高效的方式同时在 Android 和 iOS 端推出自己的产品。但这并非是一个百分百稳赢的选择,不论哪一个框架,都有相应的缺点和问题——React Native 性能差一直为人所诟病;Flutter 最大的缺点之一是其实现语言 Dart。而不论是哪一个框架,动态化研究课题也一直都在艰难探索着。
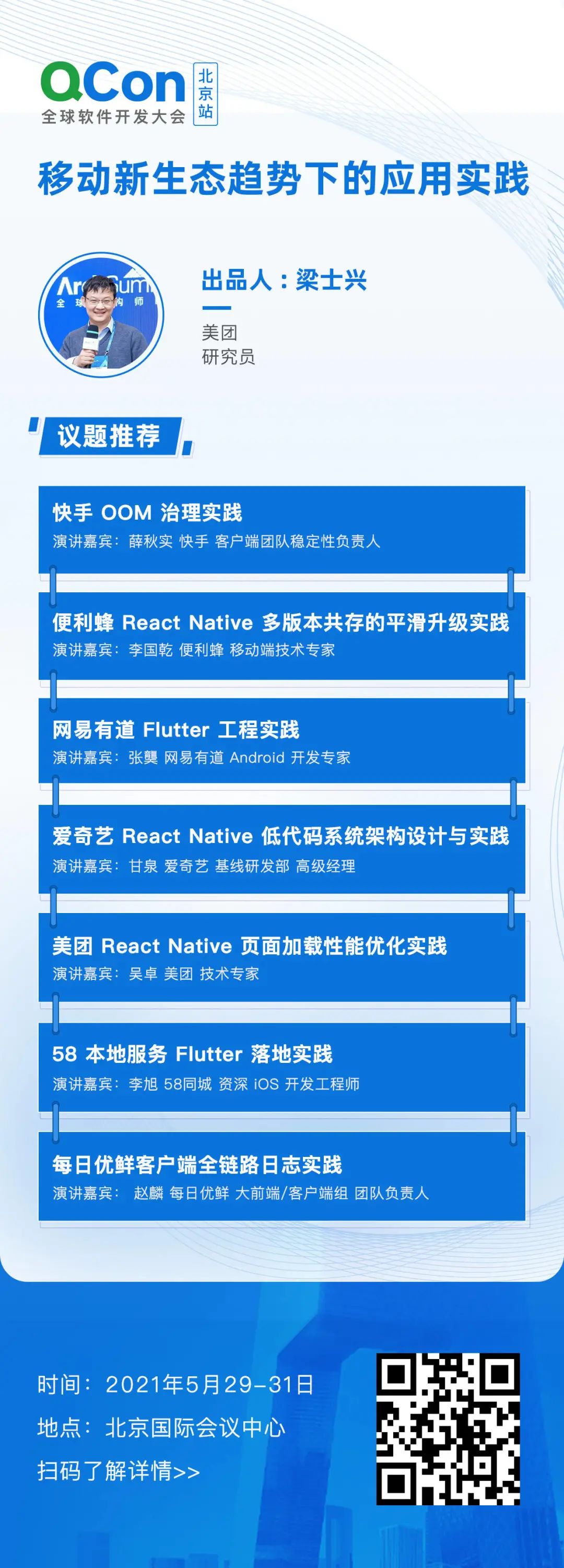
为了帮助移动端开发者获得关于 React Native、Flutter 开发以及移动端动态化治理的更多实战经验,我们在 2021 年 5 月 29-31 日于北京国际会展中心举办的 QCon 全球软件开发大会上,邀请到来自网易有道、美团、快手、58 同城、爱奇艺、每日优鲜、便利蜂等企业的资深移动端技术专家,分享关于 React Native、Flutter、OOM 稳定性治理相关的移动端开发话题演讲。
移动端开发发展到今天业务场景越来越复杂,如何保障应用的稳定性日益成为重要课题。稳定性治理中尤其以 OOM 治理为重中之重,一半以上的问题都和 OOM 有关,并且 OOM 问题的定位也最为困难。以快手主 App 为例,仅 AB 实验就有上千项,还伴随有线上配置的随时变更,真正做到千人千面。在这种条件下,线下测试或者灰度测试都不可能覆盖线上的复杂环境,一旦发生 OOM,由于无法还原用户使用场景,极难定位。本演讲将介绍快手性能优化团队关于 OOM 治理的实践与思考。
React Native 发布至今,依旧保持着很高的社区活跃度。随着框架升级迭代、前端技术生态的演进,React Hook、Fast Refresh、Flipper、React 17 等技术、工具不断的涌现出来。一方面,业务希望 React Native 升级带来新技术为自身提效赋能,另一方面,升级伴随的 breaking change、行为变更使得业务不得不考虑升级的风险和成本。便利蜂探索出一种多 React Native 版本共存的平滑升级方案,支持按照页面、Component 的粒度升级,并解决了多 React Native 版本带来的代码成倍膨胀、App 体积增大的问题。
你将获得:
升级 React Native 版本时的方案选择、收益成本评估、最佳实践的参考
进一步了解 React Native 框架结构、生态
在大前端盛行的行业背景下,利用跨端技术来快速迭代新业务已经是一种潜在趋势。本演讲将在 Flutter 的技术框架上,结合自身行业的业务背景,讲述如何构建一套体验不亚于原生端、并且具备复杂绘制(类小游戏)能力的 App 框架、如何深挖 Flutter 的“潜能”,如何时宜地使用 Flutter 来节约当前团队的研发成本,并深入浅出地从 Flutter 的性能特性、语言特性等方面来总结项目架构优化、性能优化,屏幕适配方案等,概括一些在实际研发中闭坑的方法,以及对于一码多端(Web 端和 PC 端上的探索和展望)。
你将获得:
网易有道教育产品线移动端架构转型实践方法
Flutter 业务架构搭建、基础设施建设,以及针对业务的架构优化实践
跨端技术方案的价值讨论
React Native 是具有高动态化能力的跨平台开发框架,低代码是近几年非常热门的趋势,而爱奇艺早在 2018 年就尝试将二者结合,开发出了万花筒引擎和乐趣专题页低代码平台,用于快速搭建爱奇艺 App 中的各类内容展示型页面,赋能不会写代码的内容运营和编辑们,针对热门的综艺和影视剧内容,用很少的人力投入就能快速搭建出具有丰富排版和动画效果的专题页面并直接投放上线。本次演讲将分享设计和应用万花筒引擎和低代码平台的实践经验,遇到的挑战以及解决思路。
你将获得:
React Native 在应用开发中的一些实践经验,特别是性能优化、基于 DSL 的界面
动态化引擎架构设计、达到更高动态性的新思路和新技术落地的实操感悟
低代码平台的应用场景、架构设计和鲜活的应用案例
相比 Native 开发,React Native 的方案最大的差距在性能上,尤其在用户打开页面时会感到加载速度变慢。美团从 2018 年开始基于 React Native 建设高性能动态化容器,旨在让业务在享受动态化便利的同时,获得媲美 Native 开发的页面性能。本次演讲主要讲述在业务大规模使用 React Native 的前提下,通过各种优化手段,助力业务实现页面秒开、甚至页面直出的加载体验。
你将获得:
面向使用或打算使用 React Native 的开发人员,提供 React Native 使用场景做参考,方便业务做技术选型
为 React Native 页面的加载性能优化提供实践经验,助力业务提升 React Native 页面的打开速度
随着 58 本地服务的业务快速扩展,对开发效率,双端一致性,交互友好性提出了更高的要求。因此跨端技术成为 58 本地服务的首选方案,通过调研和尝试锁定了 Flutter 方向。同时 58 其它业务线也在紧锣密鼓的布置 Flutter ,在此基础上 58 无线通道委员会发起了 Flutter 共建项目,在工程脚手架,动态化,可视化埋点,效率工具等方面做了一系列方案的落地,并进行了开源。希望给关注 Flutter 的移动开发者带来帮助。
你将获得:
跨端技术的选型经验
如何优雅地在已有项目中集成 Flutter
Flutter 的动态化方案打造要点
Flutter 落地中的问题及解决方案介绍
在移动 APP 开发使用场景中,线上 release 版本出于安全和性能相关考虑要关闭日志。但线上运营过程中,会有用户反馈异常或应用市场反馈机型适配问题,在多数情况下这些反馈都是现象的书面表达缺少有效信息(1. 无可复现的操作步骤,2. 无现场的准确信息),为解决这些问题支持在线 / 离线和多系统打通的全链路日志就是必要的工具。
你将获得:
可实践的日志 SDK
多系统打通防坑指南
避免红线,符合安全隐私政策的建议

QCon 全球软件开发大会(北京站)2021 设置了包括人工智能驱动业务实践、AIOps 最佳实践、云原生技术应用、大数据实时计算与分析、大规模服务治理、数据库与存储技术在内的 29 个专题,并将邀请到 150+ 位在各领域深耕并卓有成效的技术专家,围绕热点技术系统性分享其中的实践技术,开放你的思路~ 万事俱备,只等你来!扫描上图二维码或者阅读原文了解更多。
目前会议 9 折购票中,现在购票立减 880 元,团购还有更多优惠!有任何问题欢迎联系票务小姐姐 Doris :17310043226(电话同微信)

点个在看少个 bug ?
文章评论