
作为前端开发框架三剑客之一,Vue 自 2014 年发布以来,成为很多开发者必备的工具。
近日,国外软件开发机构 Monterail 在对 Vue 生态进行深度调研之后,重磅发布了《State of Vue.js 2021》报告。基于本报告,大家可以了解到 Vue 3 的最新功能、大厂及开发者使用 Vue 的实战经历、前端三大框架在不同领域的应用现状。

Vue 3 新特性
2018 年年底,Vue.js 作者尤雨溪表示,为了实现更清晰、更容易维护的源代码架构,决定重写 Vue 3。
时隔一年,万众期待的 Vue 3.0 “One Piece”于 2020 年 9 月正式发布了。新版本:
-
更小。精简的库带来了一个轻量级的包,只有 15KB,比 2.6 版本小了 50%。通过 Tree shaking 可以减少输出文件大小,也可以从代码中移除未使用的功能。
-
更快。很多框架都进行了全面的升级,包括重写了虚拟 DOM 等,都有效地提升了速度。
-
通过 Composition API 将各个功能的代码组合在一起,允许用户像编写函数一样自由地表达、组合和重用有状态的组件逻辑,同时提供出色的 TypeScript 支持。这意味着代码更简洁、更易于阅读和共享。
-
Teleport 函数可以让用户编写的组件挂载到任何想要挂载的 DOM 上。当前,Teleport 函数已内置在 Vue 3 中。
对此,Monterail 评价道,“持续更新及改进的 Vue 在实践中证明了自己,对于未来的项目而言,它仍然是一种可靠的技术选择。同时,Vue 3 也和老版本保持了兼容性,这一点确保了它在已完成的项目中更新和添加功能的稳定性。”

Vue 正当时
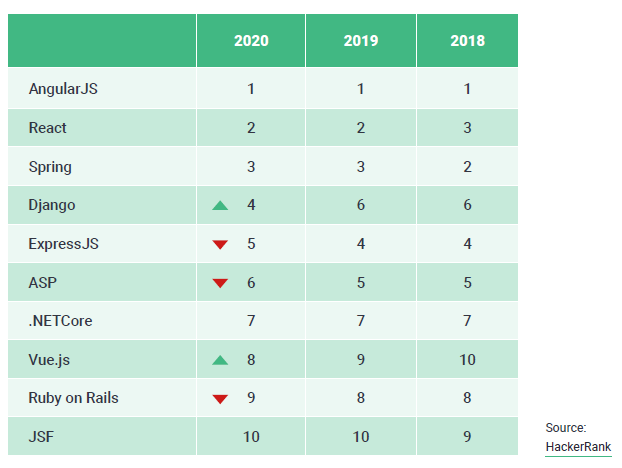
在对前端框架进行了调查之后,Monterail 汇总了各个渠道的 Vue 框架受欢迎情况。其中,基于招聘平台 HackerRank,我们发现 Vue 最新排名位于第 8 位,不过,其流行度在逐年上升。

当谈及顶级网站都是使用哪种框架时,我们发现在排名前 100 万的网站中,Vue 位居第二,所占的比例比 Angular 还要多。同时,与 React 相比,Vue 虽然不及它的使用率,但是也占有相当大的份额。


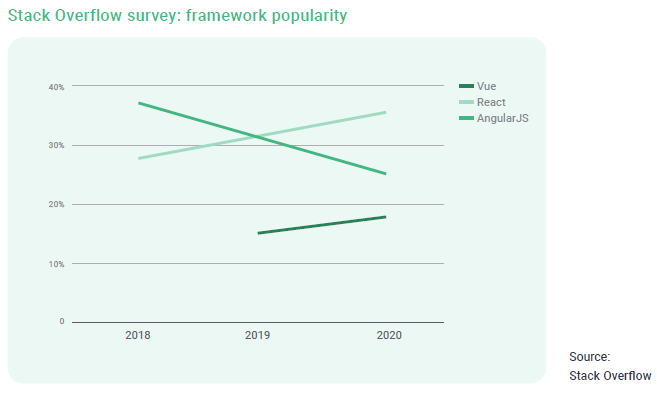
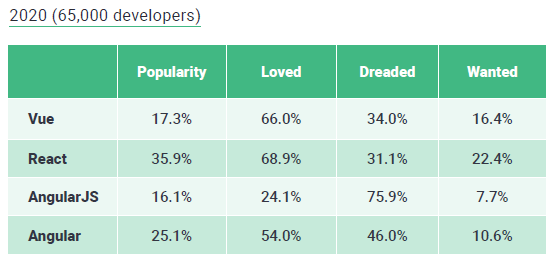
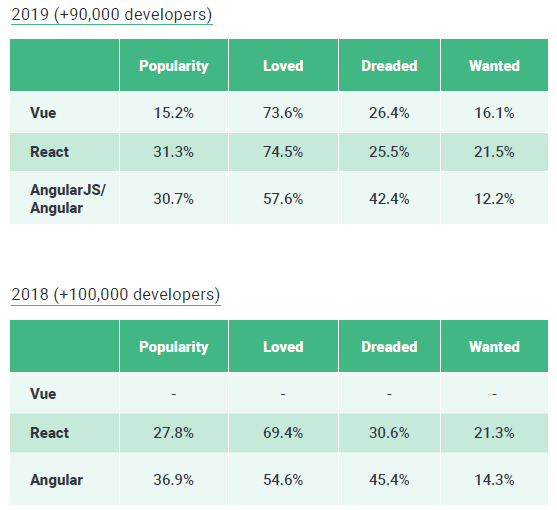
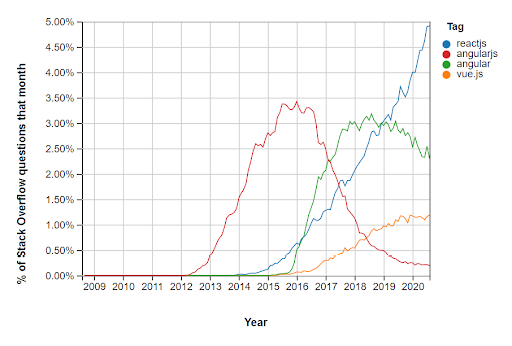
另外,Stack Overflow 每年都会对其用户进行调查,询问他们最喜欢和最不喜欢的框架。尽管多年来,调查结果均有所差异,但是结果证明,Vue 流行度上升的趋势,Angular 有所下滑。



根据 Stack Overflow 的调查显示,Vue 更加适合初学者,且其全面的文档受到了开发者的喜爱。

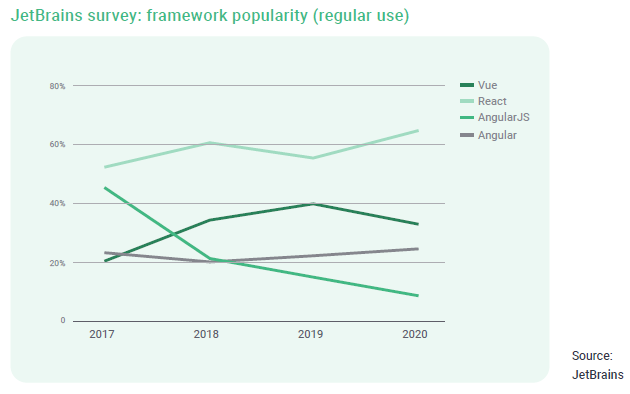
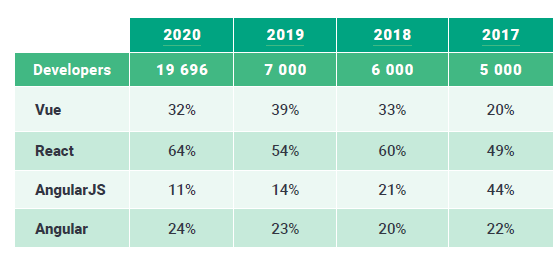
过去一年中,JetBrains 也对前端框架进行了调研,而这是唯一一份显示 Vue 受欢迎程度正在下降的报告。不过,这其中原因可能与受访者背景有关。自 2017 年以来,受访者中的大多数在 51-500 人规模的公司全职工作,并以 2-7 人的团队工作,事实上,这些人常用 React 框架而并非是 Vue。



开发者如何使用 Vue?
通过线上收集问卷, Monterail 总计收到了 1635 份有效数据,其中主要来自专业的开发者和 CTO 对 Vue 的看法,并发现:
-
90% 的受访者表示,他们在下一个项目中使用 Vue.js 的可能性很高。

-
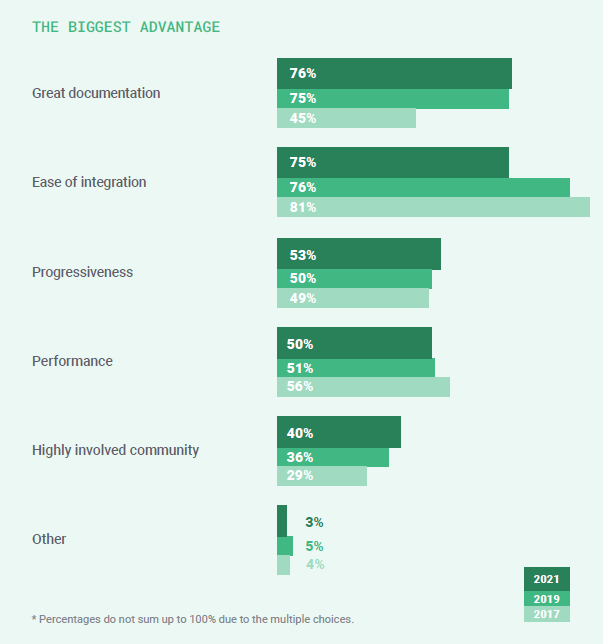
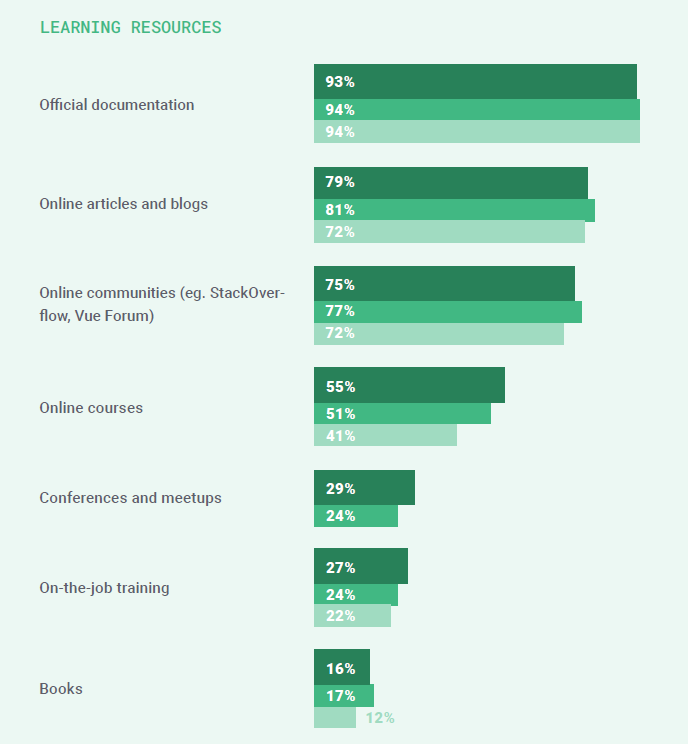
93% 的受访者通过使用官方文档来了解 Vue,而 76% 的受访者指出,出色的文档是该框架的最大优势。

-
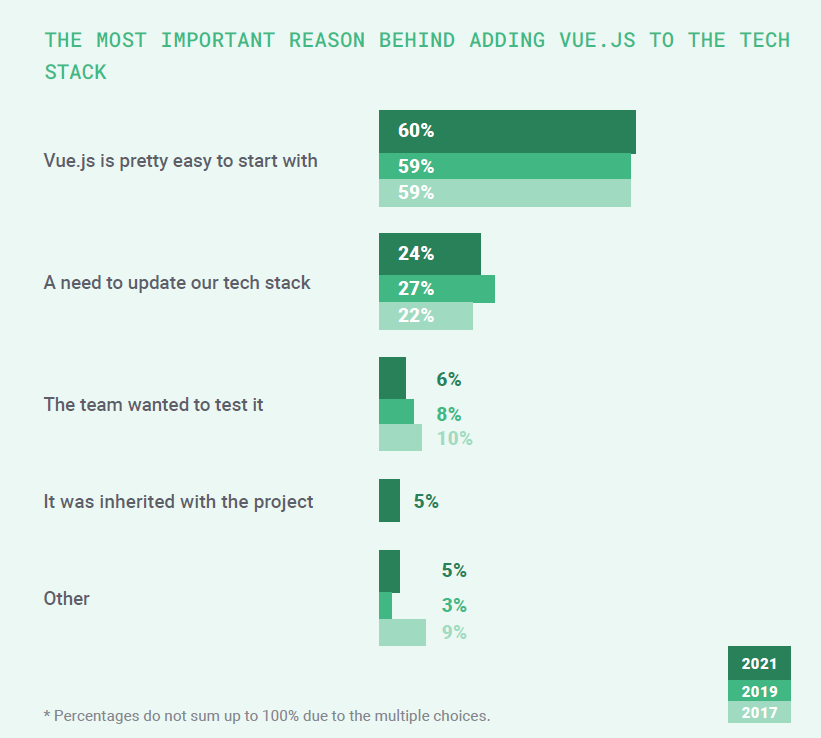
60% 的人决定将 Vue 加入其技术栈中,因为他们认为这是一个非常简单的框架。

-
56% 的调查参与者认为,Vue.js 在未来 12 个月内将在其组织中变得更加流行。
除此之外,当提及对 Vue.js 有何建议时,63 位受访者表示,希望更好地实现对 TypeScript 的支持,也有不少开发者希望能够有更好的文档,以及真实的开发案例可供研究。
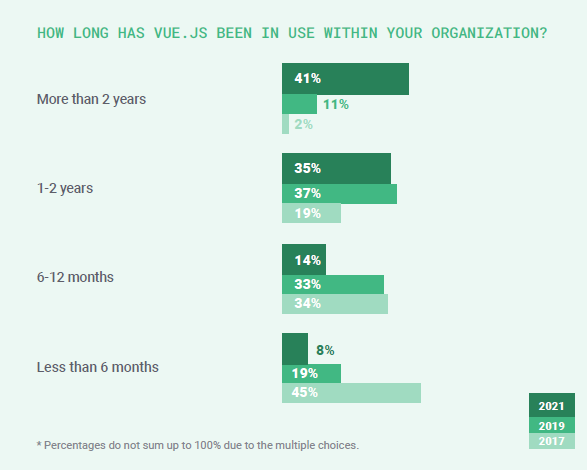
根据报告显示,在 2019 年时,仅有 11% 的受访者使用 Vue.js 已有两年以上。在今年,这一比例上升到了 42.1%,这也意味着在很多公司内部,Vue 正在不断地被采用。

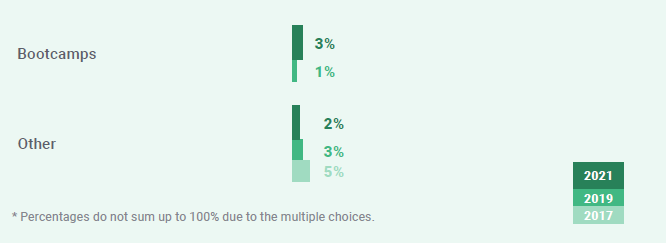
官方文档是最受欢迎的学习资源,其次,也有不少开发者通过在线文章或博客、在线交流等方式来提升 Vue 的开发技能。


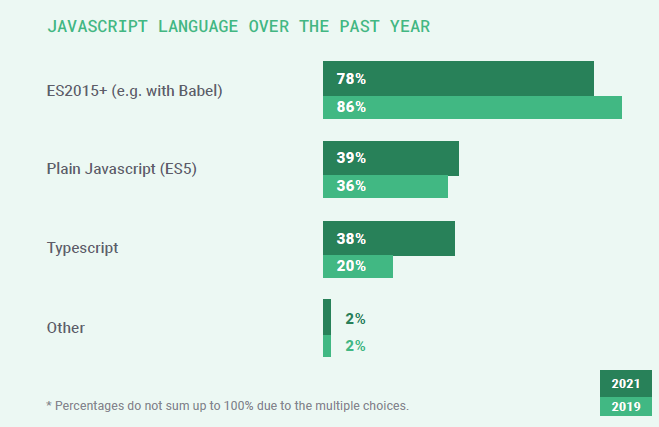
在 2020 年期间,78% 的受访者表示在开发 Vue 项目时,使用了 ES2015+ 版本。

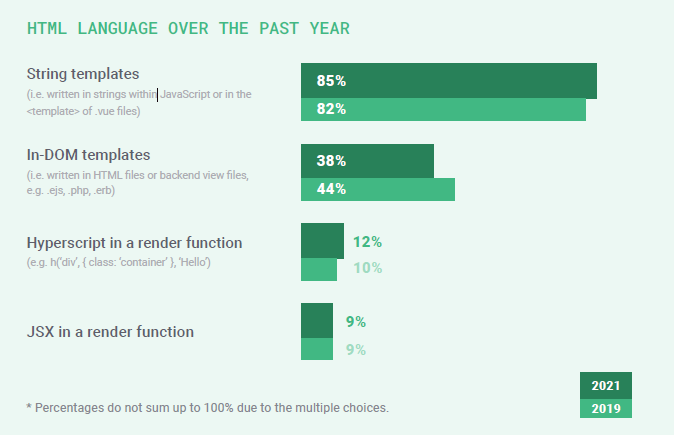
85% 的开发者使用了 String 模板来编写 HTML。

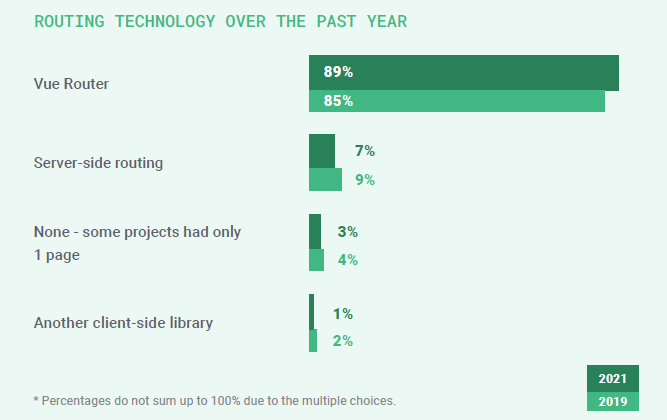
在落地应用中,89% 的受访者使用过 Vue Router 技术。

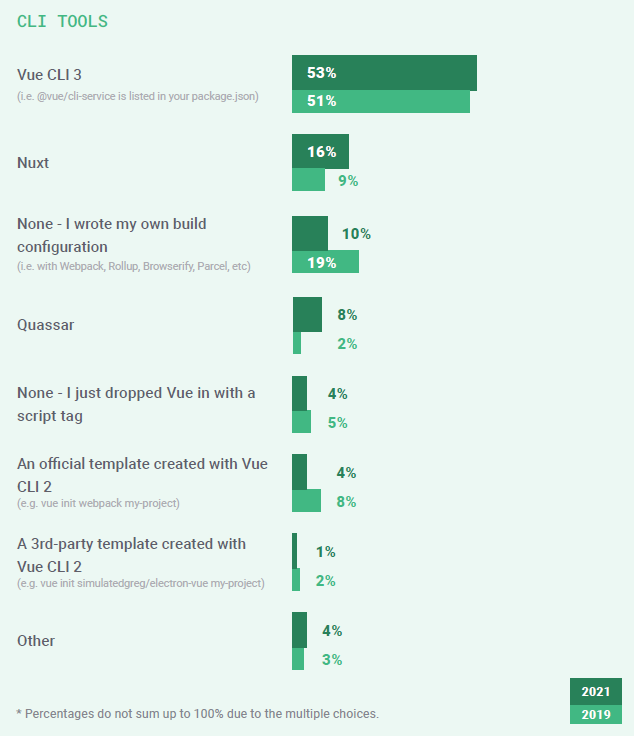
据调查显示,53% 的用户在自己的上一个 Vue 项目中使用了 CLI3 工具。

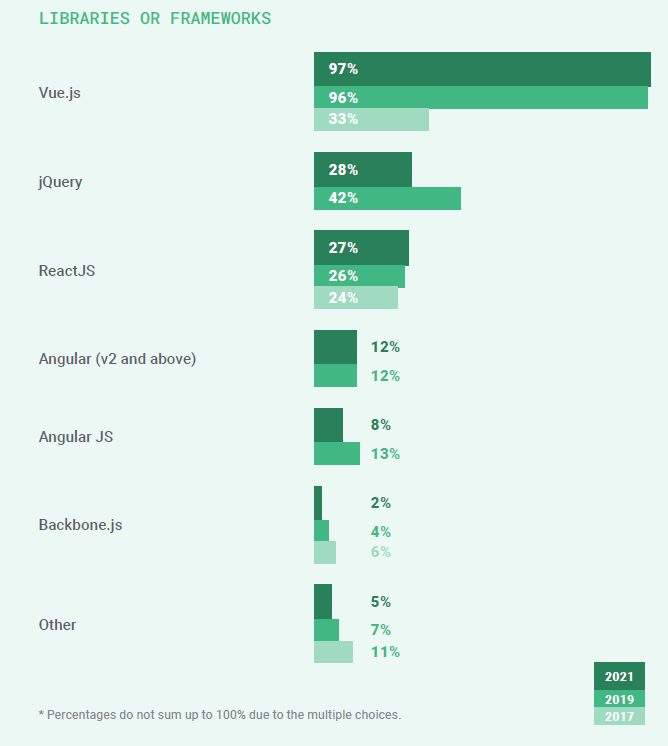
97% 的开发者选择了 Vue.js 框架来开发自己的前端项目,其次,jQuery 也颇受欢迎。

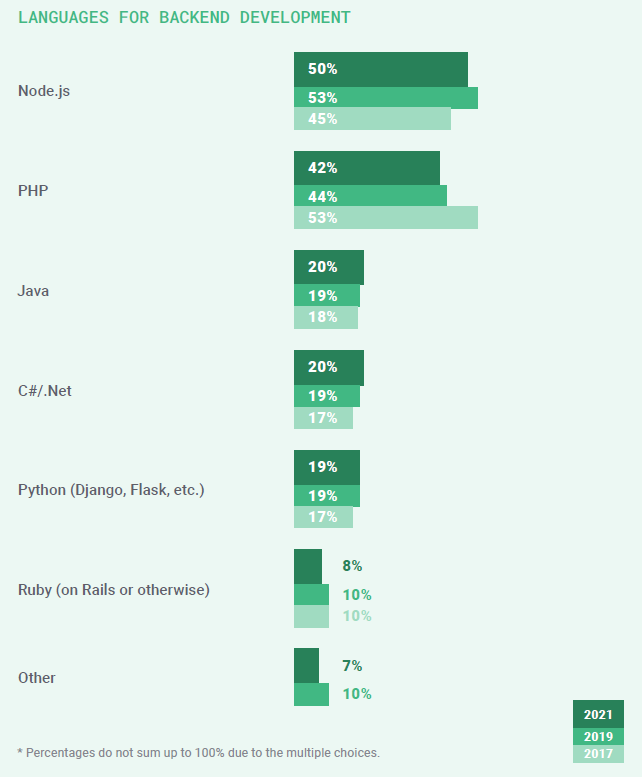
在后端开发时,50% 的受访者表示会使用 Node.js 语言,42% 的人会选用 PHP,而 Java 排名第三位,占比 20%。

人口统计
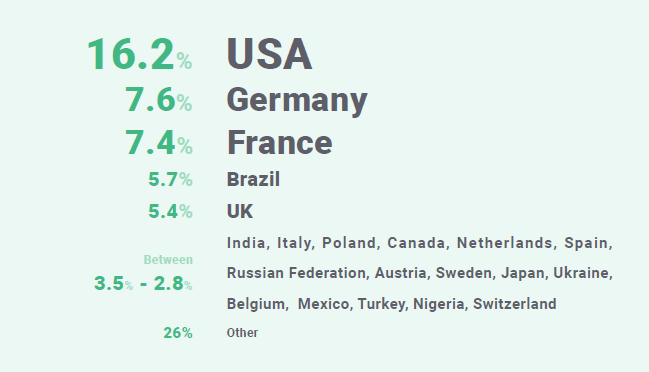
这些受访者主要来自于美国,占比 16.2%,其次 7.6% 的开发者来自德国。

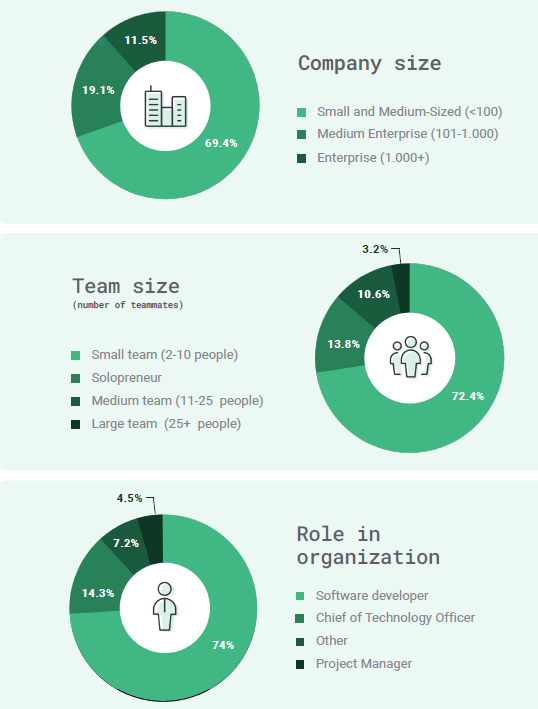
相较而言,使用 Vue 的企业规模不大,小于 100 人的团队占比 69.4%。团队内 2-10 人的占比 72.4%。


前端框架大 PK
除了以上,Monterail 还从性能、语法、应用等维度,分析了 Vue、React 和 Angular 的优势与缺点,也希望能够帮助开发者们各取所需,找到适合自己的技术。
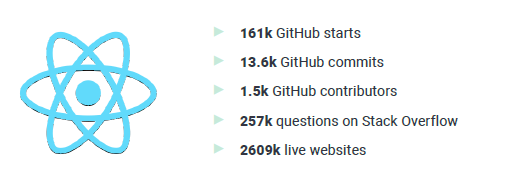
根据 GitHub 数据显示,作为开源框架的 React 目前获得了 161k 个 GitHub stars。整体而言,React 是目前使用最广泛的框架,其发展趋势和 Vue 一样,用户量随着时间的推移在不断增长。

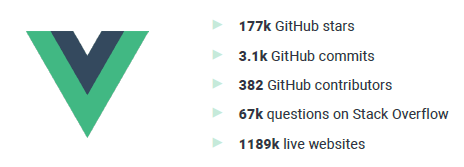
相比前浪,Vue 的流行度也更高,对于 Vue 开发者而言,经常逛的社区包括 Vue 论坛、Discord 和 Reddit。

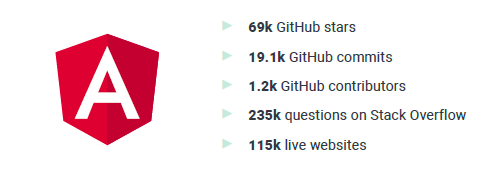
Angular 的交流主要集中在 Slack、Gitter、Stack Overflow、Reddit。

性能
围绕 Vue 不同的版本、Angular、React,Stefan Krause 平台基于相同的环境,进行了评测。

可扩展性
Vue
作为一种渐进式框架,Vue 可适用于多种环境。一方面,可以将其添加到现有的多页面应用程序中以使其更具交互性,同时,得益于最新的服务器端渲染功能,它也可以用于构建大型单页应用程序甚至通用 App。
React
React 可以构建多页应用程序和单页应用程序。
与 Vue 相比,React 的 CLI 稍差一些。开发者常常只能使用单页应用程序模板,并且不能从用户构建的预设生成项目。
除此之外,React 对于构建可扩展的 Web 应用程序非常有用。
Angular
相比专为创建交互式 Web 应用而生的 Vue、React 框架,Angular 的主要优势就是可扩展性,它可以使用功能模块进一步优化其基于组件的结构。但是在构建大型应用程序时,会比较耗时。此外,Angular 中的依赖项注入使开发者可以设计易于扩展或重构其功能的应用程序。话虽这么说,但 Angular 组件的体系结构必须经过仔细计划和深思熟虑。
对于某些项目,这有时可能会产生太大的开销。
移动开发
Vue
当使用 Vue 开发跨平台移动应用程序时,开发者有两种方法,一种是当下最流行的是方式——NativeScript-Vue;另一种是 Ionic Vue。
其中,NativeScript-Vue 是一个 NativeScript 插件,允许开发者使用 Vue.js 语法。而选择 NativeScript 的主要原因是:
-
访问整个 Native API——你始终可以从 JavaScript 访问本地对象或 API,如果要自定义任何内容,只需要在项目中的插件上编写替代项即可;
-
可以方便代码共享
-
支持 Angular、TypeScript
React
当使用 React 开发移动应用程序时,众所周知,React Native 是必备的一个技能。该框架可以帮助开发者实现“学习一次,编写任何东西”的愿景,这意味着使用它可以编写跨平台的 Android 和 iOS App。
与 Ionic 等其他跨平台框架有所不同,作为 React 的开发商 Facebook 一直强调,不同的平台存在一定的差异,而 React Native 也认可这一点。因为,在使用 React Native 时,也可以为 iOS 和 Android 应用开发特定的模块,如状态栏、导航等等。
另外开发者如果想要在 Web 上运行跨平台应用程序,也可以使用如 React Native for Web 或 ReactXP 之类的库来实现,而无需重新编写。
Angular
据调查显示,使用 Angular 开发移动应用程序时,最常使用的是 NativeScript。从表面上看,该框架具有跨平台项目所需要的一切,但实际上,开发者认为,当你遇到:
-
开发具有 Android 和 iOS 通用功能的简单应用
-
在不了解 Objective C 或 Java 时,需要自定义本地的 UI 组件
-
需要使用 NativeScript 的框架来开发应用程序上的 Web 部件
等情况时,NativeScript + Angular 才是最佳选择。
最佳实践
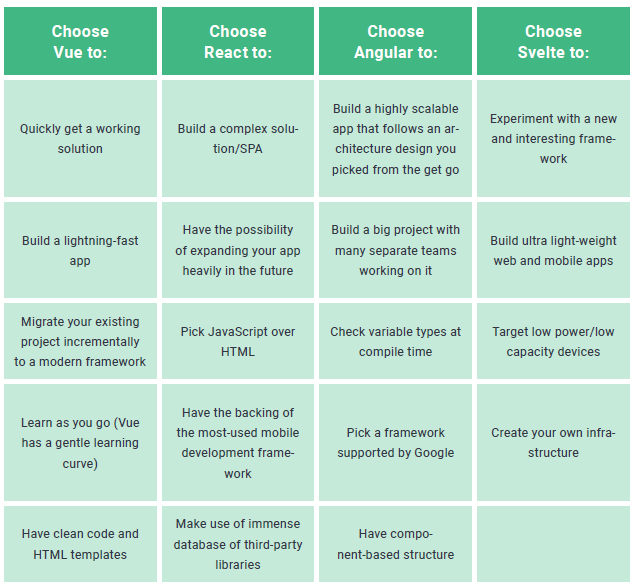
无论是 Vue,还是 React、Angular、Svelte 框架,都有自身的优势,但在不同的场景之下,也有一定的缺点。
那么在什么样的场景下适合用什么样的框架?本次报告中,也进行了简单的总结,如果你想快速获得一个工作的解决方案、构建一个轻量级 App、将当前的项目逐渐应用上现代框架、以及边学边实践的话,不妨试试 Vue。
如果你想构建一个复杂的方案、不断地扩大应用程序规模、得到最常用的移动开发框架的支持,React 或许是个不错的选择。
当你想要构建出一个遵循你最初选择的体系结构的高可扩展性的应用程序,且由多个人共同参与的大型项目,可以试试使用 Angular 框架。
如果想要构建超轻量级的 Web 或移动应用程序,也可以尝试使用新的 Svelte。

最后,你用过 Vue 吗?对于发布不久的 Vue 3,你又有什么样的使用心得?欢迎留言分享你的看法。
更多报告内容可参考:https://www.monterail.com/state-of-vue-2021-report


☞三机齐发!五大全球首发的“安卓机皇”4999元起,“安卓之光” 5999元起


文章评论