比如,用VSCode听歌

用VSCode刷题

当然,以上的插件我都没下载,纯属娱乐.
VSCode插件推荐
版本管理插件
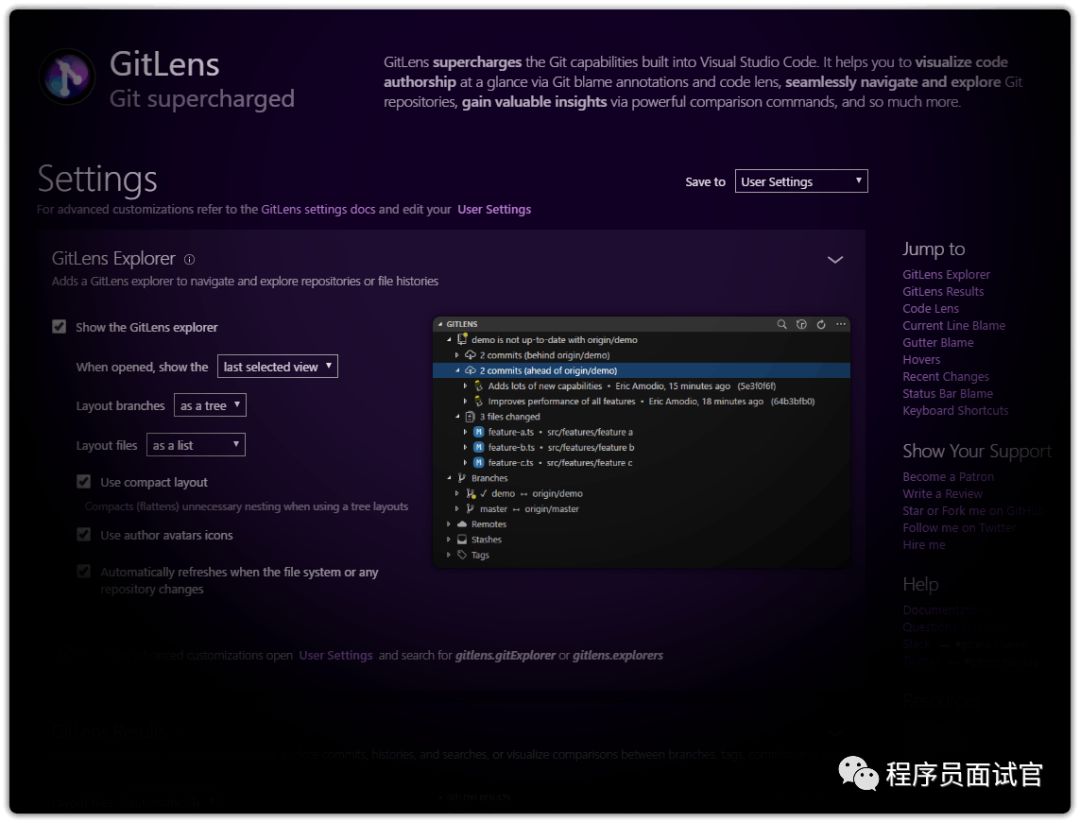
1、GitLens: 虽然VSCode内置了Git版本管理工具,但是依然不够强大,比如不能比较commit如何阅读差异,而GitLens是内置Git工具的完美代替者.

2、Git Project Manager: 在VSCode中迅速以git Project为维度打开窗口的神器

提示类插件
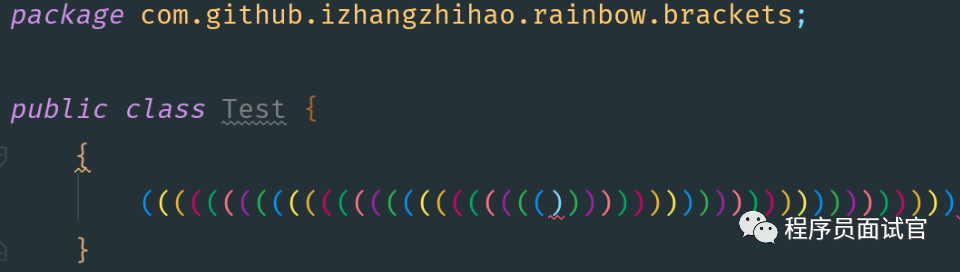
1、Rainbow Brackets: 非常常用的功能,将括号进行颜色配对,有利于代码阅读,减少低级错误

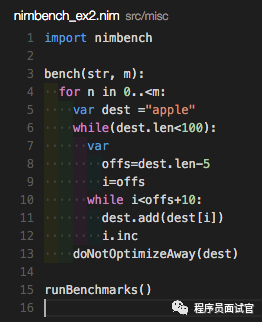
2、Indent Rainbow: 除了括号之外,还有一个影响阅读的就是缩进,恰好Indent Rainbow提供了缩进提示

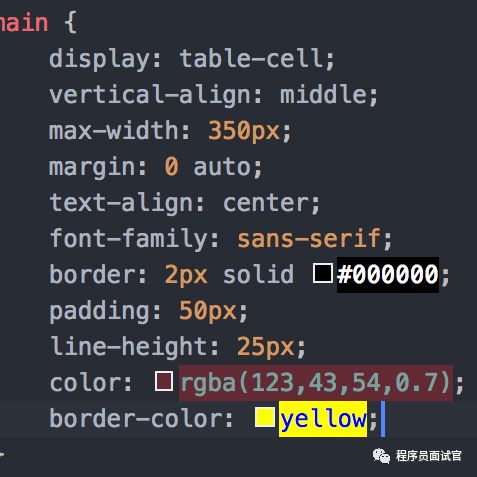
3、vscode-pigments: CSS开发的利器,对应代码将被其颜色渲染

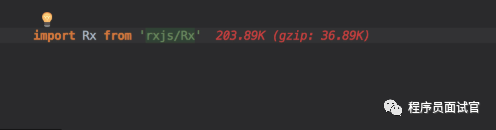
4、Import Cost: 它会提示你你引入的npm包的大小,十分有利于管控项目体积

自动类插件
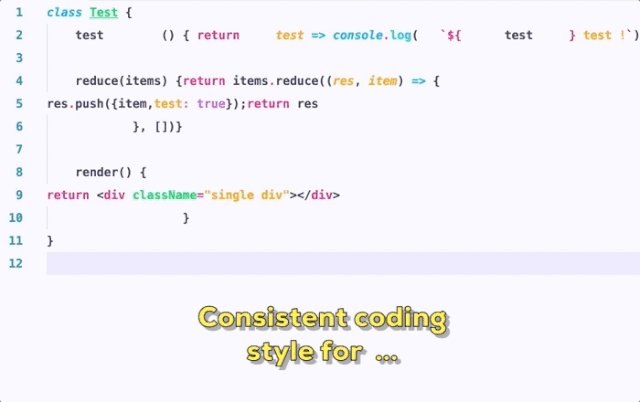
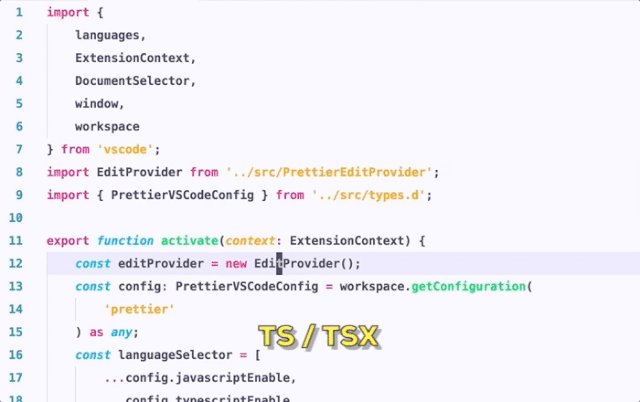
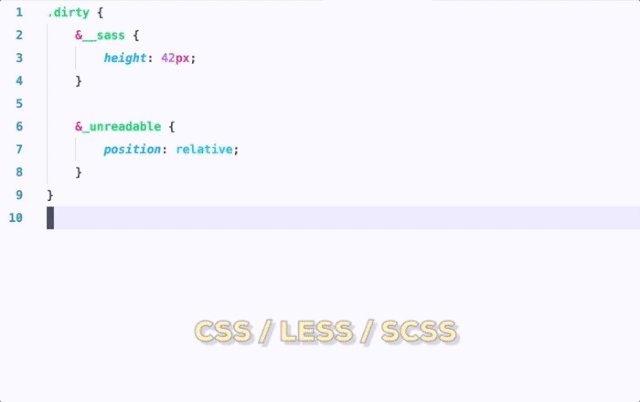
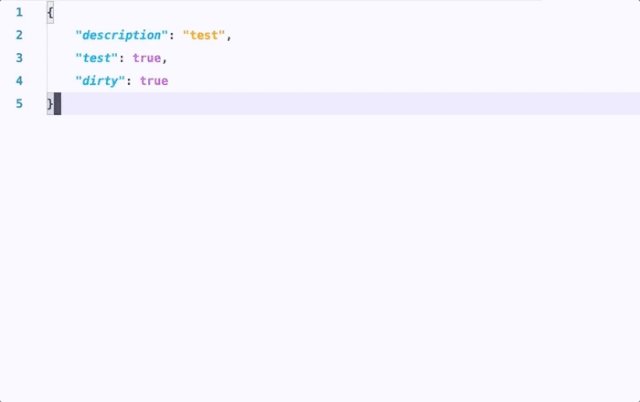
1、Prettier: Prettier名声在外,不多介绍了,代码美化神器,从此告别手动美化.


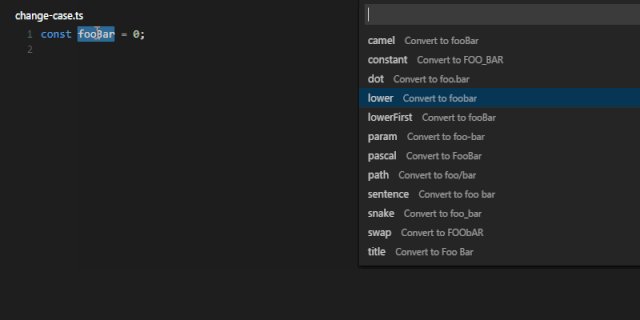
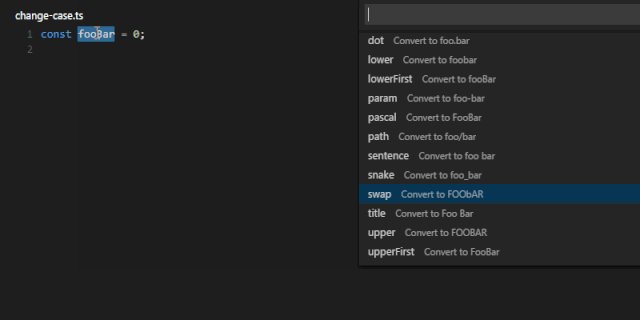
2、Change Case: 文本转换神器,可以用于转驼峰、大小写转换、下划线转换等


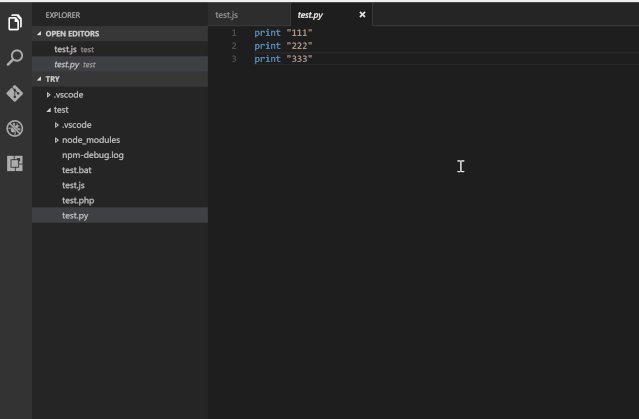
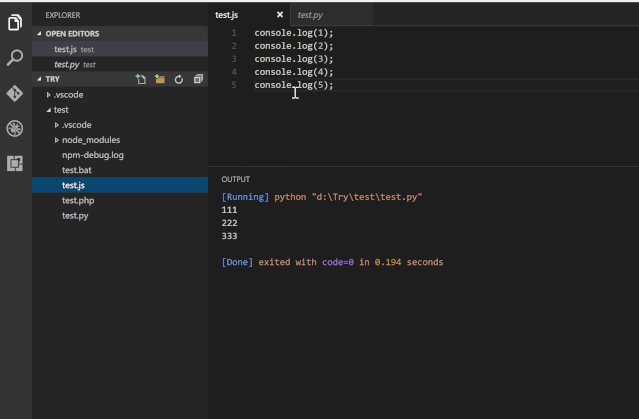
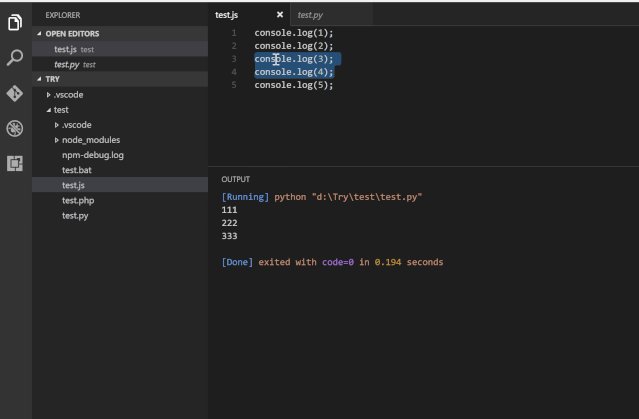
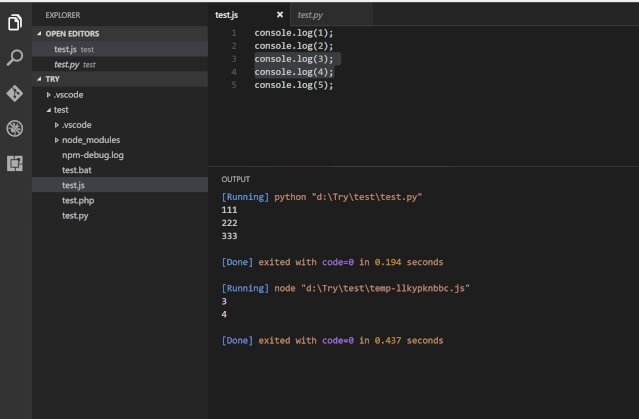
3、Code Runner: 立即执行代码,支持市面上几乎所有主流语言

文章评论