点击上方 果汁简历 ,选择“置顶公众号”
优质文章,第一时间送达

介绍
Postwoman是一款开源的 Postman 替代品:
-
轻盈,可直接在线访问; -
简约,采用简约的 UI 设计精心打造; -
支持 GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH 方法; -
支持验证; -
实时,发送请求即可获取响应。
体验demo:https://postwoman.io
Github
https://github.com/liyasthomas/postwoman

开发
先来看看它支持的功能列表:
-
? 开源 -
? 运行在浏览器端 -
? 支持多平台、多设备 -
? 支持PWA -
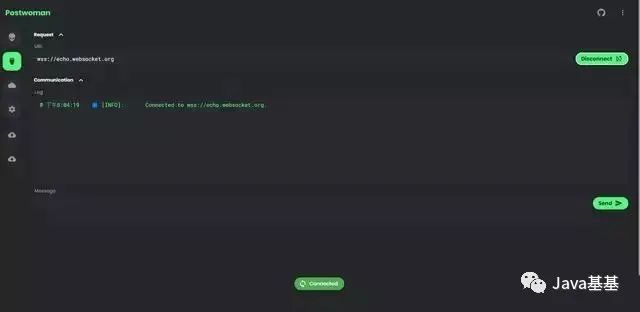
? WebSocket 测试 -
? 定制化 -
⏰ 历史记录 -
? 集合 -
? 代理 -
? 请求前脚本和环境变量 -
? Docker
使用步骤
git clone https://github.com/liyasthomas/postwoman.git
npm install
npm run dev
//打开浏览器即可
//或者,使用docker-compose:
#pull
docker pull liyasthomas/postwoman
#run
docker run -p 3000:3000 liyasthomas/postwoman:latest
#build
docker build -t postwoman:latest
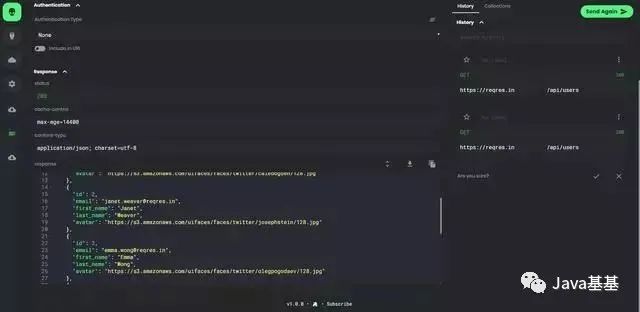
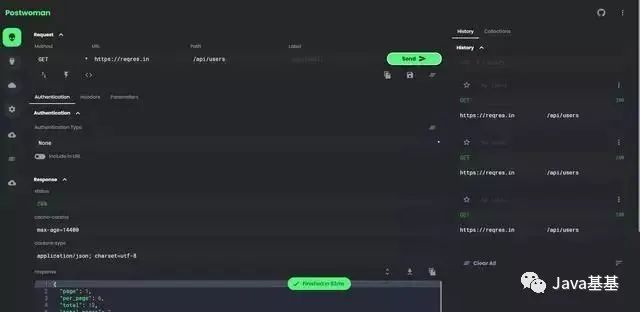
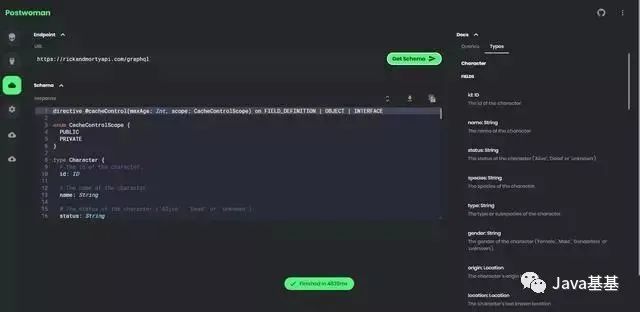
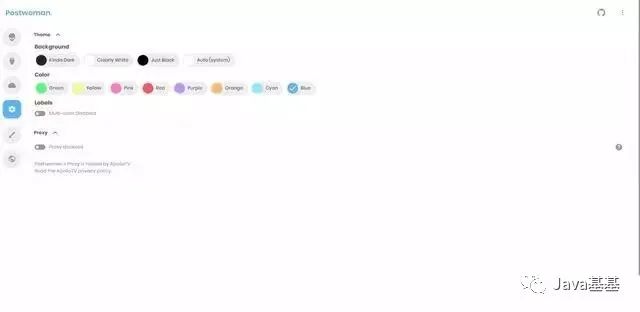
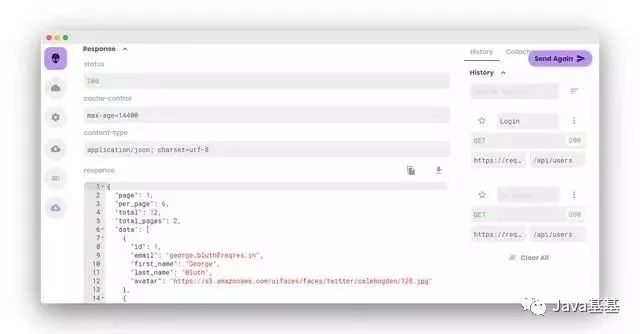
界面截图
几个常用的快捷键:
发送请求:ctrl+G
保存到收藏夹:ctrl+S
复制请求链接:ctrl+K
重置请求链接:ctrl+L
其实它的颜值真的高,随手截图一下,供大家参考^_^




总结
个人觉得,运行在浏览器端这一点比较实用,毕竟我们都是 Web 开发人员,浏览器跨平台的便利性早已深入人心。无需安装,随时随地可以测试接口。按照作者自己的说法,他就是因为自己的破机器无法再忍受安装一个这么大的 Postman 客户端,才动了这个邪念开发出了 Postwoman 的。

最重要的一点是它是开源的,且免费。


点个赞呗
文章评论