
【CSDN 编者按】不平凡的 2020 年体现在了方方面面,就连 JavaScript 的年度“新秀”也出现了 5 年来首次的变化,这次都有哪些项目上榜呢?
近些年来,科技领域飞速发展,人工智能、云计算、大数据、物联网等新兴技术日益蓬勃,各类前沿技术逐渐落地,服务于每个人的日常点滴。这些技术究其根本,便是各类编程语言,而今天我们要谈的就是 JavaScript。
JavaScript 这几年在全力以赴地跟进创新,其各类相关工具及框架的淘汰速度也随之加快,可能曾经风靡一时的项目,几个月后便不见踪影。由此,Best Of JS 通过比对 12 个月来在 GitHub 上新增的 Star 数,来查看当年哪些项目受到更多关注。目前,最新 2020 年的榜单已出炉,看看都有哪些“新起之秀”吧!

总体最受欢迎项目
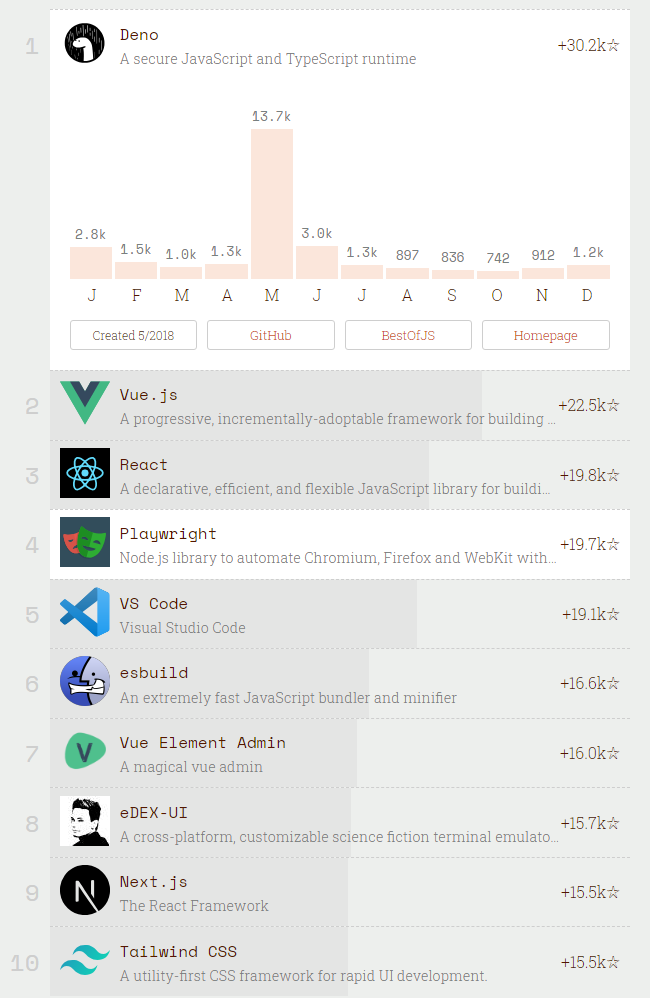
仿佛为了贴合 2020 年“特殊”的画风,2020 年 JavaScript 的“新秀之冠”也不走寻常路了:Vue.js 5 年来首次让位,Deno 冲上榜首。

Deno 是由 Node.js 创建者 Ryan Dahl 开发的一个 JavaScript 运行环境。由于 Deno 吸取了 Node.js 10 年的经验与迭代,修正并改正了许多要点,因此 Deno 通常被视作 Node.js 的续作。
Deno 的主要特点包括:
-
默认包含 TypeScript 编译器(也可以用 JavaScript 编码)
-
没有集中的包管理器,可从任意 URL 加载 JavaScript 依赖项
-
“标准库”为通常需要在 Node.js 中安装包的常见需求提供了解决方案
-
Deno 用了许多 Web 标准(例如:Fetch API)
-
使用 ECMAScript 模块导入的文件
-
内置测试运行器和调试器
-
Deno 的生态系统还很年轻
Deno 的成功证实了 2 大趋势:
-
无论在前端还是客户端中,TypeScript 语言都正在兴起
-
通过 Snowpack 等解决方案即时导入的 ES6 模块的兴起

前端框架
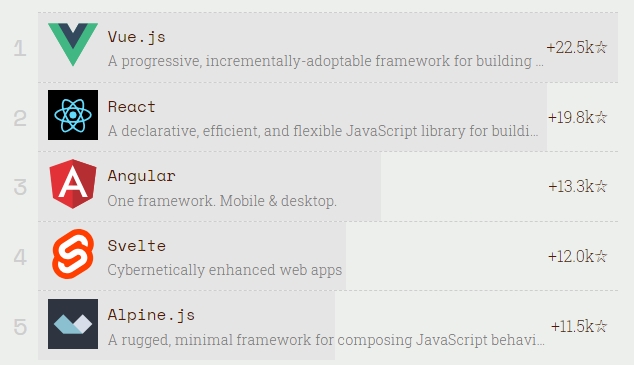
Vue.js 和 React 一直在争前端框架的“第一”,不过近 5 年来都是 Vue.js 稳操胜券。Angular 在 2020 年也“一雪前耻”,夺回了 2019 年被 Svelte 抢去的第三。
值得一提的是,前五名中有个新面孔——Alpine.js,一个由 Laravel LiveWire 为浏览器设计的极简反应框架,借鉴了 Vue.js 和 Angular 中自定义 HTML 指令和双向绑定等特点。某些层面上,Alpine.js 是快速增强现有功能的理想解决方案,因为在 HTML 页面上添加一个 <script> 标记来检查它非常容易,不需要构建过程,一切都可以从 HTML 标记中完成。此外,它还可以很好地与 Elixir Phoenix 等现代框架配合使用。


Node.js 框架
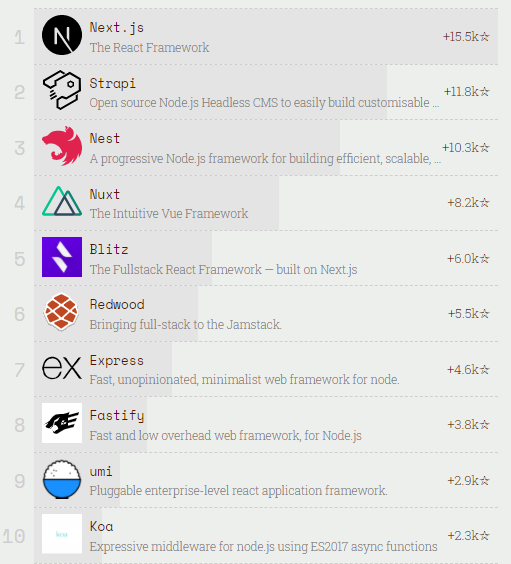
在 Node.js 框架中,有两种类型的项目占主导地位。一种,是像 Next.js 和 Nuxt 这样的全栈框架,在将 React 和 Vue.js 带入服务器端时会对如何构建应用有自身的见解;还有一种,是那些只在服务器上运行的经典选项,例如 Nest (去年该类别的冠军) 和 Fastify。
与 2018 年一样,该类别由 Next.js 领头。起初,Next.js 作为在服务器上呈现 React 应用程序的解决方案而闻名。现在,它是使用 React 构建全栈 Web 应用程序的领先解决方案。
关于全栈框架,出现了两个新竞争者:Blitz 和 Redwood,均旨在提供最佳开发体验以构建完整的 Web 应用程序。还有个有趣的发现,11 年前出生的 Express 在 JavaScript 领域仍然很重要。


React 生态系统
对于 React 生态系统,Lee Robinson (在 Vercel 担任解决方案架构师的开发者、作家兼创建者)评价道:
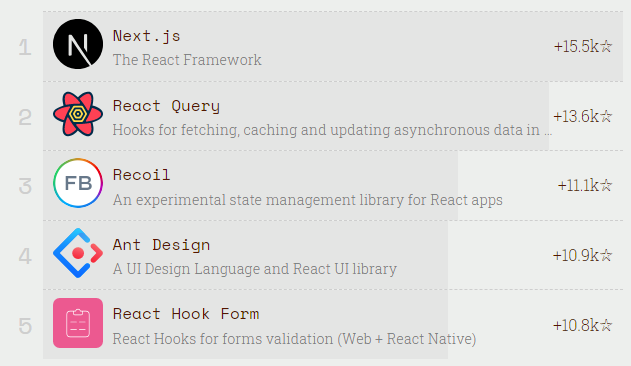
2020 年 React 生态系统的主题是“稳定”。尽管 React 17 并没有带来突破性改变,但它为未来奠定了基础:React Server Components。
通过减少客户端包大小和缩短启动时间,React Server Components 将改变构建 React 应用程序的方式。此外,它们将简化数据获取和对数据源(如数据库和文件系统)的访问。
Next.js 目前是构建 React 应用程序最受欢迎的解决方案。支持库(如 React Query,Recoil 和 React Hook Form)也已成熟发展。与完善的组件库配合使用时,React 开发者在工具上会有更多的选择。


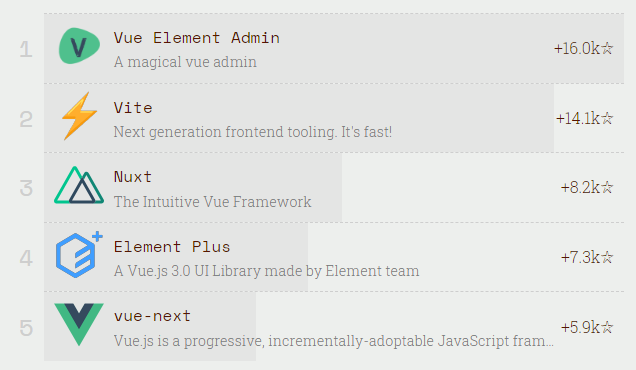
Vue 生态系统
2020 年 Vue.js 社区中最大的新闻应该是 Vue.js 3 的发布。其新的 Composition API,可改善 Vue.js 2 中的三个限制:
-
很难通过组件内部的逻辑关系来组织代码;
-
简化跨组件的代码重用(使用 Vue 2,mixins,mixing factory 和 scoped slots 不是最佳选择);
-
对 TypeScript 更加支持。
另外,一个新的网络构建工具 Vite 也在 2020 年问世。该工具由 ES 模块提供支持,是从命令行开始使用 Vue.js 应用程序的最快方法。


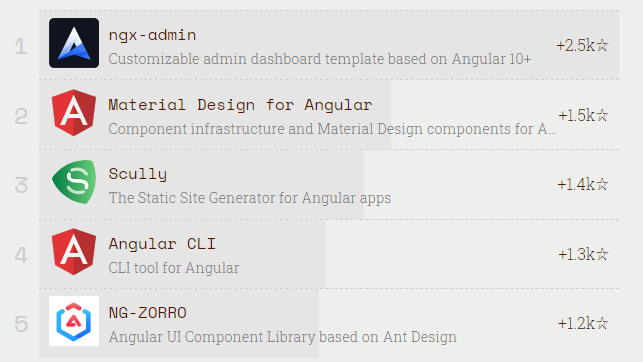
Angular 生态系统
排名前 5 位的 Angular 项目和 2019 年基本一致,除了一个新面孔——排名第三的 Scully。Scully 是一个静态站点生成器,该项目于 2019 年 12 月启动,它将 Angular 带入 Jamstack。
Angular 在 2020 年发布了三个主要版本:Angular 9、Angular 10 和 Angular 11。
Angular 9 在 2 月份发布,主要变化是转向了 Ivy 编译器,带来了更小的包大小和许多其他构建改进。Angular 10 于 6 月份发布,更新了部分组件以及配置,包括新的日期范围选择器,使用了新的默认浏览器配置,加入限制更严谨的严格模式。Angular 11 在 11 月份公开,主要将 TypeScript 升级到 4.0, 对 TypeScript 3.9 不再支持,并放弃了对 IE 9 、10 的支持。


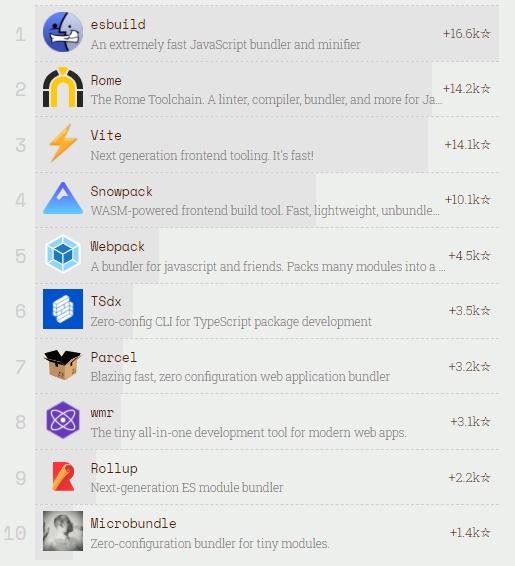
构建工具
Sébastien Lorber (React 的早期使用者,与 Docusaurus 上的 Facebook Open-Source 合作)对 2020 年的构建工具有着这样的评价:
2020 年是构建工具的重要一年,因为我们看到了许多新趋势。
Snowpack 和 Vite 将赌注压在了 ES 模块优先的方法上:它们不会在开发过程中捆绑代码,反馈循环非常快,并且会退回仅用于生产捆绑(除非增加浏览器支持)。
swc 和 esbuild 充分利用了 Rust 和 Go 的出色性能,均支持 TypeScript。
Webpack 通常被描述得过于复杂,而诸如 Parcel 和 Rollup 之类的简单替代品已经成熟。但 Webpack 仍是实用的构建工具,其新缓存层可显著提高构建性能。
Monorepos 正在成为主流:Yarn 和 Lerna 被广泛使用,npm 7 也加入了进来。
2021 年看点:Rome、Toast、Turborepo。


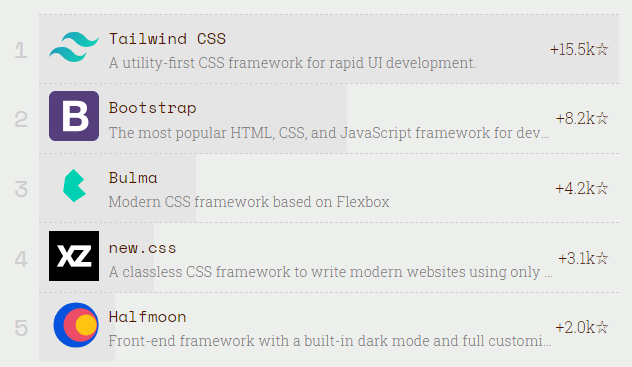
CSS 框架
与 2019 年相比,2020 年新增了这一环节,该部分将重点介绍 Tailwind CSS 的成功及其“实用程序至上”的方法。
与 Bootstrap 或 Bulma 等更传统的 CSS 框架相比,Tailwind CSS 提供了命名约定,开发者可通过编写类名为页面和组件设置样式。
根据 CSS 出色状态报告,Tailwind CSS 满意度最高。其版本 2 的发布带来了许多新功能,包括支持受人喜爱的“黑暗模式”。


其余类别部分排名
-
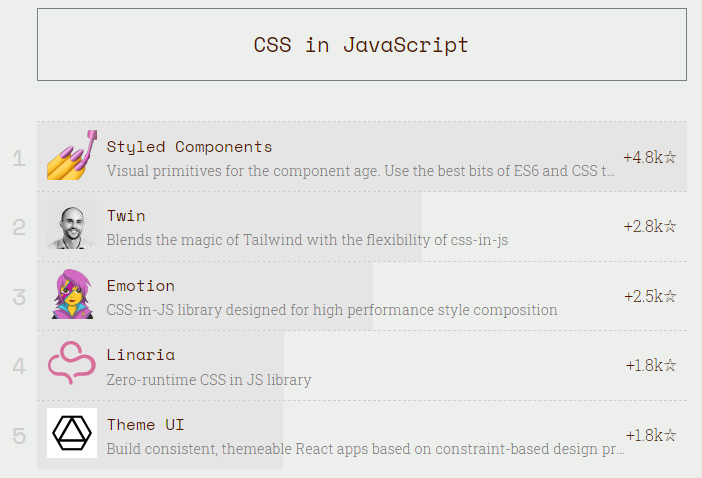
JavaScript 中的 CSS

-
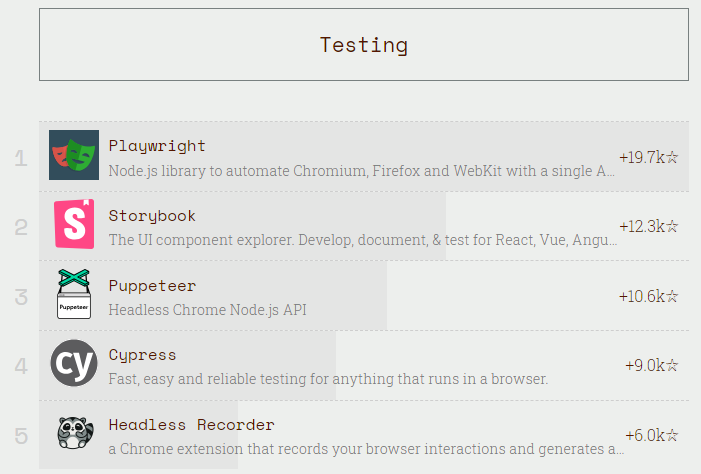
测试工具

-
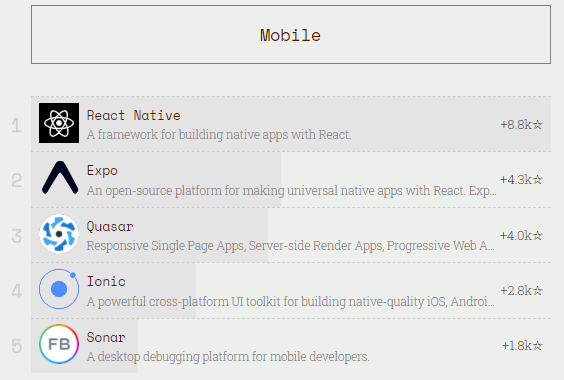
移动应用程序

-
JS 特色/编译器

-
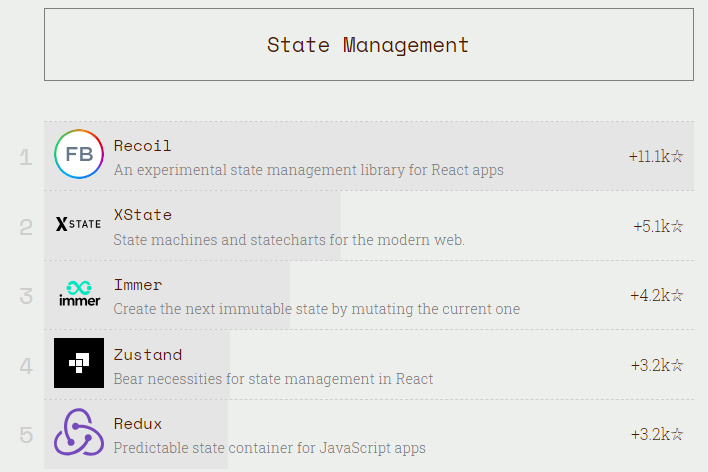
状态管理

-
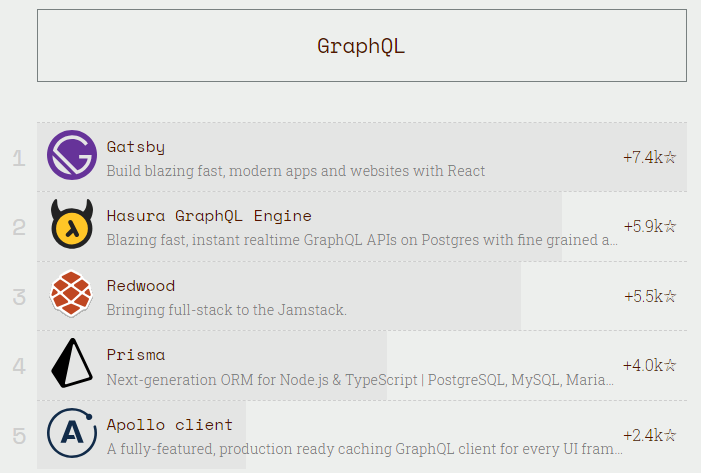
GraphQL

-
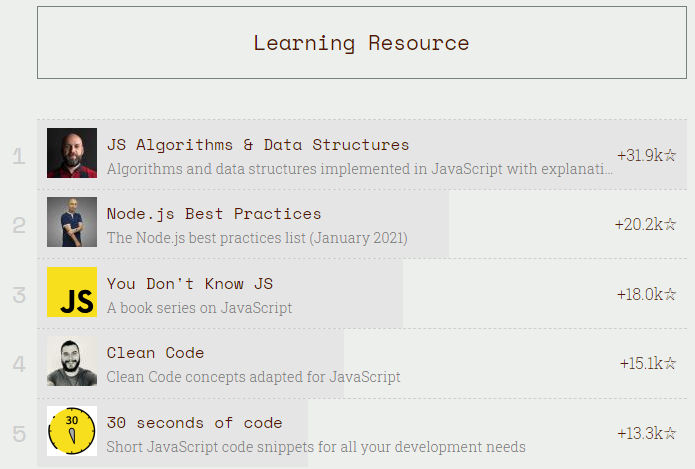
学习资源


总结
2020 年对于 JavaScript 领域又是伟大的一年,Best of JS 在不同的类别排名中发现了几个新的“领军者”。
-
后端开发人员可以享受 Deno 带来的乐趣,并立即开始使用 TypeScript,而不必担心依赖关系。
-
前端开发人员现在可以使用诸如 esbuild,Snowpack 和 Vite 之类的解决方案来更快、更简单地构建工具。
-
而工具上,NPM 的第 7 版提供了可在单个存储库中处理多个包的工作区,这曾是其竞争对手 Yarn 的一大优势。
-
对于样式,Tailwind CSS 之类的解决方案也来自同一方向,提供了许多便利,并围绕一个简单的概念构建了一个生态系统。
那么,2021 年将会发生什么呢?
-
或许可以期待 React Server Components 将带来怎样有趣的变化。
-
既然现在 Sebastian McKenzie 正专心致力于 Rome 的开发,那它在统一 JavaScript 工具方面会走多远?它将是处理编译、测试、检测等一切过程的唯一选项吗?
-
另外,全栈框架 Redwood 项目也值得密切关注,该项目与 GraphQL 配合良好,并且具有使用其所谓的“单元”来处理数据提取的独特方法。
参考链接:https://risingstars.js.org/2020/en
THE END
程序员如何避免陷入“内卷”、选择什么技术最有前景,中国开发者现状与技术趋势究竟是什么样?快来参与「2020 中国开发者大调查」,更有丰富奖品送不停!

更多精彩推荐 ☞腾讯、火绒回应“QQ 读取浏览器历史记录”;字节跳动起诉百度获赔 40 元;Redis 6.0.10 发布 | 极客头条 ☞拒绝云服务商白嫖,Elasticsearch 和 Kibana 变更开源许可协议 ☞GitHub 撤销解雇犹太员工决定并公开致歉,涉事 HR 辞职 ☞Java 已老矣,生态却依旧! “分享、点赞、在看”

文章评论