
你可能从知乎讨论看到 WordPress 是一个创建各种网站的好工具,不论它是八卦博客还是企业官网。如果你想了解完整建站过程,下面系列文章不仅带你了解Wordpress原理,也手把手教你搭建自己的网站。
这一篇文章将向你介绍WordPress的基础。
首先,你将了解WordPress的内部机制。如果你还不清楚为什么WordPress如此有用--以及它将如何为你节省数天开发时间、许多年学习编程时间和满头的白发--那么这篇文章的介绍将让你大开眼界。
之后,你将快速浏览一下你可以用WordPress建立的网站类型。正如你所看到的那样,WordPress最初是作为一个博客系统而存在的,但后来已经变异为一个灵活的、易于使用的工具,几乎可以创建任何类型的网站。

WordPress如何工作
你可能已经意识到WordPress不仅仅是一个建立网页的工具。毕竟,任何人都可以创建一个网页--你只需要了解一点HTML(网页的书写语言)和一点CSS(格式化网页的语言,使它们看起来更漂亮)。此外,拥有一个好的网页编辑器也很有帮助。满足这些要求,你就可以建立一个静态的网站--一个看起来足够漂亮,但实际上什么做不了的网站。

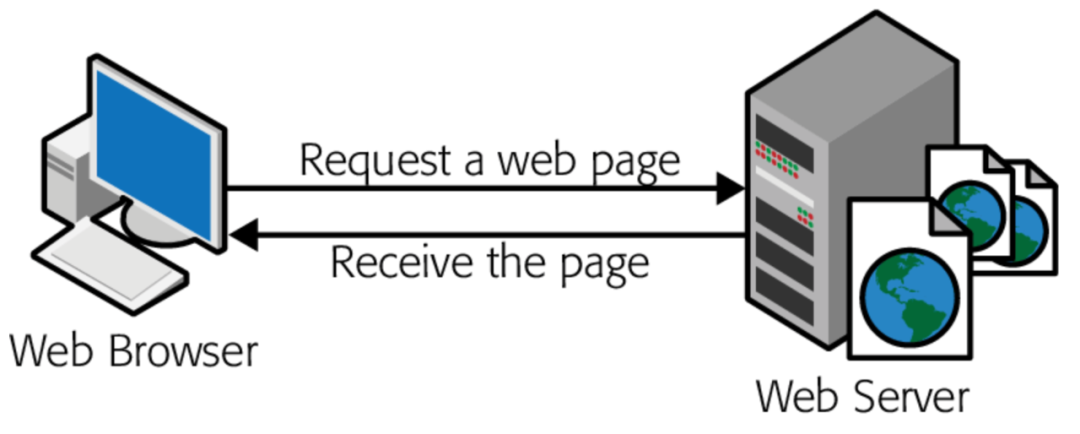
在一个老式的网站中,网页设计师创建了一堆HTML文件,并把它们放到了网络服务器的一个文件夹中。当你访问其中一个页面时,网络服务器会将HTML文件发送到你的浏览器中。WordPress的工作方式有些不同--它是在飞行中建立页面的,你接下来会看到。
通过WordPress,你可以建立一种不同的合作关系。你不是创建一个网页,而是将你的原始内容交给WordPress--也就是你希望以文章、产品列表、博客文章或其他形式发布的文字和图片。然后,当有人访问你的网站时,WordPress会将这些内容组合成一个完美的定制页面。
这个系统让WordPress提供了一些有用的功能。例如,当访问者到达一个WordPress博客时,他们可以用不同的方式浏览内容。他们可以看到某个月的文章,或者某个主题的文章,或者用某个关键词标记的文章。
虽然这看起来很简单,但它需要一个在网络服务器上运行的程序,并将内容放在一起。例如,如果一个访问者在博客上搜索 "巧克力蛋糕 "这个词,WordPress需要找到所有合适的文章,将它们拼接成一个网页,然后将结果发回给你的访问者的浏览器。
注意:万一你的网站管理员技能有点生疏,请记住,Web服务器是运行你的网站(通常也包括数百个其他人的网站)的高功率计算机。

WORDPRESS的背后原理
从某种意义上来说,WordPress是网站背后的大脑。当有人访问一个由WordPress支持的网站时,WordPress软件就会开始忙碌起来,并在一眨眼的时间内为您的访问者提供一个热销的、新鲜的页面。
其中两种关键的成分使WordPress能够以这样的方式工作:
-
一个数据库。这种工业强度的存储系统位于网络服务器上。把它想象成一个巨大的电子档案柜,你可以在那里搜索和检索内容的位。在WordPress网站中,数据库存储了所有网页的内容,以及关于网页的额外信息(比如它们的类别和搜索标签),还有人们留下的所有评论。WordPress使用的是MySQL数据库引擎,因为它是一个高质量的、免费的、开源的产品,就像WordPress本身一样。
-
编程代码。当有人在WordPress网站上请求一个页面时,网络服务器会加载一个模板并运行一些代码。正是这些代码完成了所有真正的工作--从数据库的不同部分获取信息,将其组装成一个有凝聚力的页面,等等。WordPress使用的代码是用一种叫做PHP的语言编写的。
数据库和代码又是如何结合在一起的呢?
当浏览器向一个动态网站发出请求时,该请求启动了在网站服务器上运行的编程代码,在WordPress的情况下,该代码被称为PHP,它的大部分时间都在从数据库中提取信息(例如,检索访问者想要看到的内容)。在WordPress的情况下,这段代码被称为PHP,它花了大部分时间从数据库中提取信息(例如,检索访问者想看的内容)。然后,PHP将这些信息插入到一个常规的HTML页面中,并将其发回给浏览器。

动态网站的演变
动态网站并不新鲜。早在WordPress出现之前,它们就已经存在了。事实上,现代成功的网站几乎都是动态的,而且几乎所有的网站都使用数据库和编程代码。不同的是谁在负责。如果你不使用WordPress(或其他类似的工具),那么由您来编写为你的网站提供动力的代码。但如果你使用WordPress来构建你的网站,你不需要触碰一行代码,也不需要担心定义一个数据库表。取而代之的是,你提供内容,WordPress会处理好一切,从将其存储在数据库中,到需要时将其插入网页中。
即使您有疯狂的编码技能,WordPress仍然是网站开发的一个很好的选择。这是因为使用WordPress比自己编写软件要容易得多。它也更可靠,更安全,因为每一行逻辑都经过了天才级计算机呆子军团的测试--而且它已经在数以百万计的WordPress网站上火了好几年。
简而言之,WordPress的革命性部分并不是因为它能让你建立动态网站。而是WordPress将它的智慧与普通人都能使用的网站创建和网站维护工具相结合。

WORDPRESS主题
还有一个指导原则塑造了WordPress--它内置的灵活性。WordPress希望自己能适应你心中的任何设计,它通过一个叫做主题的功能来实现。
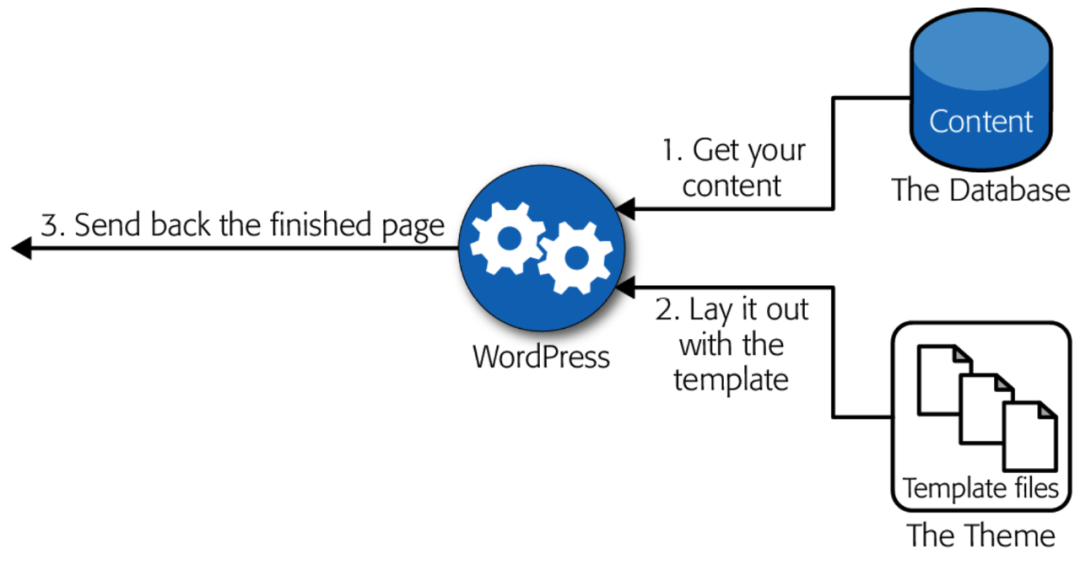
基本上,主题让WordPress将你的内容(存储在数据库中)与你网站的布局和格式细节(存储在主题中)分开。多亏了这个系统,你可以调整主题的设置--或者甚至更换一个全新的主题--而不会影响到你的任何内容。下图显示了它是如何工作的。

当你访问一个WordPress网站的页面时,WordPress会将内容(存储在数据库中)与格式化说明(存储在主题的模板文件中)结合起来。最终的结果是你在浏览器中看到的一个完整的网页。
如果你还不太清楚WordPress是如何帮助你使用主题的,请考虑一个例子。想象一下,J决定创建一个网站,这样他就可以展示他的定制蛋糕设计。他决定自己动手,所以他不仅要提供内容(他的蛋糕的图片和描述),而且还必须以同样的方式格式化每个页面。每一页都有两个部分--蛋糕的描述和图片--他希望他的页面能保持一致。但是,就像经常发生的那样,在他发布网站一周后,J意识到它可以做得更好。他决定用全新的色彩方案来改造他的网页,并在侧边栏添加一个卡路里计算器。
将这些变化应用到一个非WordPress网站上是一个不小的工作量。它涉及到改变网站的样式表(这相对容易),并修改每一个蛋糕页面,小心翼翼地在每一个页面上做出完全相同的改变(这要繁琐得多)。即使J有一个好的HTML编辑程序,他仍然需要重建整个网站,并上传所有新的网页。
有了WordPress,这些问题就消失了。要获得新的格式,你可以调整主题的样式设置。例如,要添加卡路里计数器,你只需将它放到您的主题布局中(是的,WordPress确实有一个卡路里计算插件)。就是这样。你不需要重建或重新生成任何东西,不需要手动翻阅几十个页面,也不需要检查每个页面来试图找出你错过的细节。

文章评论