
阿里妹导读:微前端带来明显好处的同时,也面临着痛点。对于已有站点,如何在老的技术栈基础上接入一个微前端?需要哪些通用功能?如何解决插件机制?本文分享一种微前端的接入方案和实现细则。
文末福利:个性域名超值特惠。
-
大部分页面是通过一份 JSON 配置,消费组件生成的页面。
-
部分页面是通过另外一个团队定义的 JSON 配置消费组件生成的,与上面 JSON 完全不一样。
-
还有一部分页面,是通过一套页面发布平台提供的 JS Bundle 加载出来的。

-
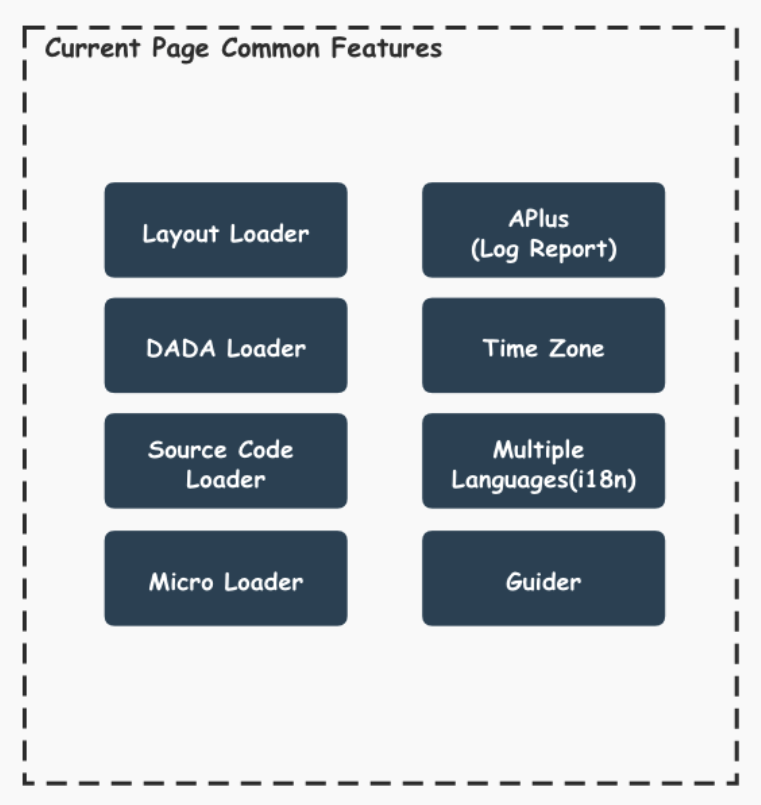
Layout Loader:用于加载不同工作台的导航
-
DADA Loader:用于加载 JSON 配置的页面
-
Source Code Loader:用于加载 JS Bundle
-
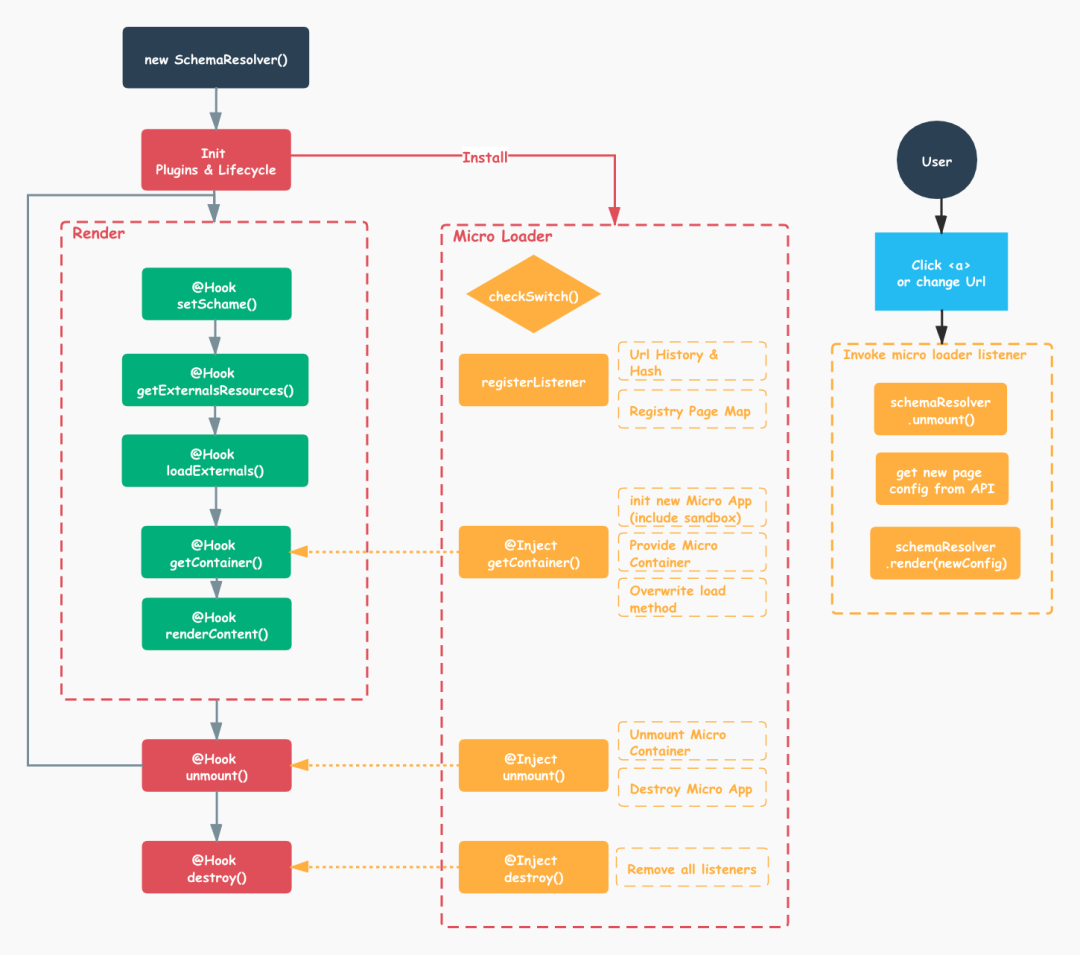
Micro Loader:用于处理微前端加载
-
Log Report:用于日志埋点
-
Time Zone:用于切换时区
-
i18n:用于切换多语言
-
Guider:用于统一管控用户引导
-
安全监控
-
流量管控
-
弹窗管控
-
问卷调查
-
答疑机器人


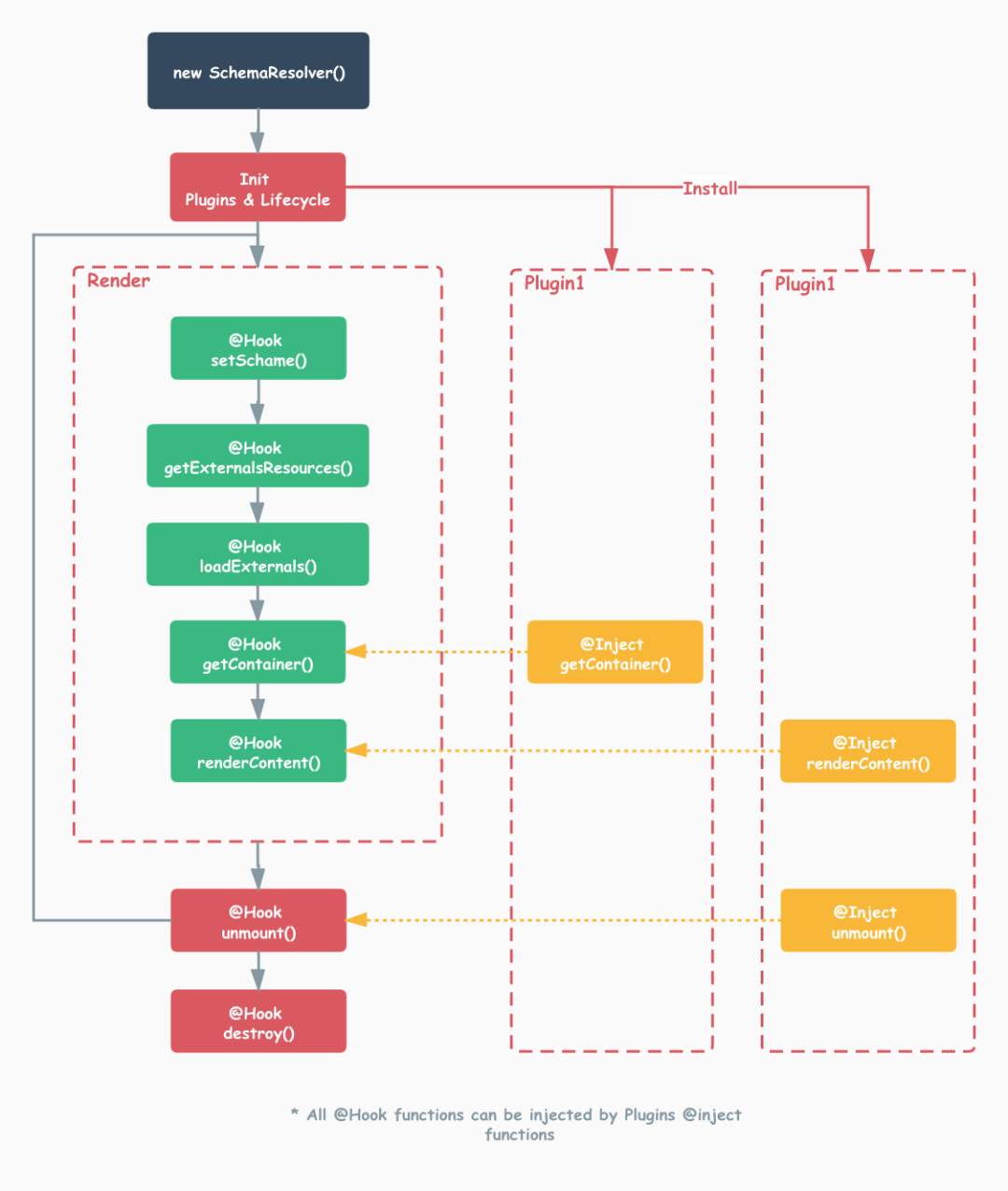
<div id="root"></div><script src="https://cdn.address/schema-resolver/index.js"></script><script src="https://cdn.address/schema-resolver/plugin/layout.js"></script><script src="https://cdn.address/schema-resolver/plugin/source-code.js"></script><script src="https://cdn.address/schema-resolver/plugin/micro-loader.js"></script><script src="https://cdn.address/schema-resolver/plugin/i18n.js"></script><script>SchemaResolver.render({micro: true,host: "dev.address",hfType: "layout1",externals: ["//{HOST}/theme1/index.css"],// host is cdn prefix, the resource maybe in different env & countryresource: {js: "/index.js",css: "/index.css",},},{ container: document.querySelector("#root") });</script>

-
每个开启微前端的页面都可成为主应用。
-
微前端是插件可选项,如果因为微前端导致的业务异常可随时关闭。
-
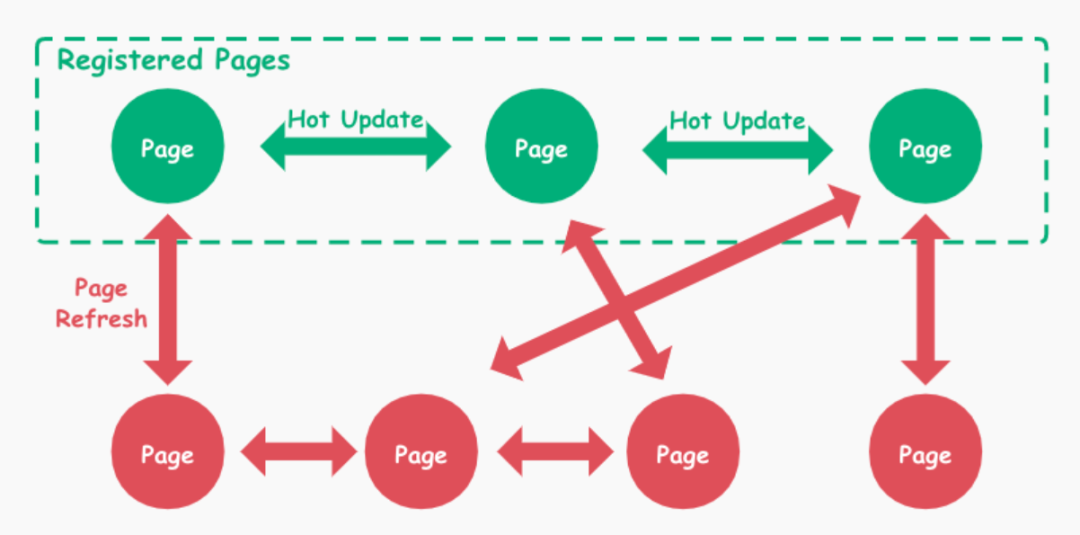
同为微前端的页面路由相互之间切换可实现局部刷新形态,而跳转至非微前端注册表中的页面则会直接页面跳转。随着微前端页面覆盖率提高,局部刷新的覆盖率也会逐渐提高。
-
可通过不同扩展插件,加载不同技术栈类型的存量页面,转换为对应子应用。


-
针对平台管理员,提供插件能力开放全局扩展能力。
-
针对页面开发者,提供标准化接入方案路径,提供多种技术栈接入能力,并无感知提供微前端,多语言,埋点,菜单,主题加载等能力。解耦了不同系统公共能力,同时,这种方式可以让页面开发者快速将具体业务逻辑迁移到其他平台。
-
针对第三方接入者,不需要关心了解系统菜单、主题接入方式,提供统一的接入口径,通过微前端隔离技术栈、隔离子应用样式。最后通过统一的页面系统管控,轻松入住对应平台,同时可以全局看到站点页面情况。
你知道哪些个性有趣的新域名?这里有:.pro,专业首选;.plus,再多一点;.tech,开发者专属。此外还有.ink、.wang、.kim、.zone等,现在注册超值特惠,首年低至5元!
点击 “阅读原文” ,快来注册一个有趣的新域名吧~
文章评论