
在开发在线游戏时,绘制动画是非常重要的。本节介绍一个使用 Canvas API 实现的动画实例——游戏人物的跑步动画。
动画的概念及原理
1.动画
2.原理
(1)定期绘图,也就是每隔一段时间就调用绘图函数进行绘图。动画是通过多次绘图实现的,一次绘图只能实现静态图像。
setInterval(函数名,时间间隔)时间间隔的单位是毫秒(ms),每经过指定的时间间隔系统都会自动调用指定的函数完成绘画。

<canvas id="myCanvas" height=250 width=250>您的浏览器不支持 canvas。</canvas>
<script type="text/javascript">
function draw()
{
var canvas=document.getElementById("myCanvas"); //获取网页中的 canvas 对象
var context = canvas.getContext("2d"); //获取 canvas 对象的上下文
var imageObj = new Image(); //创建图像对象
imageObj.src = "Snap1.jpg";
imageObj.onload = function(){
//从原图(120, 0)位置开始截取中间一块宽 60*高 80 的区域,原大小显示在屏幕(0,0)处
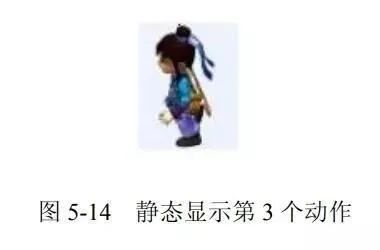
ctx.drawImage(imageObj, 120, 0, 60, 80, 0, 0, 60, 80);
};
}
window.addEventListener("load", draw, true);
</script>浏览例 5-14 的结果如图 5-14 所示,在页面上仅仅显示第 3 个动作。

游戏人物的跑步动画
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas 实现游戏人物的跑步动画</title>
</head>
<body>
<canvas id="canvasId" width="300" height="300"></canvas>
</body>
</html><script type="text/javascript">
var imageObj = new Image();
var x =300;
var n =0; //计数器
108 HTML5 网页游戏设计从基础到开发
function init(){
imageObj.src = 'Snap1.jpg';
imageObj.onload = function(){ //图片加载成功
setInterval(draw,100); //定时器,每 0.1 秒执行一次 draw()函数
};
//此处省略 draw()函数的代码
window.addEventListener("load", init, true);
</script> function draw()
{
var canvas=document.getElementById("myCanvas"); //获取网页中的 canvas
对象
var ctx = canvas.getContext("2d"); //获取 canvas 对象的上下文
ctx.clearRect(0,0,300,300); //清除 canvas 画布
//从原图(60*n)位置开始截取中间一块宽 60*高 80 的区域,显示在屏幕(x,0)处
ctx.drawImage(imageObj, 60*n, 0, 60, 80, x, 0, 60, 80);
if(n>=8){
n=0;
}else{
n++;
}
if(x>=0){
x=x-30; //前移 30 像素
}else{
x=300; //回到右侧
}
} 浏览例 5-15 的结果是一个游戏人物不停重复地从右侧跑到左侧的动画。
参考书籍

《HTML5 网页游戏设计从基础到开发》
ISBN:978-7-302-49591-8
夏敏捷 编著
定价:69.8元
精彩文章回顾
-
利用微信小程序实现活动报名登记 | 附代码
-
使用Flutter小部件跨平台开发移动端App组件 | 附代码
-
电脑病毒木马的清除和防范方法 | 附视频
-
教你用Python做在线人脸检测
-
教你用Python搭建人脸识别开放平台
-
一篇文章读懂:Spark运行模式
-
有监督机器学习——K近邻算法解决二分类问题|附代码
-
无监督机器学习——K均值算法解决病毒聚类问题|附代码
-
无监督机器学习——K均值算法实现简单聚类|附代码
-
实战Spring Boot | 天气预报系统的开发
-
数据结构特训营 | 文末赠书
-
用Unity制作一个有大脑的NPC | 附视频(限免观看
-
利用Python+Cocos2d制作《猫吃老鼠》小游戏 | 附源码


文章评论