
又见 VsCode


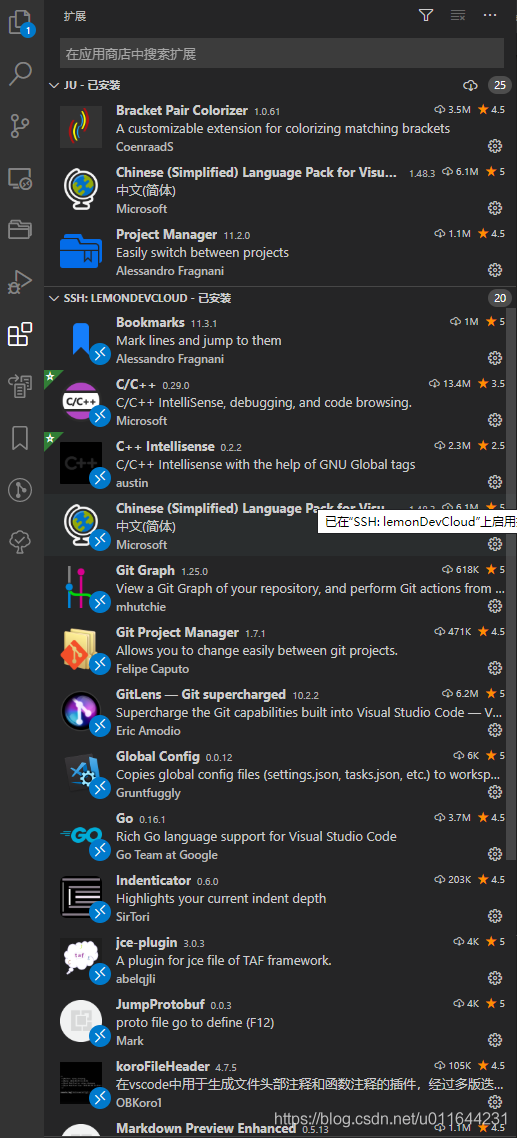
基础开发插件


源码阅读

// TODO 以后会扩展这部分功能 当然,不知道这个「以后」是什么时候,一不小心以后变成遥遥无期,一部分原因是不想改,另一部分原因是写下这段注释的人时间久了就忘记了,这时候你需要「 TODO Tree 插件」,我们可以更方便的管理代码中的此类注释。FIXME 等,可以基于标签过滤和筛选。
Ctrl + Alt + K ,多按一次就是删除,不仅如此他还提供了在书签之前跳跃和查看管理的功能,更多功能可以自己体验,反正我看大工程源码用这个很爽。
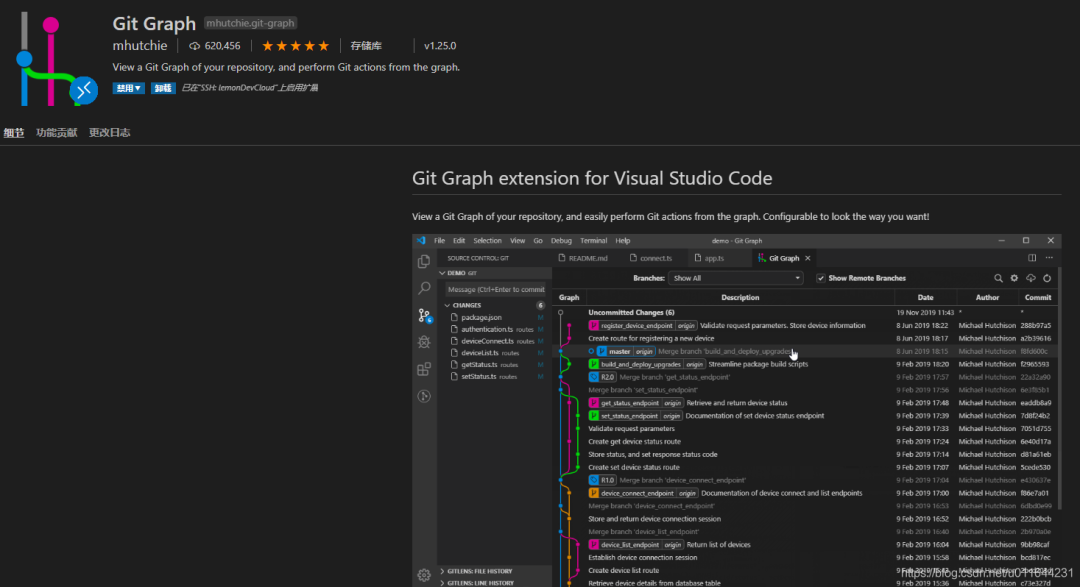
代码管理


小而美的工具


/******************************************************************************
* FILENAME: niu_bi_head_file.h
* DESCRIPTION: 非常厉害的头文件
* HISTORY: Date Author Comment
* 2020/09/05 lemon
*******************************************************************************/
Ctrl + Alt +i 即可自动即可自动生成这样一个模板。Ctrl + Alt +t 即可完成,非常的方便。
实用工具



最常用快捷键
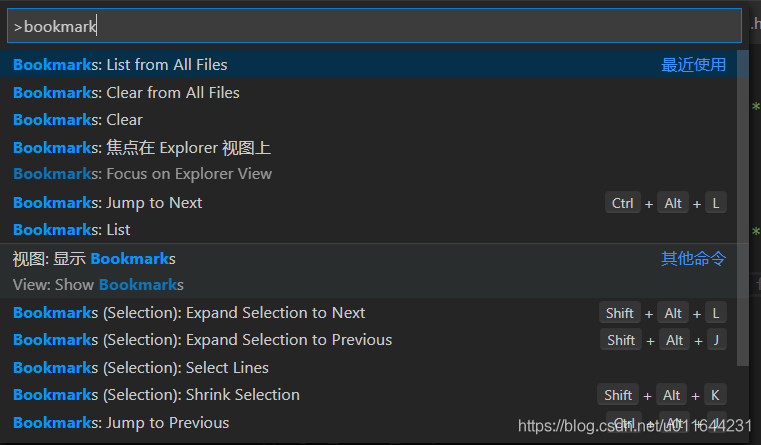
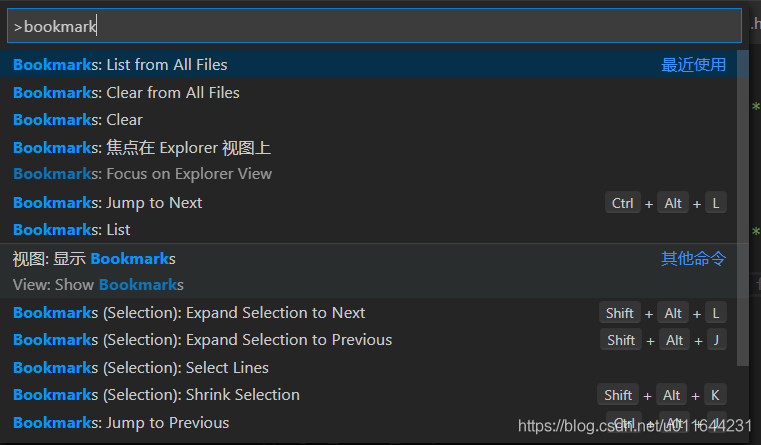
Ctrl + Shift + P 这个必须要放在第一位,这个命令是所有「命令之母」。这么说一点也不过分,它会打开 VsCode 命令窗口,在这个窗口下输入上述的插件名称就能知道这个插件支持哪些特性了,顺带还会说明特性快捷键。Ctrl + Shift + P 打开命令查找输入框,然后输入 bookmarks 就能知道这个插件的支持的所有特性,顺便记下快捷键。
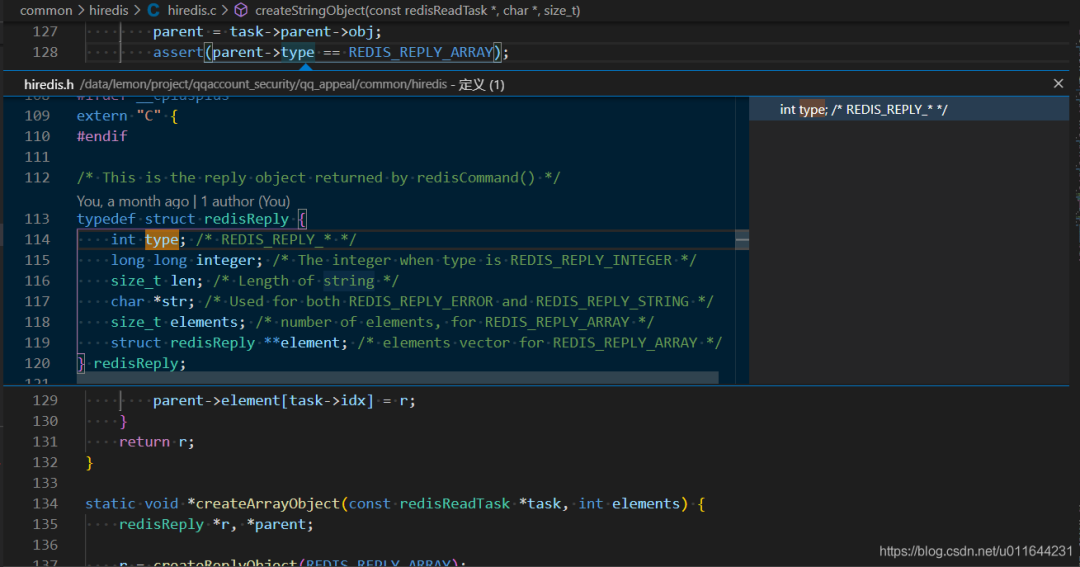
Ctrl + P 文件查找。快速打开文件列表,输入关键字匹配文件,优先显示最新打开过的文件,方便的在指定文件之间跳转。F12 跳转到定义,这个没啥好说的,跳转到函数或符号的定义,这是高频操作。Alt + F12 以预览方式在当前页面显示定义,都是查看定义,相对 F12 的优点是不会跳出当前文件到定义文件,而是在当前文件打开一个小窗口预览,如下图:
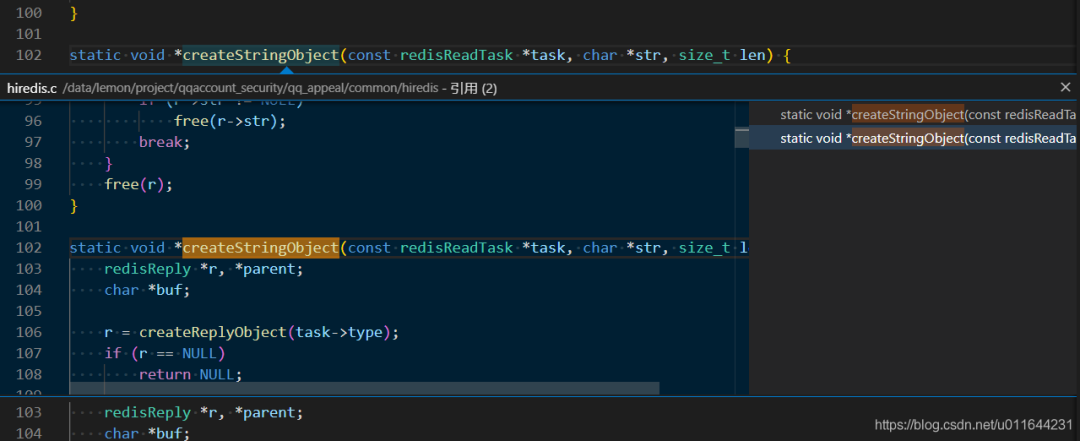
Shift + F12 查看光标所在函数或变量的引用,就像 Alt +F12 一样以预览方式在当前文件打开引用的文件列表。如下图:
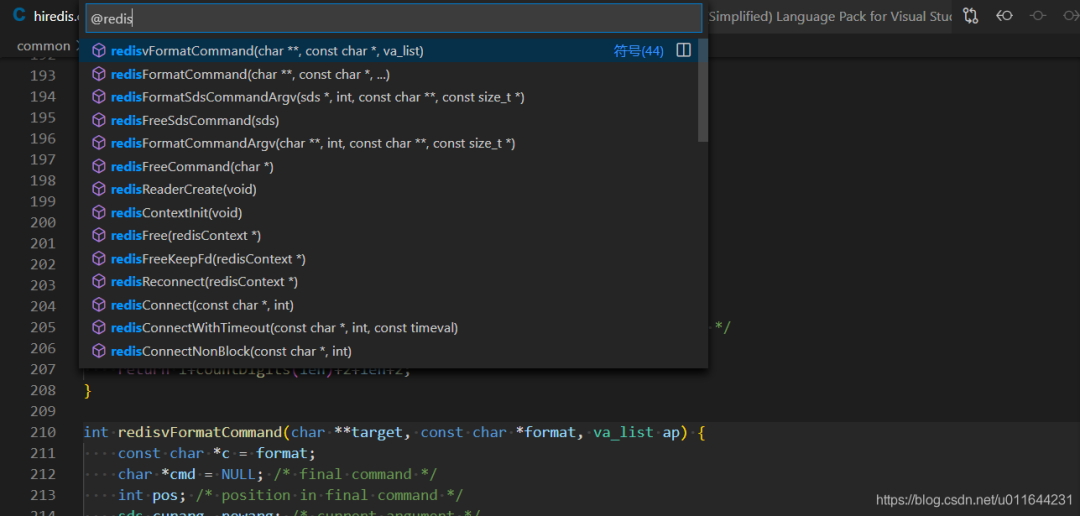
Alt + 左/右箭头 前进或者后退到光标所在源码的上一个位置。Ctrl + Shift + O 查看当前文件的符号,可以用关键字过滤符号,当然你也可以在左侧的大纲视图中查找符号,不过大纲视图不能查找匹配符号,所以我更习惯用快捷键方式查找符号。
最后说几句


文章评论