写在前面
之前就有不少小伙伴提需求说:以后想从事前端开发岗,能不能整理一波前端开发的自学资料+书籍,正好得空,这个事情还是先安排了吧!
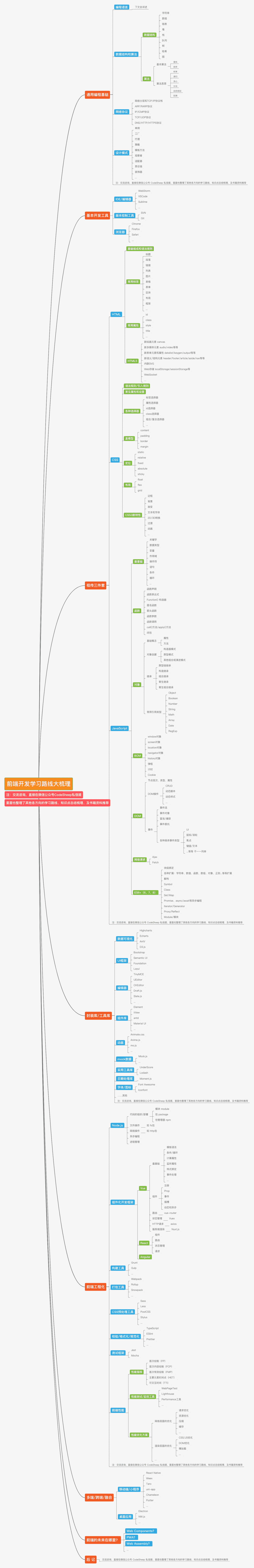
正好不久之前,咱们这里也详细梳理过「前端开发的学习路线和知识点」,具体可参看这篇文章:《前端开发学习路线+知识点梳理》
之前绘制的详细学习思维导图,这里也再贴一下:

本篇我们就对照着这个知识脑图,再来梳理一下学习时具体可用的学习材料和书籍,小伙伴们好像更关心这个~

不得不说,前端技术栈更新实在太快了,框架的版本发得也是贼勤。这种情况下,除了一些经典的知识可以看书之外,还是得多培养阅读官方文档的习惯,这个既是必须,也是赖以生存的技能。
”
HTML
-
《Head First HTML与CSS》

Head Fisrt系列书你懂的,为入门而生,文笔风趣幽默为主,配图也很丰富,简单易懂就对了。
-
《HTML5 权威指南》

豆瓣评分8.5的书,书是没问题,800多页的书全面性不用说,但是能不能读得完这是一个问题,就看决心和“手速”了。
-
网络教程 -
https://www.w3school.com.cn/h.asp -
https://www.runoob.com/html/html-tutorial.html -
https://developer.mozilla.org/
CSS
-
《CSS权威指南》

放在现在来看是本“老书”了,但是很多基础的东西在那摆着也得学。CSS东西就是细节多,这本就当是给CSS的知识点做了一个大梳理吧,所以这本书当工具书看是可以。
-
《CSS揭秘》

这本书展示了47个CSS的技巧,是一本注重实践的教程,虽然算进阶书,但是内容没那么难,看完对很多实现思路有启发。
-
网络教程 -
https://www.runoob.com/css/css-tutorial.html -
https://www.w3school.com.cn/css/index.asp -
https://developer.mozilla.org/
JavaScript语言
-
《你不知道的 JavaScript》

这本书是翻译过来的,分好几卷,黄油油的封面你懂的~ 应该说这本书把JavaScript里很多复杂且深度的概念进行了细致讲解,比如作用域、闭包、原型、异步等等,网上书评啥的还是可以的。
-
《JavaScript DOM编程艺术》

这本书并不厚,小白可用,初学时搞定并实践了这本书里的内容,应该入门没啥问题,这样后面就可以找一些经典甚至圣经类的书来加强和巩固了。
-
《JavaScript 高级程序设计》

大名鼎鼎的JS红宝书,是权威的JavaScript入门书籍,没错是入门书籍!不要被名字里的“高级”两个字吓跑~ 内容循序渐进,基础且全面,不能指望一遍就过,适合精读也适合回味。
-
《JavaScript权威指南》

上面是“红宝书”,这本是“犀牛书”,据说这两本在一起更搭配哦。
这本书是淘宝前端团队翻译的,也算是JavaScript开发者的圣经之一,内容太多太全,如果能多通读几遍并有所心得,估计成神之路也就不远了~
-
网络教程 -
菜鸟教程: https://www.runoob.com/js/js-tutorial.html -
现代JavaScript教程: https://zh.javascript.info/ -
MDN文档: https://developer.mozilla.org/
ES
ES和JS的关系应该能分得清吧,对前端开发来说,ES6+还是有必要学一下的,经典的材料有几个。
-
《阮一峰ECMAScript 6入门教程》
https://es6.ruanyifeng.com/

-
《深入理解ES6》

豆瓣评分9.4的书,比较系统地介绍了ES的重要特性。
TypeScript
作为一名合格的前端工程师,TypeScript现在也是必须掌握的知识了,学习它最好的材料还是文档。
-
《英文文档》
https://www.typescriptlang.org/docs

-
《中文文档》
https://www.tslang.cn/docs/home.html

-
《深入理解TypeScript》
看文档还是最好的,至于书的话,这本《深入理解TypeScript》是原版《TypeScript Deep Dive》的翻译本,有精力可以康康。

数据结构和算法
-
《学习JavaScript数据结构与算法(第3版)》

数据结构和算法本身其实和编程语言无关,但是如果非得让找一本基于JavaScript语言描述的数据结构和算法书,那这本是前端的菜就对了。除了常用数据结构、算法、以及算法思想均有涉及之外,书中专门还用一章来写了ES和TS的东西。
设计模式
-
《JavaScript设计模式》

设计模式这东西本来也是和语言无关的,这是一本基于JavaScript语言描述的设计模式落地实现,所有常见的设计模式都讲到了,行文风格也不枯燥,给出的场景和实例也挺全,当然这本重在灵活运用,进阶可阅。
网络协议
对于前端开发来说,网络协议肯定是必看,尤其应用层协议,其他底层协议能多了解一点当然更好。
-
《图解TCP/IP》

-
《图解HTTP》

这两本网络协议图解书籍通俗易懂,配图也很形象,黑皮(灰皮)版网络协议圣经啃不下来的,可以看看这个。
-
《HTTP权威指南》

这本书并不只有HTTP协议本身的内容,也并不仅仅针对前端开发者。它里面将很多周边技术和Web化过程中诸多的技术和原理都进行了阐述,内容系统庞大。跟Web开发有关的程序员在进阶扩大知识面时都可以看看。
Node.js
-
《Node.js中文文档》

http://nodejs.cn/api/
Node.js版本更新这么快,看文档是最靠谱的。
-
《Node.js实战》

如果硬要找一本教材看,这本Node.js的实战教程可以一用。
-
《深入浅出Node.js》

这本书不是写给初学者看的,算是Node.js进阶书籍,国人作者真的是长脸,对Node.js的一些关键原理做了剖析,如果想深入了解 Node,这本书值得一看。
应用框架
框架这东西更新迭代实在太快了,要么还没来得及出书,要么就是那种迅速推出的快餐书,基本都是照搬框架的官方文档,有时候翻译和理解得还不一定准确,所以在学习前端的形形色色的框架时,官方文档还是最靠谱和全面的资料,包括但不限于:
-
Vue.js中文官方文档: https://vuejs.bootcss.com/guide/ -
React.js官方文档: https://reactjs.org/docs/getting-started.html -
React.js 小书: https://github.com/huzidaha/react-naive-book -
Webpack中文官方文档: https://www.webpackjs.com/concepts/ -
Sass 中文文档: https://sass.bootcss.com/documentation -
Less 中文文档: http://lesscss.cn/usage/ -
Stylus 中文文档: https://stylus.bootcss.com/ -
...等等
关注性能
-
《Web性能权威指南》

看这本书之前像TCP/IP协议族的基础最好具备,虽然书中很多篇幅也在讲述这部分内容,但是加入了对应优化实践的知识和内容,进阶阅读可用。而且这本书也不仅仅是前端开发人员可以看,所有Web应用及站点开发人员都可以阅读,包括后端、运维、存储、视频、性能工程师等等。
后 记
最后小伙伴们如果有什么要补充,或者可以推荐的不错资料,欢迎多多补充,一起分享提高。
往期资源 需要请自取
每天进步一点点
慢一点才能更快
文章评论