
来源:Daan
译自:https://levelup.gitconnected.com/7-vs-code-extensions-that-make-you-want-to-keep-coding-forever-f205e597ae34
将优秀的开发人员与开发人员区分开来的是所使用的工具。拥有正确的工具可以使你工作变得更加轻松。
这与你使用的IDE是什么没什么关系,许多开发人员将 VS Code 用作他们的首选 IDE ,它可以安装扩展, 并且扩展的种类是没有限制的。
VS Code 上有太多的扩展,本文我们将讨论7个扩展,使你编写代码看起来毫不费力。
Even the simplest tools can empower people to do great things — Biz Stone
(即使是最简单的工具也可以使人们有能力做伟大的事情)
1. REST Client
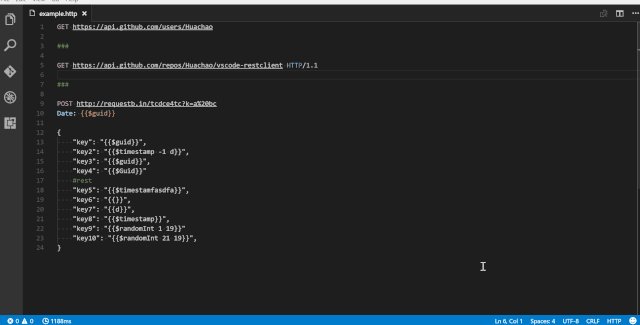
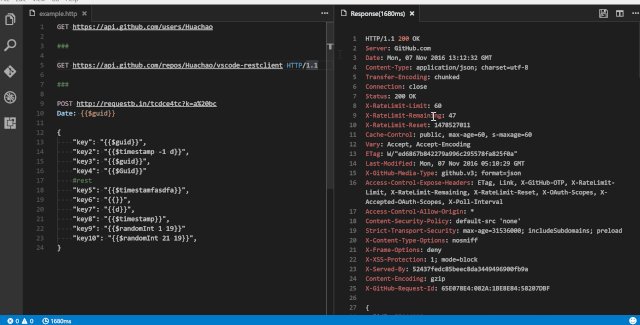
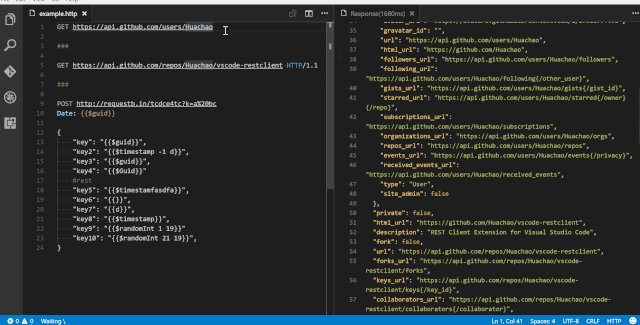
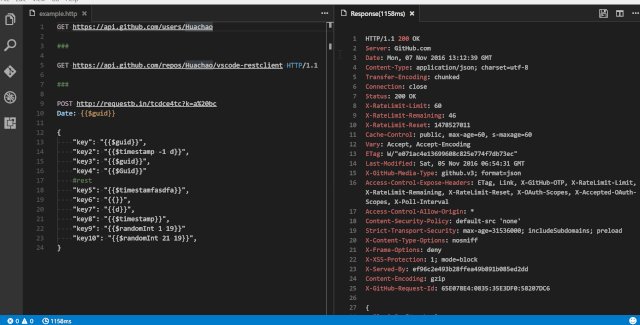
REST Client 扩展插件可以使我们能够直接在 VS Code 中发送HTTP请求并查看响应,无需使用外部应用程序向服务器发送HTTP请求。
目前安装量已经超过一百万,被无数开发人员使用,我也已经使用此插件很长时间了,???
发送请求很简单,语法也很干净,可以使用许多选项来满足你的特定需求。其中,一个简单的 GET 请求所需要的只是一行包含 GET 关键字和 URL 的代码。
你应该尝试一下REST Client扩展插件。

2. CSS Peek
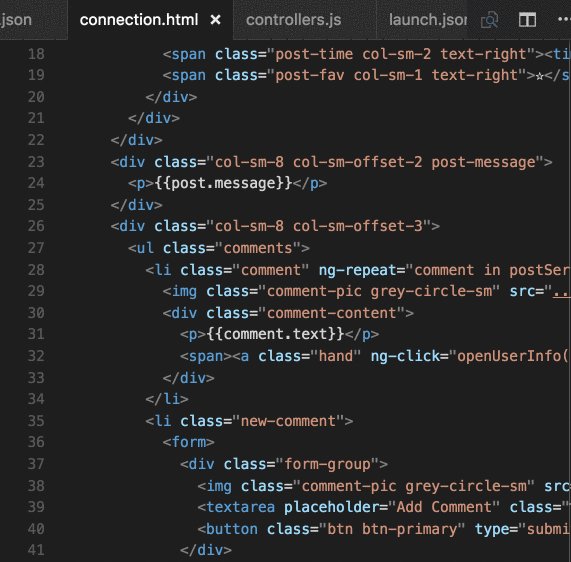
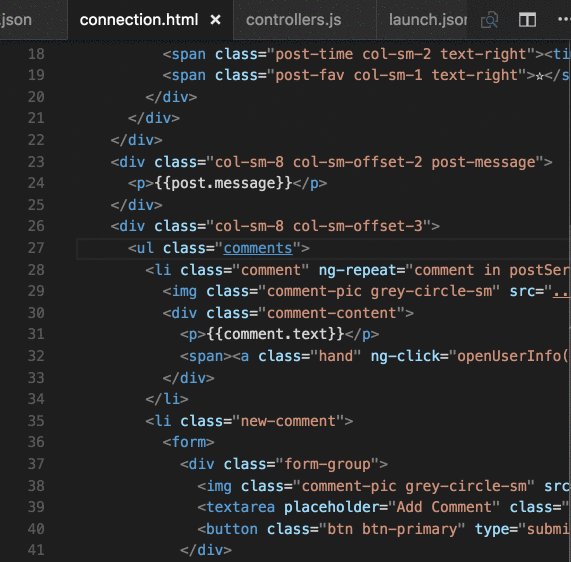
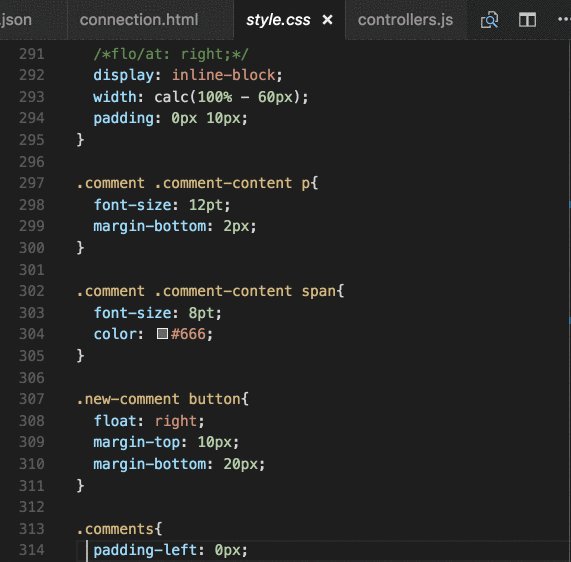
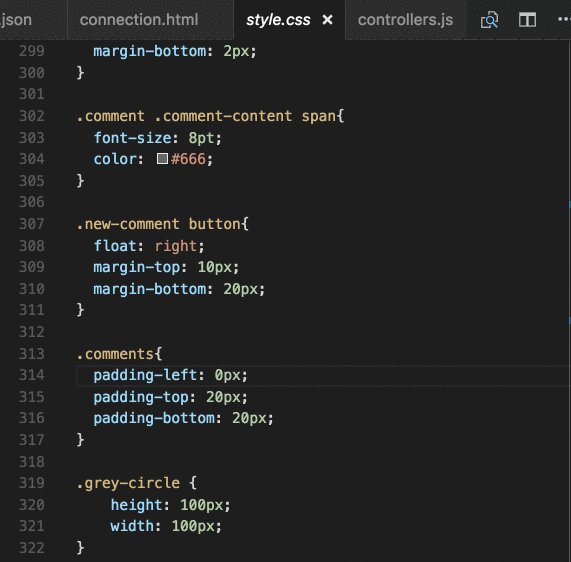
如果你是一个web开发人员,那 CSS Peek是绝对必须的。通过此扩展,你只需将鼠标悬停在元素的类名或 ID 上,即可查看应用于 HTML 中某个元素的 CSS 规则。
看一下下面的图片,它将确切地显示此扩展程序的功能。

并且,这个扩展不仅仅允许你查看样式,还有一个“Go to”特性,允许你立即跳转到应用于元素的CSS规则,这将为你节省了大量时间。
3. Beautify
如果你喜欢简洁干净的代码,那么绝对会喜欢 Beautify 。此扩展可帮助你正确编写代码。Beautify支持 JavaScript 、 HTML 、 CSS 、 Sass 和 JSON 。
关于此扩展名最好的部分是所有选项都是完全可自定义的,例如缩进大小以及文件是否应以新行结尾。如果你使用多种编程语言编写代码, Beautify 可以帮助你根据每种编程语言自定义选项。
该扩展程序下载量超过500万,在大多数已安装扩展程序中排名前20位。?????
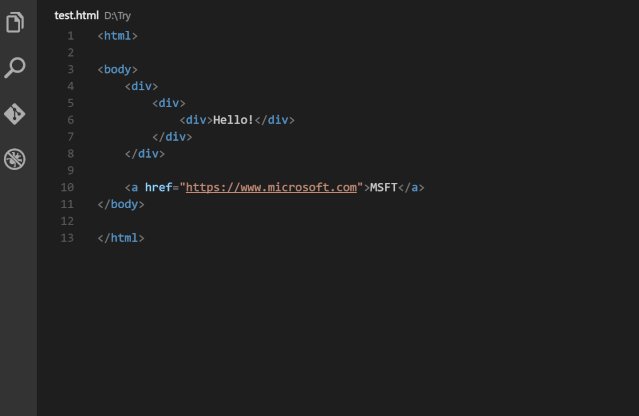
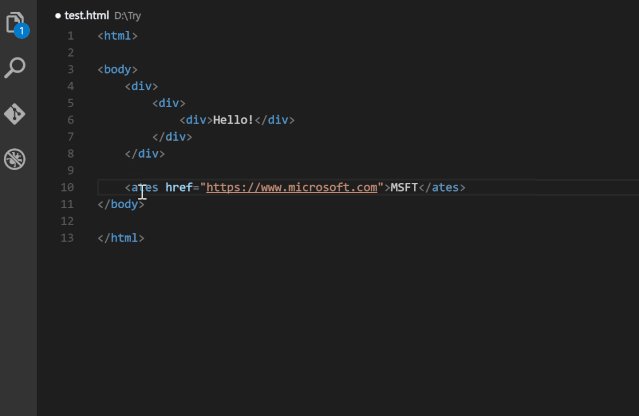
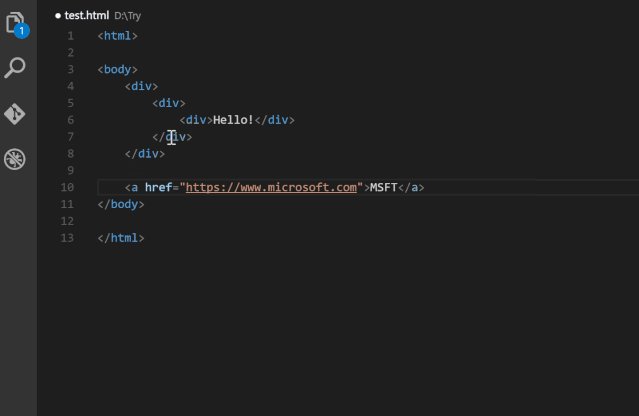
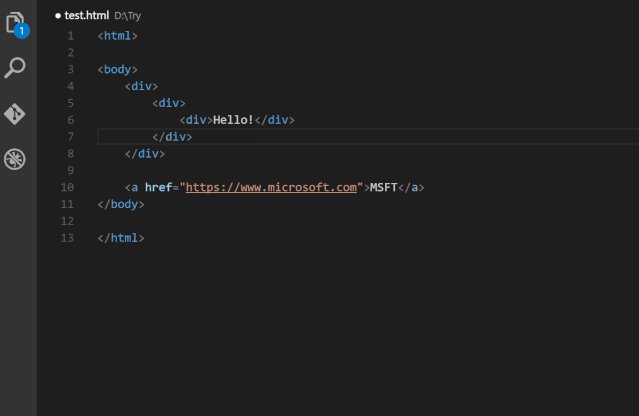
4. Auto Rename Tag
Auto Rename Tag 扩展的功能很简单,但是很好用,此扩展自动重命名成对的 HTML 标记。如果你重命名一个开始标签,它将改变相应的结束标签。反之亦然。
如果你想在输入开始标签的右括号时自动添加结束标签,那你应该查看一下 Auto Close Tag 扩展。安装这两个扩展是非常强大的,将帮助你以一种更有效和一致的方式编写 HTML 。

5. Quokka.js
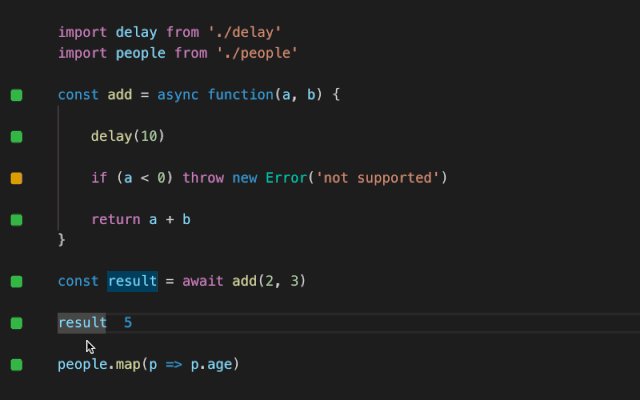
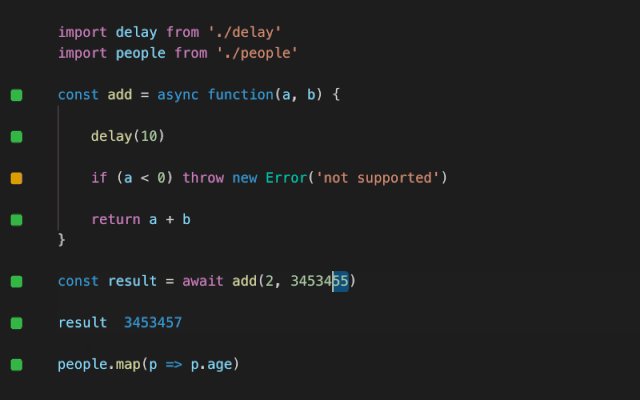
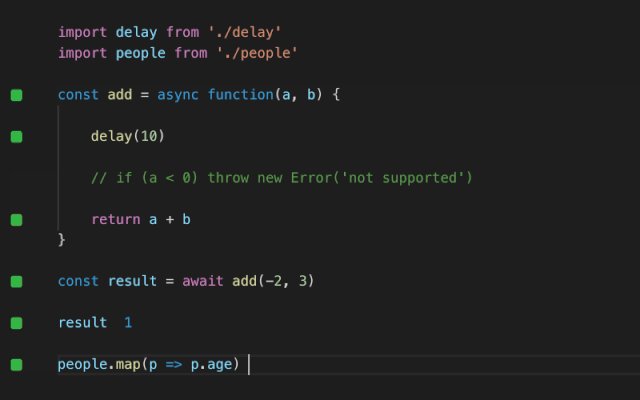
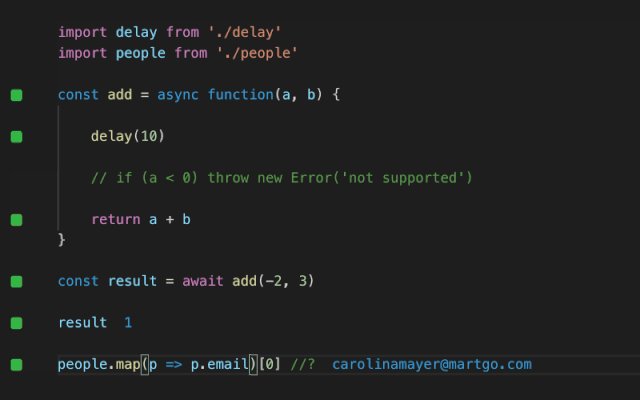
Quokka.js 是你编辑器中的原型设计平台,可以访问项目文件、内联报告等。输入时,代码中的值会在运行时更新,并显示在代码旁边的 IDE 中。
优秀呀???

6. Night Owl
如果没有一个令人惊叹的主题,优化 VS Code 有什么价值呢?没什么,对吧?既然你在 VS Code 上花了这么多时间,你最好安装一个主题来让它外观看起来更好。
Night Owl 主题是许多开发人员使用的漂亮主题之一。顾名思义,它适合那些喜欢在深夜编码的开发人员。

如果你不喜欢 Night Owl 主题,也不要担心。这里有一篇文章,探讨了 VS Code 最漂亮的主题
Code Pretty in These Themes for Visual Studio Code:
https://levelup.gitconnected.com/code-pretty-in-these-themes-for-visual-studio-4162aa35aee1
7. JavaScript (ES6) code snippets
这个列表中的最后一个扩展是 JavaScript (ES6) code snippets 扩展。这个扩展包含许多代码片段,你可以使用它们来为你生成 ES6 代码片段。
例如,输入 clg 然后按回车将得到一个 console.log 。你可能需要一段时间来熟悉所有可能的代码片段,但一旦掌握了它,你将能够非常快地键入ES6。
最后

文章评论