
免费、开源、功能强大,vscode几乎是前端工程师们必备的轻量级代码编辑器。
它几乎支持所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
其他的代码编辑器在打开超大文件时可能会产生明显的卡顿,但vscode几乎就是秒开。因为打开速度特别快,vscode还经常被用作普通文本阅读器。
但有时需要输入的代码量比较大,在编辑的时候容易出现各种各样的小bug,检查修改起来十分费力。这个时候,在vscode中安装几款插件,就可以实现轻松改查,一键格式对正,提高编程效率。
今天,小渡就为大家推荐8款入门级vscode插件,带你完成从颜值到功能的全方位提升。话不多说,一起来看看吧!
颜值提升利器:Material Theme

MaterialTheme是一款vscode主题插件,通过选择不同的主题样式,不仅可以调整代码编辑器主题颜色,也能同时对代码颜色进行适配,让编辑器界面更加清爽和美观。
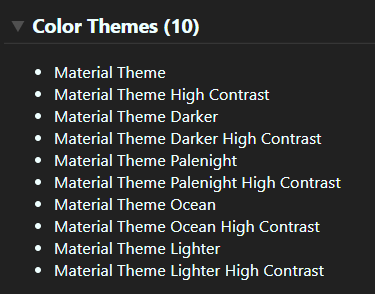
目前,MaterialTheme提供了十种主题颜色,在vscode中可实现一键安装,轻松换色。

欲先攻其事,必先利其器。赏心悦目的代码编辑器界面,也会让写代码的过程变得趣味十足。悄悄告诉你,在duing每日一练专栏的出题过程中,也用到了MaterialTheme噢。


在多人开发同一个项目,合并代码时,经常会遇到各人代码风格迥异,换行空格乱七八糟,2格、4格缩进交替上演等等如此令人崩溃的状况,而单人开发时,一些小错误也不可避免,简直像张东升一样分分钟把强迫症逼上悬崖。
这个时候,就需要Prettier闪亮登场了。Prettier是VSCode代码格式增强工具,一个配置文件,配合vscode,保存即将代码全部格式化。代码格式统一的问题,交给Prettier再合适不过了,轻松治好你的“代码强迫症”。
不过Prettier只关心格式化文件(最大长度、混合标签和空格、引用样式等),这显然是不够的,项目运行中还是需要引入ESlint,二者配合才能让项目代码“茁壮成长”。

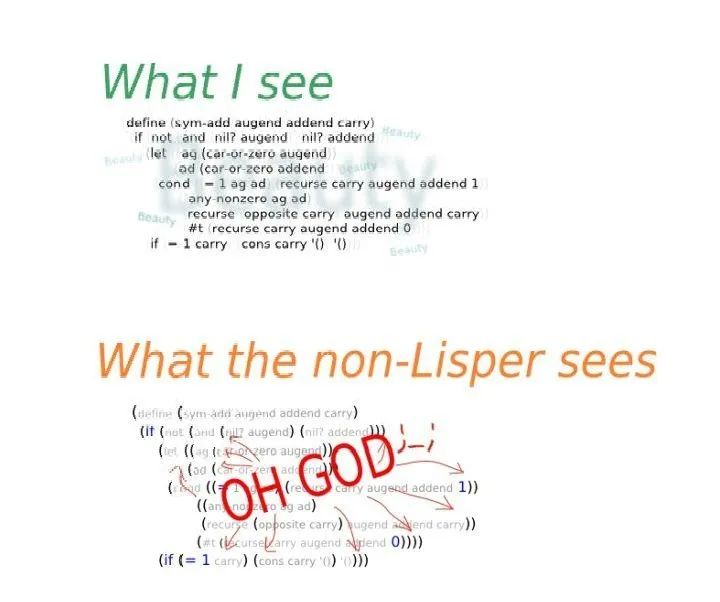
除了各种字母和单词,编程中最常见的就是各种各样的括号了。随着代码量的增多,{[()]}天团开始疯狂嵌套,这还让我们怎么愉快的codereview 或者改代码?

图片源自网络,仅做配文展示
还好有它——BracketPair Colorizer 2!这是一款在vscode上拥有五星好评的王者软件,为代码中的各种结对的括号兄弟们提供了颜色高亮等功能。
除此之外,BracketPair Colorizer 2还提供了各种的配置选项,包括颜色的唯一性的设置、颜色模式、设置选中括号时,相应匹配括号的CSS、是否在Gutter中显示选中的括号、是否显示ScopeLine等等,可以满足你对颜色高亮的不同需求。
小伙伴们还犹豫什么!不要睡,安它!

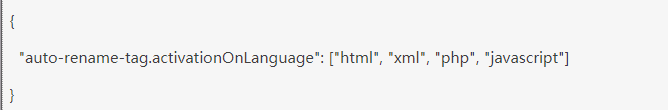
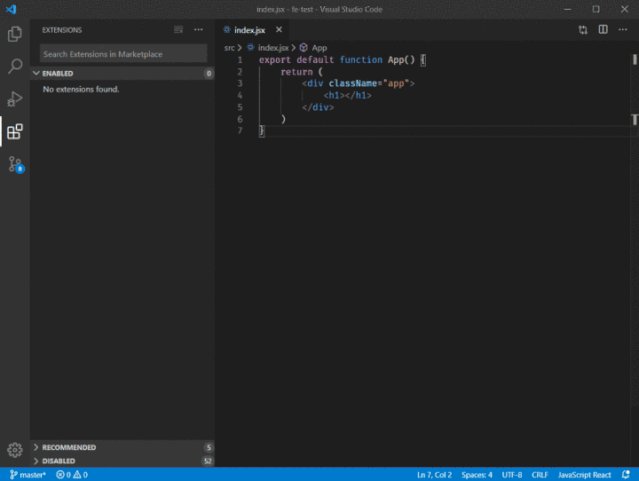
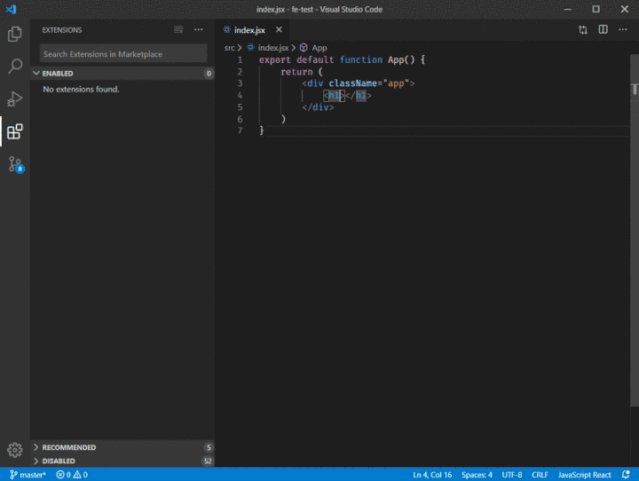
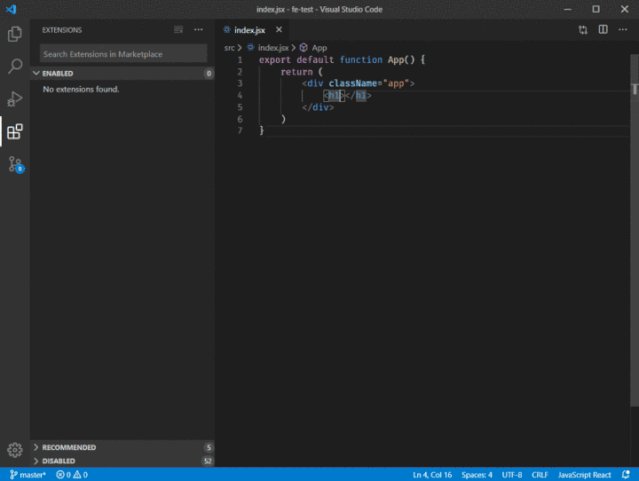
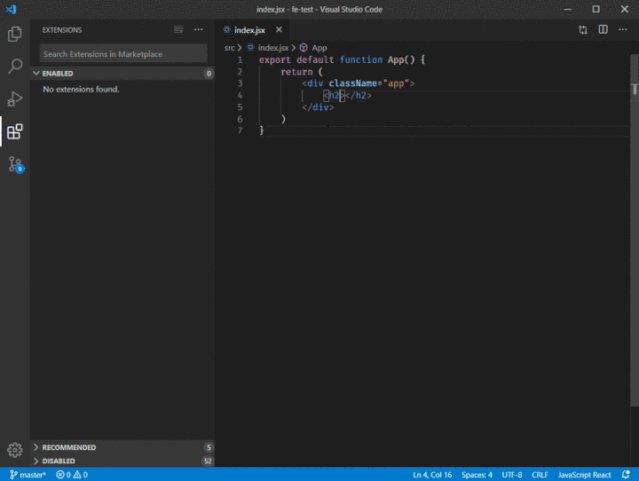
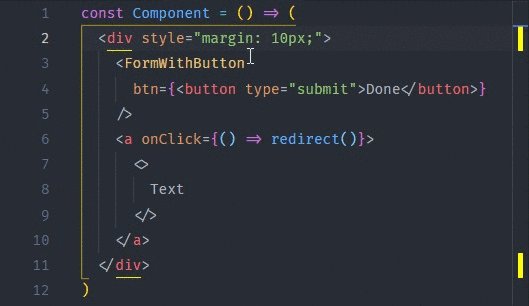
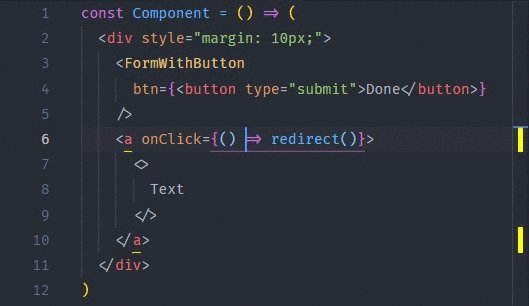
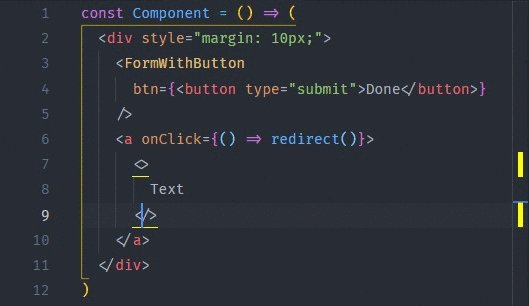
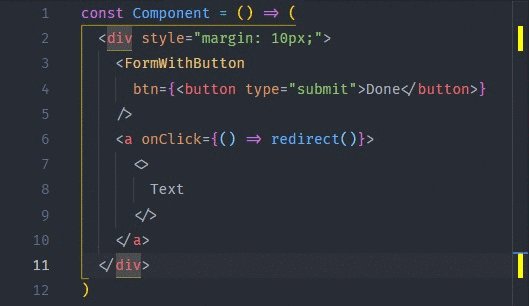
AutoRename Tag的特征是自动重命名配对的HTML/ XML 标签,也可以在JSX中使用。在settings.json文件中的auto-rename-tag.activationOnLanguage中添加一项以设置扩展名将被激活的语言。默认情况下,它是**[“*”]**,将为所有语言激活。

修改html标签,AutoRename Tag将自动帮你完成尾部闭合标签的同步修改。


CSSPeek插件扩展了HTML和ejs代码编辑功能,支持在源代码中的字符串中找到css/scss/less(类和id)。这在很大程度上是受方括号中称为CSS内联编辑器的类似功能的启发。
这个扩展支持所有正常的符号定义跟踪功能,但它针对的是css选择器(类、id和HTML标记)。这包括:
查找:以内联方式加载css文件并在那里进行快速编辑(Alt+F12)
转到定义:直接跳转到css文件或在新编辑器中打开它(F12)
鼠标悬停:用鼠标悬停在符号上显示定义(Ctrl+ Hover)
此外,如果已经知道类名或ID名,Csspeek还可以在你的html中鼠标指向某个class或者id名称,按住Ctrl键+鼠标左键可以直接定位到该名称的CSS的位置,并快速跳转到正确的CSS/SCSS/LESS代码,可以说是大大提高了开发效率。

Vscode上又一位五星好评大佬级插件——代码同步工具SettingsSync。它是基于GitHubTokens 和GitHubGist 功能实现,可以一键轻松实现上传下载跨多台机器同步设置、代码片段、主题、文件图标、启动、键绑定、工作区和扩展。
因为Vscode不像webstorm那样几乎集成了所有需要的插件,它需要一个个手动安装。但在插件多了之后,如果更换了设备,来回安装vscode插件及快捷键配置会很麻烦。
这时,用SettingsSync插件就可以轻松解决这个问题,通过配置文件的形式,就可以在多个设备之间同步vscode的配置了,非常好用。

Imagepreview是一款非常实用的图像预览工具。作为一款vscode五星好评的图片工具,它会根据路径在鼠标悬停时,在代码栏显示图片及其尺寸,很大程度上节约了我们翻阅图片的时间与精力。


HighlightMatchingTag是一款突出显示匹配的开始或结束标签,它的原理其实和instant-rename-tag完全是一样的,只是绑定了不同的事件hook。
1、 通过 post-command-hook 监听光标移动事件,如果当前处于 web-mode 模式时继续处理
2、 如果光标在Tag区域,找到匹配的光标,然后用 Overlay 高亮匹配的标签
3、 如果光标不在Tag区域,隐藏标签高亮

在安装HighlightMatching Tag插件后,可以在用户设置中自定义配对光标。
除了一些好用的插件之外,还有一些实用的vscode快捷键,也可以提高工作效率噢——
Ctrl+ P :转到文件,您可以在VisualStudio Code 中移动到打开的文件/文件夹的任何文件。
Ctrl+ ` :在VSCode 中打开terminal
Alt+ Down:下移一行
Alt+ Up:上移一行
Ctrl+ D:将选定的字符移动到下一个匹配字符串上
Ctrl+ Space:触发建议
Shift+ Alt + Down:向下复制行
Shift+ Alt + Up:向上复制行
Ctrl+ Shift + T:重新打开最新关闭的窗口
以上只是一部分vscode快捷键,想要获取更多快捷键知识,请点击左下方【阅读原文】~

以上就是小渡为大家推荐的前端vscode必装的8款效率插件啦,在接下来的日子里,小渡也会为持续为大家更新更多实用的编程工具和编程技巧!
与此同时,你希望看到哪些内容,也可以通过在文章底部留言的方式告诉小渡,小渡会积极为大家准备干货内容,我们下期再见!
RECOMMEND
推荐阅读





文章评论