
本文源于?TFCommunitySpotlight 获胜者:Henry Ruiz ? 及他的获胜项目:Rigging.js。

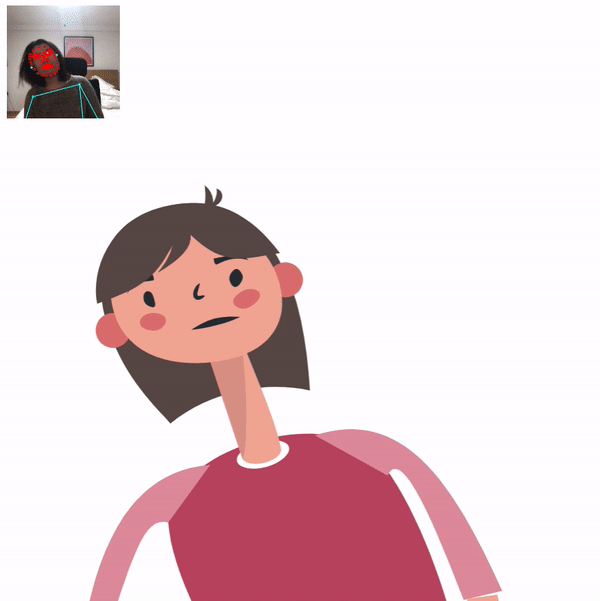
Rigging.js 是一个开源的 react.js 应用,它获取由 TensorFlow.js 模型生成的面部网格关键点,然后将人物在镜头前所做的动作映射到 3D 模型中。从 https://www.mixamo.com/ 下载的任何模型均可以使用。
构建与运行
git clone https://github.com/haruiz/RiggingJs.git
cd RiggingJs
npm install
npm start
尝试使用不同的模型
如上所述,从 https://www.mixamo.com/ 下载的任何模型均可以使用。这些模型是免费的。
项目路线图
-
3D 角色的自动装配和动画:使用最新的 (SOTA) 深度学习模型 -
使用 Facemesh 模型产生 3D 表情动画 -
录制动画
想要了解更多,您可以查看详细的项目路线图 。
-
路线图
https://github.com/haruiz/RiggingJs/projects/1
您可随意向此仓库 (https://github.com/haruiz/RiggingJs) 发送 PR。
项目所用的第三方库
-
React.js
https://reactjs.org/ -
Mathjs
https://mathjs.org/ -
Three.js
https://threejs.org/ -
TensorFlow.js
https://js.tensorflow.org/api/latest/
灵感来源

Pose Animator 2:Pose Animator 可对 2D 矢量图进行实时动画化。该实时动画基于 PoseNet 和 FaceMesh 的识别结果。它从计算机图形学中借鉴了基于骨骼的动画的思想,并将其应用于矢量角色。
-
Pose Animator 2
https://github.com/yemount/pose-animator

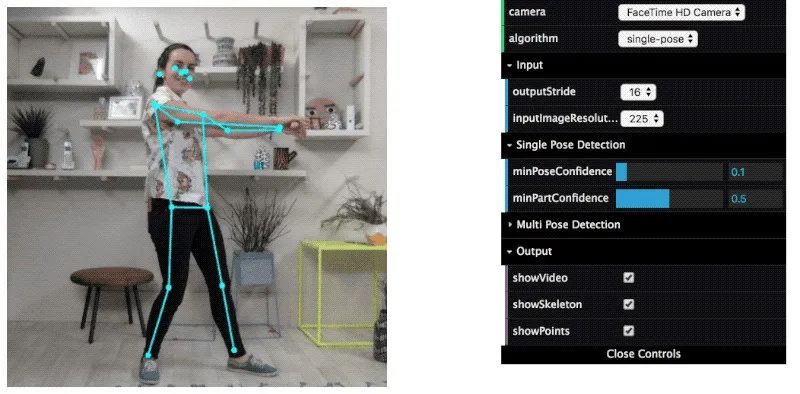
PoseNet 模型:此 js 包包含有一个称为 PoseNet 的独立模型,以及一些模型演示。在浏览器中使用 TensorFlow.js 运行此模型可获得实时姿势估计。
-
PoseNet 模型
https://github.com/tensorflow/tfjs-models/tree/master/posenet

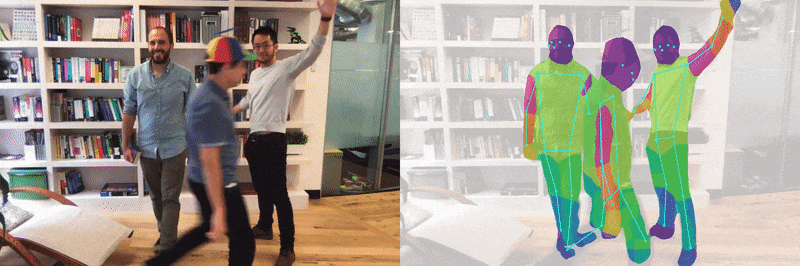
BodyPix:此 js 包包含一个名为 BodyPix 的独立模型,以及一些演示。在浏览器中使用 TensorFlow.js 运行此模型可获得实时的人和身体部位分割。
-
BodyPix
https://github.com/tensorflow/tfjs-models/tree/master/body-pix

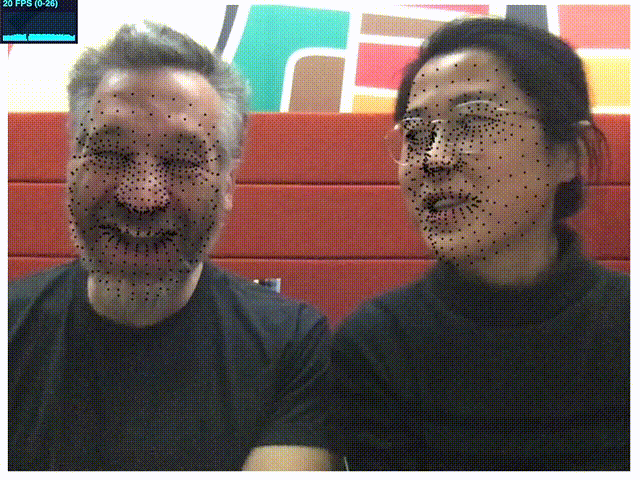
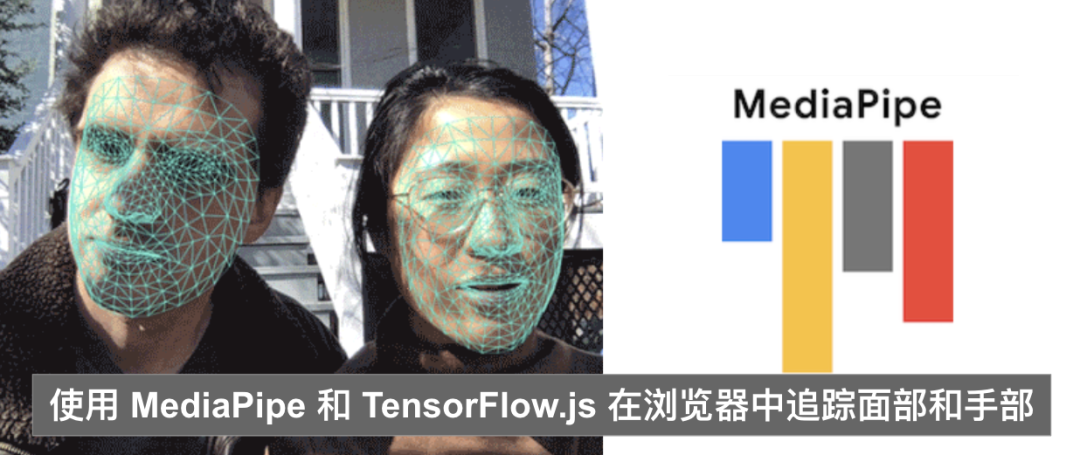
MediaPipe Facemesh:MediaPipe Facemesh 是一个轻量级的机器学习流水线,可预测 486 个 3D 人脸关键点,以推断出人脸表面的近似几何形状 (https://arxiv.org/pdf/1907.06724.pdf)。
-
MediaPipe Facemesh
https://github.com/tensorflow/tfjs-models/tree/master/facemesh
了解更多请点击 “阅读原文” 访问 GitHub。




文章评论