
元素等待
大多数的 Web 应用程序都是使用 AJAX 和 Javascript 开发的,加载时都有加载顺序,可能打开了网页但是元素并未加载出来,这个时候就定位不到元素了,就会报错。所以,我们需要等到元素被加载出来后再去进行定位等操作。
1.1 强制等待
如果元素已经出现还是要继续等待,直到超时,会浪费很多的时间,不建议使用。
import timetime.sleep(5) # 固定休眠5秒
1.2 隐式等待
创建driver时,为浏览器对象创建一个等待时间,整个 driver 的会话周期内设置一次即可。需要等待整个页面加载完成才会行下一步,可能页面加载未完成的时候,需要定位的元素已经加载完成了,但因为某些JS文件、图片未加载完成,不能执行下一步,增加了不必要的等待时间。
from selenium import webdriverdriver = webdriver.Chrome()driver.get("http://localhost:63342/webtest/demo.html")driver.implicitly_wait(10)driver.quit()
1.3 显示等待
显示等待只对某个元素生效,无需等待页面加载完成,节省了加载时间。
等到某个条件满足后,再执行操作(程序每隔 x 秒查询一次,若条件成立则执行下一步,否则继续等待,超过设置的最长时间条件仍不成立则抛出 TimeoutException)
WebDriverWait 显示等待类:WebDriverWait(driver, timeout, poll_frequency=0.5, ignored_exceptions=None):
·driver:浏览器驱动
·timeout:最长超时时间,默认以秒为单位
·poll_frequency:检测的间隔(步长)时间,默认为0.5S
·ignored_exceptions:超时后的异常信息,默认情况下抛NoSuchElementException异常
WebDriverWait 一般和 until()、until_not() 方法配合使用:
·until:直到条件成立
·until_not:直到条件不成立
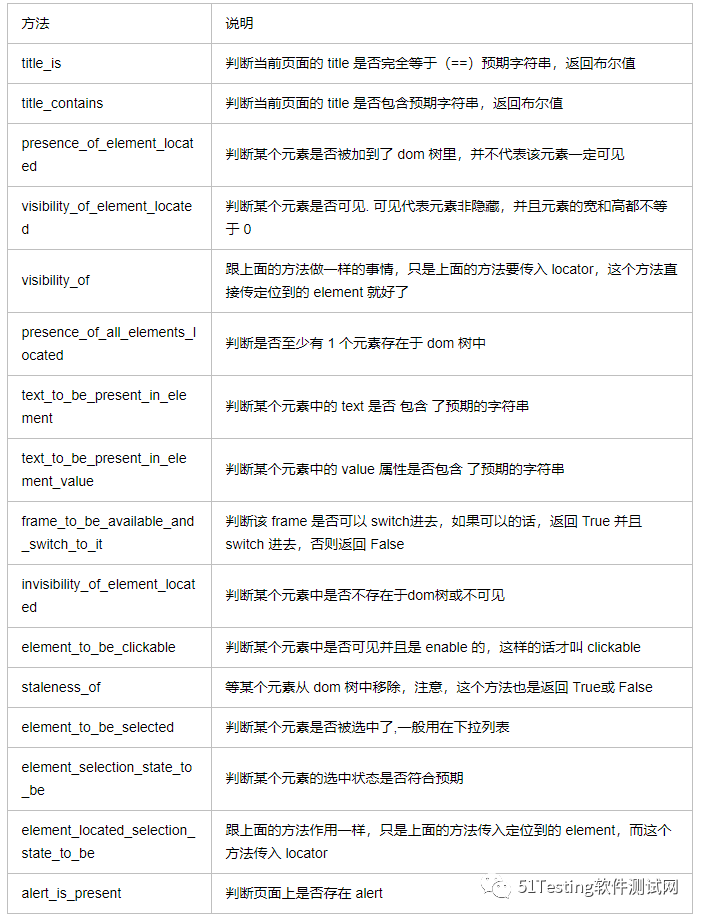
expected_condition 模块提供了希望发生的条件,如 presence_of_element_located 元素存在、visibility_of_element_located 元素可见、element_to_be_clickable 元素可点击,常用操作如下:

示例代码:
from selenium import webdriverfrom selenium.webdriver.common.by import Byfrom selenium.webdriver.support.wait import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECdriver = webdriver.Chrome()driver.get('http://www.baidu.com')WebDriverWait(driver, 5, 0.5).until(EC.presence_of_element_located((By.ID, "kw")))driver.find_element(By.ID, "kw").send_keys("test")
元素基本操作
2.1 点击
from selenium import webdriverfrom selenium.webdriver.common.by import Byfrom selenium.webdriver.support.wait import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECdriver = webdriver.Chrome()driver.get('http://www.baidu.com')WebDriverWait(driver, 5, 0.5).until(EC.presence_of_element_located((By.ID, "kw")))ele = driver.find_element(By.ID, "kw").send_keys("test")# 点击driver.find_element(By.ID, "su").click()driver.quit()
2.2 输入/清空文本
from time import sleepfrom selenium import webdriverfrom selenium.webdriver.common.by import Byfrom selenium.webdriver.support.wait import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECdriver = webdriver.Chrome()driver.get('http://www.baidu.com')WebDriverWait(driver, 5, 0.5).until(EC.presence_of_element_located((By.ID, "kw")))ele = driver.find_element(By.ID, "kw")# 输入文本ele.send_keys("test")sleep(1)# 清空输入框文本ele.clear()driver.quit()
2.3 获取元素尺寸、坐标
from selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get('http://www.baidu.com')ele = driver.find_element(By.LINK_TEXT, "新闻")print(ele.size) # 获取元素宽高print(ele.location) # 获取元素x,y坐标值print(ele.rect) # 获取元素宽高、xy坐标值driver.quit()
2.4 获取元素标签文本
from selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get('http://www.baidu.com')ele = driver.find_element(By.LINK_TEXT, "新闻")# 获取元素 text 属性print(ele.text)driver.quit()
2.5 获取元素属性
from selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get('http://www.baidu.com')ele = driver.find_element(By.LINK_TEXT, "新闻")print(ele.get_attribute("href"))ele = driver.find_element_by_tag_name("html")# 获取元素标签的内容# print(ele.get_attribute('textContent'))# # 获取元素内的全部HTML# print(ele.get_attribute('innerHTML'))# 获取包含选中元素的HTMLprint(ele.get_attribute('outerHTML'))driver.quit()
2.6 检查元素是否可见、可点击等
ele.is_displayed()ele.is_enabled()ele.is_selected()
2.7 获取元素标签类型
ele.tag_name2.8 表单提交
from selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get("https://www.baidu.com")ele = driver.find_element_by_id('kw')ele.send_keys('test')ele.submit()driver.quit()
2.9 指定元素截图
from selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get("https://www.baidu.com")ele = driver.find_element_by_link_text("新闻")ele.screenshot("test.png")driver.quit()


链接:https://www.cnblogs.com/sharef/p/13633628.html
本文为51Testing经授权转载,转载文章所包含的文字来源于作者。如因内容或版权等问题,请联系51Testing进行删除
点击阅读☞速战速决,让你迅速掌握Selenium所有元素定位方式!


文章评论