来源 | 后端技术学堂
作者 | LemonCoder
话不多说,马上进入我们今天的主题吧。
又见VsCode
Visual Studio Code(简称VS Code)是一个由微软开发,同时支持Windows 、Linux 和 macOS 等操作系统的免费代码编辑器,在2019年的Stack Overflow组织的开发者调研中,VS Code被认为是最受开发者欢迎的开发环境。
之前写过一篇文章详细介绍如何使用 VSCode 进行远程开发,文章得到了众多读者的广泛好评,传送门:《手把手教你配置VS Code远程开发工具,工作效率提升N倍》。
VSCode 远程开发环境相对其他 IDE 的远程开发环境,实现了真正的远程开发,在本地主机(一般是Windows或MAC)上的操作的对象直接就是远程机(Linux),所有本地主机上的修改直接基于远端文件,摆脱了传统开发流程在本地编辑文件,利用FTP工具上传到远程编译机调试编译,这一套繁琐的操作,因此非常的方便。
接着上篇VSCode教程,这篇文章我会结合日常工作使用经验,教你打造一个体验流畅的 C/C++ 开发环境,这份配置指南可能不是面面俱到,也不会详细地教你一步步怎么配置插件,这些太细节的工作留给你自己去完成,实际上插件下载页都会有详细的说明。
不少新手可能会觉得 VSCode 编辑文本还好,看代码和写代码太难用,那是没有掌握正确的打开方式,VSCode 精髓是丰富的插件体系支持,相信看完这篇文章配置好环境之后,就只剩一句「真香」能形容。
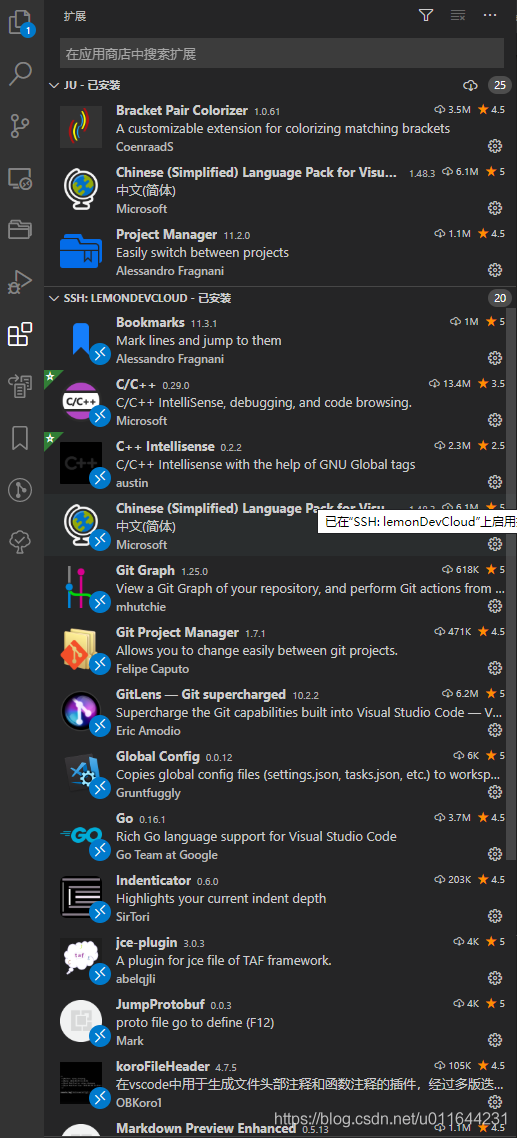
为了有个直观的印象,先来看下我的 VSCode 插件列表,因为我用 VSCode 开发 C/C++/Go/Python 程序,插件比较多,有些可能和本文无关的插件可以忽略掉。

基础开发插件
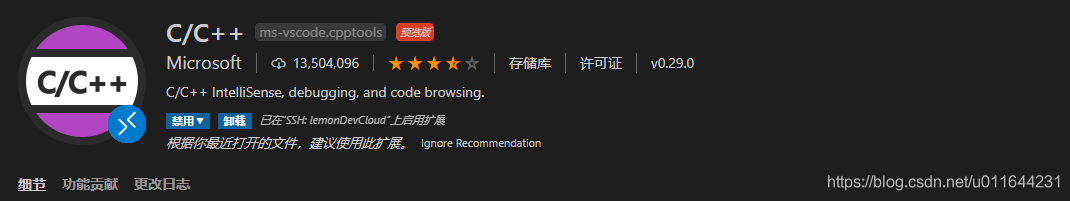
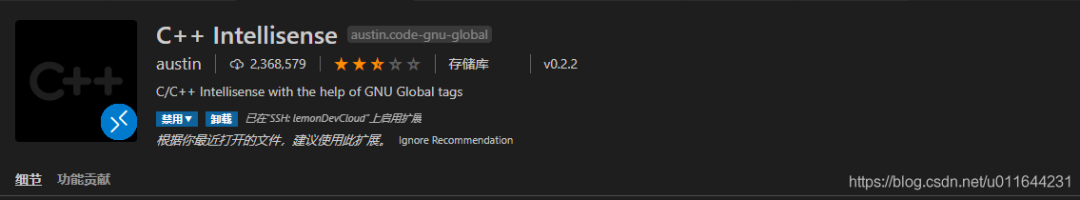
既然是配置支持C/C++环境下开发,那首先推荐的基础 C/C++ 开发插件,以下两个是必须要装的插件,主要提供一些基础的代码调试和查看功能,安装以后 VSCode 就能支持智能化代码补全、类型填充和联想、符号和函数定义跳转、引用查找等 C/C++ 程序开发和源码管理必备能力,让你的 VSCode 从编辑器进化成 IDE 的基础插件。


源码阅读
程序员日常工作有两大内容,一个是写自己的代码,一个是阅读别人写的代码,下面这两个插件让你在 VSCode 优雅看代码。
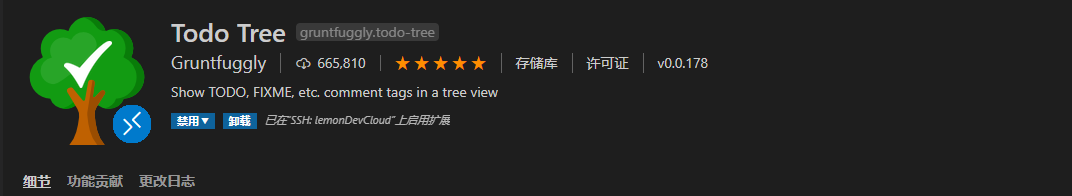
首先推荐的是下面的这个懒人神器 TODO Tree,自己写的 TODO 哭着也要补充实现。

这个插件的使用场景是,你看完代码加了下面这个注释 :// TODO 以后会扩展这部分功能 当然,不知道这个「以后」是什么时候,一不小心以后变成遥遥无期,一部分原因是不想改,另一部分原因是写下这段注释的人时间久了就忘记了,这时候你需要「 TODO Tree 插件」,我们可以更方便地管理代码中的此类注释。
这个插件能帮你组织和管理 TODO 注释,你在代码中注释的带 TODO 的标签会统一在侧边栏显示出来,当然不限于 TODO 注释,可以自定义管理标签比如 FIXME 等,可以基于标签过滤和筛选。
另一个推荐的源码阅读插件是 Bookmarks。
 「书签」这个插件的功能就和它名字一样直接,没错它就是你的一个源码书签,当我们看大工程源码的时候,往往需要在成千上万个源文件之间跳转,Bookmarks 能帮你方便地创建和管理书签,看到哪个位置想加个书签就按快捷键
「书签」这个插件的功能就和它名字一样直接,没错它就是你的一个源码书签,当我们看大工程源码的时候,往往需要在成千上万个源文件之间跳转,Bookmarks 能帮你方便地创建和管理书签,看到哪个位置想加个书签就按快捷键 Ctrl + Alt + K ,多按一次就是删除,不仅如此,它还提供了在书签之前跳跃和查看管理的功能,更多功能可以自己体验,反正我看大工程源码用这个很爽。
代码管理
下面介绍两个 Git 版本控制相关的插件,项目中我们用的最多的版本控制工具是 Git ,当然 VSCode 自身提供了比较丰富的 Git 版本控制功能,基本上可以通过在界面点点点完成一些了 Git 操作,但我今天要介绍的这两个插件能让你的 Git 更惊艳,算是对功能的增强,让你的 Git 操作更直观好用,好看的东西谁不喜欢呢?
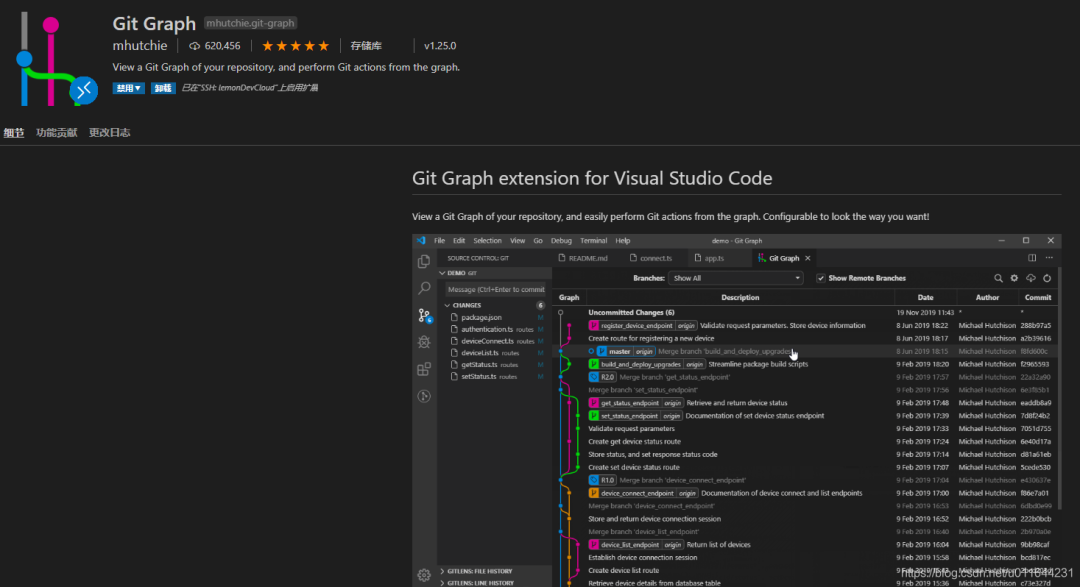
第一个出场的是 Git Graph 插件,可视化 Git 仓库,让你的提交记录看起来美观大方,并且基于图中提交点提供了丰富的 Git 操作。

如图中你所见到的样子,提交记录变成一条条时间线,分支也能清晰地用不同颜色时间线区分出来,并且点开提交线上的提交点可以查看当时的提交动作,可以在提交动作上查看做了哪些改动,也可以方便地跳转到改动文件,更多功能自行体验,这个插件 lemon 强烈推荐!
下面介绍的这个 GitLens 插件也是 Git 功能增强工具。

我最喜欢它的一个功能是,它可以在文件中改动的位置后面直接显示出本次改动的提交信息,然后你可以直接通过显示的提交信息跳转到提交文件对比,其实还有其他丰富的功能,不过这个功能我用得最多。
小而美的工具
下面这几个插件是我在日常使用中积累的工具插件,非必须,但是拥有了之后编码幸福感倍增,下面一一介绍给大家。
第一个是下面这个 Bracket Pair Colorizer 插件,我管它叫彩虹括号插件。

你是否为经常要写的大括号、花括号、小括号没有匹配而烦恼?是否经常找匹配括号看瞎了眼?现在不要 888 也不要 998,只需一键下载安装这个插件就再也不用担心啦。这个插件让你写的每一个括号都能找到他自己的颜色,成双成对,点一下其中一半括号自动匹配另一半,拯救了广大程序员的近视眼睛度数。
再来介绍下面这个 koroFileHeader 插件,这个插件主要用于自动地插入头文件开头的说明和函数的说明。

比如我们经常看到别人的头文件开头是这样的模板:
/******************************************************************************
* FILENAME: niu_bi_head_file.h
* DESCRIPTION: 非常厉害的头文件
* HISTORY: Date Author Comment
* 2020/09/05 lemon
*******************************************************************************/
这个可不是别人一个个字打出来的,安装插件之后你只需要简单配置想要的格式,然后按下快捷键Ctrl + Alt +i 即可自动生成这样一个模板。
类似的,对函数的说明注释模板,只需按下快捷键Ctrl + Alt +t 即可完成,非常的方便。
下面这个插件 Switcher,这个插件能在头文件和 C/C++ 文件之间跳转。
这个插件完全是因为我太懒想省力,才找的一个辅助工具,我们经常需要通过头文件跳转到对应的源文件,或者从源文件跳转到对应的头文件,当然可以在侧边栏的文件管理器中选择打开,但是多了一个步骤有点繁琐,所以我找了这个插件,其实按插件的说明文档,它是能在不同的文件类型之间跳转,不仅仅局限于头文件和源文件,懒人福音,你值得拥有。
实用工具
下面这几个插件是比较实用的工具插件,各取所需。
第一个是官方提供的 VSCode 中文汉化包。虽然lemon提倡并鼓励大家多多使用英语,但若你不想折腾,那咱们家汉语博大精深,好优美的中国话,那就让 VSCode 也来说汉语吧,Microsoft 官方直供,兼容性好,放心使用。

下面这个是 Markdown 预览增强插件。对于经常写博客或文章的人来说,Markdown 肯定是少不了的,这个插件支持分屏预览,各种丰富的 Markdwon 增强功能。

最后这个 shellman 插件是 Linux shell 脚本辅助工具。在 Linux 下工作难免随手写一个脚本,这个插件提供了便捷的 shell script 自动补全和联想等功能,提高你的脚本编写速度和准确性。

以上就是我开发环境中配置的常用插件,快来抄作业,跟着配置起来你就拥有了一个流畅的C/C++开发环境。搭配下面讲的快捷键部分内容服用,效果更佳。
最常用快捷键
快捷键太多,没必要完全记下来,只需记住一些常用的快捷键即可,一些不常用的快捷键在使用的时候加强记忆就好。列举出我自己常用的快捷键,不多,但够用!应付日常开发工作绰绰有余。
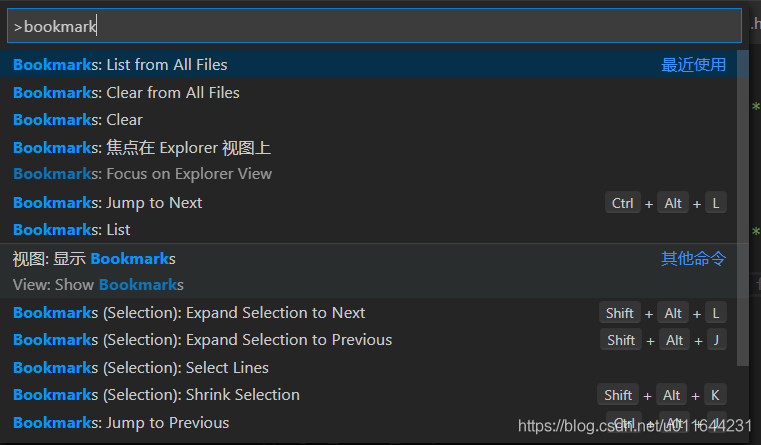
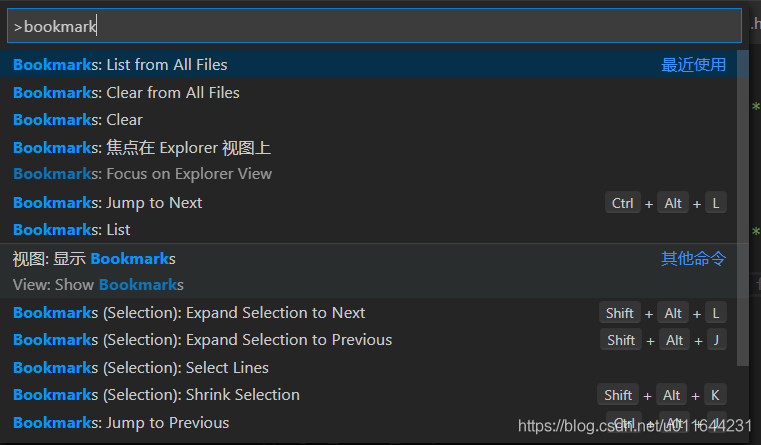
Ctrl + Shift + P 这个必须要放在第一位,这个命令是所有「命令之母」。这么说一点也不过分,它会打开 VSCode 命令窗口,在这个窗口下输入上述的插件名称就能知道这个插件支持哪些特性了,顺带还会说明特性快捷键。
下面举个例子,先输入Ctrl + Shift + P 打开命令查找输入框,然后输入 bookmarks 就能知道这个插件支持的所有特性,顺便记下快捷键。
Ctrl + P 文件查找。快速打开文件列表,输入关键字匹配文件,优先显示最新打开过的文件,方便地在指定文件之间跳转。
F12 跳转到定义,这个没啥好说的,跳转到函数或符号的定义,这是高频操作。
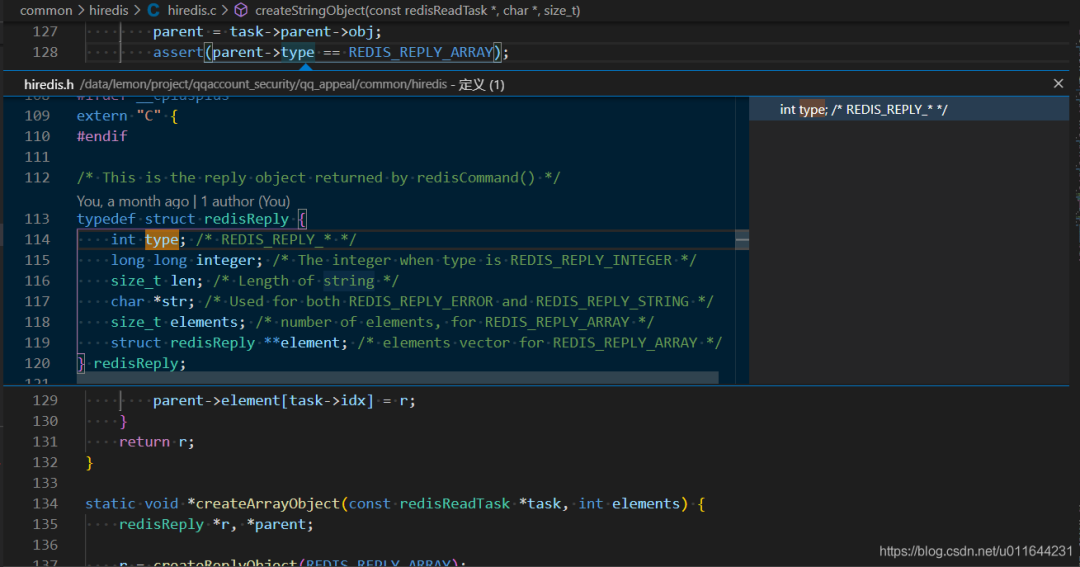
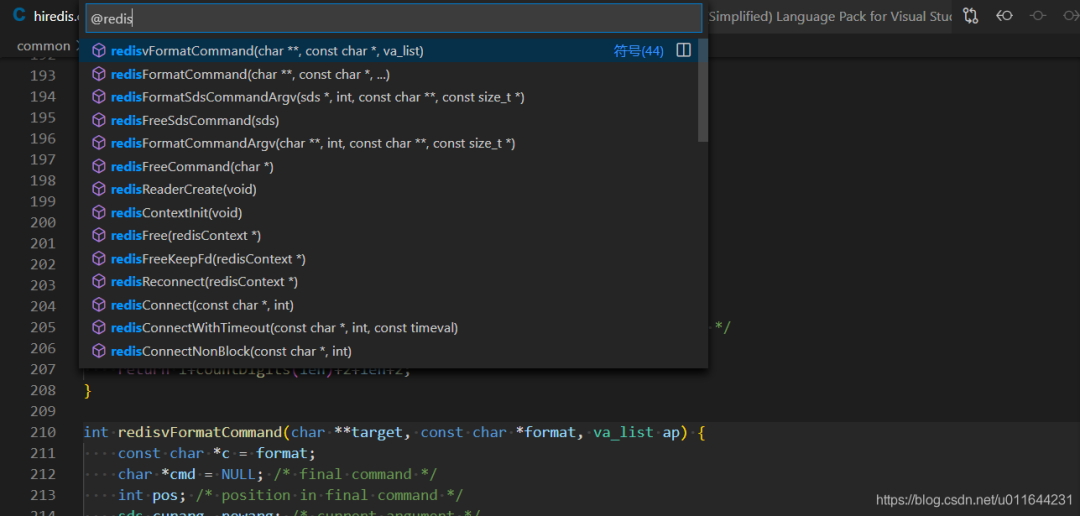
Alt + F12 以预览方式在当前页面显示定义,都是查看定义,相对 F12 的优点是不会跳出当前文件到定义文件,而是在当前文件打开一个小窗口预览,如下图:
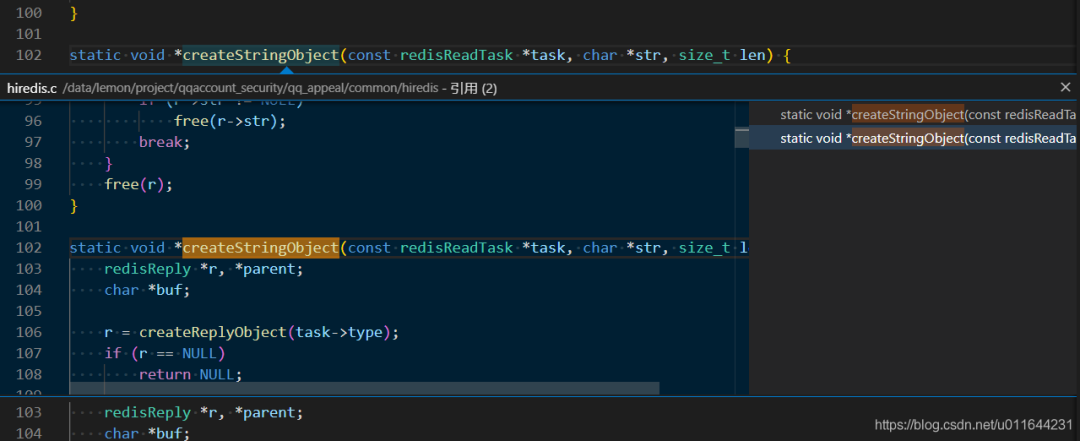
Shift + F12 查看光标所在函数或变量的引用,就像 Alt +F12 一样,以预览方式在当前文件打开引用的文件列表。如下图:
Alt + 左/右箭头 前进或者后退到光标所在源码的上一个位置。
Ctrl + Shift + O 查看当前文件的符号,可以用关键字过滤符号,当然你也可以在左侧的大纲视图中查找符号,不过大纲视图不能查找匹配符号,所以我更习惯用快捷键方式查找符号。

快捷键讲完了吗?没有,太多快捷键了;其他的快捷键不重要吗?因人而异吧,高频使用的快捷键就是重要的,而上面我说的这几个是超高频使用,记住这几个差不多就行了,剩下快捷键你如果用得多了自然就记住了,但是我上面说的这几个快捷键请务必先记在脑子里,这会大大降低你的使用成本,尽早享受 VSCode 编程的乐趣!
最后说几句
想起我上大学的时候,大一学习C语言课必须安装 VC++ 6.0 才行,那时候也有 Visual studio 这样的 IDE,不过老师没推荐其他 IDE,都是凭借自己对编程的兴趣发现了更多比 VC++ 6.0 更加 '现代化' 的 IDE,比如 Jetbrain 系列和 Visual studio 系列,爱不释手各种尝试。
现在主流的 IDE 已经非常丰富,其实编辑器或者 IDE 只是一个工具,没有最好,自己用得顺手就行,就像 Vim 党和 Emacs 党谁也说服不了谁一样,自己喜欢就好。
大家更应该关注编程这件事本身,提高自身硬实力才是最紧要的,不过好的工具能让你事半功倍,这点我也是完全赞成的,希望这篇文章也能够让你事半功倍。
文章评论