
这是阿三的第 171 期分享
转载 | 平凡而诗意
VS Code 的口碑越来越好,受欢迎度也越来越高,以我为例,有时一个项目中可能会用到 C++、Java、JS 等不同编程语言,如果针对每一种语言都去安装一款对应的 IDE,那样不仅会浪费很多时间,而且会极大的拖慢电脑速度。
而 VS Code 通过简单的配置,就可以让它与对应语言当下最为流行的 IDE 相提并论,因此,就没必要再去安装 PyCharm、IDEA、Clion、Webstorm 这些了。
VS Code 之所以如此受欢迎,离不开它强大的社区,这让 VS Code 有丰富而实用的插件。而且,通过一些插件的配合,它就可以完成那些专业 IDE 所能完成的大多数工作。
今天,就给大家带来 5 款提升效率、冷门好用的 VS Code 插件,它们分别是:
-
Colorful Comments
-
arrr
-
WakaTime
-
Rainbow csv
-
100 Days of Code
Colorful Comments
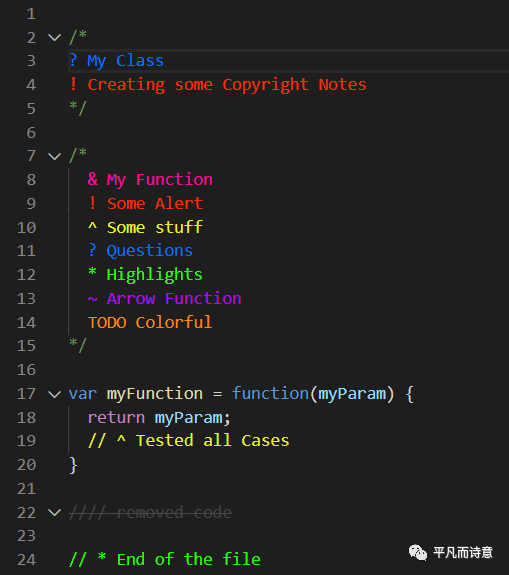
Colorful Comments 是一款能够让你轻松创建更加易于阅读、对用户更加友好注释的一款 VS Code 插件。
注释在代码中占据着重要的地位,实现的函数是什么功能?入参和返回值分别是什么?
良好的注释,能够提升其他团队开发者的阅读效率,也能够减少自己后期维护的成本。
但是,以往的注释都过于枯燥乏味,颜色单一,没有区分度。
Colorful Comments 让注释变得更加丰富多彩,更加易于区分。
使用 Colorful Comments 时,我们可以用不同的符号来区分注释的类型,然后 VS Code 就可以用不同的颜色来区分它们,这样大大提升了注释的辨识度。
-
红色 (!)
-
蓝色 (?)
-
绿色 (*)
-
黄色 (^)
-
粉红色 (&)
-
紫色 (~)
-
深黄 (todo)
-
灰色 (//)
arrr
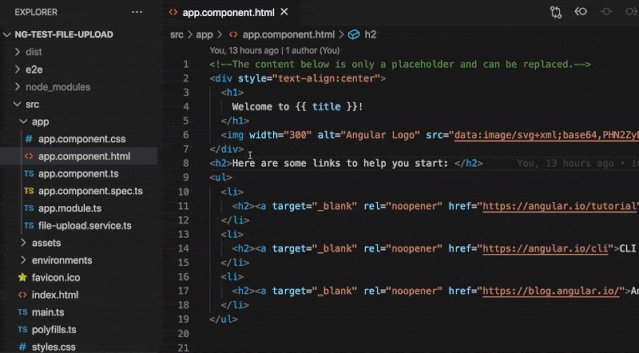
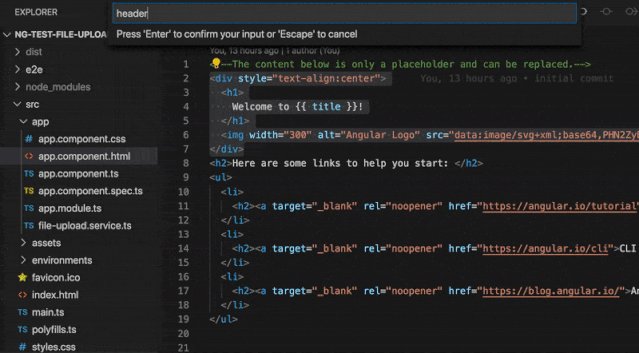
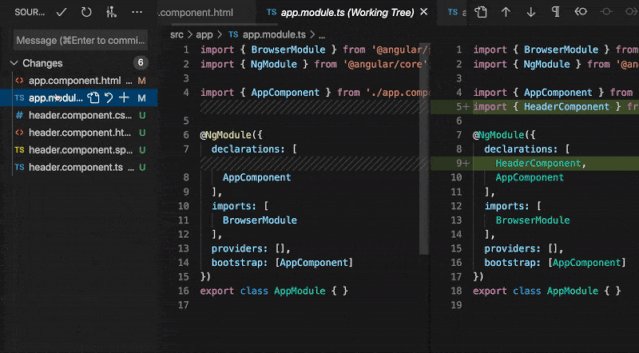
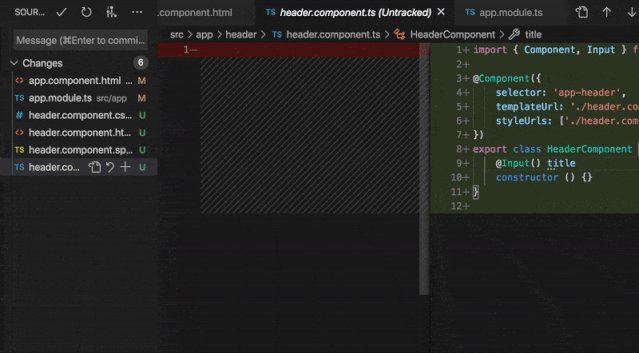
arrr 是一款在前端开发过程中非常高效的一款插件,它能够快速把 HTML 代码提取成一个组件。
在开发前端过程中,有很多组件是可以共用的,例如,header、footer 等。当然,除了这些之外,视情况而定,在不同系统下总会有很多可以共用的组件。
如果可以共用,那么就没有必要在每个页面都去重复的写一些 HTML,这样能够造成巨大的代码冗余。
针对这个问题,我们可以把公共部分提取成一个组件,这样,在用到的地方直接引入这个组件即可。
arrr 就是这样的一款插件,使用时只需要选中需要提取成组件的代码部分,能够快速的生成一个组件,并完成导入部分的代码。这样,就不用开发者再去手动复制、粘贴写一个组件,然后再繁琐的修改原有代码。
WakaTime
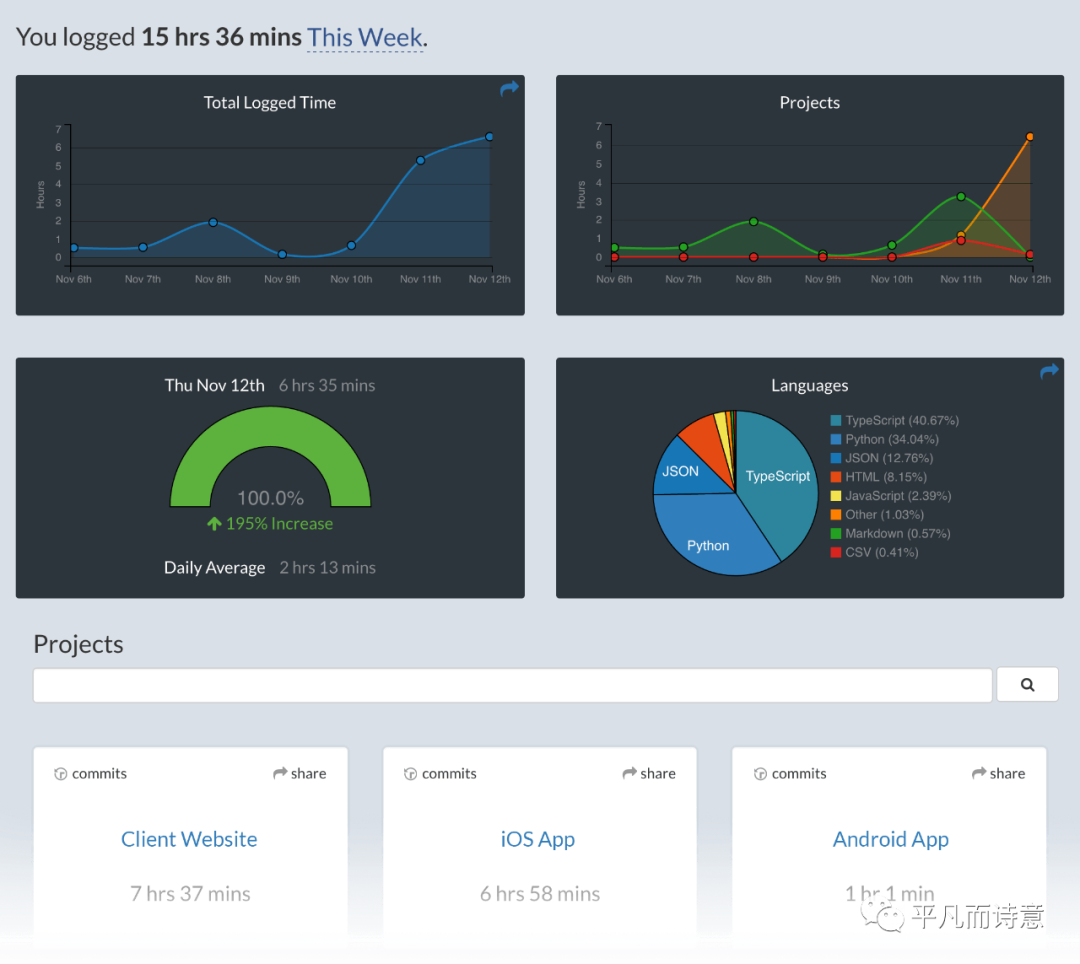
WakaTime 是一款看板插件,可以用来监控、跟踪、统计开发者的编码情况。
每天、每周我都喜欢对自己进行一些总结,我这一天做了什么?有没有什么可量化的指标来衡量我这期间的成果和收获?
大多数时候都是模模糊糊,结果很不清晰,完成了几个待办事项?写了多少行代码?项目进展到什么程度?这些都需要自己有一个清晰的认识。
数据和图形是最能够给人带来直观感受和内心冲击的东西,例如,写了 2000 行代码、每天平均完成了 2 个需求、项目进展了 45% 等等。
WakaTime 就是这样的一款 VS Code 插件,它能够直观的统计你的代码工作量,并且以看板的形式让你很容易了解自己的情况。
WakaTime 使用时需要一定的配置,首先安装插件,然后访问 https://wakatime.com/ 网站,打开设置,复制 ApiKey,然后回到 VS Code 中快捷键 control+shift+p,搜索 WakaTime:ApiKey,输入 ApiKey 确认即可!
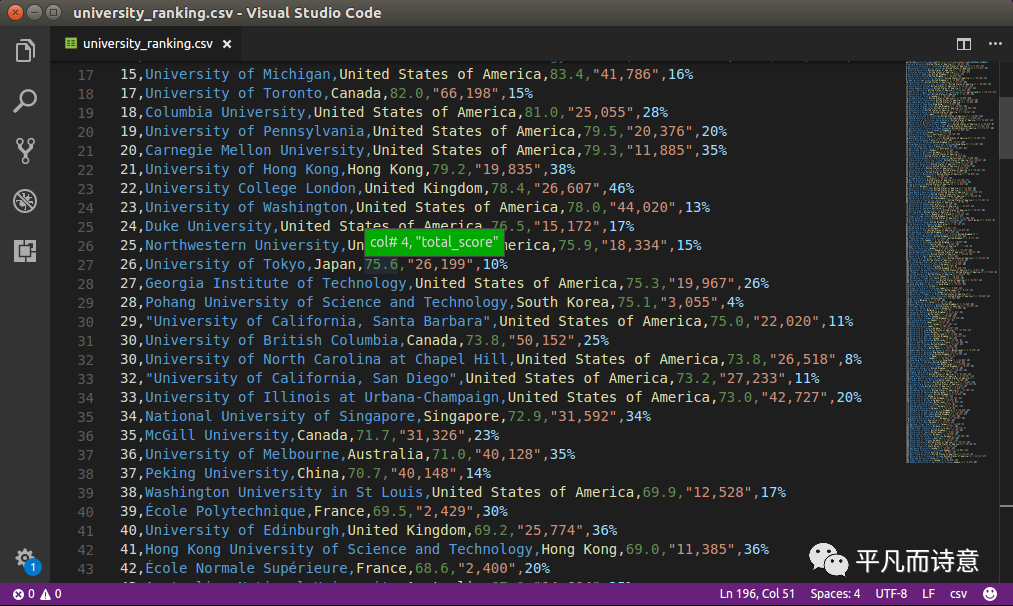
Rainbow csv
Rainbow csv 是一款提升 CSV 查看和编辑效率的神器。
CSV 这种格式在工作过程中经常会用到,一般我们在做数据相关的工作,CSV 常常用于存储离线数据。
虽然,CSV 可以用 Excel 打开查看,但是我个人认为这并不是一个很好的选择,数据量小的话还可以承受,但是如果数据量达到上万或者几十万,用 Excel 就很臃肿卡顿了,而且 Excel 默认还会修改数据中的一些格式,这一点非常令人反感。
如果使用 Sublime、VS Code 这些文本编辑器的话,就不用忍受格式和卡顿的问题了。
但是,随之而来的问题的就是可读性差,列无法对齐,很难区分到底每一列的对应关系。
Rainbow csv 提供了几项强大的特性轻松解决 VS Code 在 CSV 文件中遇到的问题:
-
高亮,轻松区分每一列
-
悬浮,能够区分每一列的标题头信息
-
自动检查 CSV 文件一致性
-
列模式编辑
-
能够用空格对齐
-
能够用类 SQL 语言搜索查询
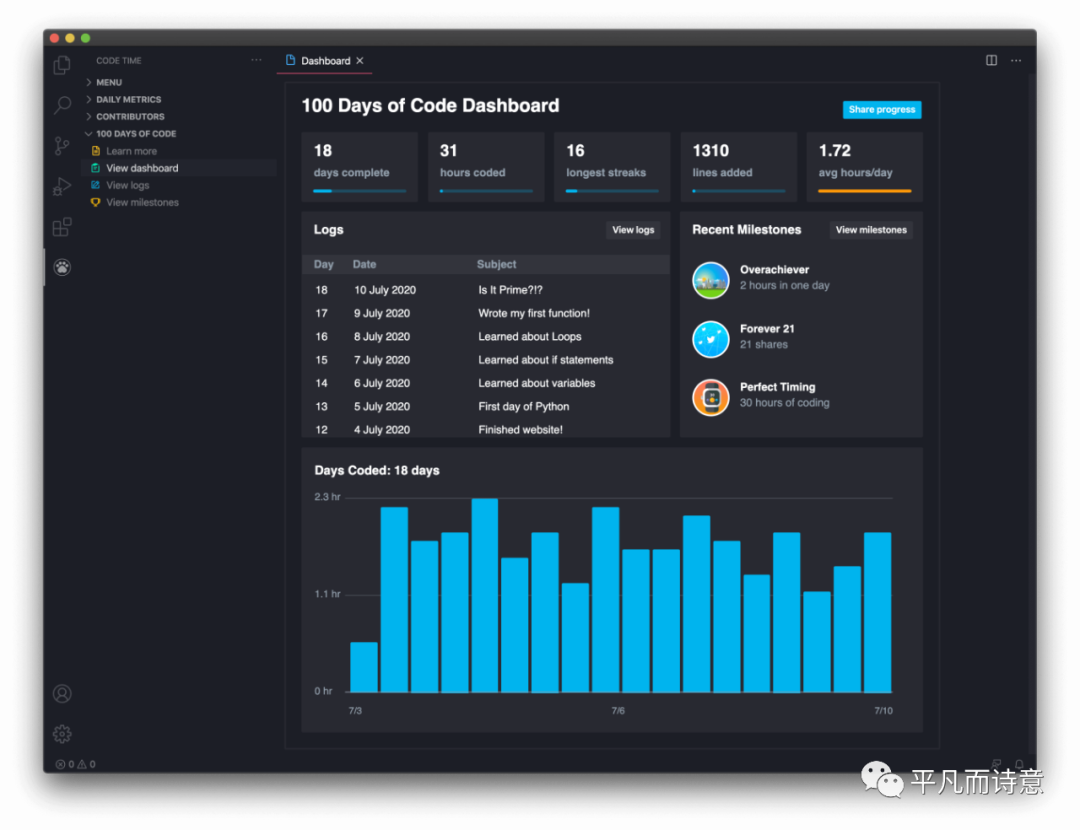
100 Days of Code
100 Days of Code 是一款用于设定并达到目标,提升开发技能的一款 VS Code 插件。
我们经常会看到各种各样的 100 天挑战,挑战持续锻炼 100 天、挑战内容持续输出 100 天...
而 100 Days of Code 就是一款让你挑战开发 100 天,提升开发技能的一款插件。
-
跟踪进度:记录每日进度,指标和里程碑,以查看 100 天内的进度
-
收集里程碑:在编码和解锁徽章,看到一路成就
-
仪表板:快速查看整个挑战中的总体里程碑进度,最近的日志和总体编码时间
-
备份数据:创建一个免费的软件帐户,能够将挑战情况备份下来
100 天的代码插件基于 Code Time 构建,Code Time 是强大的时间跟踪插件,由 70,000 多名开发人员组成的社区提供支持。
推荐阅读:
我教你如何读博!
牛逼!轻松高效处理文本数据神器
B站强化学习大结局!
如此神器,得之可得顶会!
兄弟们!神经网络画图,有它不愁啊
太赞了!东北大学朱靖波,肖桐团队开源《机器翻译:统计建模与深度学习方法》
当年毕业答辩!遗憾没有它...
已开源!所有李航老师《统计学习方法》代码实现
这个男人,惊为天人!手推PRML!
它来了!《深度学习》(花书) 数学推导、原理剖析与代码实现
你们心心念念的MIT教授Gilbert Strang线性代数彩板笔记!强烈推荐!
GitHub超过9800star!学习Pytorch,有这一份资源就够了!强推!
你真的懂神经网络?强推一个揭秘神经网络的工具,ANN Visualizer
诸位!看我如何白嫖2020 icassp!
这个时代研究情感分析,是最好也是最坏!
BERT雄霸天下!
玩转Pytorch,搞懂这个教程就可以了,从GAN到词嵌入都有实例
是他,是他,就是他!宝藏博主让你秒懂Transformer、BERT、GPT!
fitlog!复旦邱锡鹏老师组内部调参工具!一个可以节省一篇论文的调参利器
Github开源!查阅arXiv论文新神器,一行代码比较版本差别,我爱了!
开源!数据结构与算法必备的 50 个代码实现
他来了!吴恩达带着2018机器学习入门高清视频,还有习题解答和课程拓展来了!
太赞了!复旦邱锡鹏老师NLP实战code解读开源!
这块酷炫的Python神器!我真的爱了,帮助你深刻理解语言本质!实名推荐!
论文神器!易搜搭
不瞒你说!这可能是世界上最好的线性代数教程








文章评论