 图雀社区推荐搜索
图雀社区推荐搜索
我们在Web Scraper 翻页——控制链接批量抓取数据一文中,介绍了控制网页链接批量抓取数据的办法。
但是你在预览一些网站时,会发现随着网页的下拉,你需要点击类似于「加载更多」的按钮去获取数据,而网页链接一直没有变化。
这时,控制链接批量抓去数据的方案失效了,所以我们需要模拟点击「加载更多」按钮,去抓取更多的数据。

今天我们讲的,就是利用 web scraper 里的 Element click 模拟点击「加载更多」,去加载更多的数据。
这次的练习网站,我们拿少数派网站的热门文章作为我们的练习对象,对应的网址链接是:
https://sspai.com/tag/%E7%83%AD%E9%97%A8%E6%96%87%E7%AB%A0#home
为了复习上一个小节的内容,这次我们模拟点击翻页的同时,还要抓取多条内容,包括作者、标题、点赞数和评论数。

下面开始我们的数据采集之路。
1.创建 sitmap
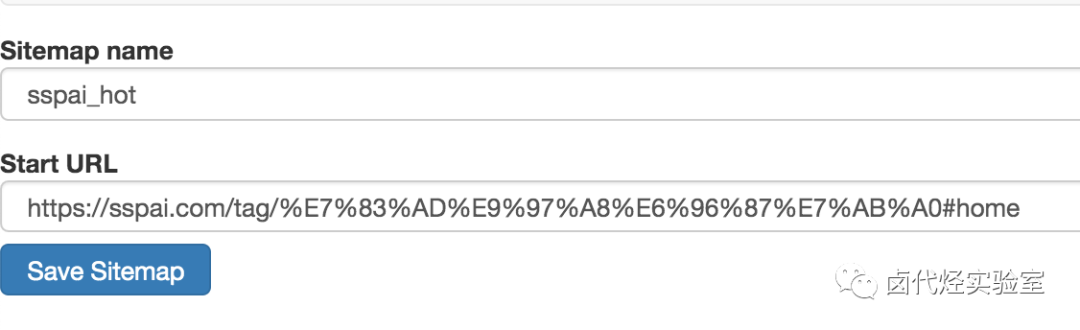
老规矩,第一步我们先创建一个少数派的 sitmap,取名为 sspai_hot,起始链接为:
https://sspai.com/tag/%E7%83%AD%E9%97%A8%E6%96%87%E7%AB%A0#home

2.创建容器的 selector
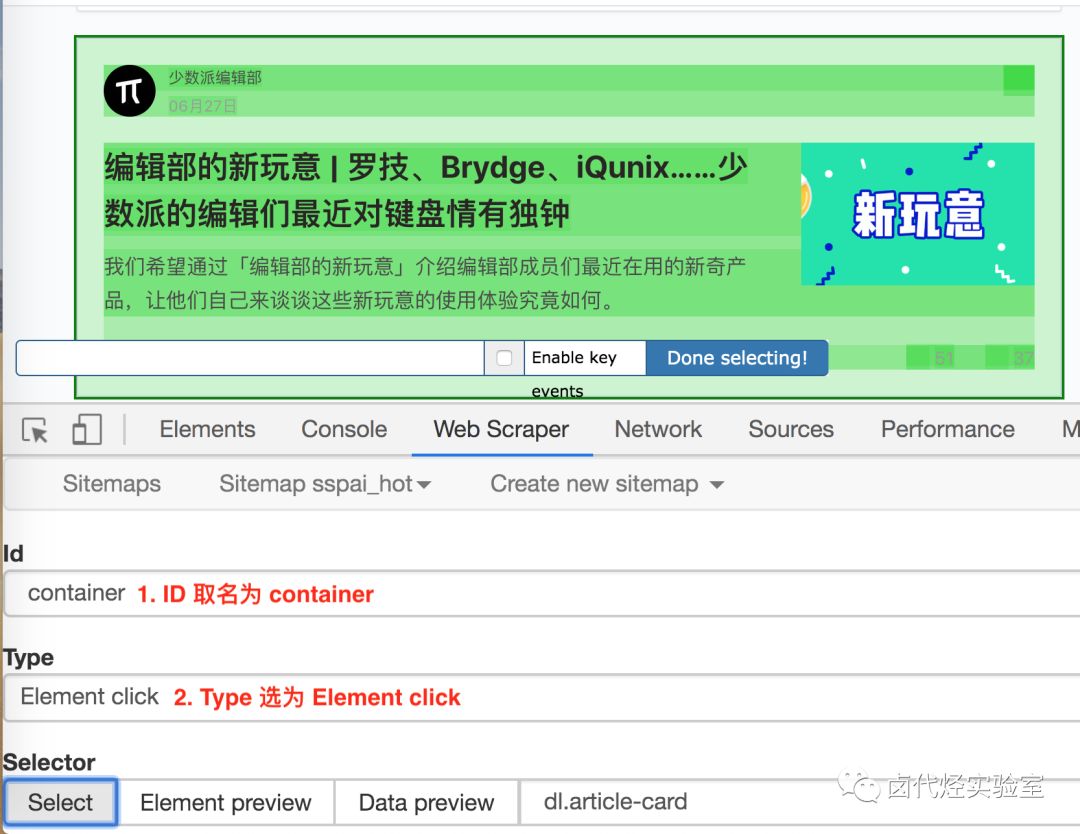
通过上一节的内容,我们知道想在 web scraper 里想抓取多种类型的数据,必须先创建一个容器(container),这个容器包含多种类型的数据,所以我们第二步就是要创建容器的 selector。
要注意的是,这个 selector 的 Type 类型选为 Element click,翻译成中文就是模拟点击元素,意如其名,我们可以利用这种类型模拟点击「加载更多」按钮。

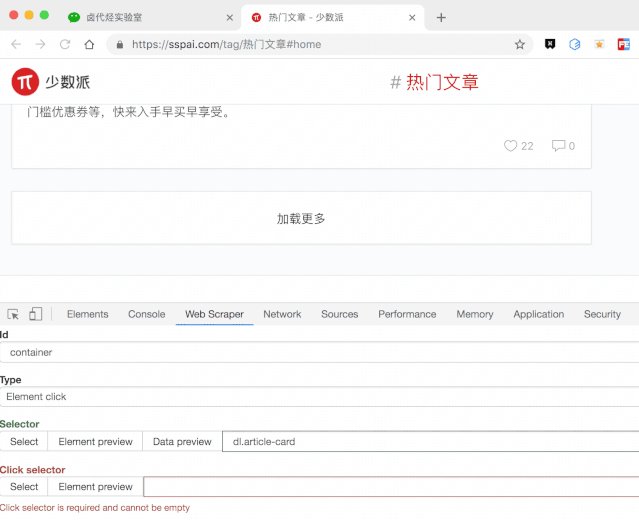
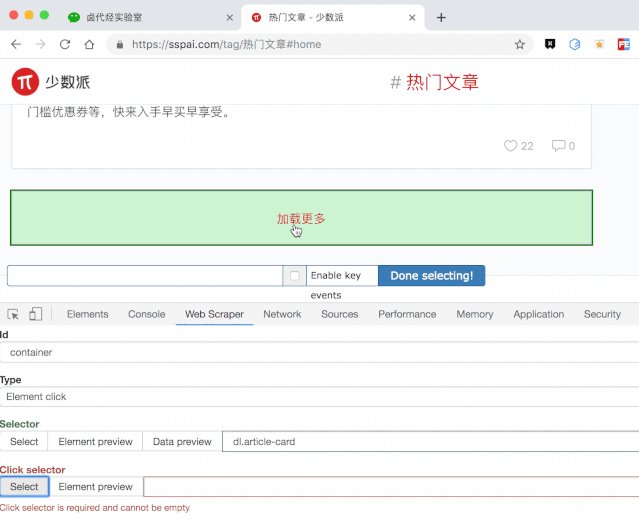
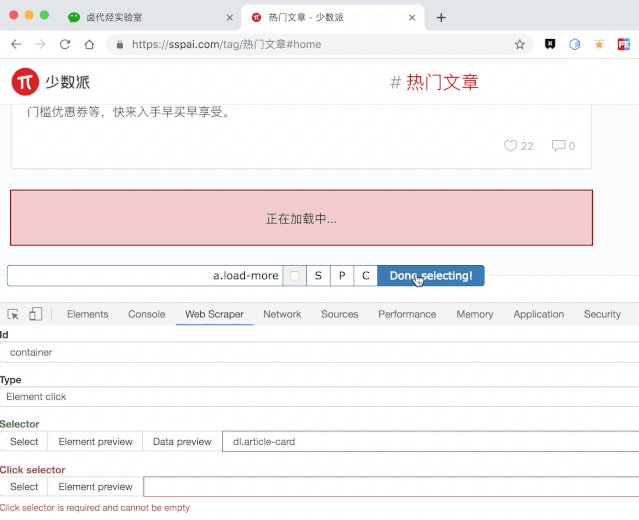
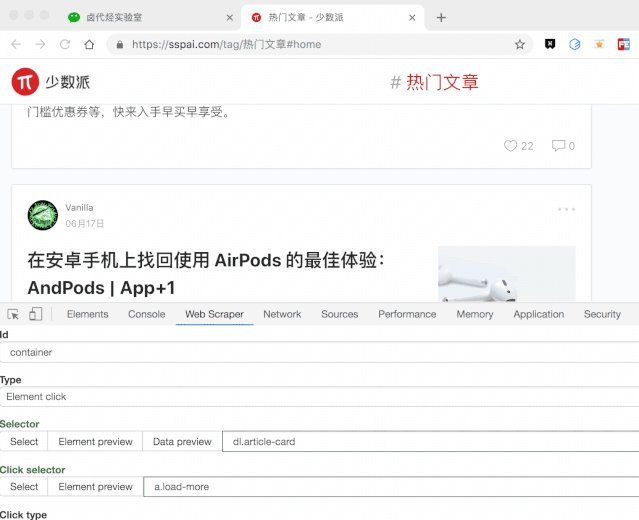
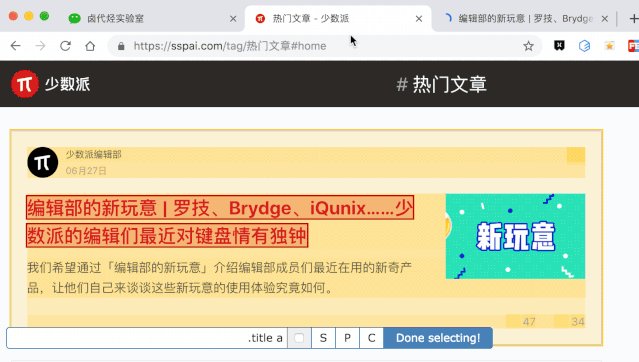
这种类型的 selector,会多出几个选项,第一个就是 Click selector,这个就是选择「加载更多」按钮的,选择操作可见下图的动图。

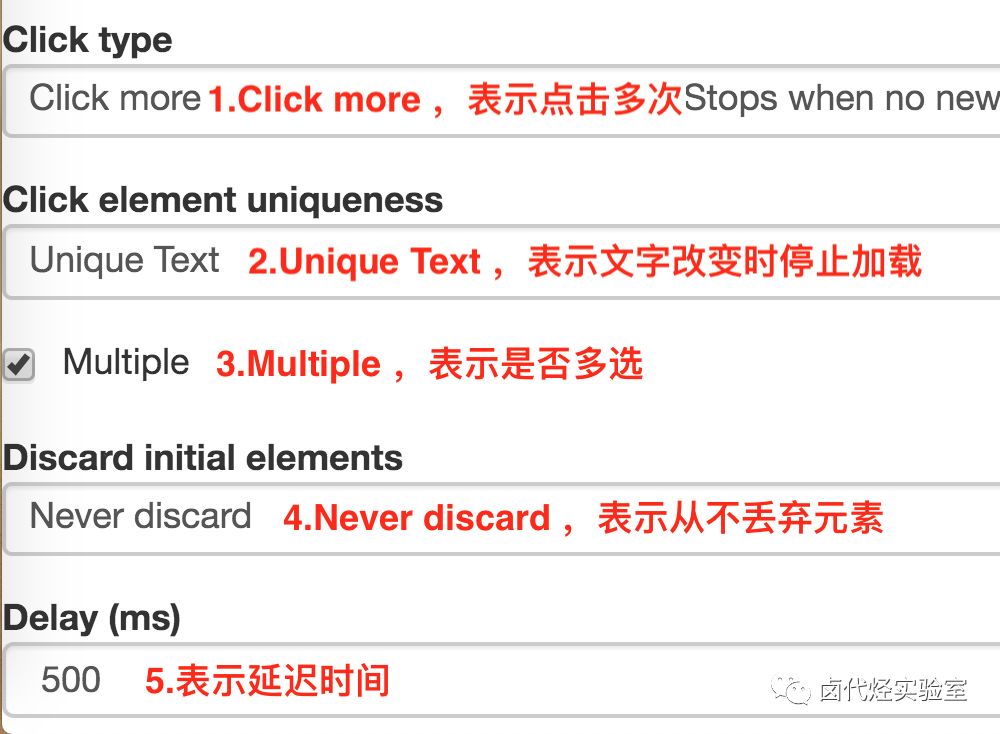
还有几个多出来的选项,我们一一解释一下:

1.Click type
点击类型,click more 表示点击多次,因为我们要抓取批量数据,这里就选择 click more,还有一个 click once 选项,点击一次
2.Click element uniqueness
这个选项是控制 Web Scraper 什么时候停止抓取数据的。比如说 Unique Text,表示文字改变时停止抓取数据。
我们都知道,一个网站的数据不可能是无穷无尽的,总有加载完的时候,这时候「加载更多」按钮文字可能就变成「没有更多」、「没有更多数据」、「加载完了」等文字,当文字变动时,Web scraper 就会知道没有更多数据了,会自动停止抓取数据。
3.Multiple
这个我们的老朋友了,表示是否多选,这里我们要抓取多条数据,当然要打勾多选。
4.Discard initial elements
是否丢弃初始元素,这个主要是去除一些网站的重复数据用的,不是很重要,我们这里也用不到,直接选择 Never discard,从不丢弃数据。
5.Delay
延迟时间,因为点击加载更多后,数据加载需要一段时间,delay 就是等待数据加载的时间。一般我们设置要大于等于 2000,因为延迟 2s 是一个比较合理的数据,如果网络不好,我们可以设置更大的数字。
3.创建子选择器
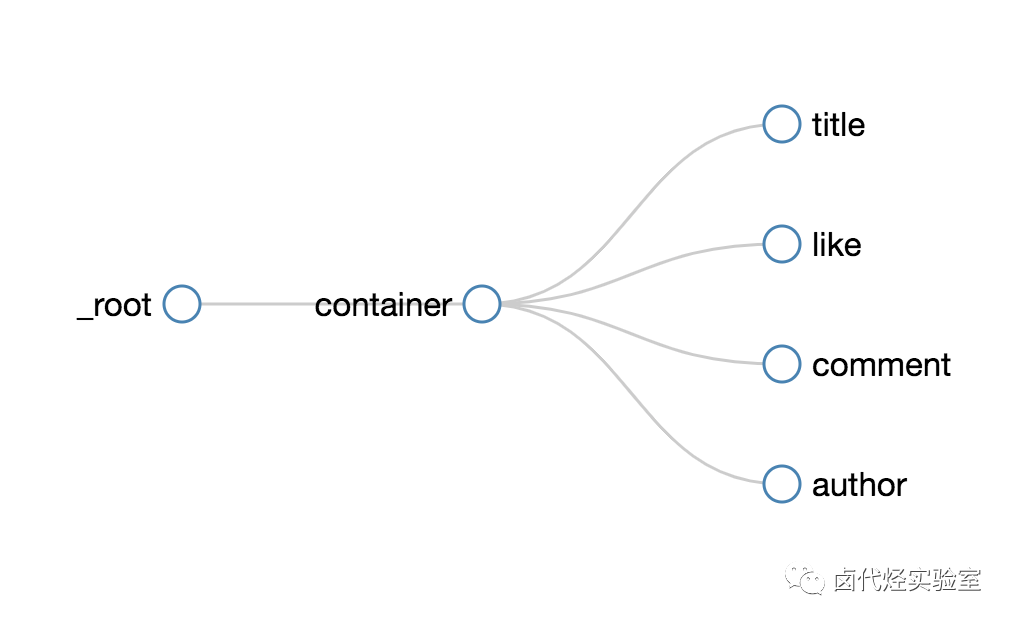
接下来我们创建几个子选择器,分别抓取作者、标题、点赞数和评论数四种类型的数据,详细操作我在上一篇教程中已经说明了,这里我就不详细说明了。整个爬虫的结构如下,大家可以参考一下:

4.抓取数据
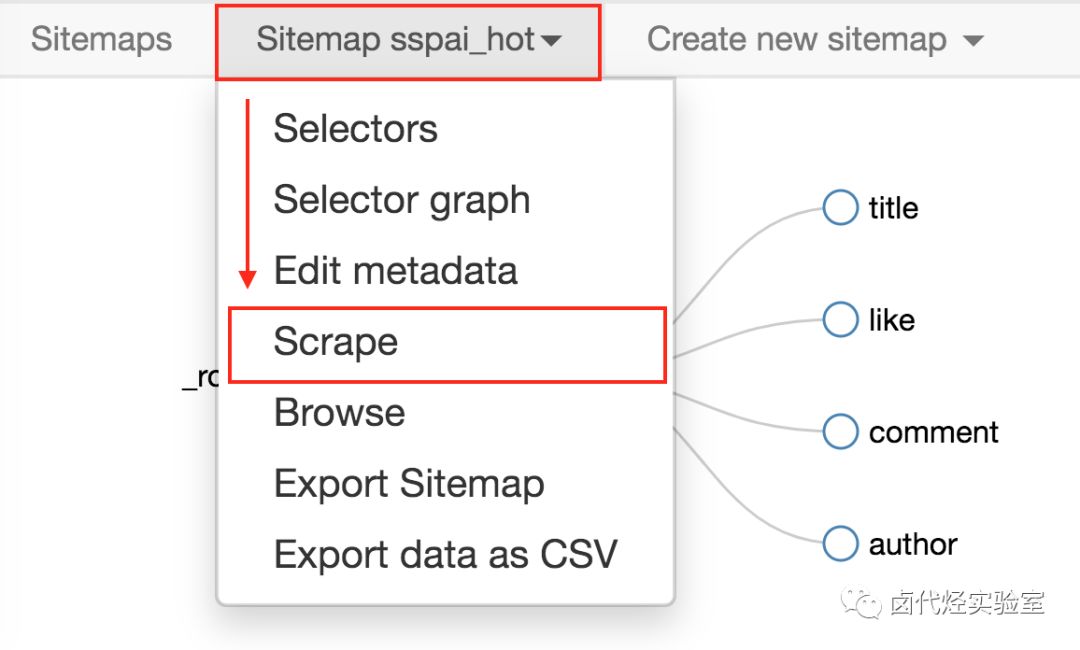
按照 Sitemap spay_hot -> Scrape 的操作路径就可以抓取数据了。

今天我们学习了通过 Web Scraper 抓取点击加载更多类型的网页。
实践过程中,你会发现这种类型的网页无法控制爬取数目,不像豆瓣 TOP250,明明白白就是 250 条数据,不多也不少。
下一篇我们就聊聊,如何利用 Web Scraper,自动控制抓取的数目。

今天我们说说 Web Scraper 的一些小功能:自动控制 Web Scraper 抓取数量和 Web Scraper 的父子选择器。
如何只抓取前 100 条数据?
如果跟着上篇教程一步一步做下来,你会发现这个爬虫会一直运作,根本停不下来。网页有 1000 条数据,他就会抓取 1000 条,有 10W 条,就会抓取 10W 条。如果我们的需求很小,只想抓取前 200 条怎么办?
如果你手动关闭抓取数据的网页,就会发现数据全部丢失,一条都没有保存下来,所以说这种暴力的方式不可取。我们目前有两种方式停止 Web Scraper 的抓取。
1.断网大法
当你觉得数据抓的差不多了,直接把电脑的网络断了。网络一断浏览器就加载不了数据,Web Scraper 就会误以为数据抓取完了,然后它会自动停止自动保存。
断网大法简单粗暴,虽不优雅,但是有效。缺点就是你得在旁边盯着,关键点手动操作,不是很智能。
2.通过数据编号控制条数
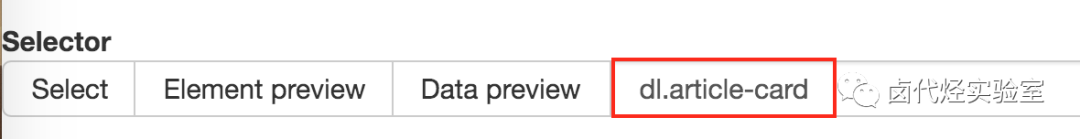
比如说上篇文章的少数派热门文章爬虫,container 的 Selector 为 dl.article-card,他会抓取网页里所有编号为 dl.article-card 的数据。

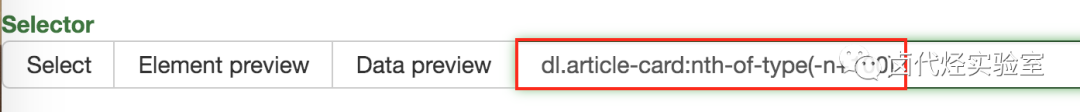
我们可以在这个 Selector 后加一个 :nth-of-type(-n+100),表示抓取前 100 条数据,前 200 条就为 :nth-of-type(-n+200),1000 条为 :nth-of-type(-n+1000),以此类推。

这样,我们就可以通过控制数据的编号来控制需要抓取的数据。
抓取链接数据时,页面跳转怎么办?
在上文抓取数据时,可能会遇到一些问题,比如说抓取标题时,标题本身就是个超链接,点击圈选内容后打开了新的网页,干扰我们确定圈选的内容,体验不是很好。

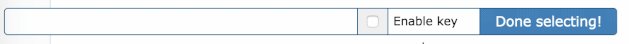
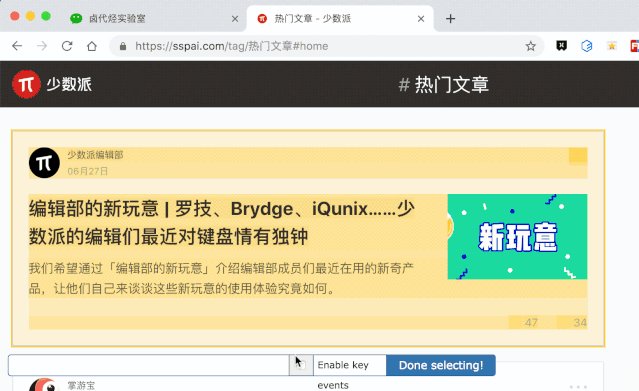
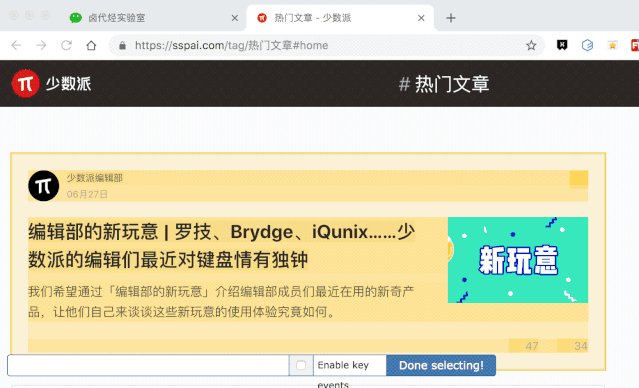
其实 Web scraper 提供了对应的解决方案,那就是通过键盘来选择元素,这样就不会触发点击打开新的网页的问题了。具体的操作面板如下图所示,就是我们点击 Done Selecting 的那个控制条。

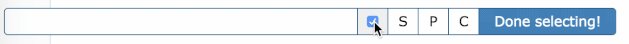
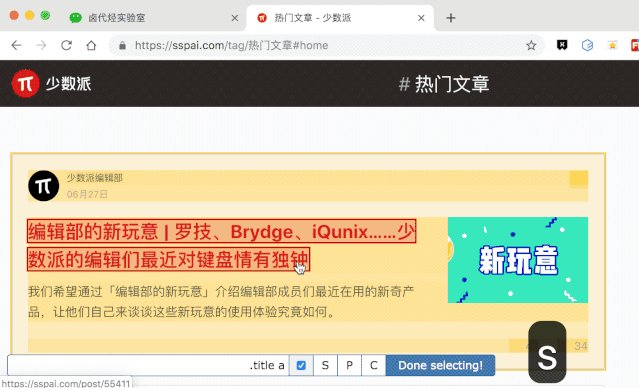
我们把单选按钮选择后,会出现 S ,P, C 三个字符,意思分别如下:

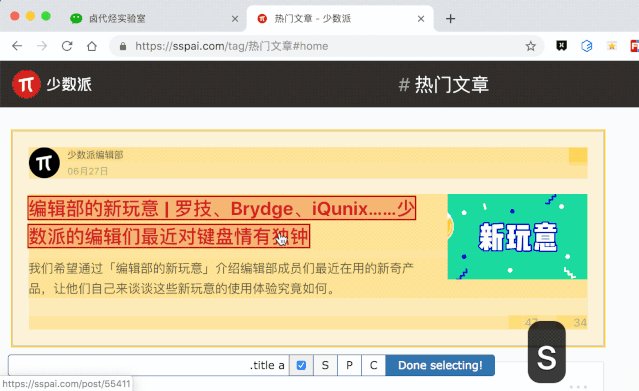
S:Select,按下键盘的 S 键,选择选中的元素
P:Parent,按下键盘的 P 键,选择选中元素的父节点
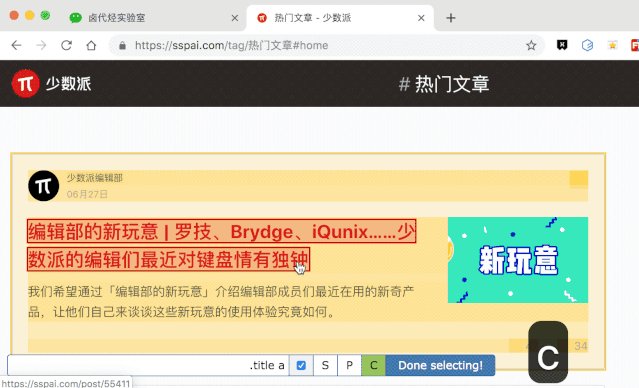
C:Child,按下键盘的 C 键,选择选中元素的子节点
我们分别演示一下,首先是通过 S 键选择标题节点:

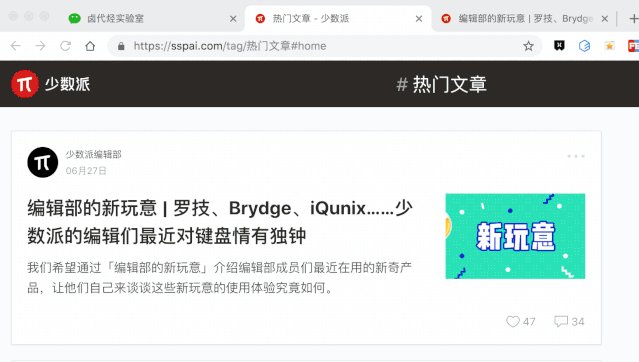
我们对比上个动图,会发现节点选中变红的同时,并没有打开新的网页。
如何抓取选中元素的父节点 or 子节点?
通过 P 键和 C 键选择父节点和子节点:

按压 P 键后,我们可以明显看到我们选择的区域大了一圈,再按 C 键后,选择区域又小了一圈,这个就是父子选择器的功能。
这期介绍了 Web Scraper 的两个使用小技巧,下期我们说说 Web Scraper 如何抓取无限滚动的网页。
● 简易数据分析(三):Web Scraper 批量抓取豆瓣数据与导入已有爬虫
·END·
汇聚精彩的免费实战教程

关注公众号回复 z 拉学习交流群
喜欢本文,点个“在看”告诉我


文章评论