
本文转载自公众号淘系技术(ID:AlibabaMTT)。
作为一个技术框架,Flutter 该有的功能都有了,但要把它应用到业务中去,还得解决工程问题、复用已有的技术积累、融入业务的工作流等,还要针对特定的业务场景做增强和扩展。所以,我们的核心目标是把 Flutter 从一个单点的技术框架,打造成完整的企业级解决方案。
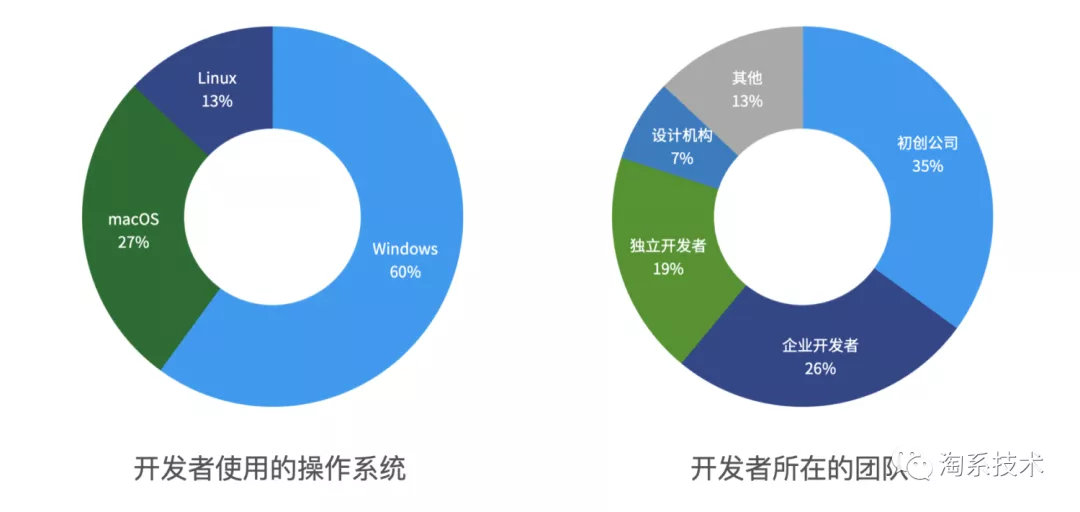
在官方四月底的统计数据中,自发布以来的 16 个月内,已有 200 万开发者使用 Flutter,三月份的时候也有 10% 的增长,Google Play Store 中发布的 Flutter 应用约有 5 万个,仅在 2020 年 4 月就有近 1 万个应用上传。开发者所在的团队,初创公司最多,占了 35%,26% 是企业开发者,19% 是独立开发者,还有 7% 的设计机构。

Flutter 使用者数量排名前五的地区是印度、中国、美国、欧盟和巴西。很神奇,国内开发者对 Flutter 的热情比出生地美国还要高。从各种公开信息来看,头条、微信、QQ、美团、抖音、快手都对 Flutter 保持的密切的关注,而且已经不是小规模尝试了,有些公司已经铺开准备大规模建设了。
简单来讲,Flutter 的发展势头越来越猛,国内大公司都在建设,Flutter 更受新兴业务的青睐。
淘系业务面临较大的竞争压力,整个移动互联网的竞争也越来越激烈,为了吸引并留住用户,对产品的性能、使用体验和迭代效率都有更高的要求,像直播 / 短视频 / 沉浸式交互 /AR//3D 等新交互形式可以明显的提高业务竞争力,这些技术基本上都是原生能力,所以需要一个和原生技术结合度好,而且又能避免写重复代码的技术方案。Flutter 比较符合这个定位。
除了淘宝 App 本身,还有一系列淘系应用,如闲鱼、淘宝特价版、直播 App、躺平等新兴应用不断出现,整个阿里已经有 30+ App 在使用或者在尝试 Flutter 了,为了减少重复建设,需要沉淀出通用的技术能力,站在现存的技术积累之上,打造出完整的技术体系。
手淘从 Flutter 刚诞生以来就对它保持关注,2018 年开始就持续做技术探索,去年启动了 AliFlutter 的项目,希望可以拉通阿里内部 Flutter 相关的技术积累,有了一些初步的成果。
首先标准化了 Flutter 的工程构建。有统一的代码仓库来管理 Flutter 的源码,有专门的升级发版节奏,确保可以跟进官方的迭代。客户端打包的环境配置比较复杂,还要和阿里自身的开发环境做融合,这些功能已经形成了平台和工具,也开放了部分功能让大家可以定制和扩展自己的引擎。

另外还提供了阿里内部的 pub 库实现包管理,类似前端的 npm,让 Flutter、Dart 的通用功能库有地方可以承接。
而且还与手淘的基础设施做了紧密结合。对接了内部的摩天轮(MTL)打包平台、性能稳定性监控的高可用平台,手淘基础的图片库、网络库、日志、埋点和一部分基础中间件。Flutter 的开发、测试、打包、集成、发布、运维监控等功能,都融入了客户端开发本身的工作流中。
完善 Flutter 的基础设施是后续所有工作的基础,让 Flutter 开发不再处于刀耕火种的工作环境。
把 Flutter 落地到业务的过程,也不是一帆风顺的。性能倒不是瓶颈,但是包体积太大、内存占用高是经常遇到的问题,所以去年有一部分精力花在 Flutter Engine 本身的优化上,分析二进制产物的包结构,压缩 Flutter Engine 和 Dart AOT 编译产物的大小。分析 DartVM 的内存管理机制和 snapshot 功能,不断优化内存。而且有针对性的对图片库的内存、Engine 的启动流程做了优化。
在图形化方面,Flutter Engine 提供了一套兼容性和性能都比较好的图形接口,而且跨平台一致。所以基于 Flutter Engine 封装了 2D Canvas API 透出到 JS 环境,性能和稳定性相比之前的技术都有大幅提升。而且对接到了淘宝小程序的容器环境,支撑互动类的业务。
在阿里内部建立了 AliFlutter 信息互通的虚拟组织,淘宝、闲鱼、特价版、飞猪、盒马、UC、钉钉、CBU/ICBU、优酷、本地生活、搜索、天猫精灵等 BU 都有接口人在参与,定期开会同步信息,避免出现重复建设。
另外在社区我们和 Google 官方团队也保持着联系,定期开语音会议。这个合作关系建立之后,在社区也可以混个脸熟,我们提的 issue 和 PR 说不定会被优先处理~
我们团队积累了 15+ 高质量的技术文章分享在内部的技术论坛,在原理分析、性能优化、应用和实践这三个大类里,分析 DartVM 的原理以及背后的 GC 和 Snapshot 机制,研究 Flutter 的渲染管线,思考 Web 生态和 Flutter 对接的方案,优化 Flutter Engine 的启动时间和包大小,解决实际业务中图片库接入、长列表内存占用高等问题。
-
阿里 Flutter 体系化建设 -
闲鱼 Flutter 一体化演进之路 -
Flutter Widget 和 CSS 布局原理 PK -
Flutter 和 Web 生态对接 -
Flutter 渲染引擎深入分析 -
在 Flutter 体系中对接手淘图片库 -
细化 Flutter List 内存回收,解决大 Cell 问题 -
Flutter 瀑布流及通用列表解决方案
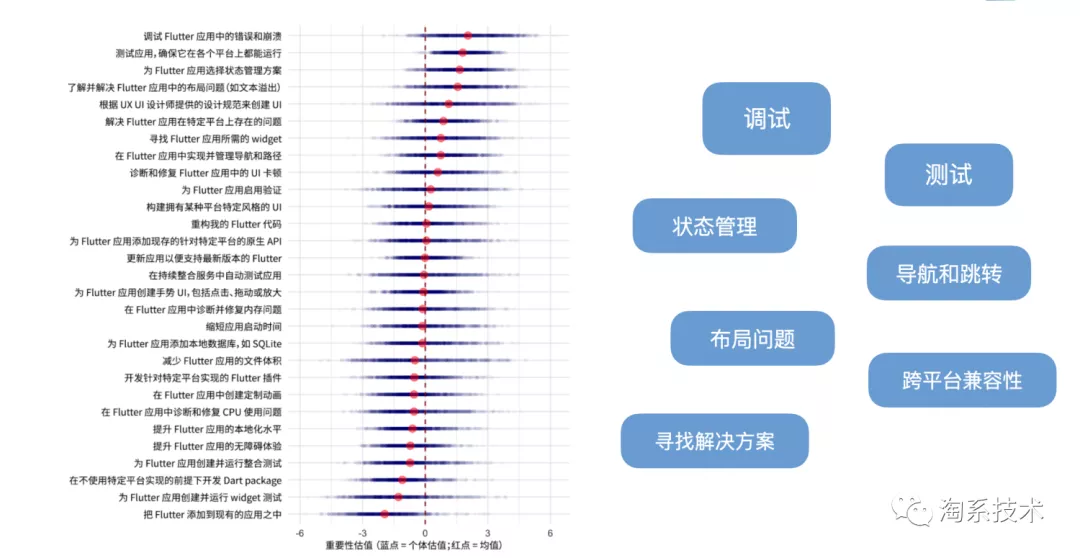
下图左侧是 Flutter 官方做过一次问卷调查,评选出了开发者实际开发过程中最关心的问题。

前六项任务摘录出来如下:

这是面向所有社区开发者的问卷,我们在实际业务中遇到的问题也类似,总结下来主要是对开发效率、调试测试、解决方案、功能复用的诉求比较强烈。说明 Flutter 作为一个新兴的研发模式,在工程、工具方面做得还不够成熟,生态还不够繁荣,尤其是贴合业务场景的解决方案比较少。
这些问题是我们下一步的工作重点,从实际的业务痛点出发,不断完善 Flutter 的内核能力和平台支撑,在保障产品质量和体验的同时,提升业务的交付效率。
总结与未来规划:Unicorn 独角兽

用「独角兽」项目孵化更多「独角兽」。快速迭代,野蛮增长!
前面介绍了,这个项目的核心目标是:
-
在业务视角,完善 Flutter 的研发模式和平台支撑,在保障产品质量和体验的同时,提升业务的交付效率。
-
在技术视角,建设产品化的 Flutter 技术体系,将一个单点的技术框架,打造成完整的企业级解决方案。
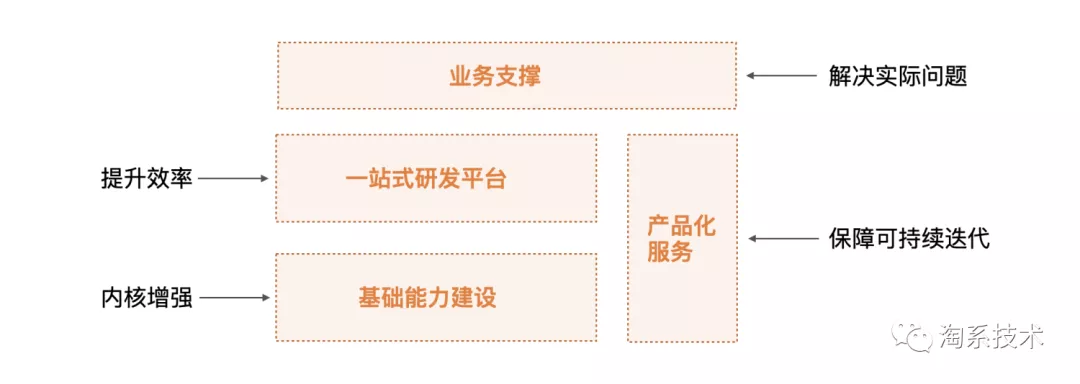
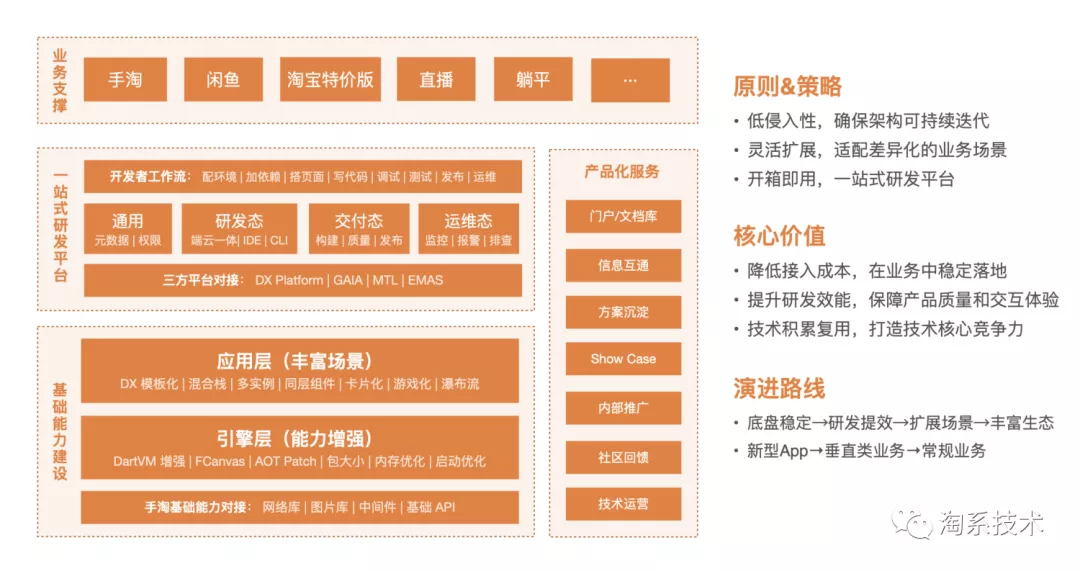
为了实现上面的目标,我们从四个层面做建设,最下面是对 Flutter 本身内核的增强,然后再向上提供一站式的研发平台提升业务的迭代效率,同时也提供产品化的服务保障整个项目可持续迭代,最上面是业务支撑,解决在业务落地过程中实际遇到的问题。

这个项目并没有推翻任何积累,没有造新轮子,而是用更加体系化的方式,梳理在做的关于 Flutter 的事情,做一个整体规划,并且和集团内所有做 Flutter 技术的团队保持信息同步,以开放的心态做技术,技术成果互通互享。
顺着上面的思路,把各项内容展开来看,是这个样子的:

整个项目是在之前的技术积累上进一步做建设,首要原则是降低对 Flutter 本身技术的侵入性,确保架构可持续迭代。因为 Flutter 还是一个快速迭代的技术,一旦开始分化,再跟进官方的进展就很难了,前期接入的业务就会成为历史包袱,要极力避免这种情况。
电商系的业务场景很复杂,不同场景的技术诉求也不一样,所以架构上要做到可灵活扩展,让垂直类的能力可以快速接进来,实现差异化。另外为了降低业务的使用成本,要保证功能的开箱即用,优化开发体验。
关于演进路线,Flutter 本身的技术特点也比较适合历史包袱比较少的新兴业务,所以优先考虑的是新型 App 和垂直类的业务,然后再推广到常规业务中。从技术角度是自底向上做建设,首先保障底盘的稳定性,而不是上来就搭花架子。对接好基础设施之后,下一步是为业务提效,然后再做扩展和对接,最后沉淀出靠谱的技术方案回馈社区。
基础能力的建设和可以分为三层:

-
应用层:这部分主要解决在业务实践过程中遇到的问题,提供解决方案。闲鱼是 Flutter 的技术先驱,在应用层有很多积累,比如 Boost(混合栈) 和 Candy(游戏化开发),除此之外我们还有正在做 DX Flutter 容器 (模板化 / 动态化渲染),卡片级嵌入 (multi-window) 等技术方案。
-
引擎层:这部分逐渐走向技术的深水区,分别在启动链路、AOT 编译、DartVM、渲染管线、图形化 / 光栅化等领域做优化和增强,在业务无感的情况下,提升内核的性能和稳定性。
-
对接层:这部分工作大部分已经完成,继续查漏补缺,不断完善使用体验。
回顾前面列的 Flutter 还存在的问题,大部分在于工程链路和生态不够成熟,这是业务使用 Flutter 时遇到的最大阻力。这部分带有业务属性的工作 Google 官方不会为你做,必须要企业自己来做。所以除了完善 Flutter 基础能力之外,面向业务场景,还要有全链路的平台和工具支撑,才能真正提升业务的迭代效率。
基于手淘首页在用的模板化的框架实现部分 UI 的动态化,加上 Flutter 的跨平台渲染能力,再结合 GAIA 端云一体化的研发模式,形成一个完整的研发闭环,从开发者视角整理工作流,用一个平台提供所有能力。目标是降低 Flutter 在业务中的使用成本,让开发者可以在 60 分钟内完成 App 首次接入,30 分钟内就可以开始写第一行代码。
整个项目首先支撑的是淘系 1+X 的 App,贴身解决业务遇到的实际问题。另一方面也会做一些产品化的事情,把可复用的技术方案沉淀下来,有地方承接和展示,而且会贡献代码和方案到社区,提升大家在公司内外的技术影响力。
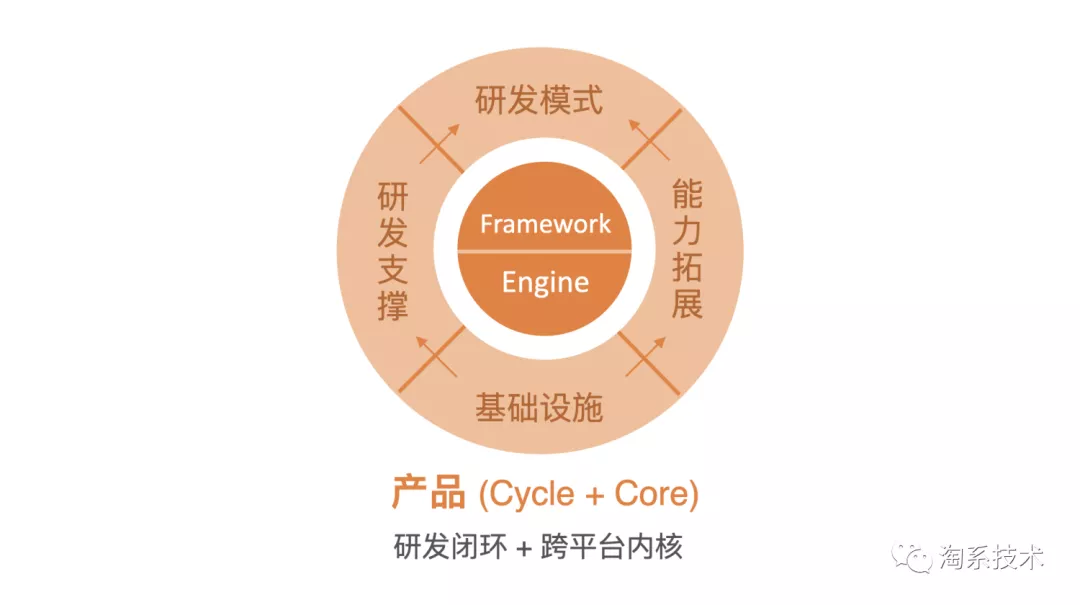
整个技术产品的逻辑是 Cycle + Core,即「研发闭环」+「跨平台内核」。

跨平台内核是对 Flutter 本身的 Framework 和 Engine 持续做增强,保持和官方版本的同步,尽量将通用的代码合回官方仓库。研发闭环是根据当前的业务环境、结合已有的技术积累、提供平台支撑,把功能做得完备,而且好用。
核,深入研究引擎技术;环,不断提高迭代效率。
前面是概述,其中几项具体的技术我可以简单介绍一下。
工程和效率
在真正的业务实践里,很少把一整个 App 都用 Flutter,基本上都是把 Flutter 当成一个模块引入,在开发和调试 时还依赖自身的各种库,如网络、图片、安全认证等。而 Flutter 的工具链是要基于壳工程来打包和调试的,很多情况下,在壳工程里没法实现完整的业务逻辑。
所以我们在 Flutter 工具链基础上提供了扫码开发的能力,直接使用完整的 App,如淘宝特价版,扫码连接本地环境,修改代码后可以实时在真机上预览实际效果。
除了对本地开发环境的增强,我们也在考虑和云平台的联动,借助 FaaS 的支持,实现在一个工程里、一套技术栈开发完整的应用逻辑。
模板化开发
Flutter 的动态化能力一直是比较弱的,然而电商系的应用对动态化有强诉求,在淘宝 App 首页和核心交易链路里使用到了一个模板化的渲染框架 DinamicX,可以动态下发模板来驱动页面渲染,使用到的组件以及绑定的业务逻辑是原生语言开发的,如 Java 和 Objective-C,不支持 JS 等依赖脚本引擎的语言,这样性能更好,审核风险更低。
我们正在把这一套成熟的模板化的渲染协议迁移到 Flutter 上来,既不破坏 Flutter 页面本身的性能体验,也在一定程度上提供了动态化的能力。
多 FlutterView 嵌入
在 Flutter 页面的某个区块使用原生组件可以用 PlatformView,还有一种情况是,在原生渲染的页面里,某一个区块是用 Flutter 实现的。也就是说,不拿 Flutter 写一个完整的页面,而是写一个(或多个)组件嵌入到原生页面中,这项能力在真实的业务场景中也是有诉求的。
Flutter 仓库的 issue 里也有人提出了 multi-window API 的需求,我们也在评估各种实现方案,关键问题是要不要在多个窗口间复用同一个 Engine 实例,以及如何管理多个 Scene 等。这方面我们也在开源社区里讨论技术方案,及时跟进这项功能的实现。
业务实践
闲鱼是使用 Flutter 技术的先驱,积累了比较丰富的实践经验,淘宝特价版也在大范围的使用 Flutter,期待业务开发者们给大家介绍更丰富的细节吧。
腾讯“2020 全球数字生态大会”来啦!!!产业互联网时代不想掉队?快快上车吧 1 场未来经济主峰会、1 座永不落幕的云上展厅、37 个特色专场论坛、400+ 产业领军人物,全方位探索数字经济时代趋势,重磅嘉宾包括诺奖得主 Jean Tirole,清华经管学院院长白重恩,腾讯高级执行副总裁、云与智慧产业事业群总裁汤道生等,众咖齐聚,就等你啦!扫码或点击阅读原文报名吧~

文章评论