(给程序员的那些事加星标)
转自:开源中国
Bootstrap 开源了首套 SVG 图标库 Bootstrap Icons,其团队表示这是有史以来第一次拥有自己的图标库,此图标库起初专门针对其从表单控件到导航等组件和文档进行定制设计和构建,现在可以免费用于任何项目,无论此项目是否使用了 Bootstrap。

查看 Bootstrap Icons »https://icons.getbootstrap.com/
既然 Bootstrap Icons 是 SVG 图标库,因此它们可以快速、轻松地扩展,并且可以配合 CSS 的使用进行个性化定制。虽然它们是为 Bootstrap 设计的,但可以在任何项目中使用。不过要注意的是,它们现在尚处于 alpha 阶段,未来可能会出现重大变化。

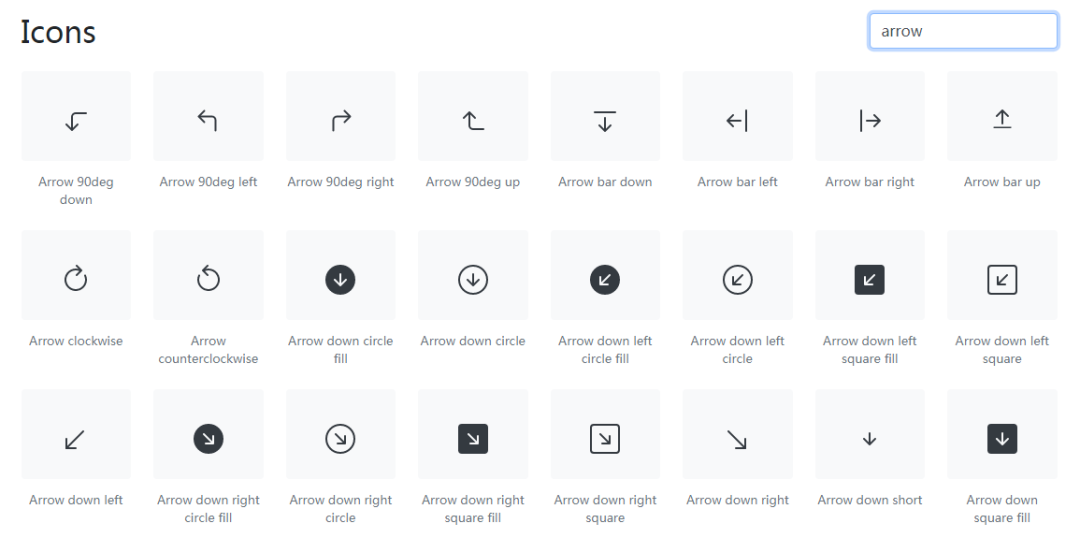
Bootstrap Icons 官网提供了检索图标种类的搜索框,用户可根据需求使用关键字(英文)进行查找。

根据自己的设置,可以通过多种方式将 Bootstrap Icons 添加到项目:
-
将 SVG 复制粘贴为内嵌式的 HTML 元素
<svg class="bi bi-chevron-right" width="32" height="32" viewBox="0 0 20 20" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M6.646 3.646a.5.5 0 01.708 0l6 6a.5.5 0 010 .708l-6 6a.5.5 0 01-.708-.708L12.293 10 6.646 4.354a.5.5 0 010-.708z"/></svg>-
通过
<img>元素引用
<img src="/assets/img/bootstrap.svg" alt="" width="32" height="32" title="Bootstrap">-
使用 SVG sprite
<svg class="bi" width="32" height="32" fill="currentColor">
<use xlink:href="bootstrap-icons.svg#heart-fill"/>
</svg>
<svg class="bi" width="32" height="32" fill="currentColor">
<use xlink:href="bootstrap-icons.svg#toggles"/>
</svg>
<svg class="bi" width="32" height="32" fill="currentColor">
<use xlink:href="bootstrap-icons.svg#shop"/>
</svg>-
通过 CSS 引入
.bi::before {
display: inline-block;
content: "";
background-image: url("data:image/svg+xml,<svg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' d='M8 9.5a1.5 1.5 0 1 0 0-3 1.5 1.5 0 0 0 0 3z' clip-rule='evenodd'/></svg>");
background-repeat: no-repeat;
background-size: 1rem 1rem;
}- EOF -
关注「程序员的那些事」加星标,不错过圈内事

好资源,我在看❤️
文章评论