接下来我将把在开发个人小程序的过程及遇到的问题分享给大家。本文分享在开发小程序的前期准备工作。
开发前提
在开发小程序之前,还是得确保你是掌握了HTML+CSS+JS这些基本前端技术的,要是没有这些基础,建议还是去某些课堂网站看看入门基础,这样在接下来的开发至少不会过于棘手,当然也不是说零基础就能入手的。
前期准备
一、注册小程序账号
登录微信公众平台(https://mp.weixin.qq.com/),申请一个自己的小程序,如果是公司可以登录公司的公众号进行快速注册,具体注册过程可看(https://developers.weixin.qq.com/community/business/doc/000200772f81508894e94ec965180d)
二、下载开发工具
微信开发者工具:用于预览小程序效果(根据自己的操作系统下载对应的安装包进行安装https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
HBuilderX:用于开发小程序(根据自己的操作系统下载对应的安装包进行安装https://www.dcloud.io/hbuilderx.html)
开发说明
本次开发将使用 uniapp + unicloud 的开发方式,uni-app是一个使用 Vue.js 开发所有前端应用的框架,uniCloud则是基于 serverless 模式和 Node.js 编程的云开发平台,至于微信小程序的原生开发,各位小伙伴可以看官方文档教程(https://developers.weixin.qq.com/ebook?action=get_post_info&docid=0002c8979d0678bb00862b8595b00a)
入坑体验
进入微信公众平台登录小程序,一开始进来还是得配置些东西的,这些只要根据相关提示照填写即可。

填写好以上信息之后,点击左侧“开发”->“开发设置” 里查看自己的AppID,后续的所有开发流程会基于这个AppID来完成。
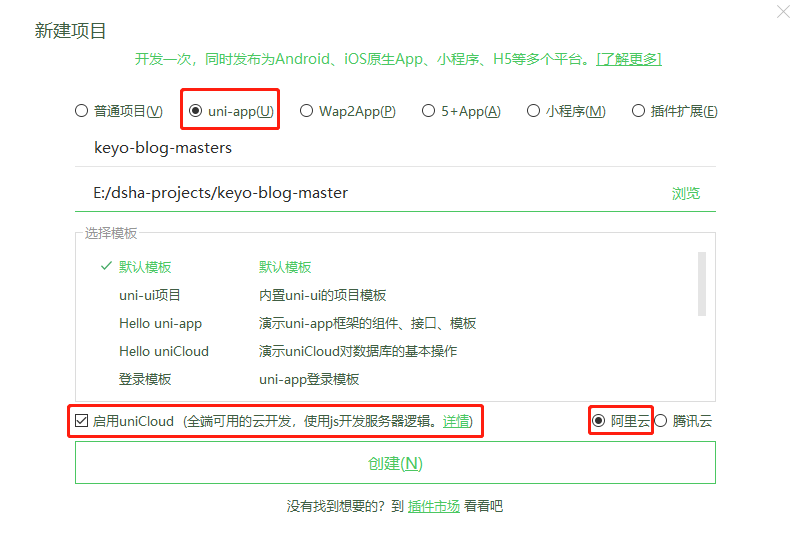
打开HBuilderX这个开发工具,选择uni-app类型,输入你的项目名,选择默认模板并启用uniCloud(我这里使用阿里云的云服务空间),即可成功创建项目。

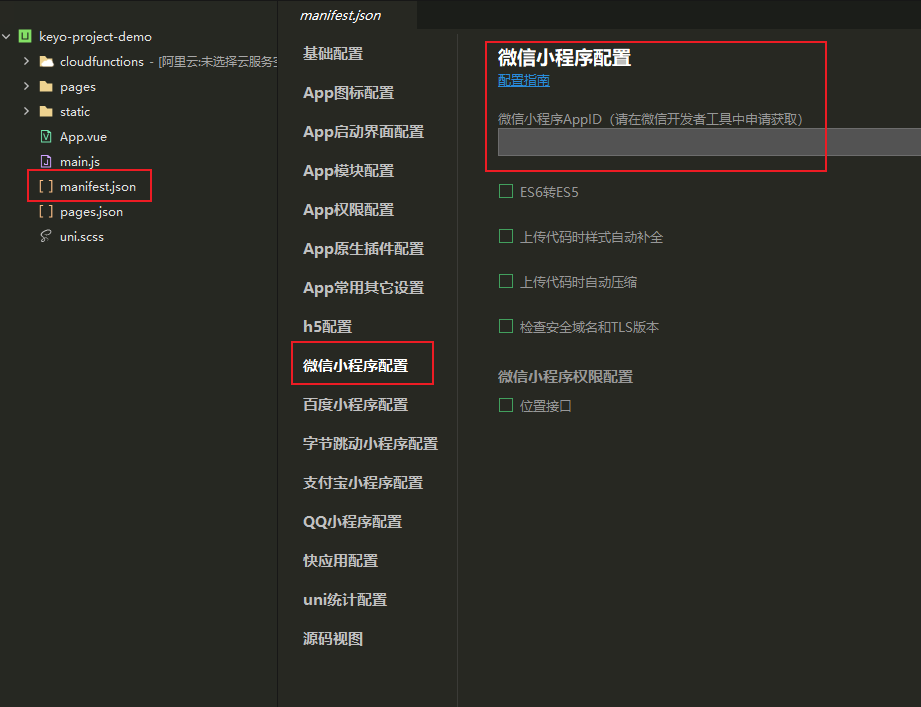
创建好项目后,首先配置微信小程序的AppID(如下图),把你申请的小程序AppID填上。

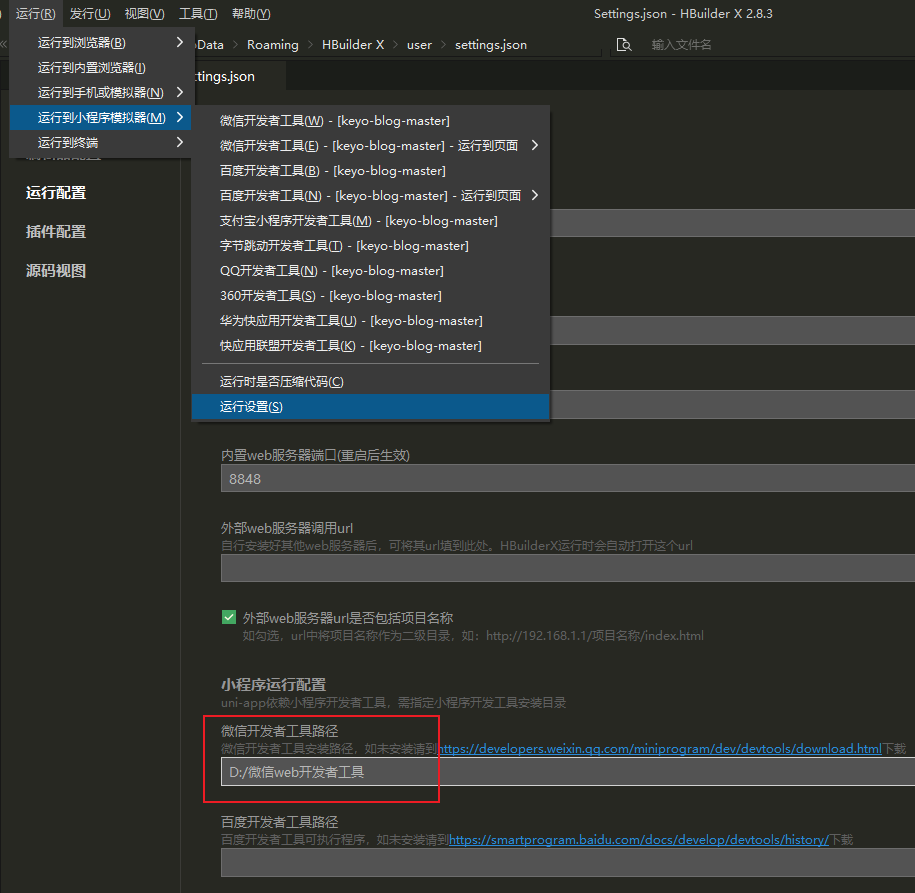
第一次使用HBX需要先配置小程序ide的相关路径(如下图),才能成功运行微信开发者工具进行预览。

最后
以上便是这次小程序开发的前期准备工作,下一篇将写一写本次项目开发的整体结构功能的搭建。
第一次记录开发实战,如有表述不对的地方或者有更好的实现方法、技巧,欢迎各位大佬的指教。点击下方图片可进入小程序给我留言或者在本文下方留言。

文章评论