
本文最初发布于 DEV 网站,经原作者授权由 InfoQ 中文站翻译并分享。
这篇教程关注的是全新的汽车驾驶体验。电动汽车已经是公认的未来趋势。但很多人都关心的一个问题是,电车充满电后究竟可以跑多远?行驶速度、气温和轮毂尺寸会对续航里程有什么影响?在本教程中,我们会使用 Vue.js 这个容易理解的 JavaScript 框架制作一个仪表盘,通过它可以计算特斯拉电动汽车在不同情况下的行驶距离。

作为本教程的起点,请克隆这个 Github 存储库:
https://github.com/petereijgermans11/workshop-reactjs-vuejs
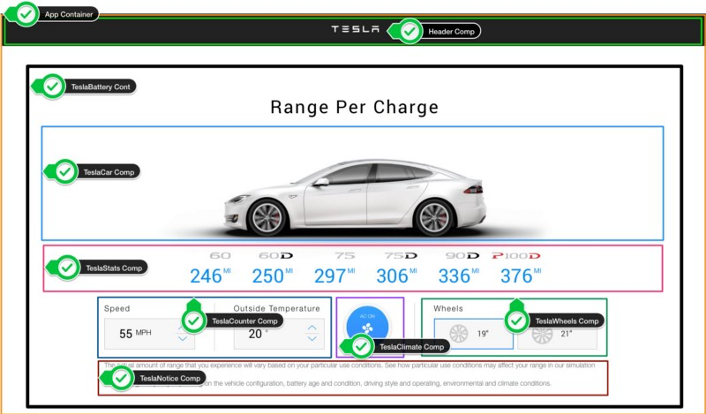
cdworkshop-reactjs-vuejs/vuejs-app阅读 README.md,了解我们要执行的任务。上图是我们将要构建的应用程序的示例。我们先从一个有问题的应用程序开始入手,需要修复它的问题并做进一步的开发。在开始之前,首先解释一下这个应用程序的结构。
要开始学习本教程,你需要安装以下内容:
-
Node 8.9 稳定版或更高版本:
-
https://nodejs.org/en/download/
-
Yarn:
-
https://yarnpkg.com
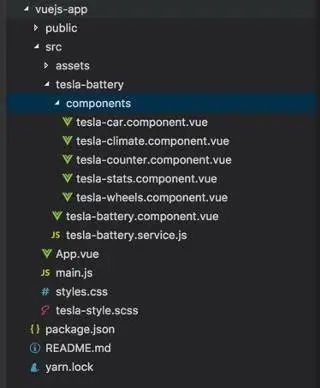
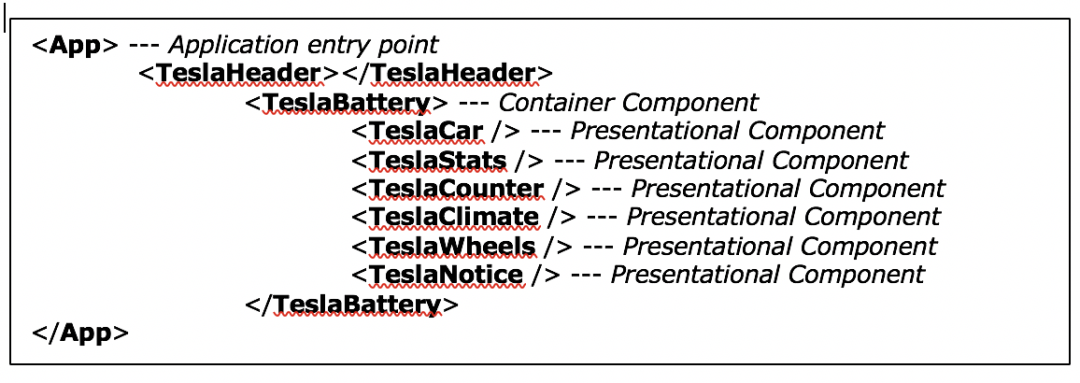
这个项目的结构如下图所示,图上还展示了构成应用程序的各个组件。main.js 是应用程序的入口点。App.vue 是应用程序的入口组件。图下方是 App.vue 组件。
 列表 1
列表 1
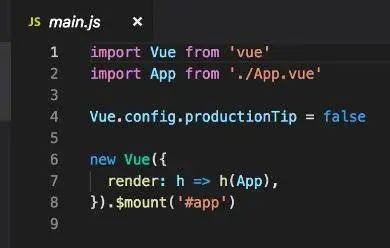
Vue 应用程序在 main.js 中启动。在 main.js 中,你首先需要创建一个新的“root Vue 实例”。如下所示:
1. 导入 Vue:从“vue”导入 Vue。从 Vue 模块导入 vue。
import App from "./App. vue "new Vue ({....})render: h => h (App)5. 这个根 Vue 实例已挂载完毕,应用程序就在这里启动。它会指向带有标识#app的 HTML 元素,该元素在 App.vue 组件的 template 中定义。(参阅以下代码段。)
 列表 2
列表 2
 列表 3
列表 3
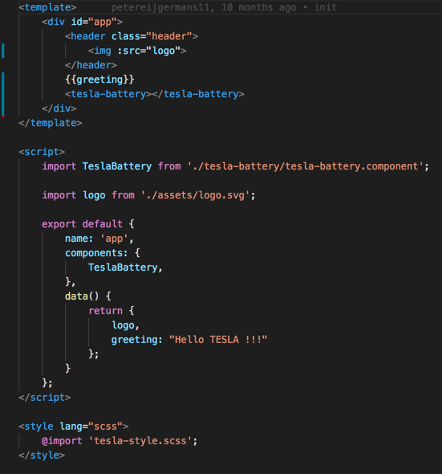
这个 App.vue 是应用程序的入口组件,由以下部分组成。
脚本(script):这是这个组件的 JavaScript 部分。在此示例中,name property 指示组件的名称(名称为“app”)。该组件使用的子组件在 components-property 中定义。在本例中,TeslaBattery 是 App.vue 组件的子组件。要使用 TeslaBattery 组件,必须首先导入它(import Tesla-Battery from "...")。
在 data()-function 中,你可以定义和初始化状态变量,例如导入的 logo 和 greeting 属性。要渲染徽标和问候语,必须在模板中定义它们。最后你得导出整个组件(export default{ }),以便将其再次导入其他组件和 main.js。
模板(template):负责定义组件生成的输出。Vue.js 使用基于 HTML 的模板语法。来自 data()-function 的数据可以通过数据绑定轻松渲染。数据绑定的最简单形式是使用 Mustache 语法(双括号)的文本插值:{{greeting}}
在上面的示例中,{{greeting}}替换为来自 data()-function 的值 Hello Tesla !!!。在这条问候语上方,还通过 img-tag 来渲染徽标。要将徽标分配给 img src-attribute,请使用属性绑定。为此,可以使用v-bind、<img :src="logo">或<img v-bind:src="logo">。这个应用程序中会经常使用属性绑定。
最后,使用<teslabattery>-tag实例化并渲染 TeslaBattery 组件。对于此标志(也称为“自定义元素”),必须使用 Kebab case。稍后将讨论此组件的运行机制。
样式(style):在 Vue 中,我们使用一个 SCSS 文件对整个应用程序进行样式设置。
几乎所有 Vue 应用程序都由一系列组件组成。这个应用程序由一个条目应用组件组成,下面还有 TeslaBattery 这个子组件。TeslaBattery 组件包含以下子组件:
-
TeslaCar:使用车轮动画渲染 TeslaCar 图像。
-
TeslaStats:用于渲染 各个 Tesla 模型的最大电池续航里程。它包含以下型号:60、60D、75、75D、90D 和 P100D。
-
TeslaCounter:用于手动控制速度和外部温度。
-
TeslaClimate:当外部温度超过 20 度时,它会将供暖加热改为空调制冷。
-
TeslaWheels:用于手动将车轮尺寸从 19 英寸调整为 20 英寸,反之亦然。

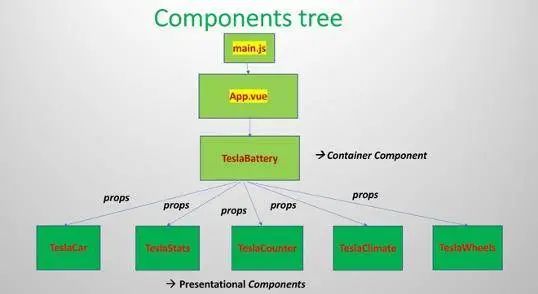
用户界面由组件树表示,如下所示。
以下代码块显示“Tesla Battery 组件”是一个容器组件。其基础子组件是 Presentation 组件。在开发 Vue 应用程序时这个模式很好用。将组件分为两类可以让它们更容易重用。
 列表 4
列表 4
容器组件 具有以下特征:
-
它们可以同时包含表示和容器组件。
-
它们负责通过“props”创建数据并将数据传输到子组件。
-
它们根据传入事件执行逻辑。
-
它们负责管理状态,并知道何时需要再次渲染组件。
-
它们通常是有状态的,因为它们倾向于充当数据源。
表示组件(presentation component)的特征如下:
-
它们也称为“哑组件”(dumb component)。其重点是用户界面。几乎所有基本的 UI 组件都必须视为哑组件,例如按钮、输入、模态等。
-
TeslaCar 也是一个哑组件,可确保渲染 TeslaCar 图像。
-
它们通过“props”接收数据,并通过事件将数据返回给父组件。
-
它们通常是无状态的,并且不依赖应用程序的其他部分。

这个方法有以下优点:
-
可重用性。
-
哑组件更易测试,因为它们仅接收“props”,发出事件并返回一部分 UI。
-
可读性更好:你拥有的代码越少且组织得越好,就越容易理解和调整。
-
它提供一致性并防止代码重复。
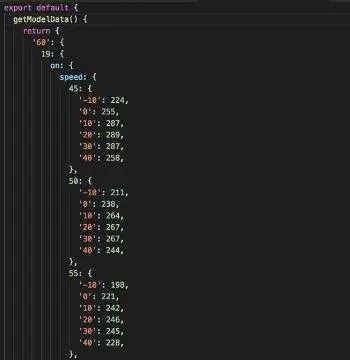
我们使用的数据是硬编码的,存储在 tesla-battery.service.js 中。这个服务具有用于检索模型数据的 getModel-Data() 方法。在下面的代码块中查看这个模型的数据结构。
 列表 5
列表 5
各个 Tesla 模型的最大电池续航里程 是根据以下参数确定的:
-
特斯拉模型(60、60D……)
-
车轮尺寸(19/20 英寸)
-
气候(开 / 关)
-
速度
-
温度(-10.0……)。
该组件负责定义、创建数据并通过“props”将数据传递给子组件。它还负责管理应用程序的状态。
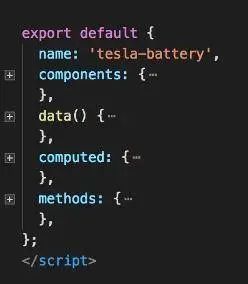
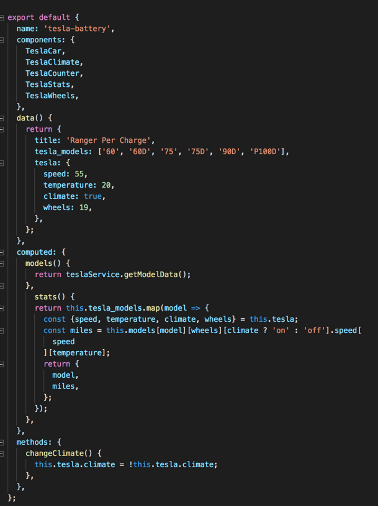
完全折叠时,我们可以看到这个组件由以下属性组成。
 列表 6
列表 6
components 属性 包含此组件使用的所有子组件。
computed 属性 包含已缓存的函数。也就是说,仅当一个函数依赖于特定的数据属性,并且此属性的状态改变时,才执行该函数。在下面的 TeslaBattery 组件的完整版本中,stats()-function 是一个 computed 函数的示例。
此函数从模型数据中过滤每个特斯拉模型的最大电池续航里程。下面的代码块是 stats()-function 的输出示例。最大电池续航里程基于用户输入,例如选定的车轮尺寸、气候、速度和温度。并且仅在用户输入更改时才执行 stats()-function。用户输入记录在 tesla 对象(状态对象)中,该对象在 data()-function 中定义。
[
{"model":"60","miles":267},
{"model":"60D","miles":271},
{"model":"75","miles":323},
{"model":"75D","miles":332},
{"model":"90D","miles":365},
{"model":"P100D","miles":409}
]methods 属性 包含所有未缓存的函数。在这里定义 changeClimate() 函数是因为此函数由 onClick-event 触发(并且不基于 data/state 属性)。
 列表 7
列表 7
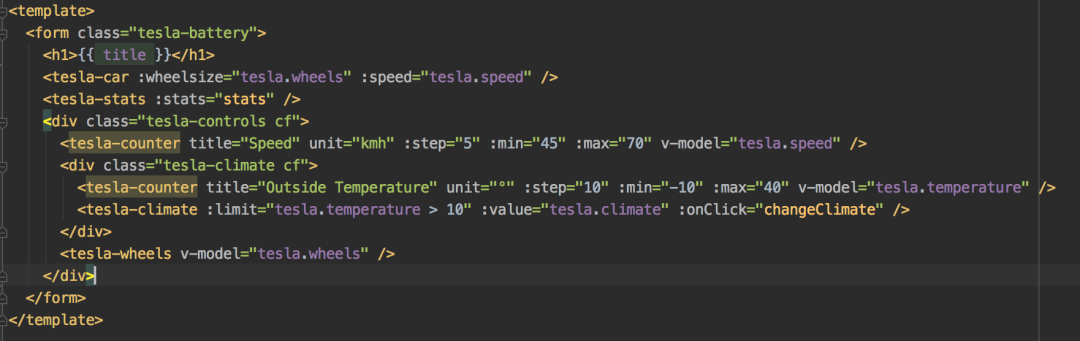
这个 TeslaBattery 组件的模板具有与列表 4 相同的结构:
 列表 8
列表 8
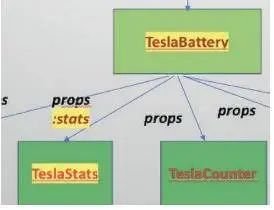
在下图中,stats-data(源自 stats()-function)从 TeslaBattery 组件传递到 TeslaStats 组件。
要将数据传递给子组件,必须在 TeslaBattery 组件模板中使用v-bind或:

<template>
<form>
...
<tesla-stats :stats="stats" />
...
</form>
</template>列表 9
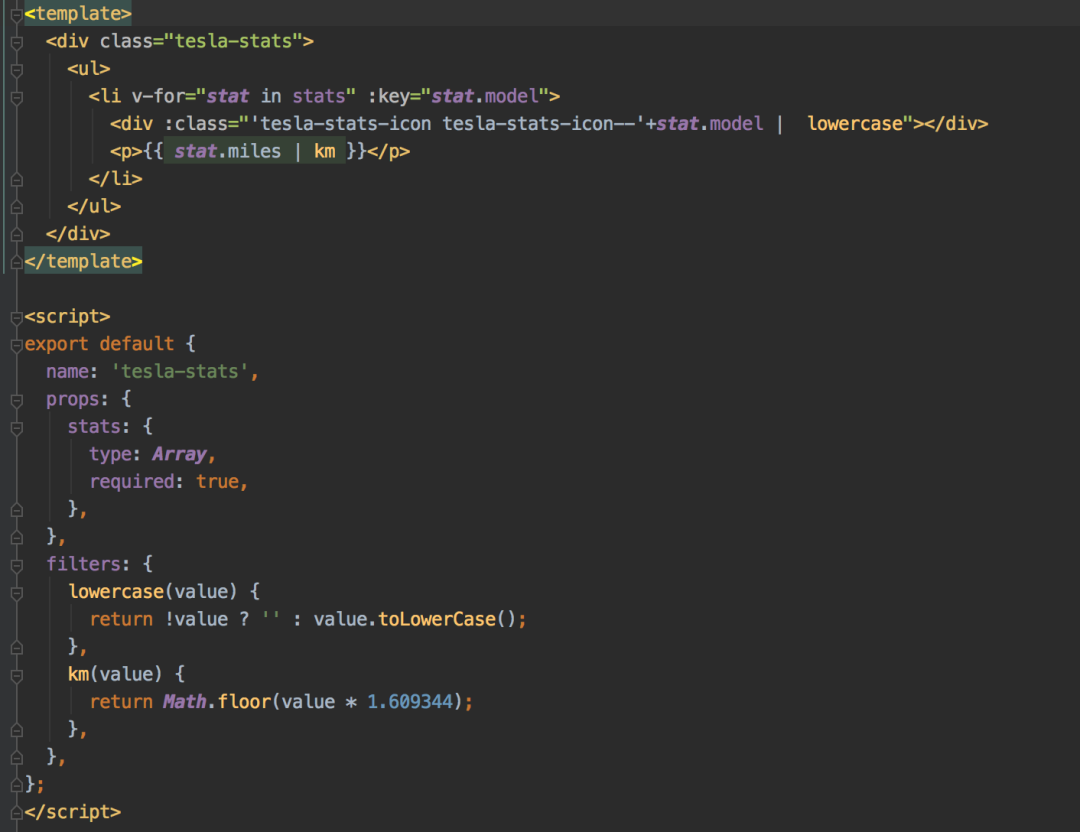
该组件在脚本部分包含一个 props-property,用于接收 stats-data。这些统计信息的类型为 Array。在模板中,我们使用 Vue.js 中的 v-for 指令来遍历统计信息。:key(在 v-for 指令中)指示此列表必须以特定顺序渲染。
你可以在 filters-property 中定义自定义过滤器。例如,过滤器“lowercase”,有一个以小写形式渲染模型名称的管道。这里还定义了一个自定义过滤器,用于将英里转换为公里。
 列表 10
列表 10
看过这篇文章后,你就可以开始解决项目的错误并执行 README.md 中描述的任务。在这个 Github 项目中还添加了一个 ppt,详细说明了通过 v-model 指令进行双向数据绑定、使用 @click 将 onClick 事件分配给按钮以及创建其他组件之类的问题。
延伸阅读
https://dzone.com/articles/build-a-tesla-battery-range-calculator-yourself-it
今日荐文
活动推荐
谷歌云游戏盛会为你解读游戏行业的最新前沿趋势;如何用谷歌云产品打造出色的游戏体验;游戏出海的关键难点有哪些?一切尽在谷歌云游戏专区,带给你游戏行业的第一手前沿资讯、活动解读与技术解决方案,快扫描二维码或点击阅读原文开启游戏产品的蜕变之旅!

文章评论