
uniapp的最火ui框架,uview在uniapp的插件市场搜索下载。
使用方法:
在hbuilderX创建好一个uniapp的项目,然后把下载的uview拷贝到项目的跟目录下。
-
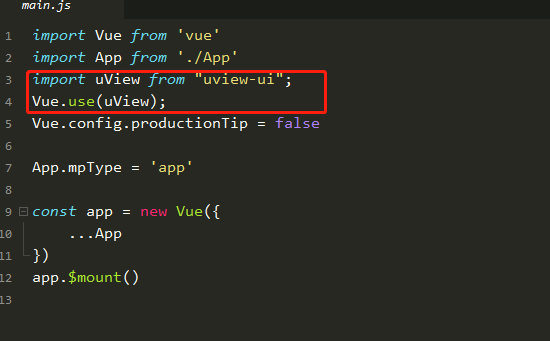
在项目的main.js中引入该框架:
import uView from "uview-ui";
Vue.use(uView);

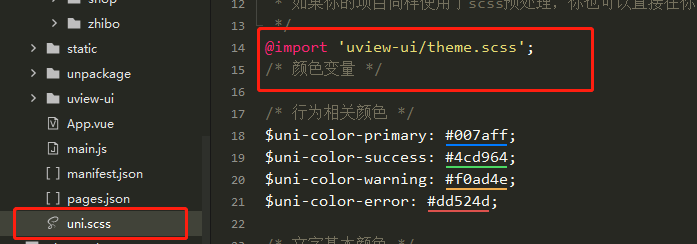
2. 在uni.scss中写入:
@import 'uview-ui/theme.scss';

3. 在App.vue中(覆盖默认的style):
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>

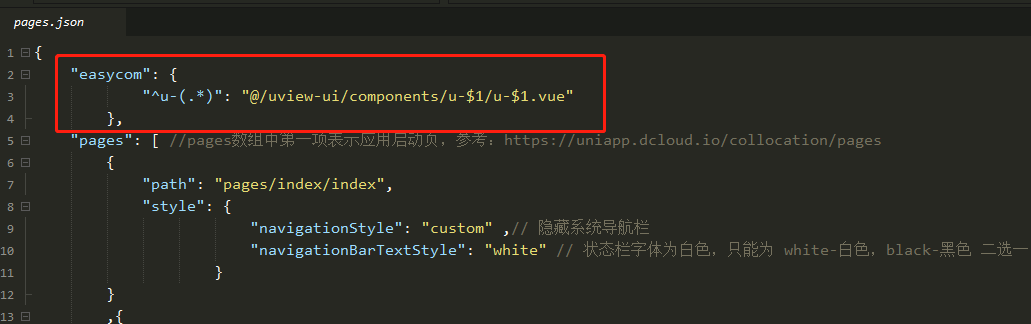
4. 在page.json中加入:
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},

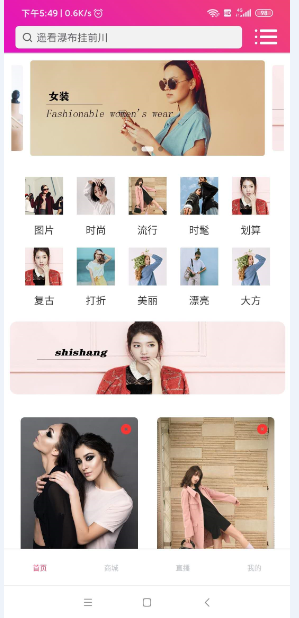
5. 然后就去官网复制组件代码到项目页面中查看是否引入成功

小案例:

文章评论