环境要求
1. 安装 GraphicsMagick
下载地址:
http://www.graphicsmagick.org/

2. 安装 ImageMagic
下载地址:
https://imagemagick.org/index.php

3. 安装 gm
直接命令行安装: npm install --save gm
环境变量配置
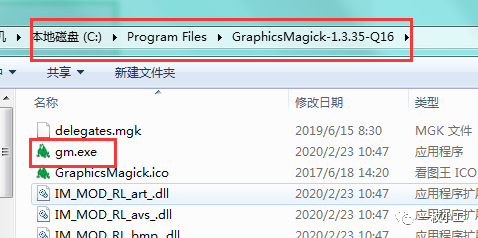
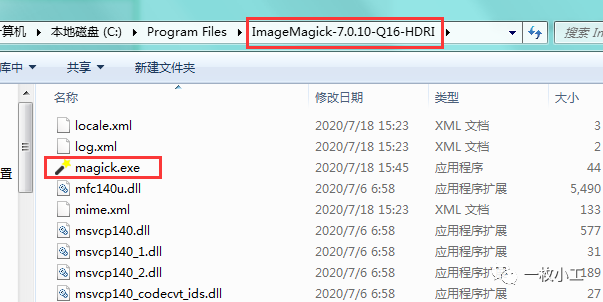
GraphicsMagick 和 ImageMagic 安装完以后,需要把对应执行文件所在目录添加到环境变量,如下图所示。


实现切割逻辑
读取大图对应的数据文件(我这里用到的是 json 文件,其他格式的,可以根据实际格式修改对应逻辑),获取大图的,根据数据信息,读取对应位置和大小的图片,保存到本地即可,裁剪图片主要用下面的方法进行实现。
gm('png图片路径').crop(width, height, x, y).write(`碎图保存路径`, err => {if(err != null){console.log(err);}});
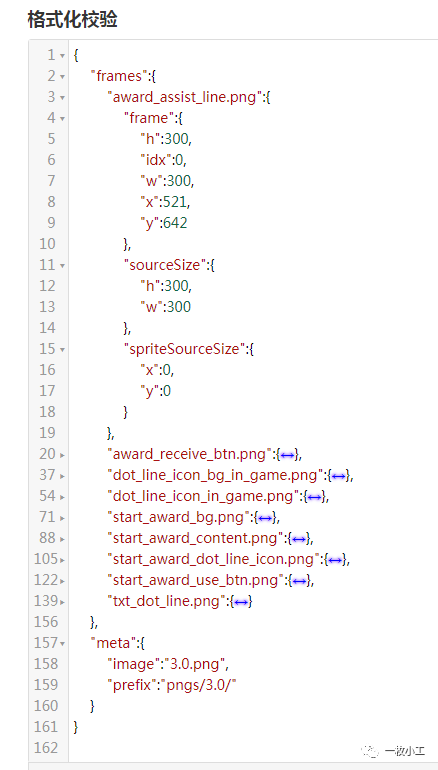
下图是实现时选择的大图对应 atlas 数据文件,格式化后的样式。

上图可以看出来,取出 frames 内的所有图片信息,就可以在大图内裁剪每张图片了,图片的名字同时也能获取得到。
具体实现代码如下:
var gm = require('gm');var fs = require('fs');const { createCipher } = require('crypto');var atlasname = '';var pngname = '';var filepath = '';process.stdout.write('please enter filename:\n');process.stdin.on('data', e => {let str = e.toString();str = str.substring(0, str.indexOf('\r'));filepath = `./pic/${str}`;atlasname = `${filepath}.atlas`;pngname = `${filepath}.png`;fs.mkdirSync(filepath);let data = fs.readFileSync(atlasname);let json = JSON.parse(data.toString());for(var key in json.frames){console.log(`${key}`);var frame = json.frames[key].frame;gm(pngname).crop(frame.w, frame.h, frame.x, frame.y).write(`./${filepath}/${key}`, err => {if(err != null){console.log(err);}});}});
上图是按照自己方便获取图片的格式进行的实现,可以根据自己的需要,进行逻辑修改即可,还可以添加批量处理。

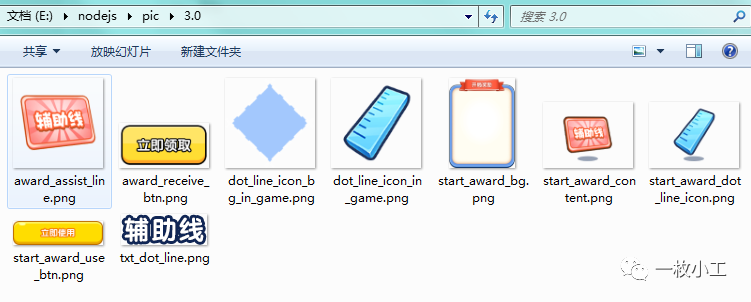
上图是裁剪前的大图,下图是裁剪后成张的碎图。

扫码关注,获取更多分享!!

文章评论