作者 / Filip Hracek & Chris Sells
新版 Dart DevTools 已经发布,这是一套用于 Dart 和 Flutter 代码调试和性能分析的工具,完全用 Flutter 重新构建。新版本较之前有若干改进,例如,对性能和内存视图做了更新,并且新增了一个全新的网络视图。
很多人都是由热重载功能了解到 Flutter,该功能允许您对正在运行的移动应用做出修改。但热重载只是我们提供的工具套件中的冰山一角,事实上我们提供的功能涵盖代码编写、测试、调试和分析等各个方面。

首先,我们讨论一下为何要重新构建 DevTools。简言之,是为了生产力和质量。Flutter 团队深知,在构建外观精美且性能优异的界面时,Flutter 可以显著提高生产力,我们自己也希望尽享这些优势。借助 Flutter 在生产力方面的优势,我们不仅能够重新构建 DevTools,还可以在此过程中添加重要的新功能。
我们选择以 Web 应用的形式交付 DevTools,这是因为我们可以轻松地将其集成到我们所有目标平台和 IDE 的现有工具体验中。以 Web 形态构建 DevTools 也让我们能够以用户体验为重;在此过程中,我们也了解 (并解决) 了一些性能问题,例如滚动性能。
此外,我们也一直在评估将 DevTools 作为编译完成的桌面应用发布,以及这样做的益处,目前评估的结果颇为乐观。选择 Flutter 的一大优势在于: 我们可以在编写代码之后再选择分发模式,而无需事先决定。很多开发者也告诉我们,这是 Flutter 非常吸引人的一点。
讨论了 DevTools 的近期动态与未来发展的新方向,接下来让我们快速浏览一下所有 Flutter 开发者可以使用的主要工具——不仅仅只有 DevTools 这一个重点哦。
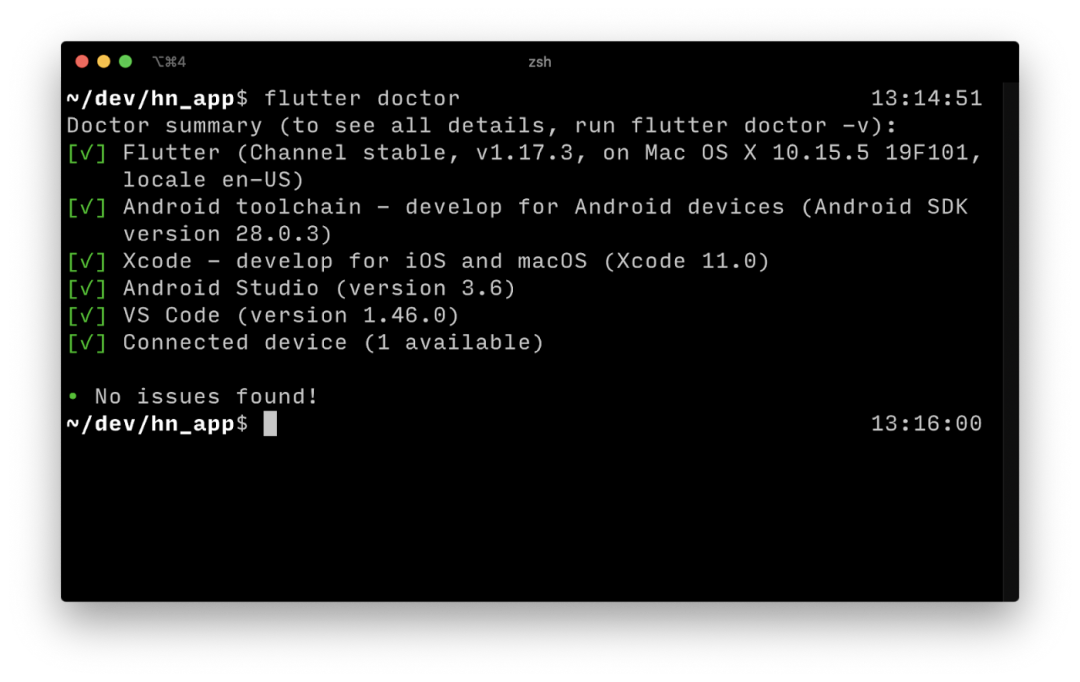
首先要提到的自然是 flutter 命令行工具,它可在调试模式下运行您的应用、执行热重载、构建 APK 和 IPA 等。flutter 命令行工具用 Dart 编写并在终端上运行,因此,无论您偏好哪种操作系统或编辑器,都可以使用 Flutter。

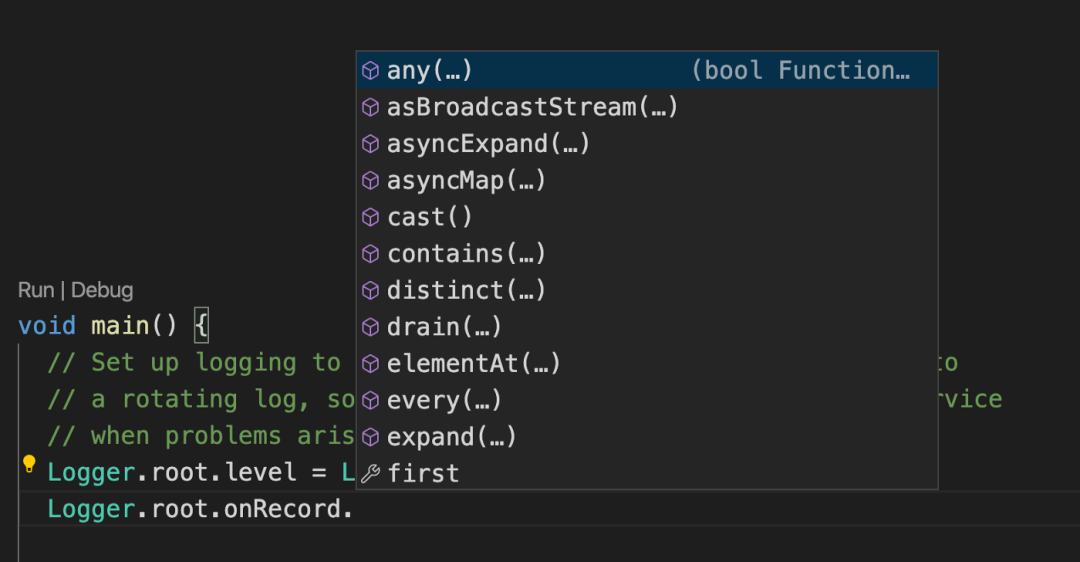
Dart 分析服务器可在各种 IDE 中提供静态分析和多种智能功能。这意味着您可以实现代码补全…
△ 图中展示的是 VS Code 代码补全功能,
此处的所有示例也可在 Android Studio 中使用
-
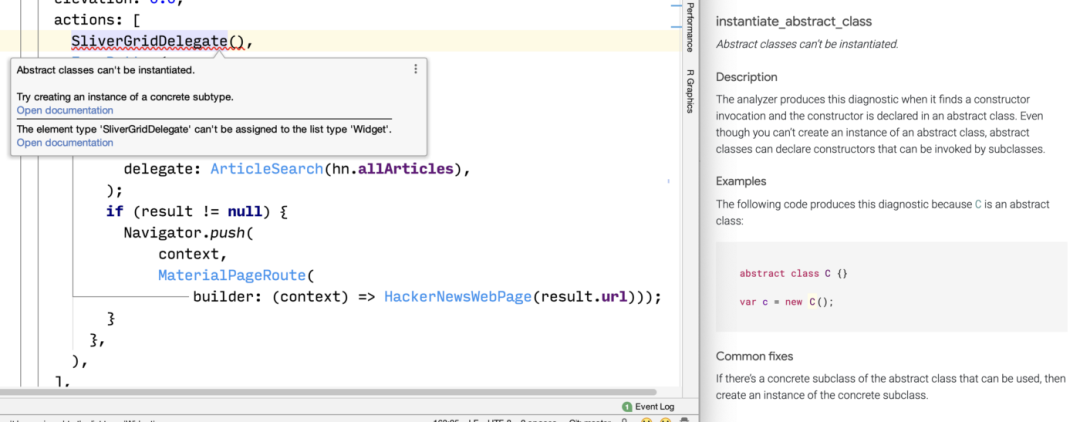
https://dart.cn/tools/diagnostic-messages

△ 对于最常见的静态错误,IDE 将链接到较长版本的错误消息,里面包括示例代码和常见的修复措施
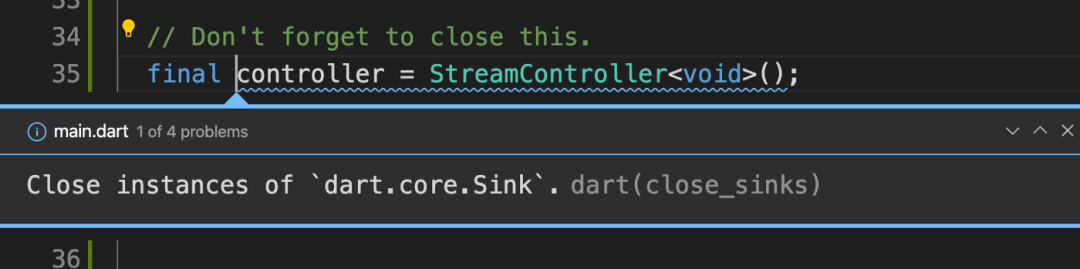
△ 在此处,分析器检测到 Sink 虽被创建但从未关闭——这可能导致内存泄漏
分析服务器还可以使用语言服务器协议 (Language Server Protocol, LSP) ,这表示所有使用此协议的开发工具 (有很多) 都能轻松对其提供支持。
-
语言服务器协议 (Language Server Protocol)
https://microsoft.github.io/language-server-protocol/
-
https://microsoft.github.io/language-server-protocol/implementors/tools/
您在 Flutter 中会通过创建 widget 树来搭建界面。也就是说,大量 Dart 代码都是以嵌套构造函数的形式存在,比如:
return MaterialApp( title: 'My app', home: Scaffold( appBar: AppBar( title: Text('Welcome'), ), body: Column( ... ), ),);
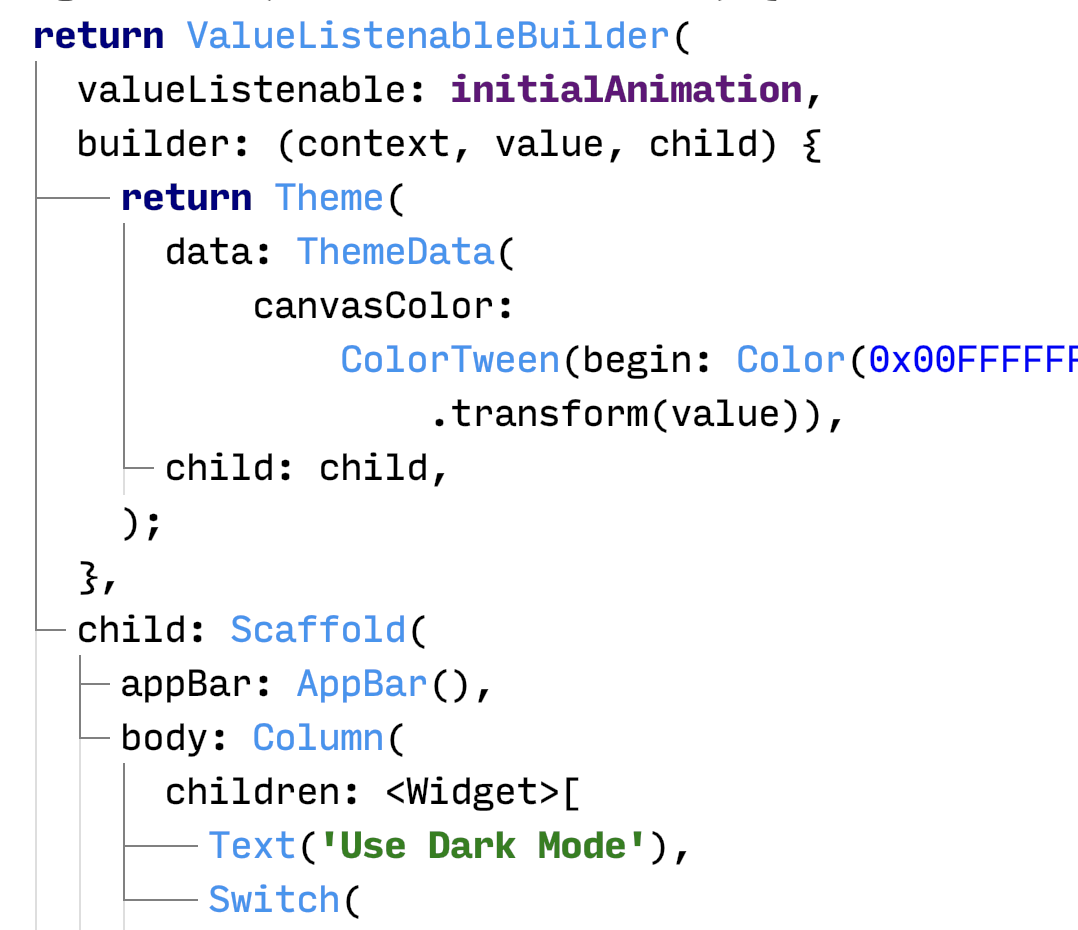
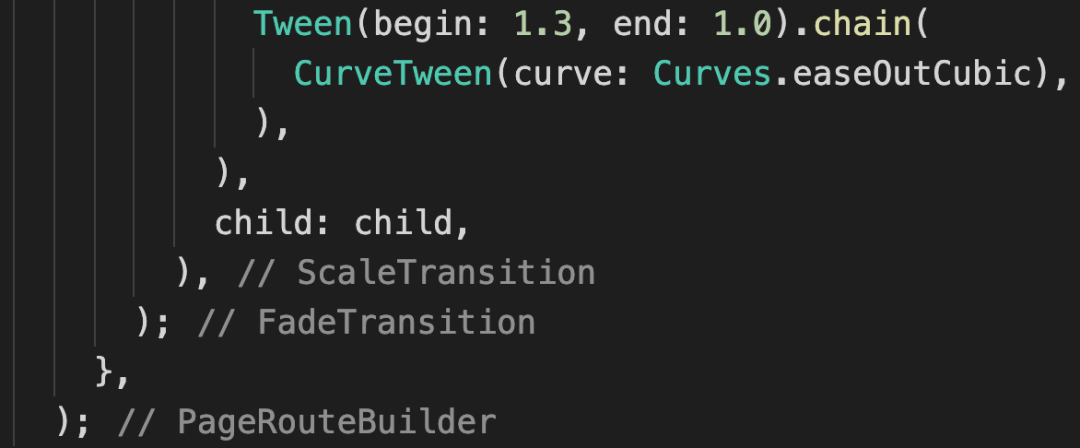
Flutter 工具让您能更轻松地处理这种代码。界面中的辅助线会突出显示您正在构建的 widget 树。
△ 左边的线条称为界面辅助线,明确地呈现出 widget 树的结构
△ 上图中的注释由 IDE 显示,并非实际代码内容
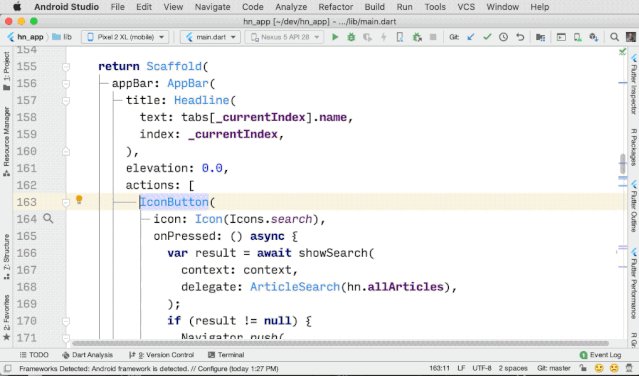
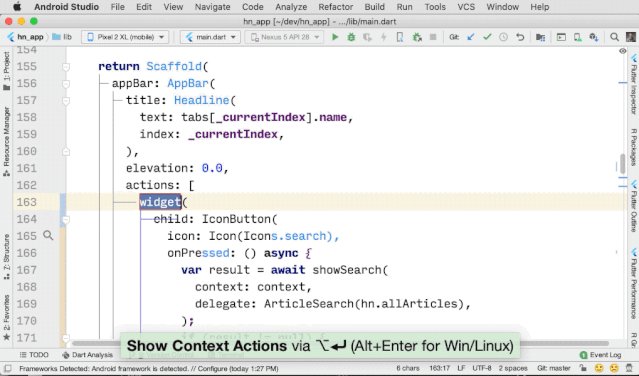
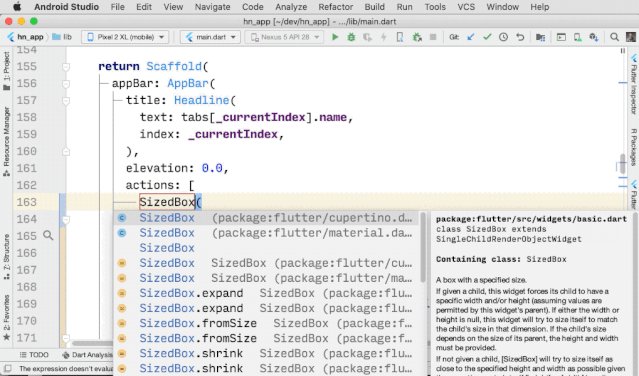
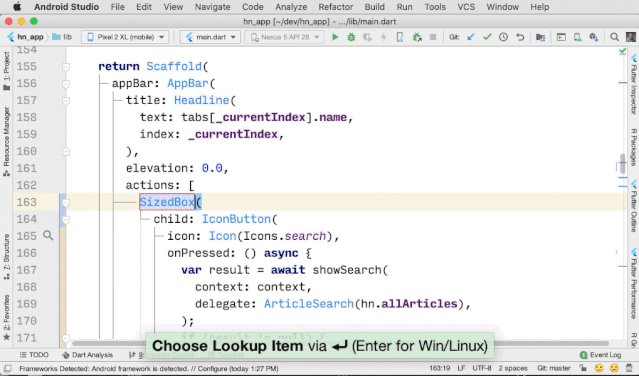
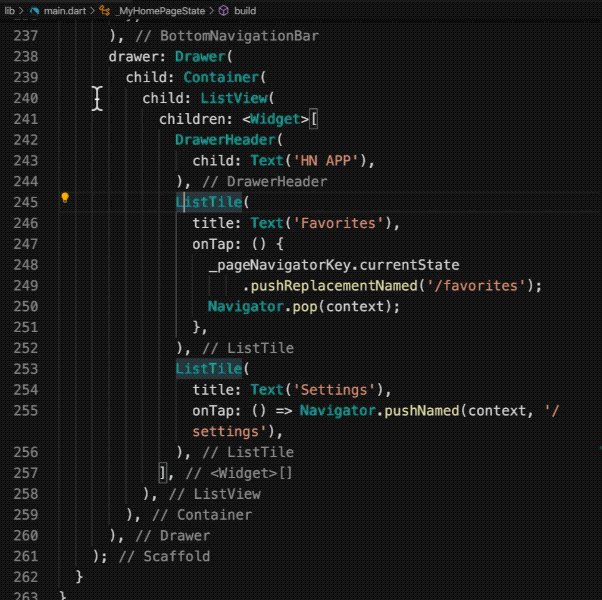
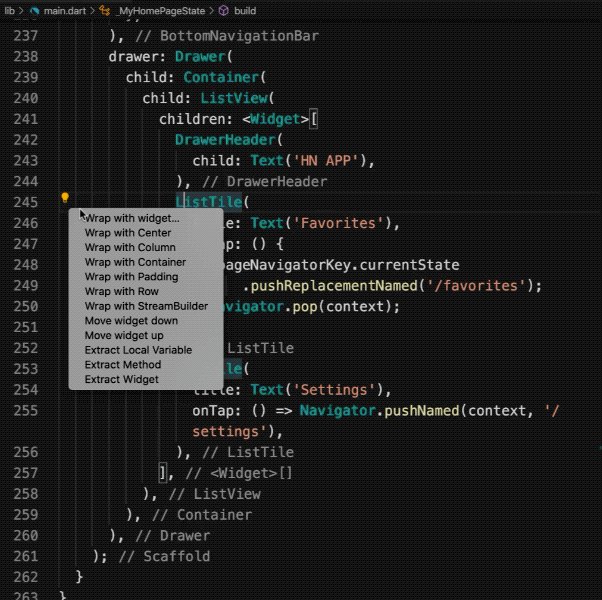
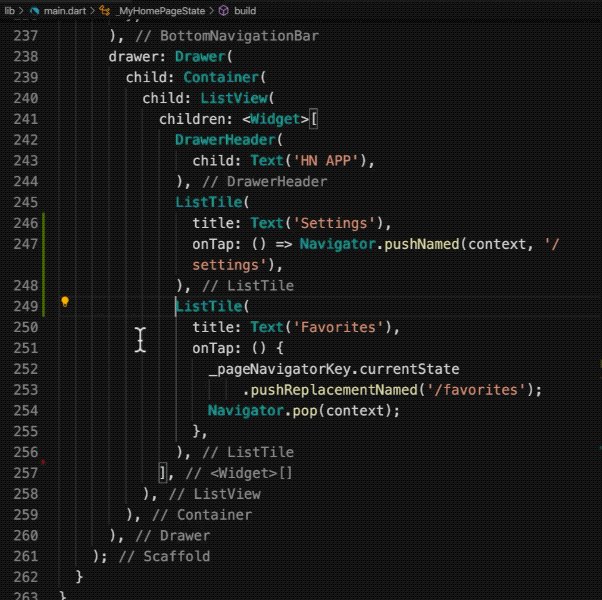
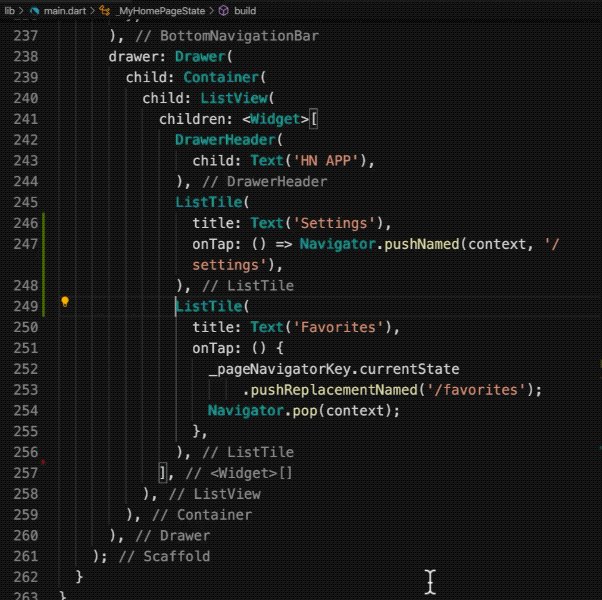
智能重构可帮助您快速修改 widget 树,比如把一部分 widget 内容放进一个新的父容器中…
△ 把 IconButton 放进 SizedBox 中
当然还有本文开头提到的 DevTools,这是一套在浏览器中运行的独立工具。这些工具提供了额外的监测等功能,这些功能无法在 IDE 中显示。
△ 在浏览器窗口中打开 DevTools
本次发布的 DevTools 是使用 Flutter 编写的 (之前用 Dart 编写,但没有使用 Flutter 框架)。这一次,我们从头开始对其进行彻底重写,这也让我们得以改进界面并添加全新的功能。

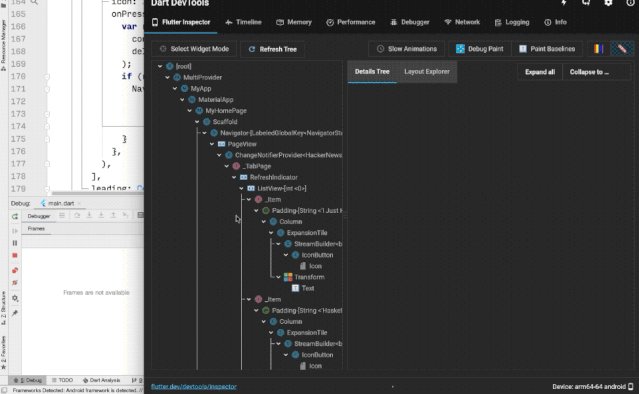
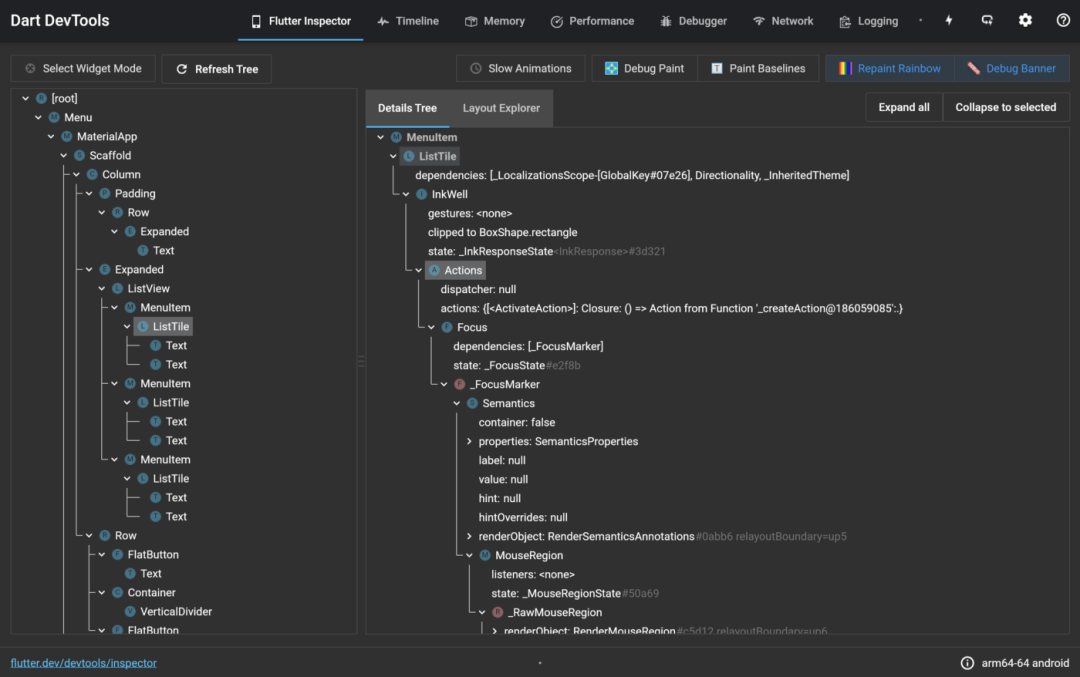
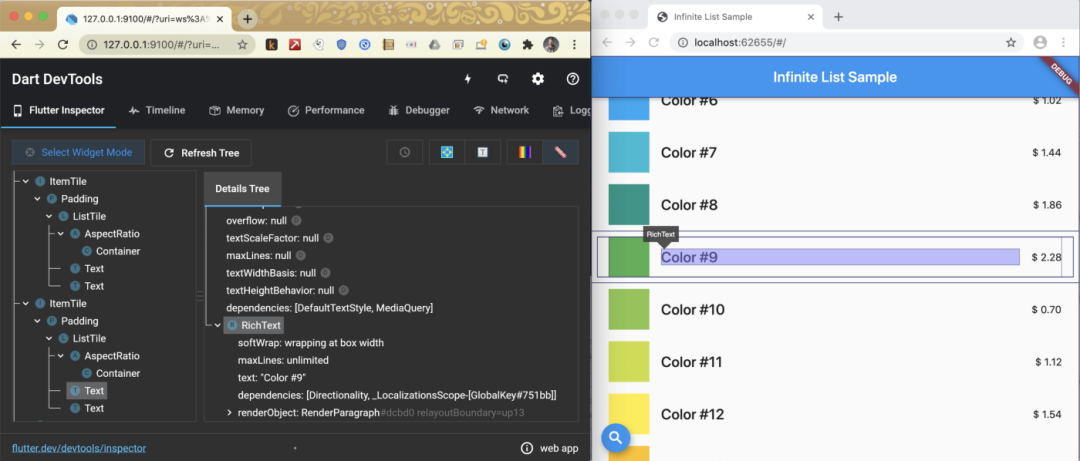
第一个标签页是 Flutter Inspector,这是一款用于可视化和浏览 Flutter widget 树的工具。在这里,您可以选择正在运行的应用中的 widget,放慢所有动画,查看文本基线,等等。
-
https://flutter.cn/docs/development/tools/devtools/inspector
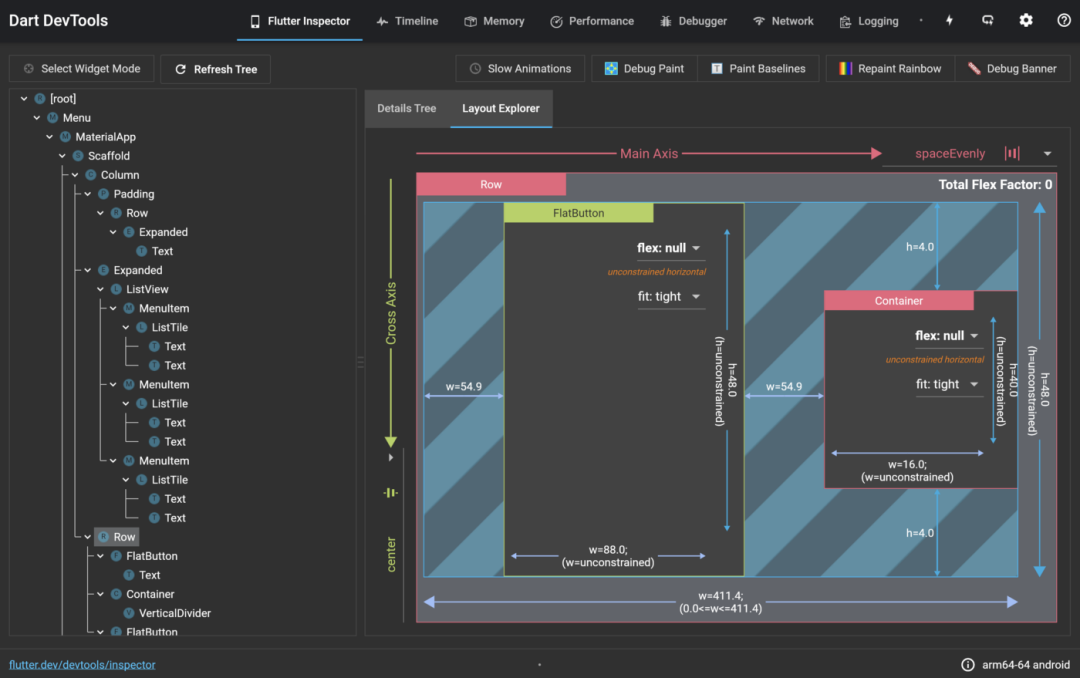
Layout Explorer 是一项新增功能,在 Flutter Inspector 中位于 Details Tree 视图旁边。使用 Layout Explorer,您可以查看 Flutter 的柔性布局 (flex layout) 模型。例如,当您不确定为什么一排 widget 没有按您预期的方式显示时,或者为什么会出现 "RenderFlex 溢出了 42 个像素" 这样的错误时,这个功能也许能帮上大忙。

在 Flutter Inspector 旁边,您会发现三个专门用于性能分析的标签页: Timeline (时间线视图)、Memory (内存视图) 和 Performance (性能视图)。
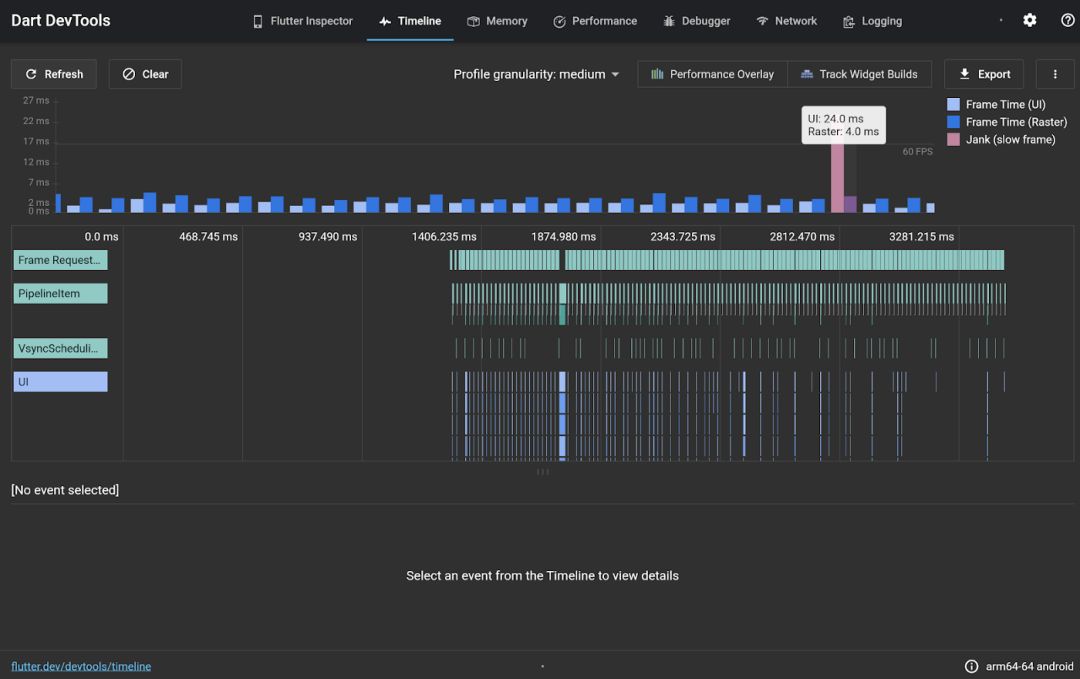
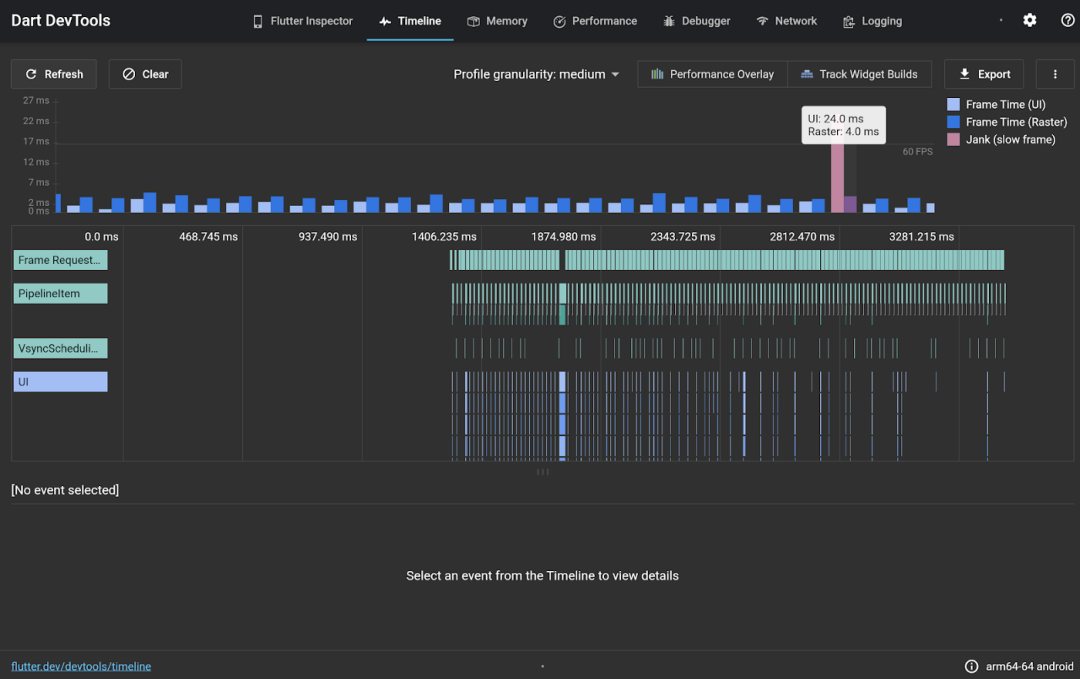
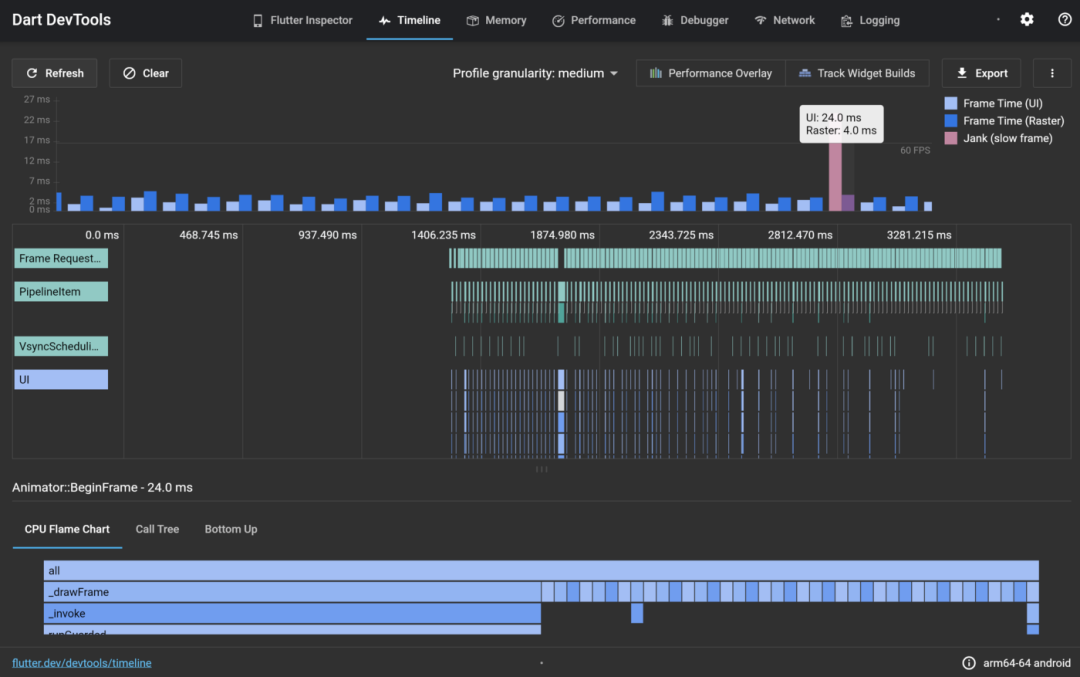
时间线视图 (Timeline view) 显示每帧的构建时间以及火焰图。这样,您就能够很容易识别出现问题的帧,同时了解其所在的上下文。

时间线视图界面中还新增了 Track Widget Builds (跟踪 widget 构建) 的按钮,它会将您应用中所有 widget 的构建时间添加到时间线上 (但是会牺牲 Profile 构建的性能——因此我们默认没有启用它)。不过,当您想要找出是哪些 widget 拖慢了帧速时,此功能非常实用。
-
https://flutter.cn/docs/development/tools/devtools/timeline
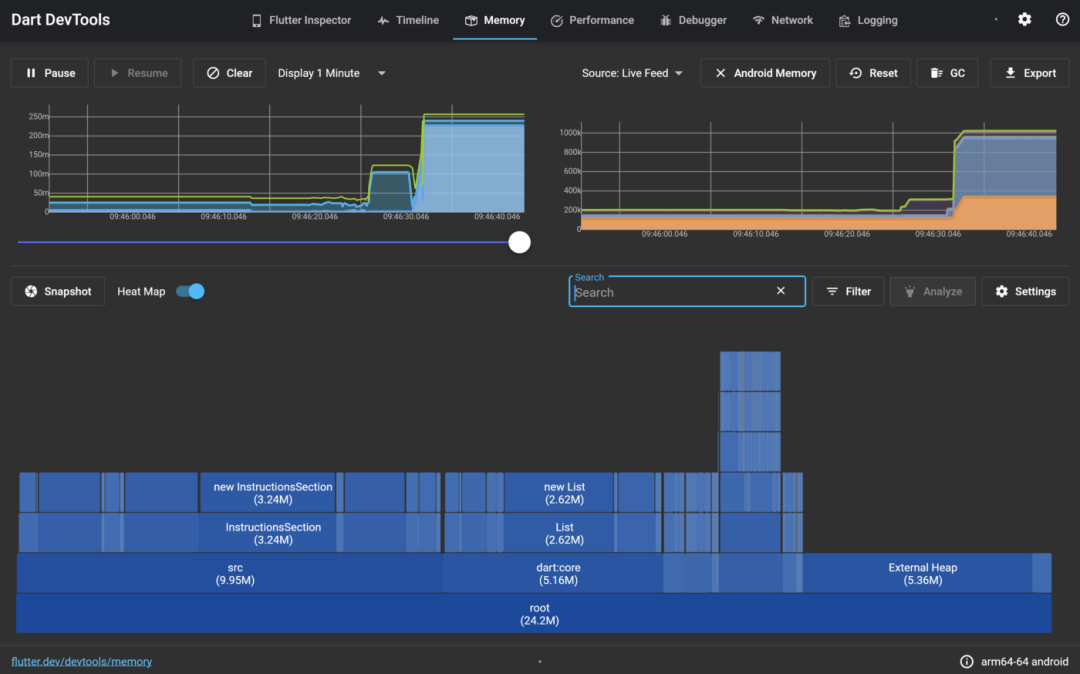
内存视图 (Memory view) 让您能够快速查看您的应用在特定时刻的内存使用情况。此视图现在可以显示所分配内存的热力图,同时也支持跟踪平台内存。

-
https://flutter.cn/docs/development/tools/devtools/memory
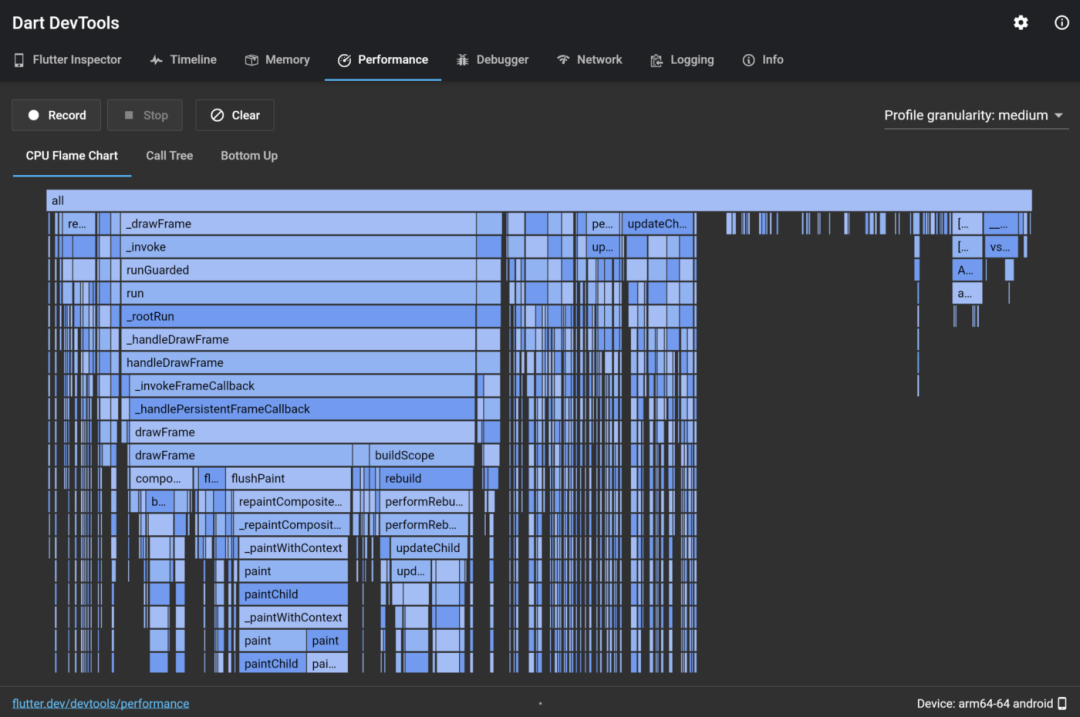
性能视图 (Performance view) 是传统的 CPU 分析器。您可以通过此视图记录应用的运行会话,并查看 CPU 在哪些方法中耗费了大量时间。通常来说,这也会决定应该在哪里进行优化。

-
https://flutter.cn/docs/development/tools/devtools/performance
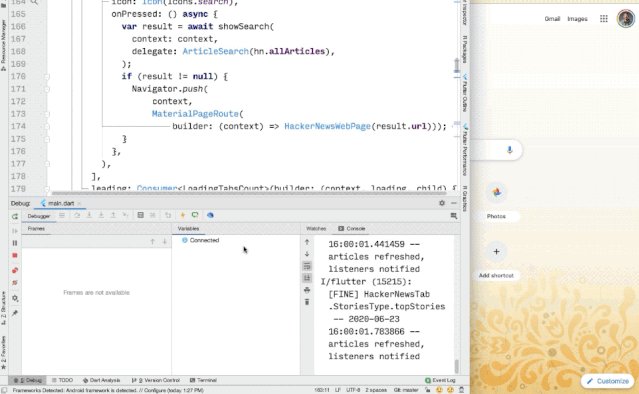
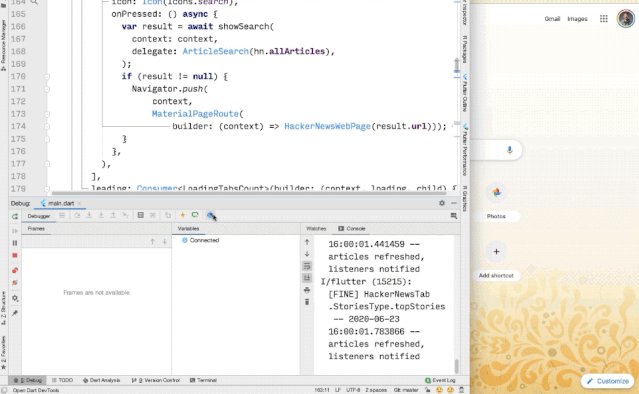
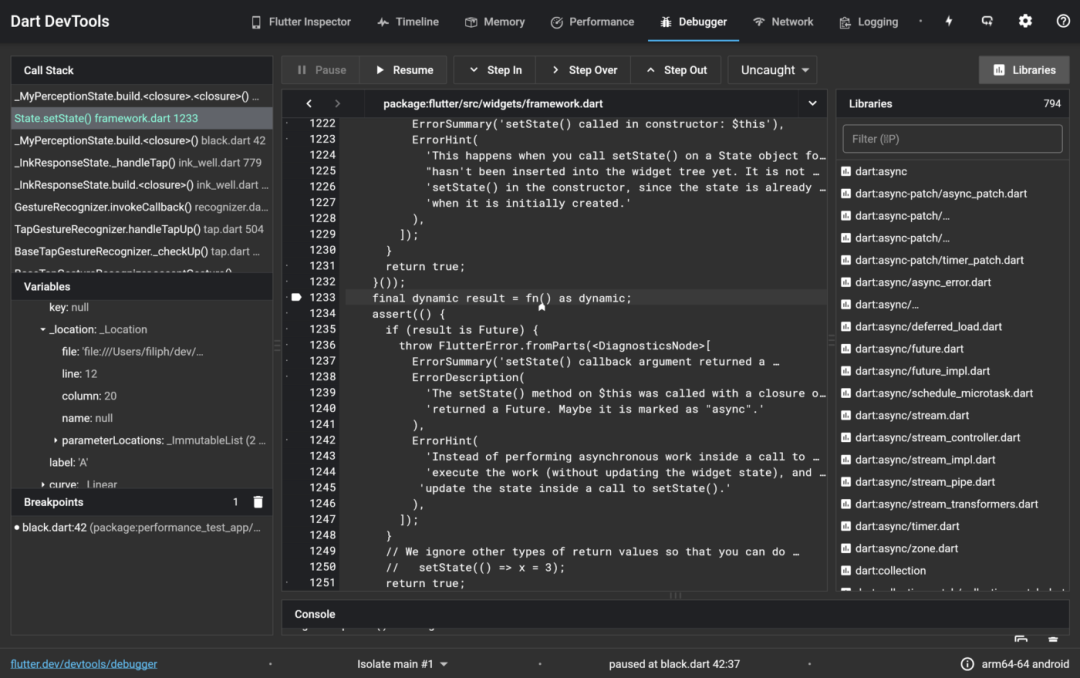
DevTools 甚至还自带调试器 (Debugger)。如果您不使用 IDE 进行开发,但仍然希望能添加断点、单步调试代码、速览变量值等,不妨使用这个自带的调试器。

-
https://flutter.cn/docs/development/tools/devtools/debugger
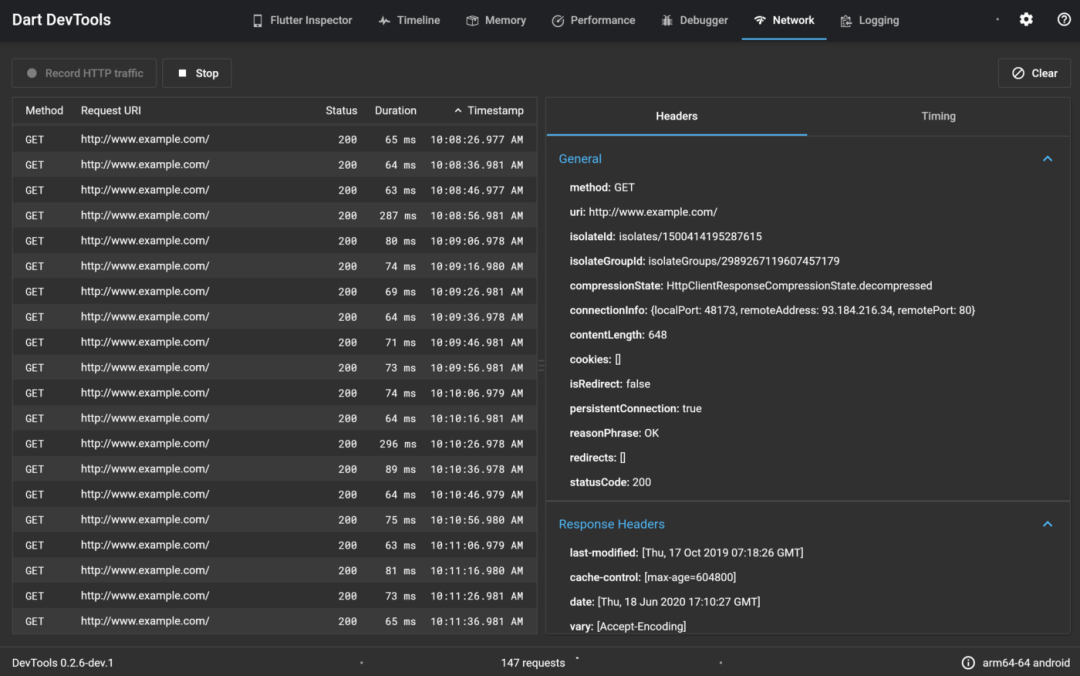
接下来是一个全新的标签页: 网络视图 (Network view),用来查看网络流量。您可以看到您的应用自启动以来全部请求的历史记录,以及每个请求的详细信息。这样,当您试图调试网络问题时,就不必再自行记录这些事件。网络视图目前显示的是 HTTP 流量,将来改进后会显示通用套接字 (socket) I/O 流量。

您还可以在时间线视图中查看网络请求,以便了解其上下文。
-
https://flutter.cn/docs/development/tools/devtools/network
-
https://github.com/flutter/devtools/issues/2044
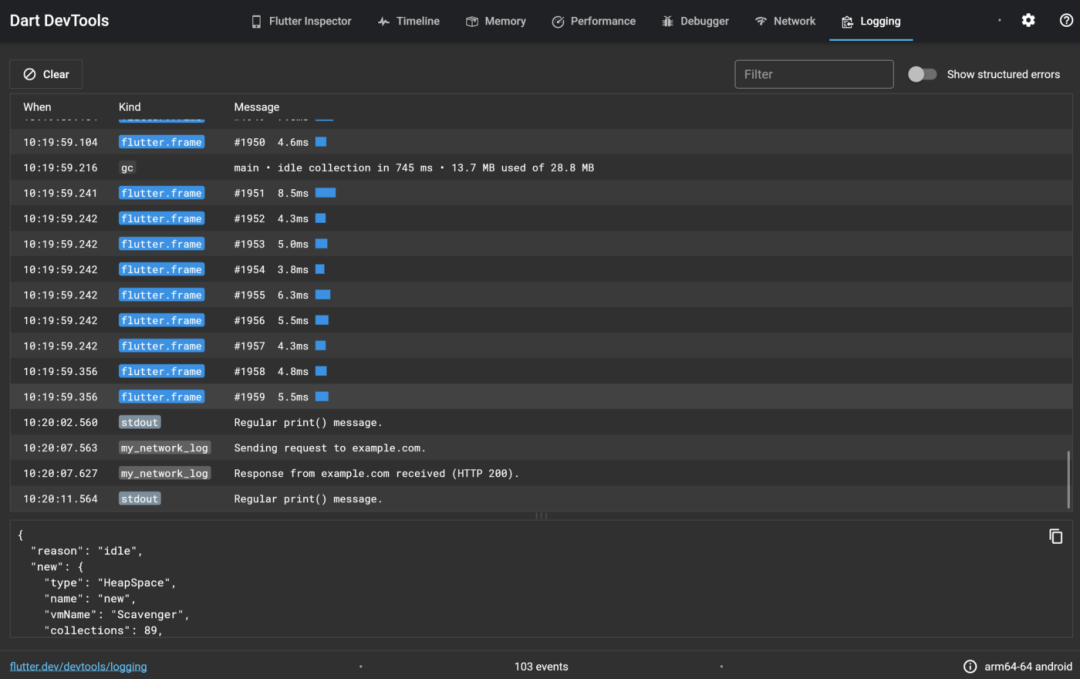
日志视图 (Logging view) 显示来自您的应用和框架的事件。您可以用它轻松过滤消息 (例如,您可以使用 -gc 来过滤掉 Garbage Collector 事件,或者使用 flutter.frame 以仅显示框架事件)。在 Dart 中,日志消息可以结构化,而日志记录视图正是利用了这一点。

-
https://flutter.cn/docs/development/tools/devtools/logging
-
https://api.dart.cn/stable/dart-developer/log.html
DevTools 适用于移动应用、桌面应用以及 Web 应用。

用 Flutter 重写 DevTools 可以带来诸多优势: 提高生产力、以开发者体验为重,以及自由选择目标平台。还有一项我们尚未提到的优势: 使用 Flutter 重新构建 DevTools 可以让整个开发者社区更轻松地作出贡献。DevTools 过去一直在开放的环境中进行开发,现在大多数开发者都熟悉它的结构了: 从 lib/main.dart 中的 runApp(DevToolsApp(…) 开始。
-
https://github.com/flutter/devtools/tree/master/packages/devtools_app
-
https://github.com/flutter/devtools/blob/master/packages/devtools_app/lib/main.dart#L14-L16
工具对 Flutter 开发者的体验至关重要。我们一直都在投入大量资源,以使其日臻完善。要实现这一目标,我们离不开您的反馈。
因此,请即刻升级到最新版 DevTools,并在您的应用上进行测试。请阅读文档,了解所有精彩功能。若您发现错误,请提交错误报告,也别忘了在 GitHub 上为新功能投票。
-
https://flutter.cn/docs/development/tools/devtools/overview
-
https://github.com/flutter/devtools/issues
希望新的 DevTools 能带给您更愉悦的 Flutter 开发体验。
 点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源



























 点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源


文章评论