 上面这个图片不是从网上随便找的,来自于 SpaceX-API 项目的 Github 网站,想起了之前说的一个玩笑 “面试造火箭” 这次是真的造火箭了。。。
上面这个图片不是从网上随便找的,来自于 SpaceX-API 项目的 Github 网站,想起了之前说的一个玩笑 “面试造火箭” 这次是真的造火箭了。。。
SpaceX-API 是什么?
SpaceX-API 是一个用于火箭、核心舱、太空舱、发射台和发射数据的开源 REST API。
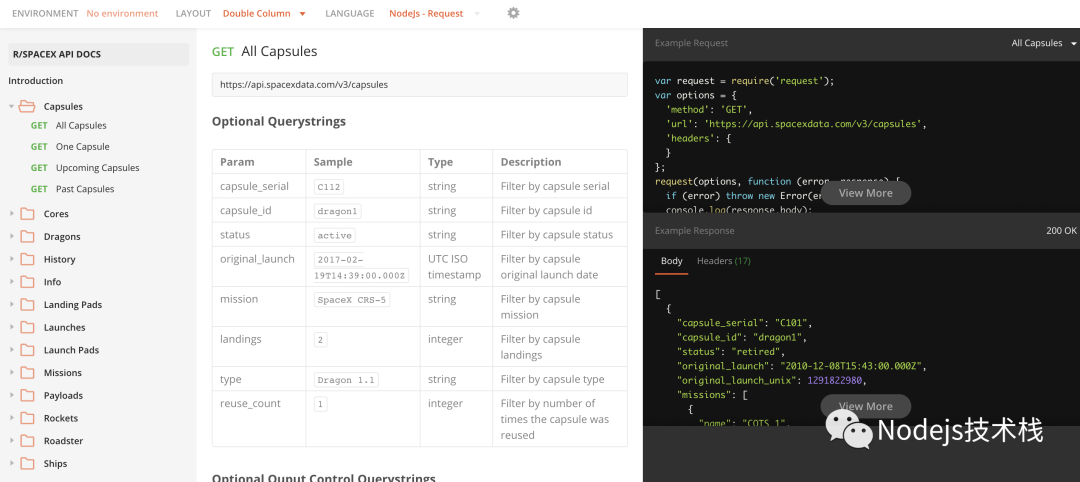
https://docs.spacexdata.com 展示了所提供的 API 接口,还包括多种语言的接口调用,下图右侧展示 Nodejs 的调用示例及相应返回值。

技术栈是什么?
-
部署在美国中部 Linode 服务器上。 -
使用了 Nodejs 的 Koa 框架。 -
使用了 Redis、Nginx 和 Cloudflare 进行内容缓存。 -
使用了 Jest 和 Supertest 做测试。 -
使用了 Circle CI 进行持续集成/部署。 -
所有的数据存储在 MongoDB Atlas 3 节点的副本集集群中。 -
使用 mongodump 在晚上进行数据备份,在这里查看 https://backups.jakemeyer.sh/。
Koa 在 Nodejs 中也是一个比较知名的框架,之前也有 Node 同学问,有没有什么开源的相关项目可以学习的?
SpaceX-API 这个项目提供了很多丰富的数据,虽然它不能真正让你造出一个火箭(并不包含火箭真正的制作步骤,?),但是借助它提供的数据做一些有意思的项目还是可以的,通过开源项目也是一个学习的过程。

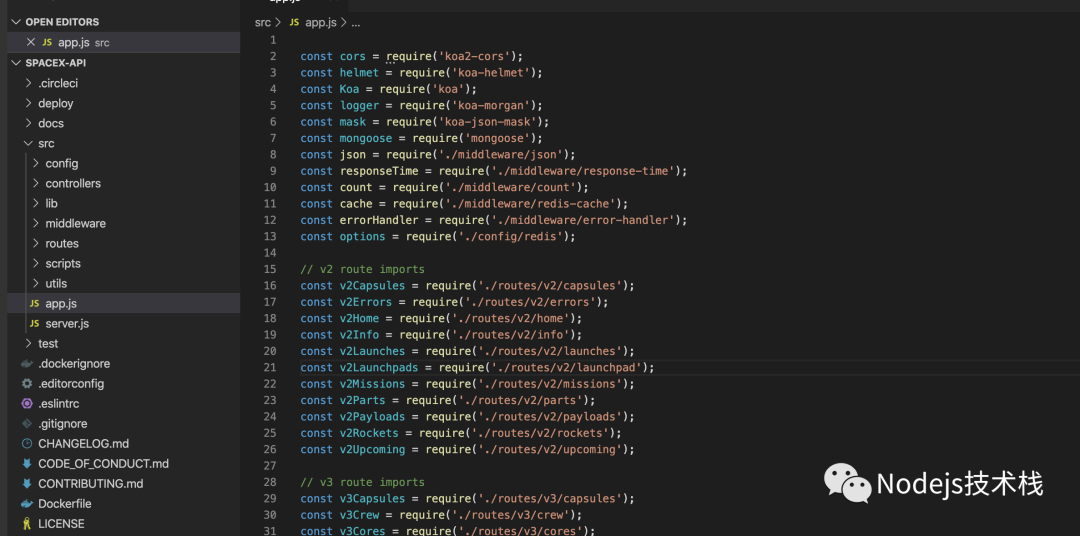
上图展示了 SpaceX-API 的目录结构,可以看到使用到 koa、mongoose 还有 ioredis 等,文末阅读原文你可以学习它们在该项目中是如何使用的。
如何部署
NPM 本地部署
熟悉 Nodejs 的朋友,你可以通过 NPM 快速在本地部署该项目,如果你还没有安装 Nodejs 可以参考我的这篇文章 “3N 兄弟” 助您完成 Node.js 环境搭建 Nodejs 安装成功之后 NPM 就有了。
1. 克隆进入到这个仓库
$ git clone https://github.com/r-spacex/SpaceX-API.git && cd SpaceX-API
2. 安装依赖
$ npm install
3. 运行 ESlint 和所有的测试
$ npm test
4. 开启这个应用
$ npm start
使用 Docker
除此之外你还可以使用 Docker 的方式,前提也是要确保你的 Docker 已正确安装,如果你对 Docker 也不熟悉,不要紧可以看看这篇介绍 一文零基础教你学会 Docker 入门到实践
$ git clone https://github.com/r-spacex/SpaceX-API.git && cd SpaceX-API
$ docker-compose build
$ docker-compose up
Reference
-
github.com/r-spacex/SpaceX-API
敬请关注「Nodejs技术栈」微信公众号,获取优质文章,也欢迎大家投稿 Nodejs 相关技术文章,在后台留言可与我取得联系。

文章评论