Vue,React这样的框架可以说是现在前端的必备技能,一个刚入门两三个月的前端都是要会Vue的。
Vue这么受大众接受,那么大家有没有想过一个问题?Vue,React这样的框架已经是基本功,我们有什么办法能运用得比别人厉害呢?
能够独立用Vue写一个项目其实只是入了一个门,在如今技术快速发展的背景下,要真的作为一个敢说出熟练Vue的人,先看看下面这些是不是过关了?
见过很多前端用Vue,React,就放弃JavaScript的修炼。
作为基本功,无论工具如何变迁,了解JavaScript底层,理解JavaScript的各种特性,无论你用什么工具都是手到擒来。底子不扎实,日常出现一个bug都要花很多时间去定位问题。
如果你去观察那些前端负责人,前端架构师,除了技术层面,他们在设计模式,思维以及对软件工程的理解都是很优秀的。而这些的前提还是基础先扎实,再去打上层建筑。
我们需要学习哪些:
1. JavaScript的运行机制,作用域,原型链,变量特点等底层原理。
2. 设计模式,架构思维,编程思想,软件工程的常见问题。
但是你知道路由如何写才能保证多路由模块解耦,保证更方便增加新的路由模块吗?
但是你知道怎么让组件能够成为高复用性的组件库型组件吗?
诸如此类的问题,是实践中区分前端水平高低的最重要因素,也是很多前端程序员迟迟等不到大厂offer,突破不到高级前端的重要因素。
对很多人来说很为难的一点是,中小公司工作的程序员,写着平时的业务代码,很少有机会接触到大厂的优秀实践。如果大家以后有机会学习到此类的东西,无论如何一定不要错过。
这里推荐一些自己的最佳实践:
1. 二次封装axios,方便自己的项目请求与数据操作
2. 封装公用工具库,对于项目组常用的如cookie,session,字符验证等功能先进行封装。
3. 对经常不变的库进行 Dll 打包,加快打包速度
如果最近在找工作,或多或少都感受到了,面试时已经会开始问Vue底层源码的问题。既然人人都会Vue,那么面试官挑选人才,除了考你的编程能力,对于最佳实践的理解,就是问你源码了。抛开别的不说,就面试来说源码都是十分重要了。
除此之外,真正理解源码,对于所用工具的理解会上升一个层次。你会发现自己再写起Vue来,bug会少很多,修复起bug来也会快速很多。
但是于此同时很多人也面临一个问题,就是完全看不懂源码,跟别说理解通透了。
这里说几个Vue的底层原理:
1. 数据双向绑定,Vue3之前通过get和set完成,而Vue3后通过proxy来完成。
2. Vue中有一个虚拟dom,其实虚拟dom就是一个内部的json字符串。
所以各位前端的朋友,真心建议大家不要把自己锁在会了Vue,安心写业务代码的思维里。企业对于前端的要求只会越来越高。希望大家按照上面的点自我检索,不要出现从公司离职就失业的尴尬。
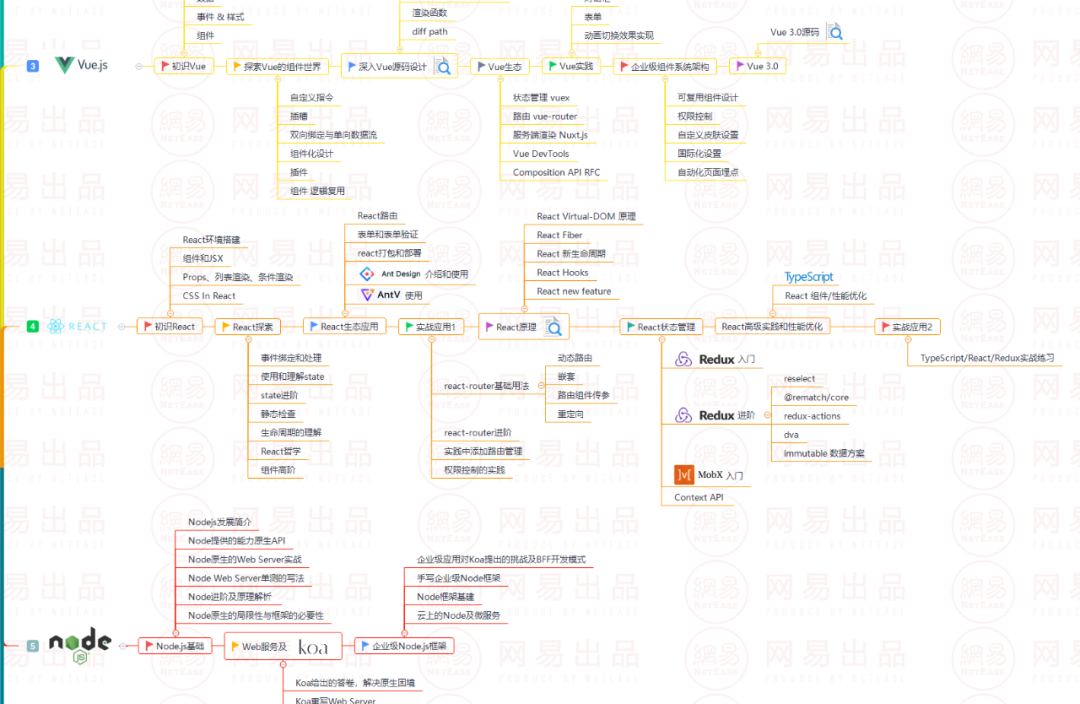
在这里,给大家整理了一份前端工程师学习成长思维导图,希望能对你有所帮助:


遇到扫码频繁,请再次识别哦
(别让您的犹豫阻碍您的进步)
当然,有这些还不够,给大家推荐一个学习平台—网易云课堂,这里有资深前端技术专家的限时免费直播课免费赠送,课程内容涉及Vue的设计思想解析,单元测试,从零实现专业vue轮播组件...
也通过对源码的解读去培养大家的程序员思维,帮助大家加深对工具的理解,同时也分享实用的面试技巧。
一、技巧:《面试加分必备技能—如何基于vue做ssr》
1、ssr是什么?
2、ssr的原理是什么?
3、改造你的vue项目进行ssr
二、技能:《一节课带你吃透JavaScript两大核心底层》
1、JavaScript代码的执行顺序
2、JavaScript的内存机制
3、JavaScript的性能监控
三、源码:《教你一些骚操作—网易云vue最佳实践解密》
1、路由自动加载
2、插件开发实例
3、打包优化dll
……
请持续关注,每周都有新内容!
深入浅出的干货课程,没有套路,更多课程扫码添加网易云课堂前端助教,就可以0元获得!

还有网易前端进阶资料包免费赠送哦!




文章评论