uniapp项目可以一套代码运行到多端(APP端(安卓和ios)、各种小程序(微信、支付宝、头条、百度、QQ)、H5端)。
详细介绍请看官网https://uniapp.dcloud.io/
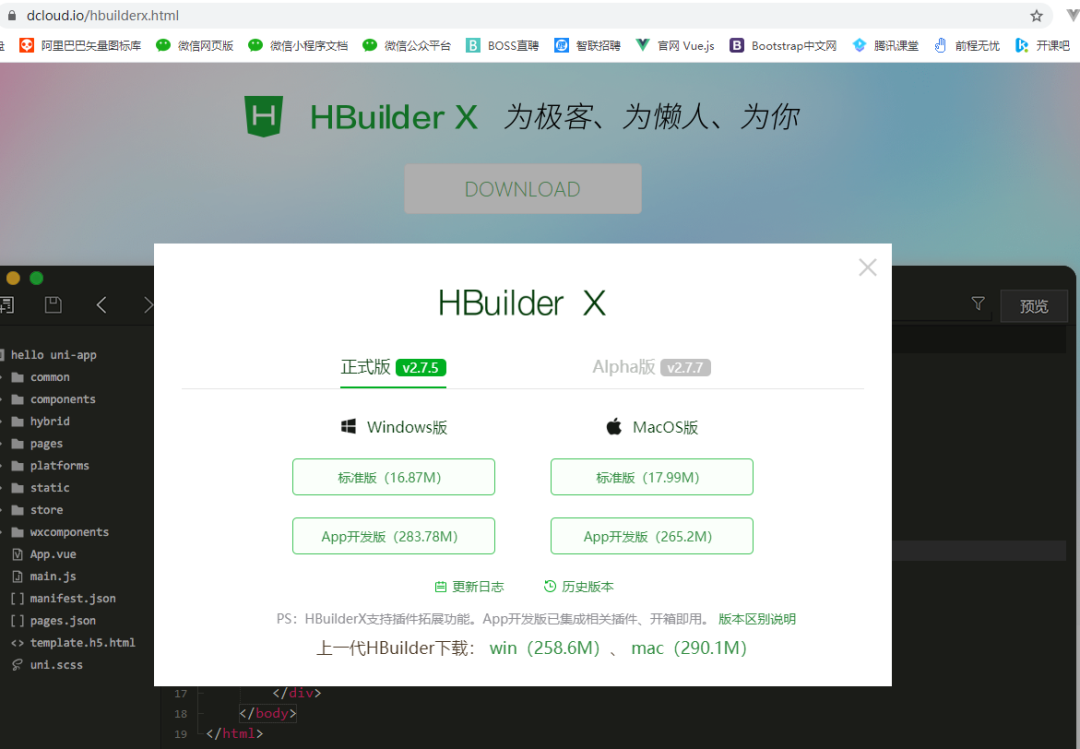
先要下载安装编辑器Huilder X.直接从官网给的地址下载:https://www.dcloud.io/hbuilderx.html

我们公司大多数操作系统都是WIndows 我们直接安装正式版下边的Windows版的APP开发版。
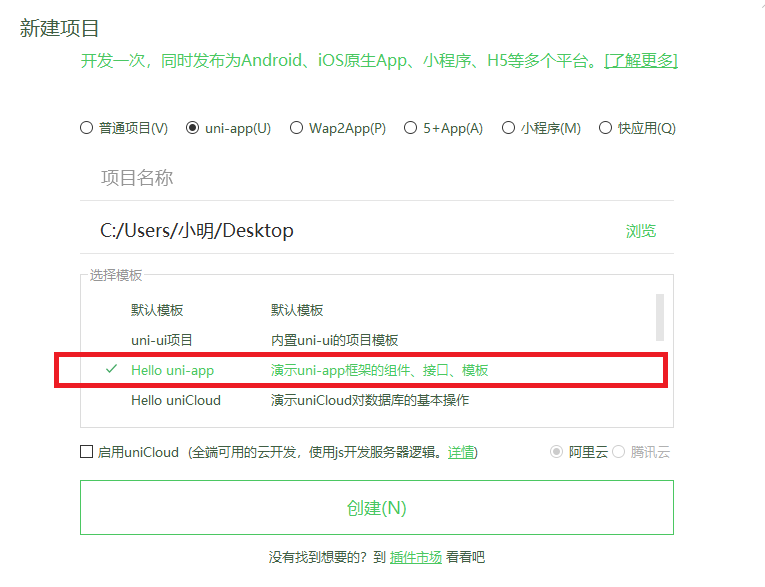
安装成功之后打开Hbuilder X,我们点击依次左上角的文件-新建-项目,然后就会出现如下图所示:

我们需要给项目取个名字,然后我们会发现可以新建不同的项目类型,而不同的项目类型运行平台是不同的:

我们开发移动端项目或小程序这些都是选择uniapp项目,而开发PC项目我们可以选择普通项目,并且普通项目下是可以选择vue项目的,也就是说我们根本不用自己去用命令行搭建脚手架了,填好项目根目录保存位置它就直接帮我们搭好了。
引入官方给的CSS库——uni.css
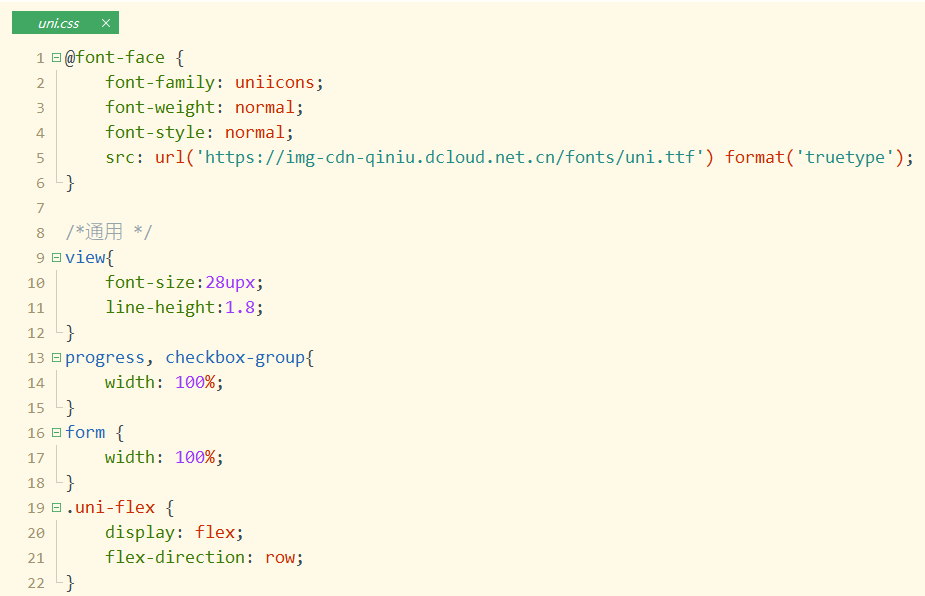
首先看下为啥我们要引入它,先打开uni.css看下下面这个图:

对,没错,这都是官方给我们封装好的,比如我们想用flex布局那就能直接写<view class="uni-flex">这样就不用自己再去写样式了,有木有感觉很方便呀!
好,知道了uni.css的用途后我们再看下如何用它:
建议在用uniapp开发项目的时候,我们先下载官方给我们的uniapp项目的一个demo,我们还是新建项目,选择uni-app,填写项目名称,选择项目保存位置,选择Hello uni-app。

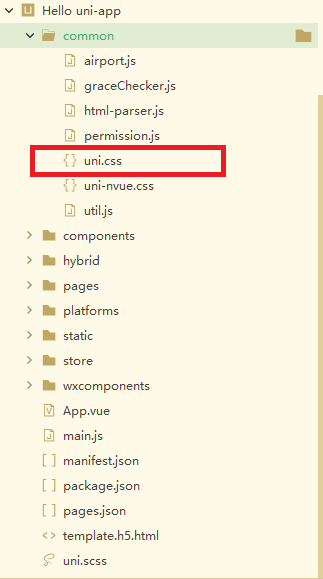
下载好后打开,我们在common文件夹下看到了uni.css:

在实际开发项目中也是这样,不过我们习惯uni.css放在common文件夹下的css文件夹下,然后在APP.vue里的style里引入@ import './common/uni.css',如下图这样:

引入完,我们就能在任何vue文件里使用啦!
引入阿里巴巴矢量图标库的字体图标
废话少说,直接上引入步骤:
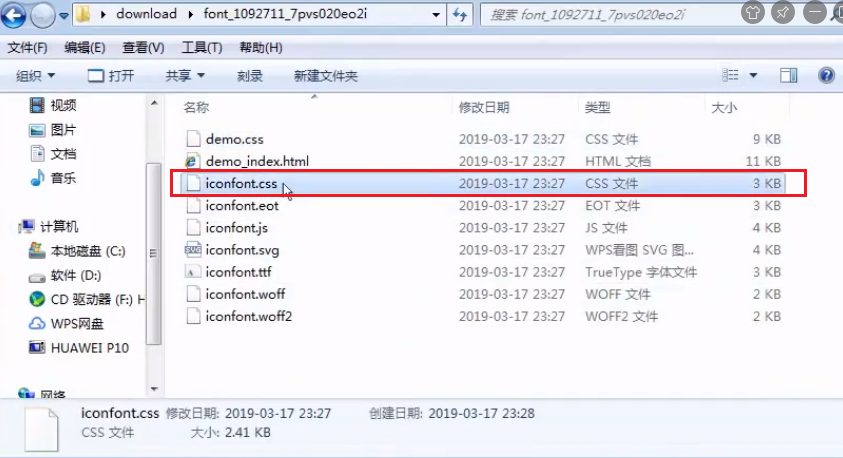
1.将图标库里选好的字体图标下载至本地

2.下载好后打开,我们要用到的只有iconfont.css,也就是图中我用红线框出来的地方

我们直接复制这个iconfont.css,所以我们将iconfont.css复制粘贴到common文件夹下的css文件夹下,并改名为icon.css然后再在APP.vue里的style里引入
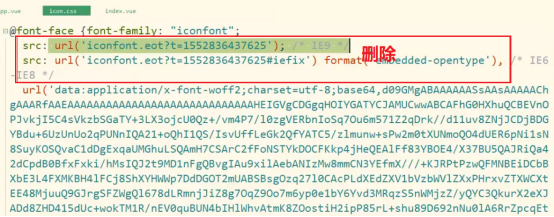
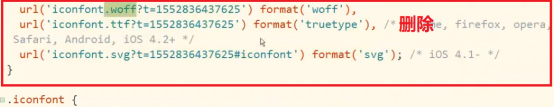
@import ‘./common/css/icon.css’;然后打开icon.css删除如下一些代码:


最后icon.css里只剩下类似这样的代码:
@font-face{ font-family:”iconfont”
src:url(‘data:application/x-font- woff2...............’)format(‘woff2’);
}
.iconfont{
font-family:”iconfont” !important,
font-size:16px;
}
再在vue文件里使用
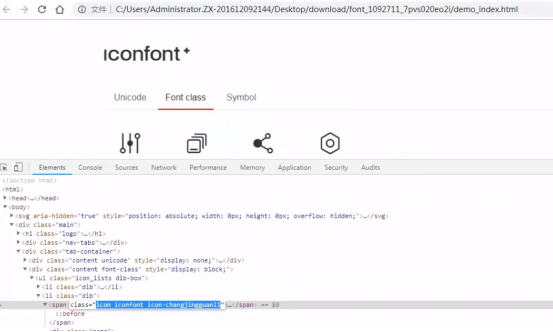
打开刚才下载的demo.html文件,选择Font class,控制台里复制class内容

<view class=”icon iconfont
icon-changjingguanli> </view>
引入css动画库
有时候我们需要做一些动画处理,那么我们可以直接用别人封装好的文件,废话少说,上使用步骤:
直接百度输入animate css搜索,出现的第一条就是:

或者说我们直接进Animate中文网http://www.animate.net.cn/,然后下载animate.css,将下载好的animate.css文件复制粘贴到根目录下的common文件夹下的css文件夹下面,再在App.vue里的style里全局引入动画库@import ‘./common/css/animate.css’;然后我们就能在任何vue文件里使用他们提供的动画了。
使用动画也很简单,和使用字体图标差不多,直接给想添加动画的元素添加class=”animated 动画名 “,比如
<view class=” animated fadeInDown“>测试动画</view>
当然,如果我们想调整动画速度还可以继续加个类名fast,比如<view class=” animated fadeInDown fast“>测试动画</view>
上面我们配置好了全局可用的uni.css,字体图标和动画,我们引入reset.css和common.css方法也差不多,也是直接把这两个文件放到common文件夹下的css文件夹下面,然后在APP.vue里的style用@import引入即可。

文章评论