翻译:疯狂的技术宅
作者:Sanwar ranwa
来源:dzone

正文共:1376 字
预计阅读时间:5 分钟

在本文中,我们将学习怎样在 ReactJS 中把文本复制到剪贴板。
依赖的知识与环境
-
React 基本知识。
-
Visual Studio Code IDE。
-
Bootstrap 和 HTML 的基本知识。
创建一个 React 项目
首先,用以下命令创建一个 React App。
1npx create-react-app platform
然后在 Visual Studio Code 中打开新创建的项目,并使用以下命令安装 Bootstrap:
1npm install --save bootstrap
打开 index.js 文件并导入Bootstrap。
1import 'bootstrap/dist/css/bootstrap.min.css';
以下命令安装 copy-to-clipboard 库:
1npm install save copy-to-clipboard
进入到 src 文件夹,创建一个名为 CopyBoard.js 的新组件,并在此组件中添加以下代码。
1import React, { Component } from 'react'
2import copy from "copy-to-clipboard";
3import './CopyBoard.css';
4export class CopyBoard extends Component {
5 constructor() {
6 super();
7 this.state = {
8 textToCopy: "Copy to Clipboard Demo!",
9 };
10 this.handleInputChange = this.handleInputChange.bind(this);
11 this.Copytext = this.Copytext.bind(this);
12 }
13
14 handleInputChange(e) {
15 this.setState({
16 textToCopy: e.target.value,
17 });
18 }
19 Copytext() {
20 copy(this.state.textToCopy);
21 }
22
23 render() {
24 const { textToCopy, btnText } = this.state;
25 return (
26 <div className="container">
27 <div class="row" className="hdr">
28 <div class="col-sm-12 btn btn-info">
29 Copy to Clipboard Demo
30 </div>
31 </div>
32 <div className="txt">
33 <textarea className="form-control" placeholder="Enter Text" onChange={this.handleInputChange} />
34 <br />
35 <br />
36 <button className="btn btn-info" onClick={this.Copytext}>
37 Copy to Clipboard
38 </button>
39 </div>
40 </div>
41 );
42 }
43}
44export default CopyBoard
45
接下来创建一个新的CSS文件,并在该文件中添加以下CSS。
1.txt
2{
3 margin-bottom: 20px;
4 margin-top: 20px;
5}
6.hdr
7{
8 margin-top: 20px;
9}
现在,打开 App.js 文件并添加以下代码:
1import React from 'react';
2import logo from './logo.svg';
3import './App.css';
4import CopyExample from './CopyBoard';
5function App() {
6 return (
7 <div className="App">
8 <CopyExample/>
9 </div>
10 );
11}
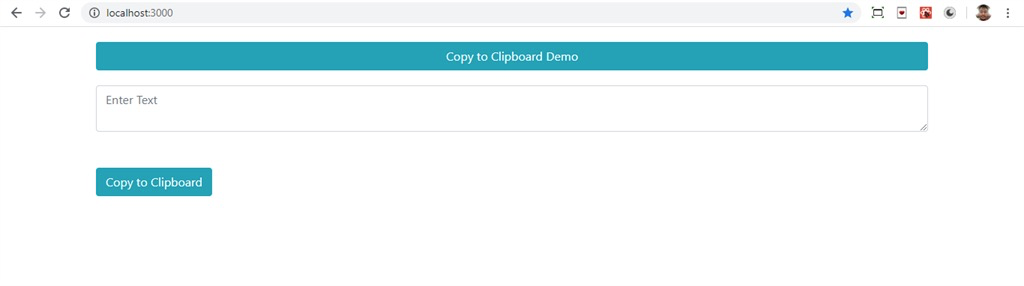
测试
现在我们可以运行项目并检查结果了。

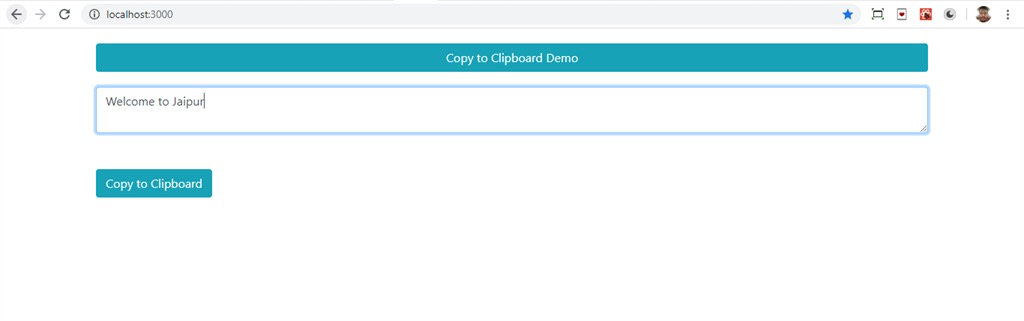
在文本框中输入一些文本,然后单击按钮

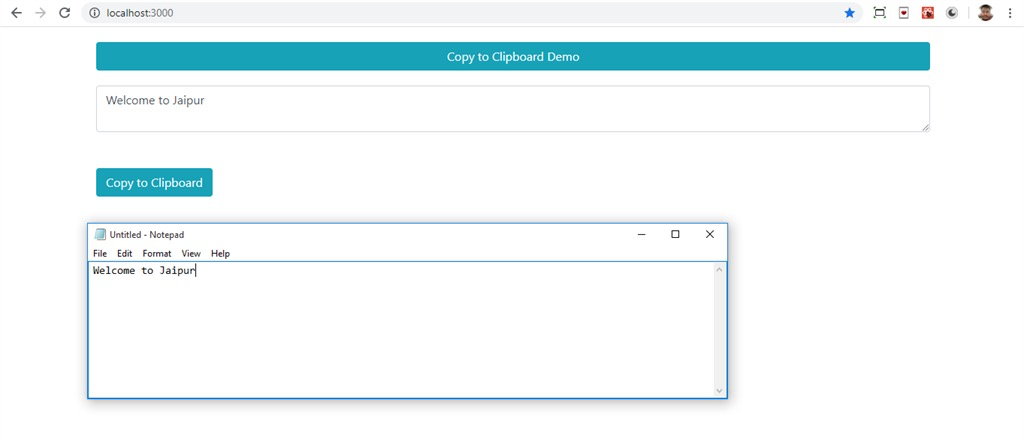
这时候将会复制文本。我们可以把文本粘贴到记事本中。

原文链接
https://dzone.com/articles/how-to-copy-text-to-clipboard-using-reactjs

长按二维码,加大鹏老师微信好友
拉你加入前端技术交流群
唠一唠怎样才能拿高薪



往期精彩回顾

它改变了 JavaScript 的体系结构——Webpack 5 Module Federation



文章评论