
昨天有眼尖的同学找我,说明明 Vue(下文用 Vue 指代 Vue.js) 的示例就在 React 下面,你怎么不介绍?
冤枉我了,介绍这就来了。
开始浅出
老规矩,首先,安装 Midway FaaS 的 @midwayjs/faas-cli 工具(上次装过的就可以跳过啦)。
$ npm i @midwayjs/faas-cli -g
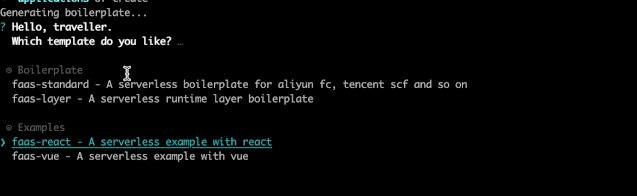
我们将脚手架和示例都加到了 f create 命令中,选择 faas-vue 示例(我懒得再录一遍了,大家轻拍)。
也可以直接输入下面的命令创建。
f create --template-package=@midwayjs-examples/faas-with-vue
Vue 一体化结构
我们的 Vue 一体化示例也是通过 vue-cli(TypeScript)创建而成的,大家有能力也可以自行从头创建和搭配。
整个示例代码结构如下。
➜ vue-xxx tree
.
├── README.md
├── babel.config.js
├── f.yml # 函数配置文件
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── src # vue 源码目录
│ ├── App.vue
│ ├── apis # 函数目录
│ │ ├── config
│ │ │ └── config.default.ts
│ │ ├── configuration.ts
│ │ └── index.ts
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── HelloWorld.vue
│ ├── main.ts
│ ├── shims-tsx.d.ts
│ └── shims-vue.d.ts
├── tsconfig.json
└── vue.config.js # vue 插件配置文件
6 directories, 17 files
整个结构和 React 的示例基本一致, src 目录中存放前端代码,而开辟了一个 apis 目录存放了函数代码,为什么这么设计呢,我们将在后面的”深入“系列文章给大家介绍。
整个目录我们的函数部分有:
-
f.yml 函数的定义文件 -
package.json 里增加一些函数依赖(midway-faas 相关和 vue-cli-plugin-faas 插件) -
apis 目录中的函数文件
除此之外,我们还有一些构建目录的调整,将在部署部分说明。
本地开发
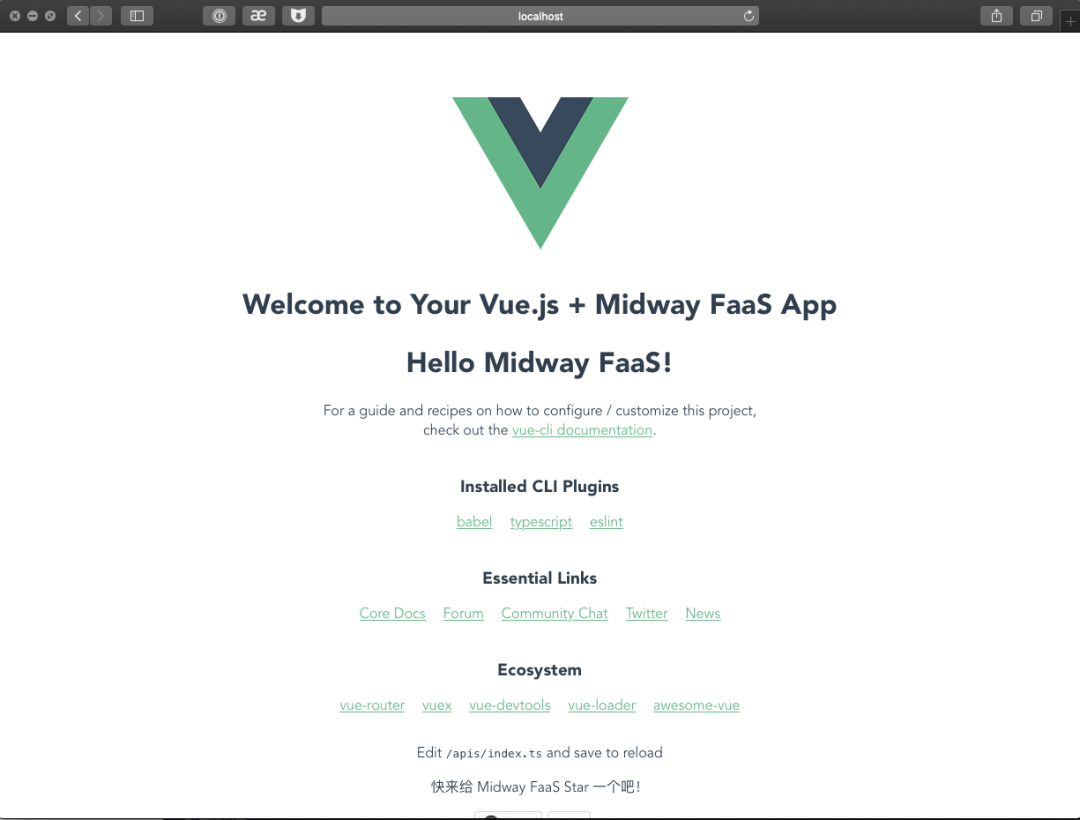
我们在本地可以通过 npm run serve 来启动,启动时会页面会自动发一个请求到函数端拿数据,渲染到页面,访问 http://127.0.0.1:8080/ ,整体效果如下。

Vue 插件
上一次有小伙伴问,为什么前端调用的时候可以通过路由直接访问到函数,我们做了什么?
这里我简单解释一下,针对 React 的部分,create react app 提供了一个 setupProxy 的特性,用于扩展 Webpack 能力,比如加载 express 中间件,在开发调用时自动执行某个逻辑,而我们也正是通过这个钩子,将函数的执行封装其中,有兴趣的同学可以去查看 react 示例中的 src/setupProxy.js 这个文件。
下面我们着重来说一说 Vue 的本地开发。
Vue 比 React 特殊的地方在于,它将 Webpack 的配置进行了包裹,形成了自己的 Vue 插件体系,为了快速接入 Vue 的插件体系,我们开发了 vue-cli-plugin-faas 插件。
这样接入起来那是相当的方便,直接执行默认的 npm run serve 启动, Vue 和函数就能自动加载了。
部署
这个示例,在部署到云平台前,需要提前进行构建,执行 npm run build ,前端代码将会构建到 build 目录,函数端已经配置了该目录地址,会自动配置和加载。
使用 f deploy 命令,默认会发布到阿里云,由于 midway faas 也提供了国内多云平台的支持,同时也可以自行修改到其他平台,绑定域名之后即可访问。
Vue 的构建目录我们做了小小的调整,在 vue.config.js 中,我们将输出目录变成了 build 。
module.exports = {
outputDir: "build",
pluginOptions: {
faas: {
// ...
}
}
};
这样,函数在发布时,通过构建工具自动将 build 目录包含在内,由函数来托管资源。
虽然函数托管资源有一定的免费额度,而实际在云平台上,一般会使用 CDN 回源的机制来进一步降低成本。
小结
恭喜,自此,你获得了生产力提升技能,快来尝试一下吧。我们还有其他的示例,下期再见 ?。
最后看完了,❤️Star 一下行不行? https://github.com/midwayjs/midway-faas
文章评论