今儿个推荐几个笔者个人认为缺一不可的 VSCode 插件,感觉少了它们敲代码也不香了。
另外如果你也有自认为的不可或缺的插件,也可以在评论区贡献出来。
Atom One Dark Theme
配色不好看,字体不骚感觉代码都敲不动,所以第一位必须是一个优秀的主题。

主题笔者换来换去,感觉还是这家的耐看点,当然这个还是看个人选择。
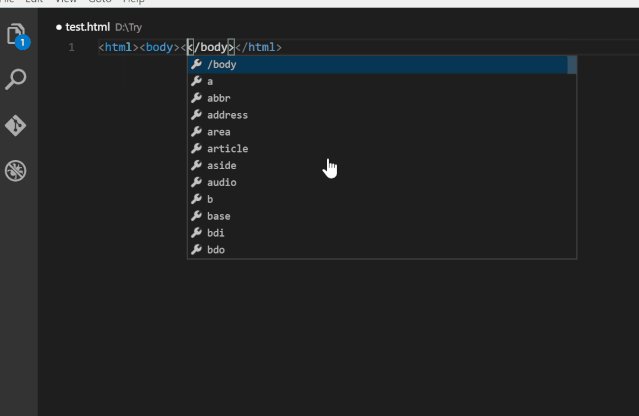
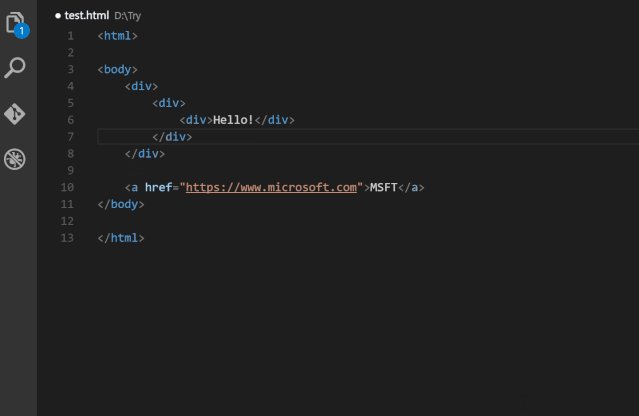
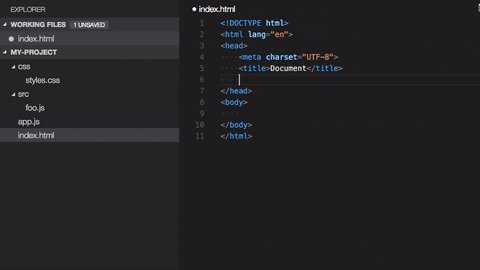
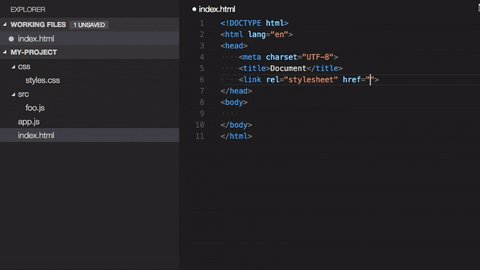
Auto Close Tag

这个插件我想应该大家都用过吧,写标签的时候相当实用,能省一半的代码量。
Auto Rename Tag

重命名标签名也是一个高频动作,这个插件可以帮助我们同步修改相匹配的标签,也算是省了一次复制粘贴的时间。
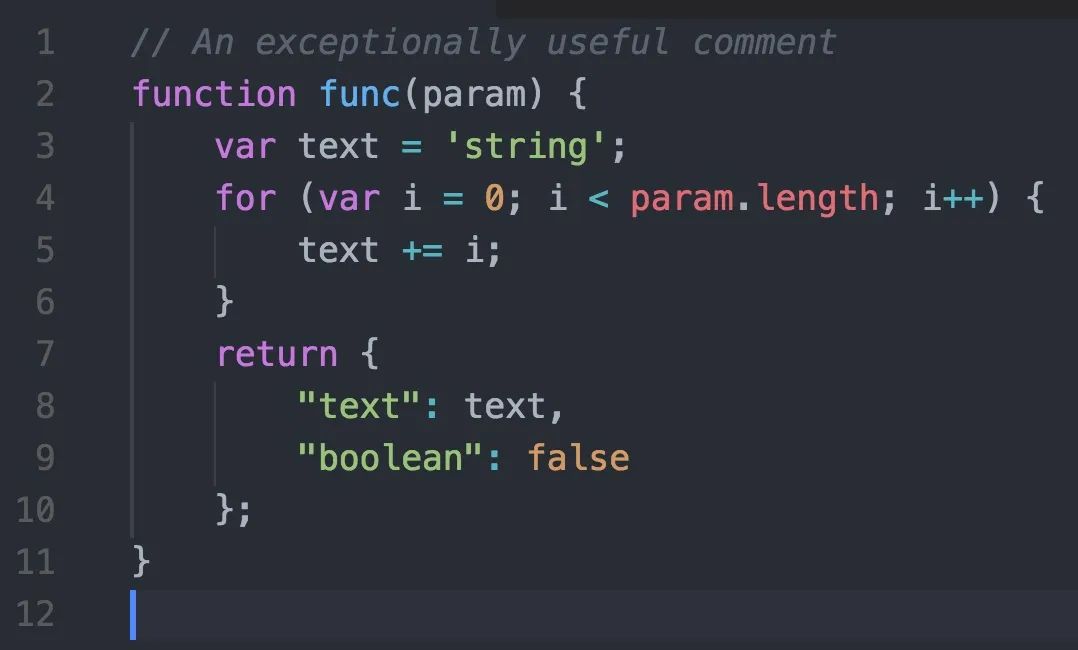
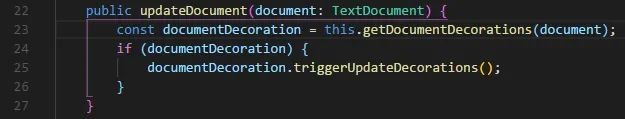
Bracket Pair Colorizer 2

这个插件我觉得堪称神器,特别是在大段代码并且存在一堆括号的情况下,你应该经常会分不清到底哪个括号跟哪个括号是匹配的,有时候在改括号的时候也不知道我是应该删一个呢还是加一个。这个插件可以完美解决这个问题,相匹配的括号会以相同的颜色来区分。
PS:这个插件目前分为 V1 和 V2 两个版本,V2 相对来说性能会好点(开发者说的~)。
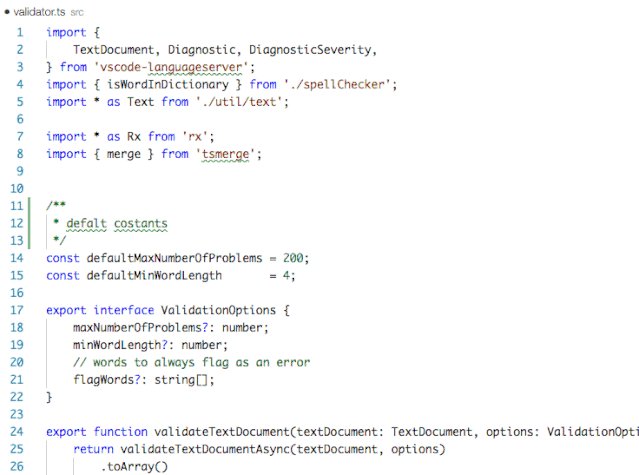
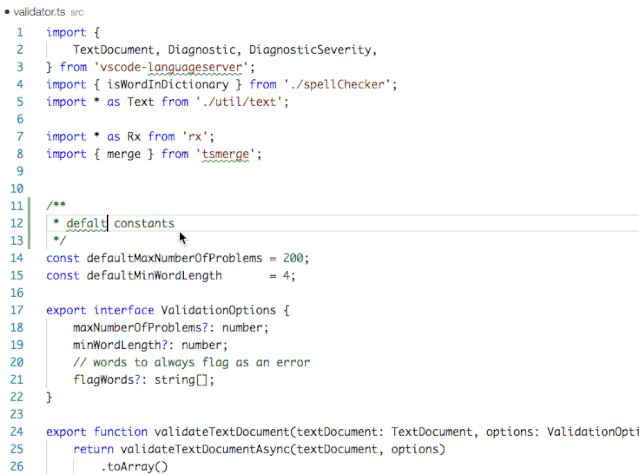
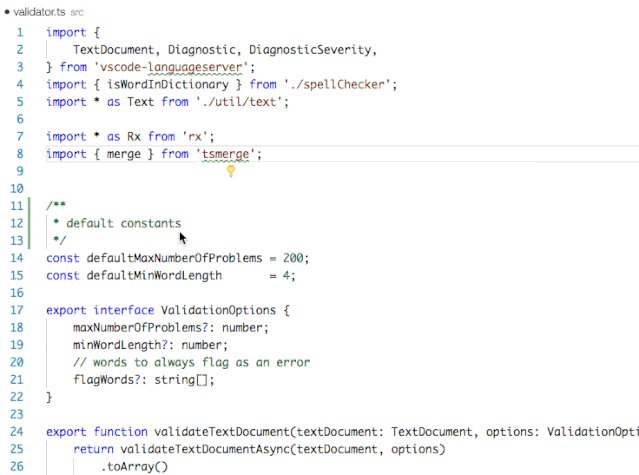
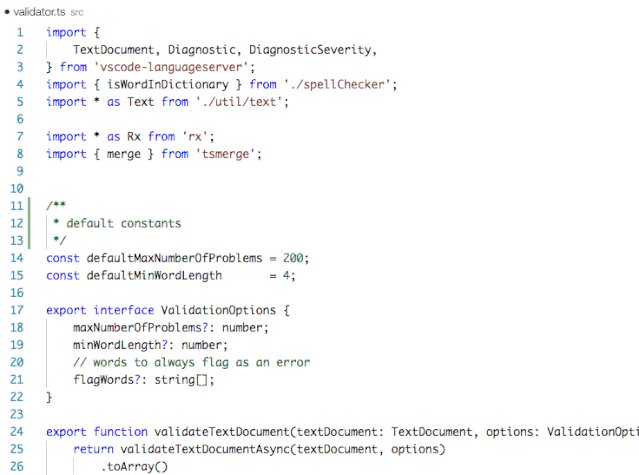
Code Spell Checker

英文苦手总的来说还是蛮多的,经常会出现拼错单词的情况。这个插件可以帮助我们找到拼错的单词,同时还能给出建议,总之很推荐团队的所有人都安装了。这样大家的英文命名起码都是正确的,也算是起到一部分的代码规范作用。
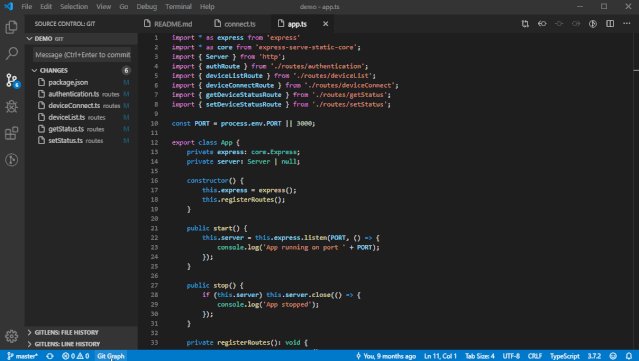
GitLens — Git supercharged
这玩意就是一个增强版的 Git 管理工具,功能很多很好用,你可以不用,但是你不能没有~
反正起码在看代码的时候能清晰的知道这行代码到底是谁在啥时候写的,第一时间甩锅。
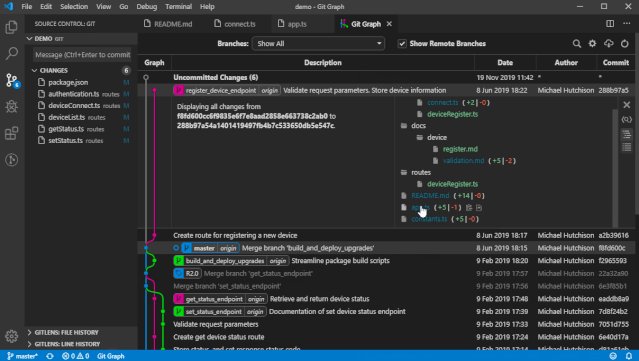
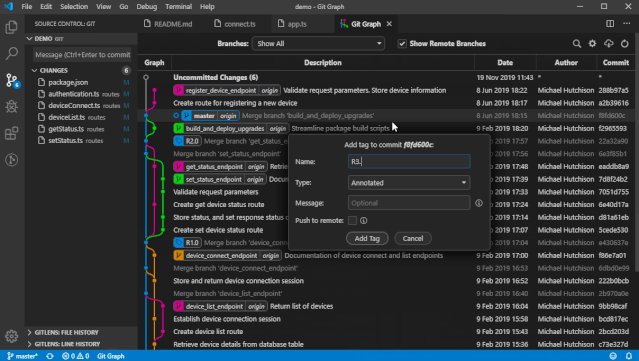
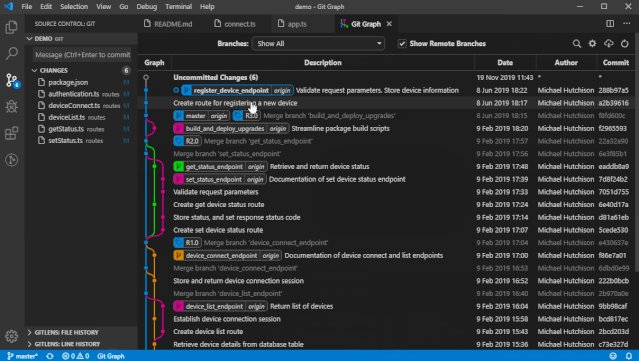
Git Graph

应该蛮多人用过 GUI 类型的 Git 管理工具吧,反正笔者就经常用,感觉 GUI 类型的看起来会方便很多。但是总归来说切换工具还是不大方便,如果 VSCode 能有这样的工具就很棒了。
这个插件就可以解决问题,以后你再也不需要再装什么 SourceTree 或者别的了,在 VSCode 里装一个这个插件就完美解决你的需求。
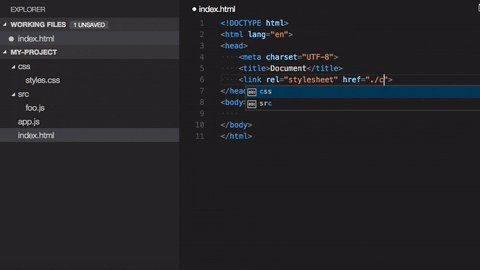
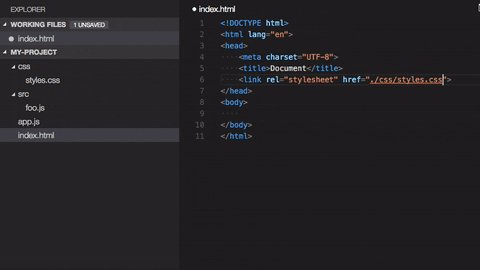
Path Intellisense

补全文件路径,没啥好说的,除非你都想手打~
Prettier - Code formatter
这个插件可以解决很多语言的格式问题,保存文件即可一键格式化,简直不要太方便。
- END -


欢迎同仁投稿,扫描下方二维码联系即可
转载同样可以联系下方二维码获取授权
文章评论