差不多一年前,我们分享了 Flutter 针对 web 支持的首个技术预览版。我们对 Flutter 的愿景是提供一个便携式的工具包,让您在任何能绘制的界面上都能打造出精美的体验。对于无处不在的 web,Flutter 自然是尝鲜首选,但 web 的特性显然与 Android 和 iOS 这样的移动平台有相当大的区别。
-
让开发者们可以轻松将现有的应用从移动端带向 Web 端 —— 不论是完整功能迁移版的应用、PWA (Progressive Web App),抑或是作为移动应用安装前的功能体验; -
让桌面应用开发者可以通过一次构建决定是以高性能的安装式桌面应用发布,还是以接受度更高、即用即走的网页应用形式发布; -
通过 DartPad 和 CodePen 这样的工具可以快速实验一些 Dart 代码,不需要在本地安装任何环境就能实时看到结果; -
在移动应用和 web 应用之间以最小的代价进行代码复用。
-
DartPad
https://dartpad.dev/b3ccb26497ac84895540185935ed5825
-
CodePen
https://codepen.io/topic/flutter/templates
从框架和 API 层面上来说,毫无疑问 Flutter 是以应用为中心的。我们相信 Flutter 为丰富多样的 web 开发解决方案提供了一种独树一帜的可能性。如果我们达成了这个愿景,Flutter web 会充分利用 web 平台提供的所有优势,让开发者能够在浏览器中打造出优美、丰富、自然的交互应用。

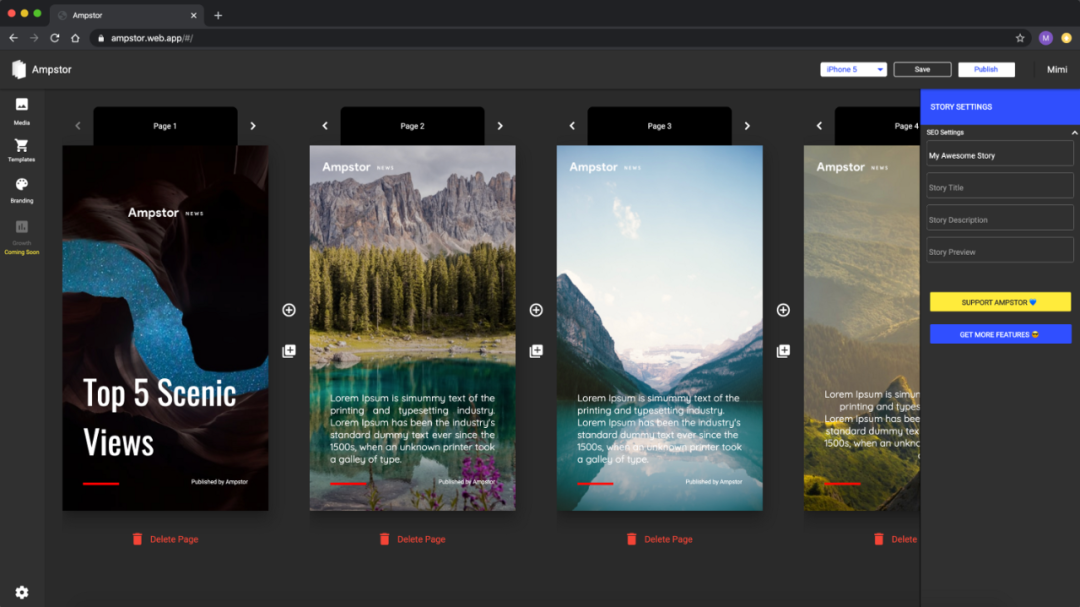
"我们是一个致力于帮助用户打造高度个性化体验的初创团队,因此将产品快速发布,并根据用户的反馈快速迭代至关重要。我们选择 Flutter,是因为它让我们得以将精力集中在产品而不是平台上。我们对目前的体验十分满意,用户也非常喜爱我们的应用。"
-
Ampstor
https://ampstor.app/
-
AMP 故事
https://amp.dev/about/stories/
进展一览
PWA 支持
-
PWA
https://web.dev/what-are-pwas/

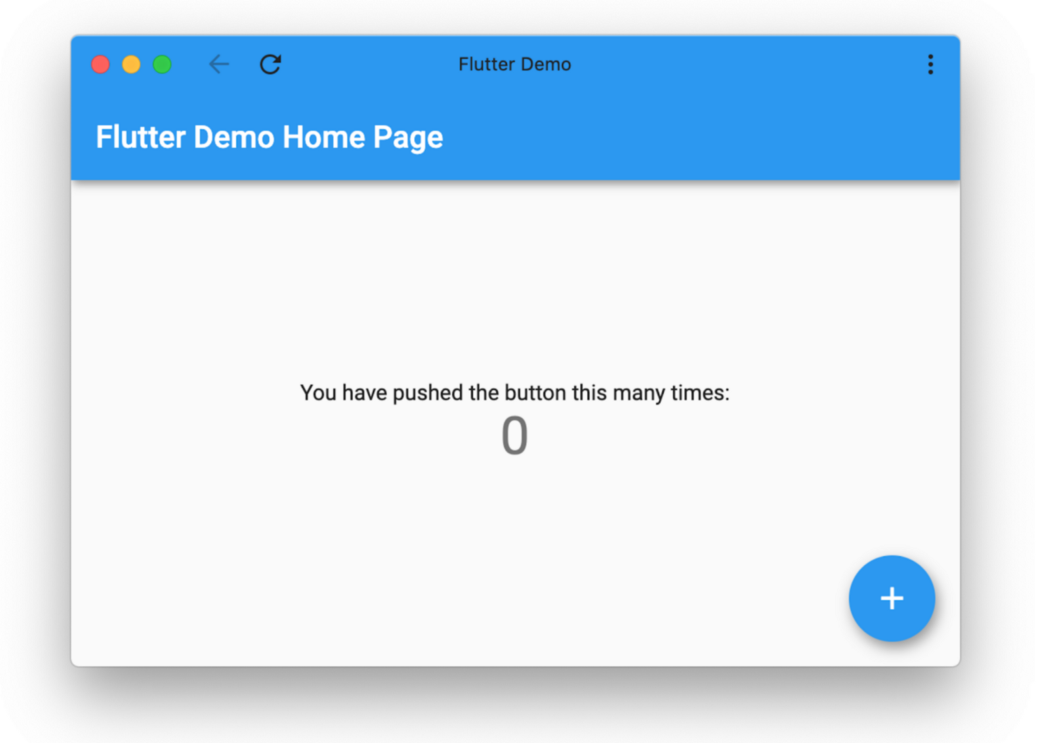
请注意,虽然看起来像是一个普通的桌面应用,但实际上它是一个 Flutter web 应用,它已经作为 PWA 安装到了浏览器中。您可以通过标题栏中额外出现的按钮发现二者之间的区别,这些按钮其实是 Chrome 的功能。基于 Flutter 的 PWA 的安装方式与其他基于 web 的 PWA 相同,您可以通过 manifest.json 将一个 Flutter 应用设置为 PWA,它由 web/ 子文件夹中的 flutter create 生成。
-
如何将 PWA 设置为可安装 https://web.dev/install-criteria/
-
打通原生与 web 应用 https://www.youtube.com/watch?v=JKVZMqpiY7w
插件
当我们推出 beta 版时,只有少数插件支持 web。但从那时起,我们看到越来越多的插件增加了 web 支持。感谢社区的巨大贡献,例如:
-
audioplayers: 同时播放多个音频文件
-
connectivity: 让应用发现网络连接并作出相应配置 -
cloud_firestore: 经由 Cloud Firestore API 访问的 NoSQL 云端数据库 -
cloud_functions: 使用 Firebase 提供的 Cloud Functions 服务
-
您可以在这里找到以上 package
https://pub.flutter-io.cn/flutter/packages?platform=web
-
如何编写 web 插件 https://medium.com/flutter/how-to-write-a-flutter-web-plugin-5e26c689ea1
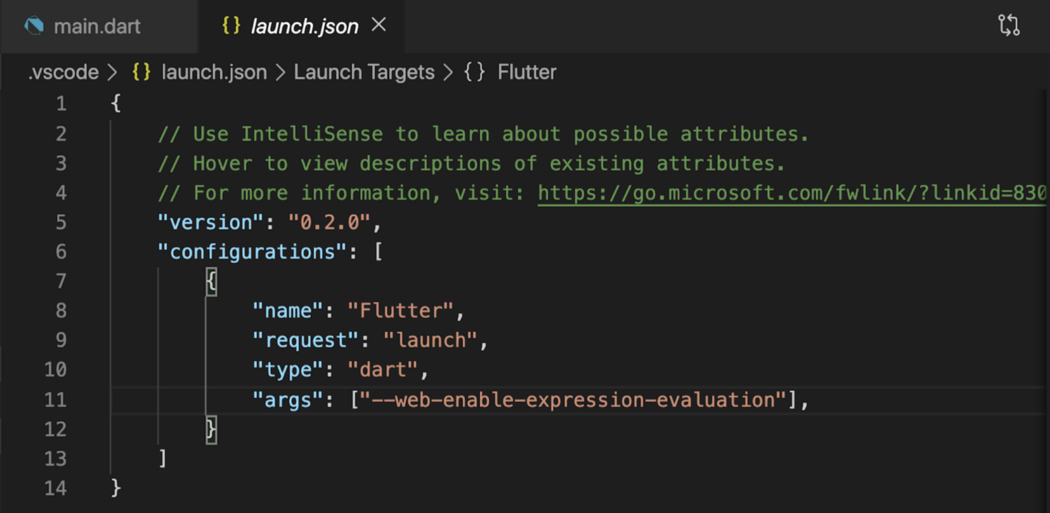
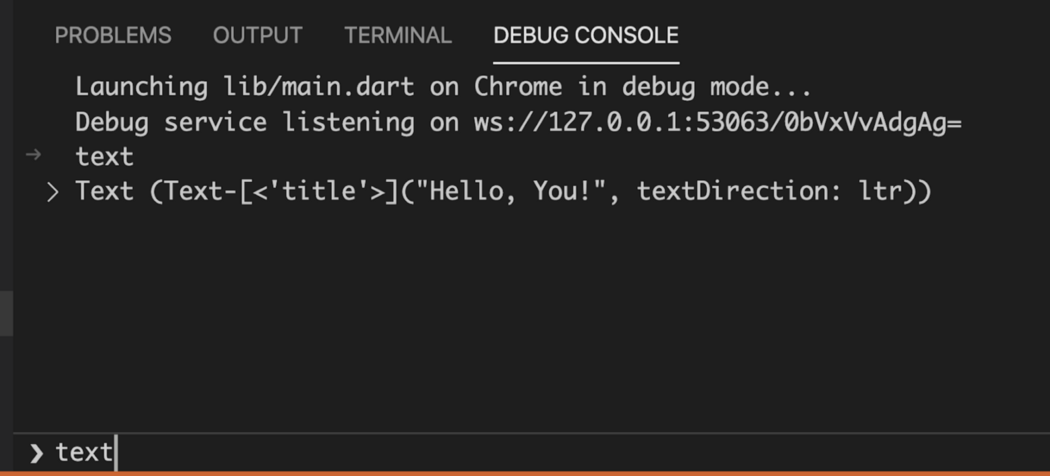
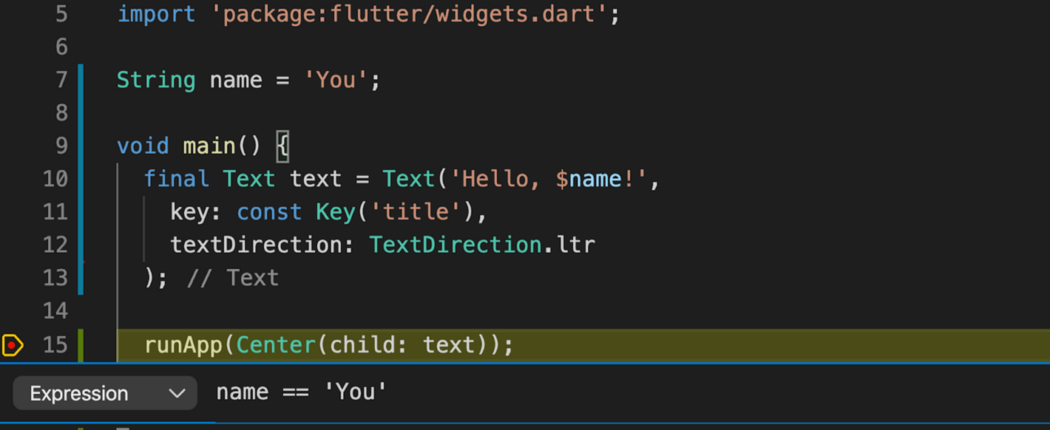
使用表达式计算进行 web 调试
-
IntelliJ 支持
https://github.com/flutter/flutter-intellij/issues/4519
-
使用 Flutter 构建 web 应用
https://flutter.cn/docs/get-started/web



测试
-
在 web 上运行 Flutter Driver 测试
https://github.com/flutter/flutter/wiki/Running-Flutter-Driver-tests-with-Web
测试、品质以及性能
测试的基础设施和基准
品质

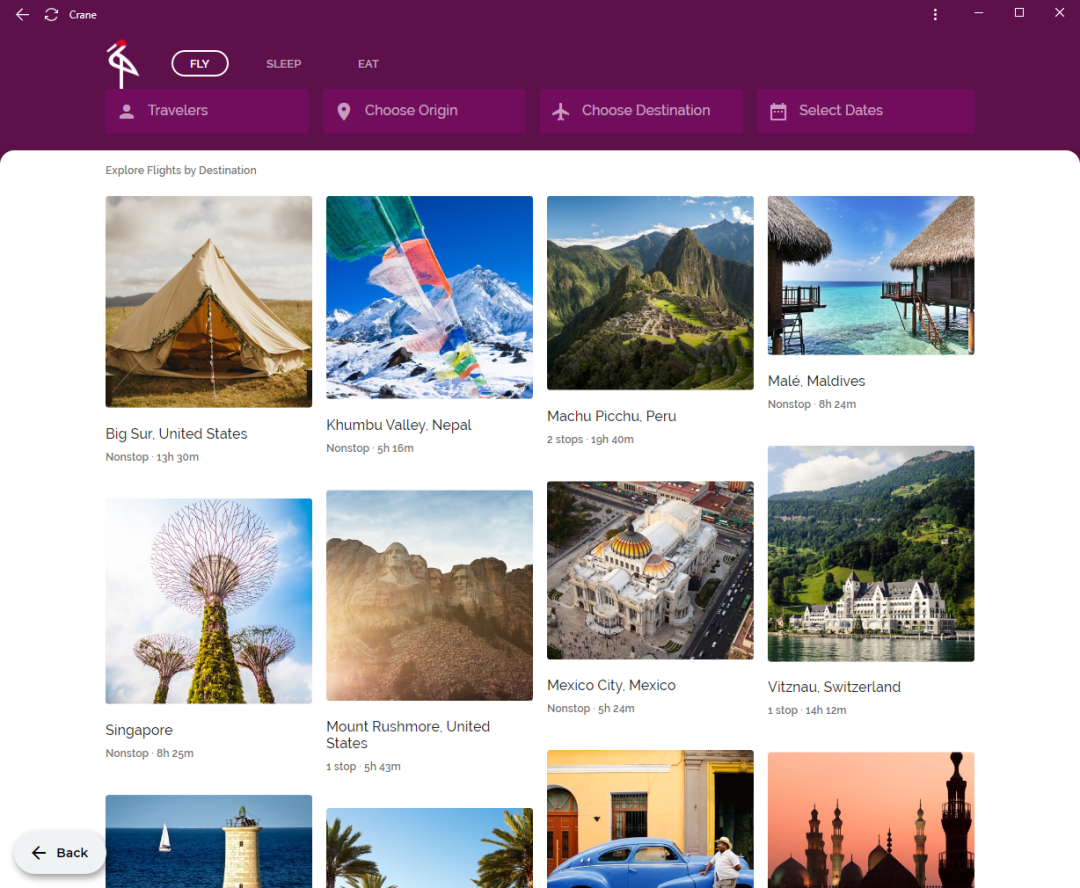
△ Flutter Gallery 应用,在 Windows 作为 PWA 运行
-
Gallery 应用
https://gallery.flutter.dev
使用 CanvasKit 改进渲染
-
Canvas API https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API
-
CanvasKit https://skia.org/user/modules/canvaskit -
WebAssembly https://webassembly.org/ -
WebGL https://get.webgl.org/ -
Skia https://skia.org/
我们认为,DomCanvas 和 CanvasKit 在不同场景下各有优势,所以我们同时支持这两种渲染模型。
-
DomCanvas 提供了与各种浏览器的最大兼容性,且代码尺寸紧凑。但是,它的重绘性能较差,所以不太适合图形密集型应用; -
CanvasKit 后端提供了卓越的性能、保真度和正确性,但由于代码文件体积较大,其初始启动时间会相对较长。
flutter run -d chrome --release --dart-define=FLUTTER_WEB_USE_SKIA=true已知的问题
我们相信我们正在打下良好的基础,此外我们还计划在其他几个方面继续努力,以夯实 web 支持的体验。
-
桌面级的用户体验。在桌面浏览器上支持 Flutter 需要的不仅仅是 web 支持: 移动和桌面体验之间通常存在着明显的 UI 差异。因此,我们正在添加支持桌面级体验的功能,比如响应式 widget、滚动的物理效果等,这些功能仍然有待实现;
-
自动补全 (autofill) 是大多数平台都支持的一个功能,对于 web 来说,它意味着允许浏览器存储数据,并在适当的地方补完填写。我们最近在核心框架中添加了初步的自动补全支持,现在我们正在努力将这个功能添加到 web 平台。这项工作包括解决浏览器差异问题,为将来的自动补全保存信息,将可自动补全的元素成组传递给引擎,等等;
-
URL 路由。也许这是个小问题: Flutter web 应用中都包含一个用于路由的 # 字符,即便是在首页。我们正在着手消除这个问题,并为 URL 路由提供更多的控制能力,已经有来自社区贡献的代码正在审核;
-
代码体积仍然是需要积极研究的课题。今天,每个 Flutter web 应用都会下载它所需要的引擎代码。我们正在研究如何缓存其中的部分逻辑,以减少启动时间和下载量。
-
响应式 widget
https://material.io/components/navigation-rail/
-
初步的自动补全支持
https://github.com/flutter/flutter/pull/52126
-
支持 web 平台的自动补全
https://github.com/flutter/engine/pull/17986
-
为将来的自动补全保存信息
https://github.com/flutter/flutter/issues/55613
-
Flutter web 应用的所有 url 中都存在 # 字符
https://github.com/flutter/flutter/issues/33245
-
来自社区的贡献
https://github.com/flutter/engine/pull/17829
行动起来
-
提交问题
https://github.com/flutter/flutter/issues/new?title=[web]:+%3Cdescribe+issue+here%3E&labels=%E2%98%B8+platform-web&body=Describe+your+issue+and+include+the+command+you%27re+running,+flutter_web%20version,+browser+version
-
更新插件
https://medium.com/flutter/how-to-write-a-flutter-web-plugin-part-2-afdddb69ece6

推荐阅读



 点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源


文章评论