(给前端大学加星标,提升前端技能.)
来自公众号:玩转VS Code 作者:LittleGinger
Visual Studio Code (VSCode)是微软的一个免费的开源代码编辑器,它非常轻巧、灵活,资源占用少,内置功能强大,支持绝大多数流行的编程语言。VSCode 用当前大火的 TypeScript 开发,基于 electron 框架,底层 Node.js 对前端来说非常友好,简直就是一款为前端量身定。
VSCode 受到大家热烈追捧的一个非常重要原因就是:它拥有规模超大的扩展插件,开发者可以根据需求,在 Marketpalce 查找并安装各种各样免费扩展、可用于支持新语言、调试代码或添加各种其他自定义功能的插件。俗话说“插件用的好,编程没烦恼”,接下来就盘点 7 个提升前端编程效率的 VSCode 插件。
GitLens增强了 VSCode 中内置的 Git 功能,它能够提供更多的版本控制功能来增强你的VSCode。GitLens 提供了对代码的深入分析功能,可以显示更改时间以及更改后的代码。通过使用 GitLens 甚至可以比较不同的分支、标签和提交。

https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

JavaScript 是一门非常灵活的语言,也很困难。ESLint 是一个插件化的 javascript 代码检测工具,有了它就可以进行常见的 JavaScript 代码错误检查,和代码风格检查。这样我们就可以根据自己的要求指定一套 ESLint 配置,然后应用到所编写的项目上,从而实现辅助编码规范的执行,有效控制项目代码的质量。
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

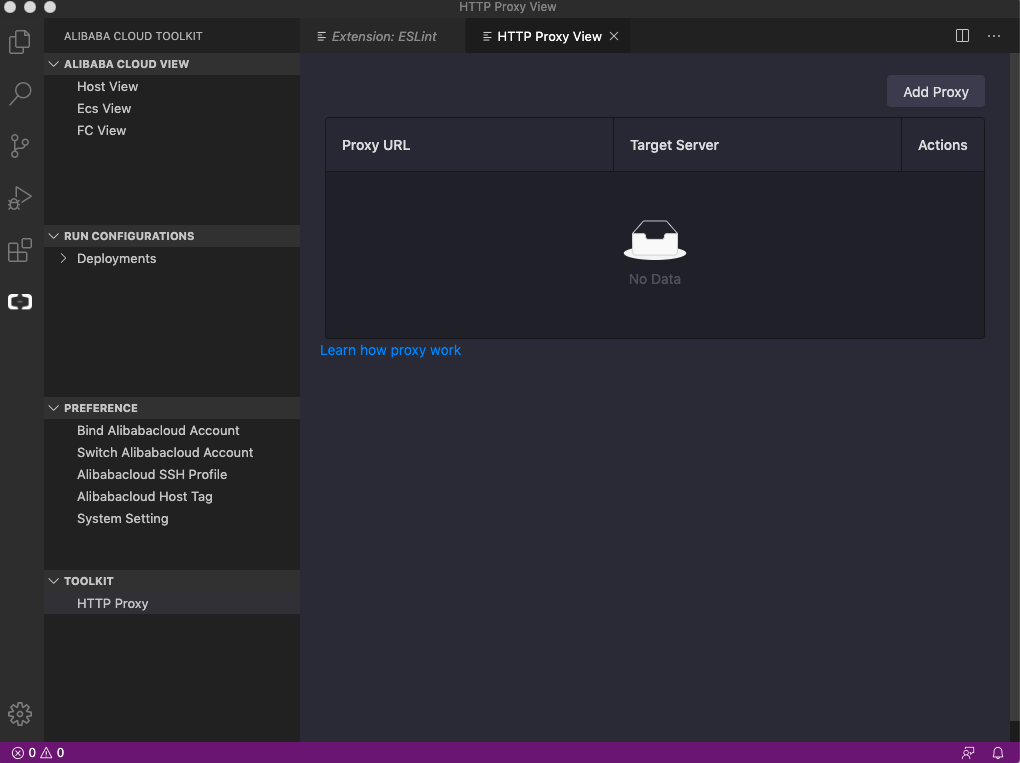
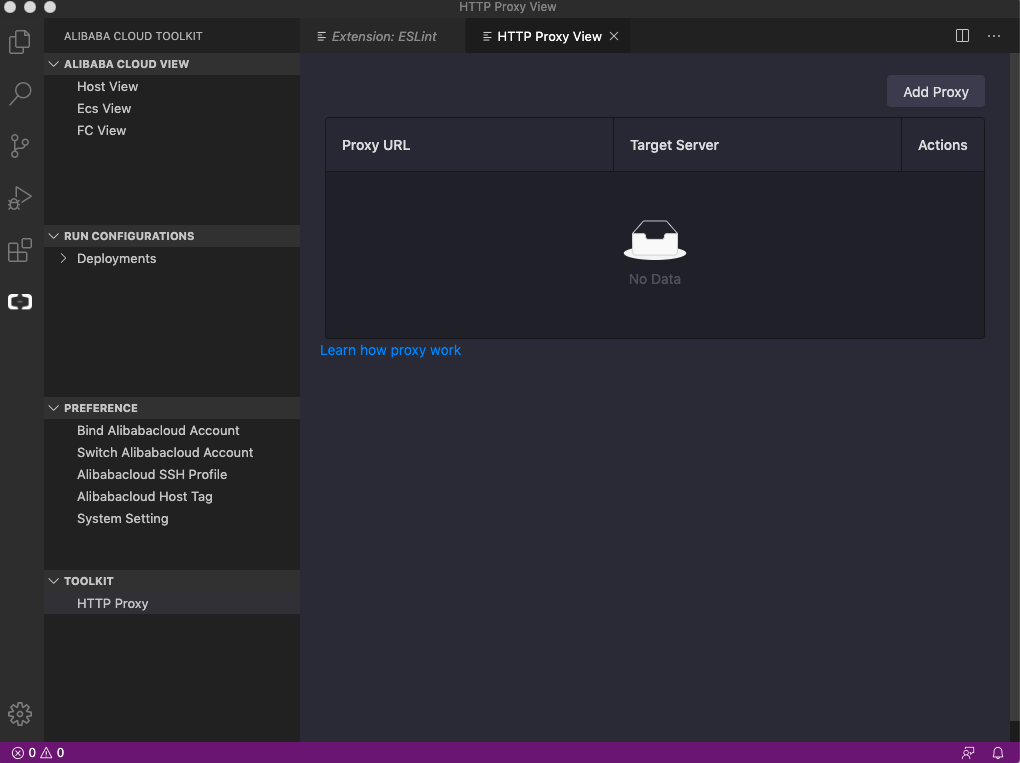
在前后端联调开发的过程中,后端环境复杂多样,通常会涉及跨域、Cookie、Header鉴权以及更复杂的跨堡垒机调用等问题,有时候还会遇到一对多联调的情况,Alibaba Cloud Toolkit 插件对于联调环境切换非常有用。
它的 HTTP Proxy 功能提供了专业的前后端联调代理方案,开发小白不用阅读很多文档即就能迅速上手。这个插件还能解决包括带鉴权调试,跨堡垒机调试等复杂的联调场景问题,方便管理不同的调试环境,可以“无重启”调试环境切换将复杂的业务调试请求简化,调测效率迅速提高。有了它,Nginx 和 Charles 这样的复杂的代理工具再也不用安装了。
https://marketplace.visualstudio.com/items?itemName=alibabacloud-cloudtoolkit.toolkit-vscode

Settings Sync 可以同步你当前的 VSCode配置环境,当你需要在其它的电脑工作时,新机器登录一下就搞定了,再也不用折腾环境了。将你所有的编辑器配置同步到 gist,省得在新设备上重新安装。
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

这个插件是多项目管理神器,可以在你的编辑器中快速切换项目。
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
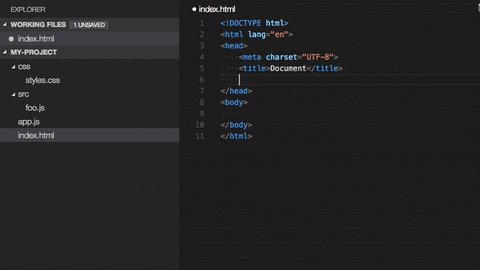
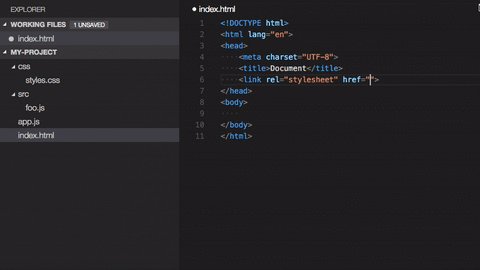
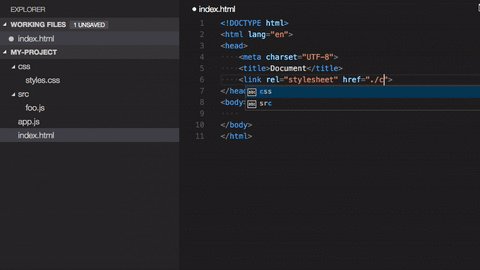
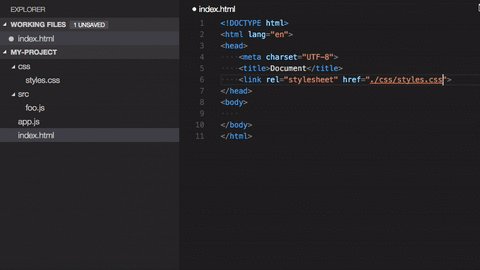
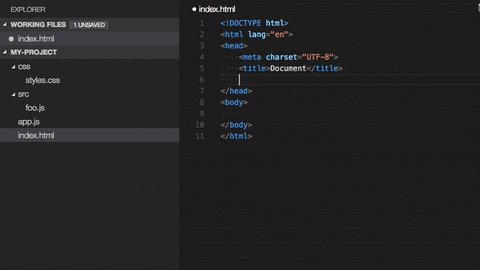
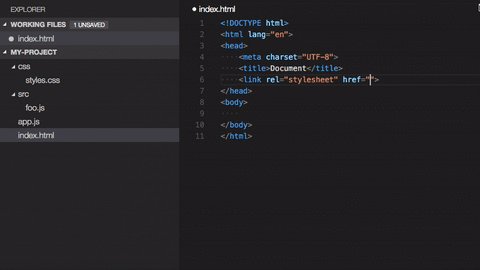
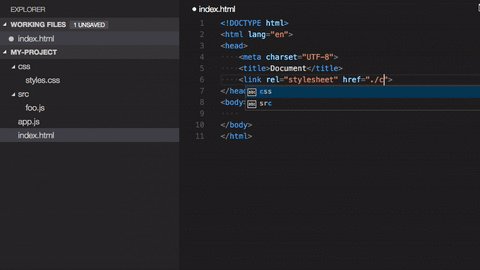
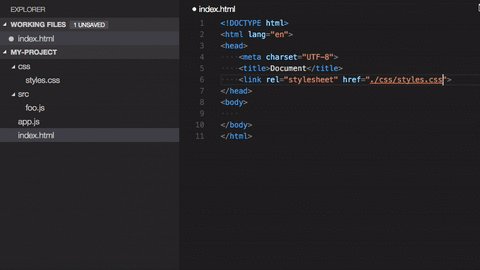
这个插件很简单,就是会自动给你提示相关的文件路径,比如:当你在 HTML 通过 script 标签要引入一个文件的时候,你直接在 src 中它就会根据你的输入给你提示目录中有的文件名;或者你通过 node require 一个文件的时候也是一样会给你提示,这样你就不用再去记文件名了,也不会因为文件名拼写错误或者路径层级搞错而发生加载失败的问题了。
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense

在公司工作,一定会遇到多个人参与一个项目的情况,即使的团队中使用多中 IDE 和编辑器,也可以用针对 VS Code 的 EditorConfig 来实现一致性。EditorConfig包含一个用于定义代码格式的文件和一批编辑器插件,这些插件是让编辑器读取配置文件并以此来格式化代码。
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
以上介绍的都是在日常工作中亲测提升效率的插件,另外还有一些主题类的插件网上的推荐很多就不推荐啦!VSCode 提供的扩展插件数量惊人,这也是让它大受欢迎的原因之一。希望安利的这 7 个插件,可以让你编程效率有飞越式的提高!

分享前端好文,点亮 在看 














文章评论