
/ 今日科技快讯 /
据外媒报道,在世界各地严格执行“封城”措施,促使远程工作和学习激增后,全球对个人电脑(PC)的需求在2020年第一季度飙升。但这场危机也导致生产和物流问题严重延误,最终导致全球PC出货量同比下降8%,苹果Mac更是狂降21%。
/ 作者简介 /
本篇文章来自i校长的投稿,分享了他对用Flutter 搭建个人网站的过程,相信会对大家有所帮助!同时也感谢作者贡献的精彩文章。
https://www.jianshu.com/u/77699cd41b28
/ 简述 /
https://github.com/ibaozi-cn/ibaozi
而这次我要做的并不是基于这个网站开发,我再次申请了一个新域名jetpack.net.cn,读过我之前的博客可能直到,我做了一个Android Jetpack模版项目在线生成工具,我申请这个就是为了将Android Jetpack整合进来,提供一个好记的域名。
当然我还有另一项计划,就是做一个Flutter 生态的Jetpack,这次博客就是计划的第一步,完全开源给大家,让读我博客的同学们,跟我一起搭建一个网站,顺便学习Flutter技术,好了不多说了,接下来,让我们看看如何搭建这个网站。
/ 环境要求 /
Flutter
https://www.jianshu.com/p/ab2bbcdc54d0
Node
https://nodejs.org/zh-cn/download/
https://www.runoob.com/nodejs/nodejs-install-setup.html
https://expressjs.com/zh-cn/starter/generator.html
具体操作步骤请往下看。
/ Flutter 项目创建 /
假装你已经搭建好环境。
step 1
打开终端,切换Flutter 分支。
flutter channel beta
flutter upgrade
flutter config --enable-web
flutter devices
Chrome • chrome • web-javascript • Google Chrome 78.0.3904.108
一行一行执行命令,最后看到Chrome,祝贺你成功了。
step 2
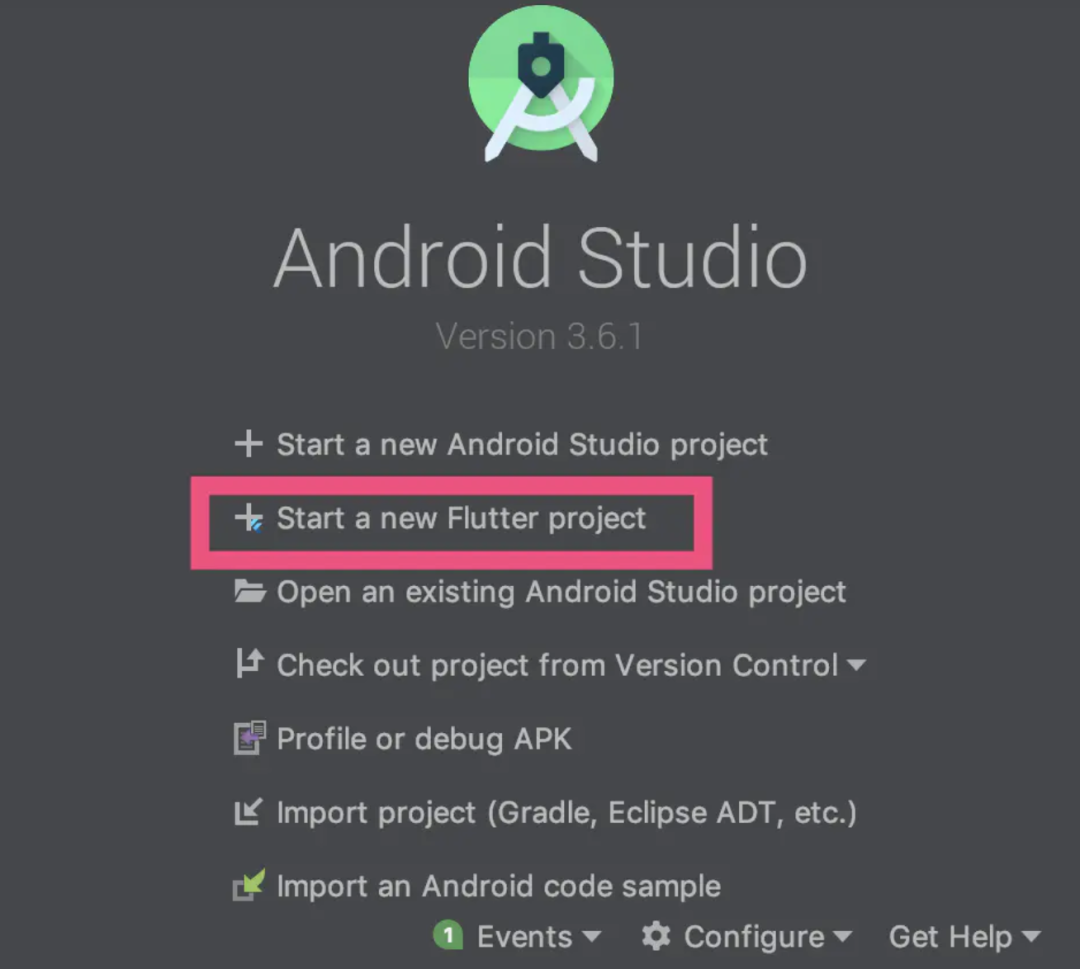
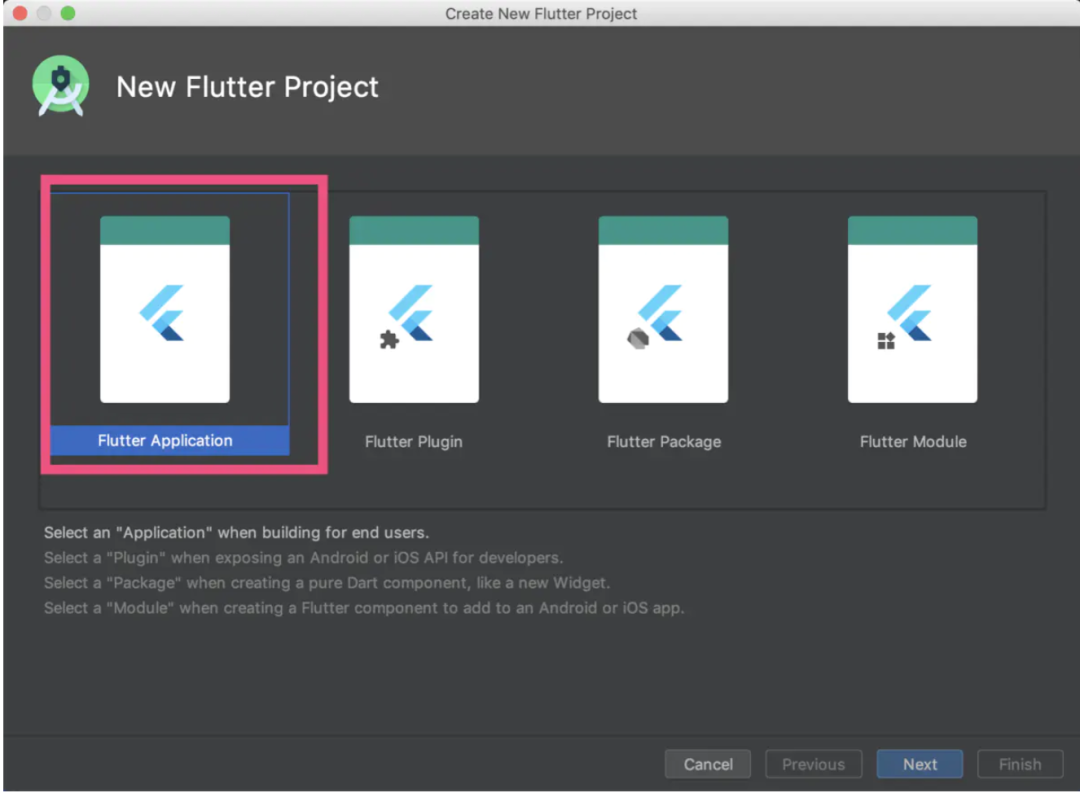
打开Android Studio。




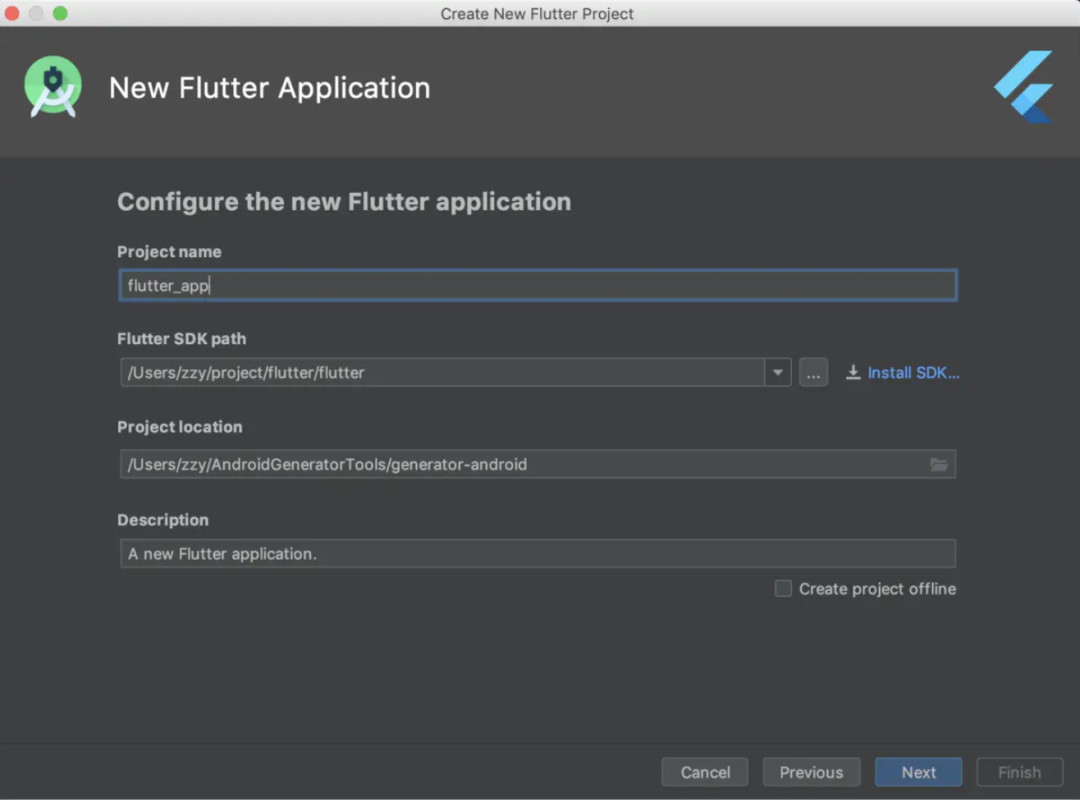
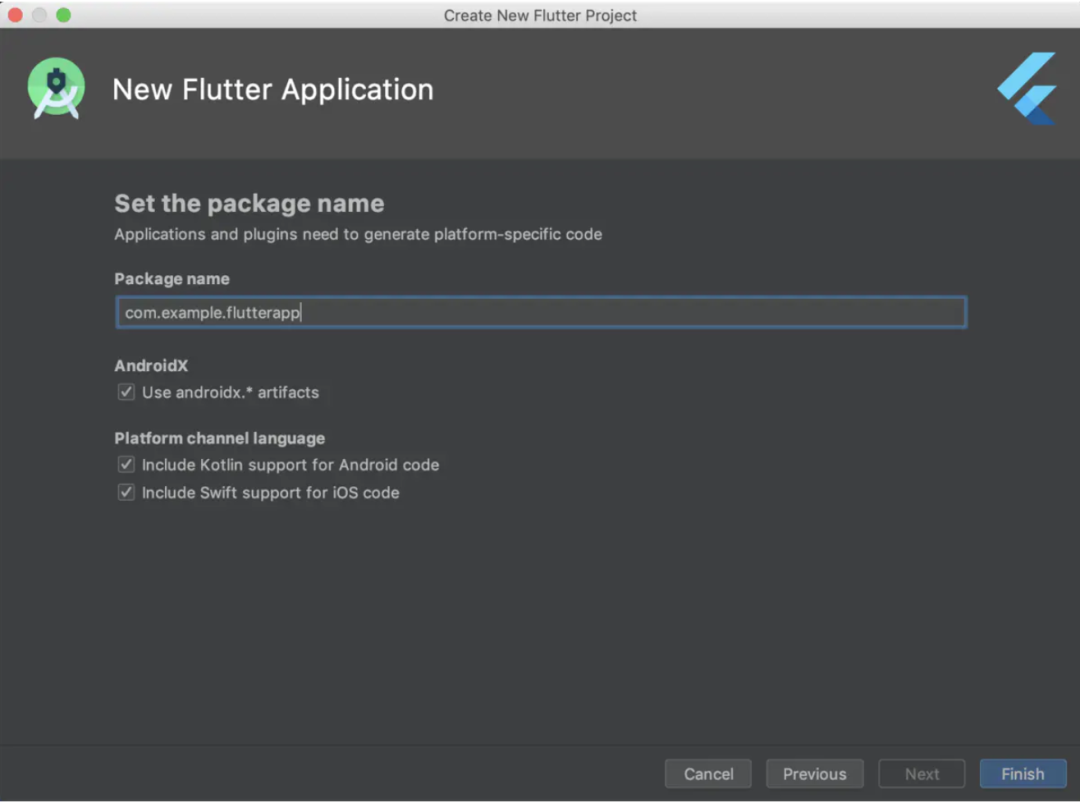
项目名字、描述简单修改一下,next下一步。

修改一下包名,然后Finish,需要等待一会儿。

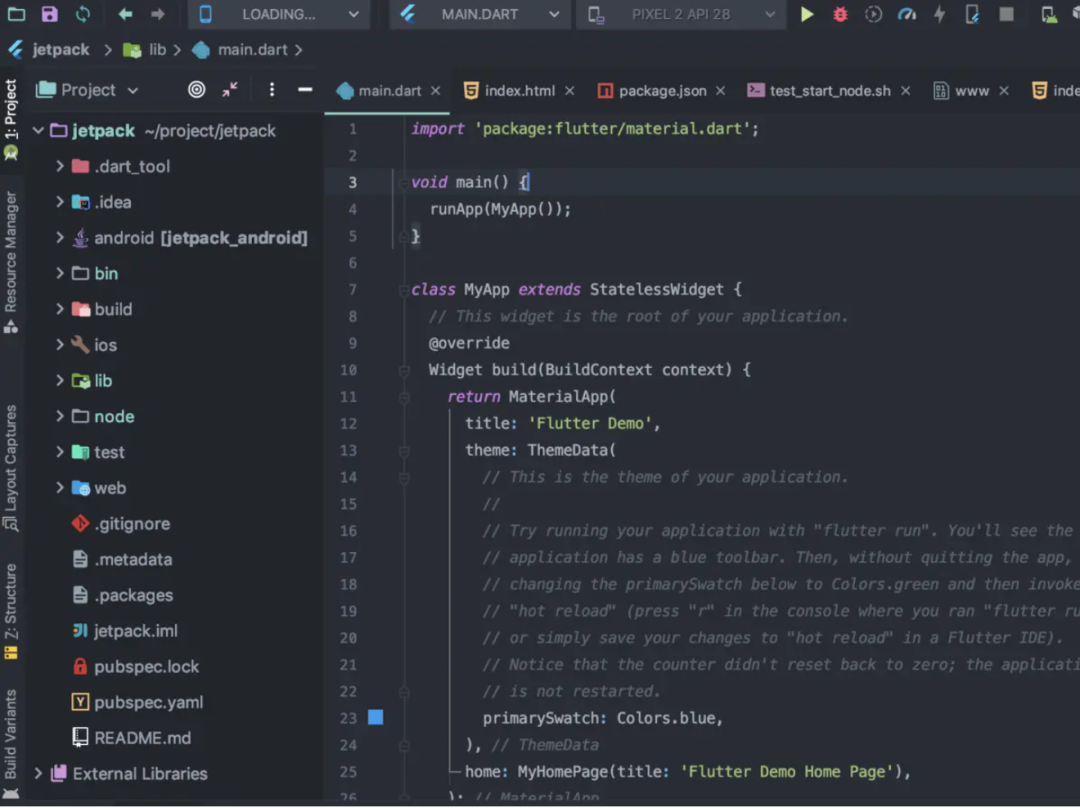
项目创建成功了。这里就到这,后期博客慢慢介绍每次开发的细节。
/ Node 项目创建 /
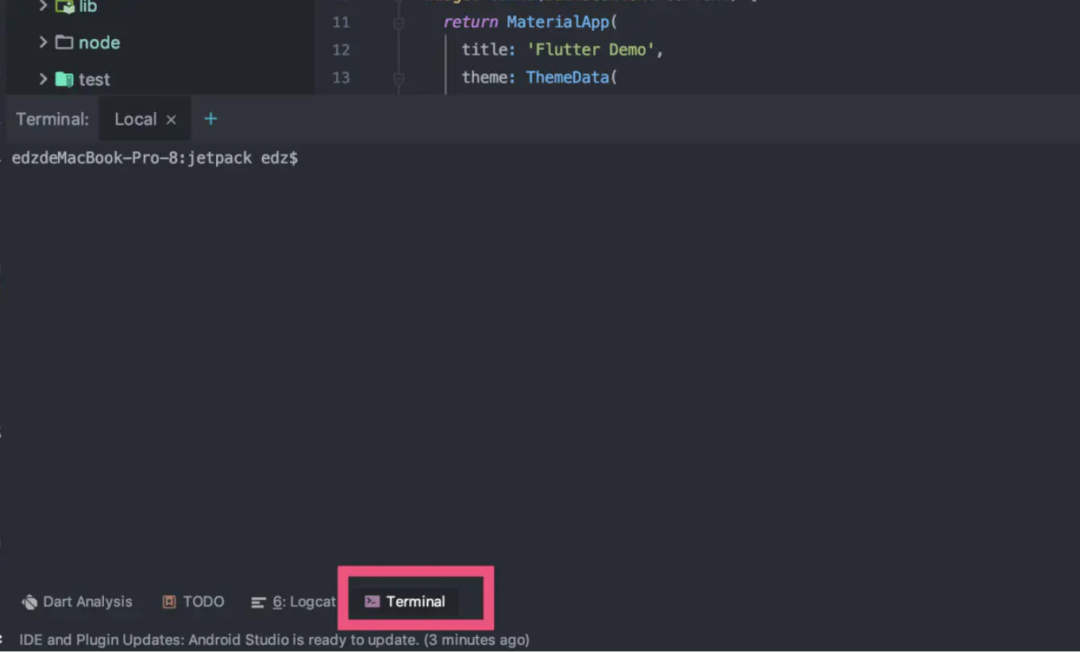
我们直接打开Flutter项目的Terminal。

mkdir node
mkdir server
cd node/server
进入server目录,现在你的node环境应该也可以了吧,好开始用Express 生成器生成项目。
npm install express-generator -g //安装好了略过
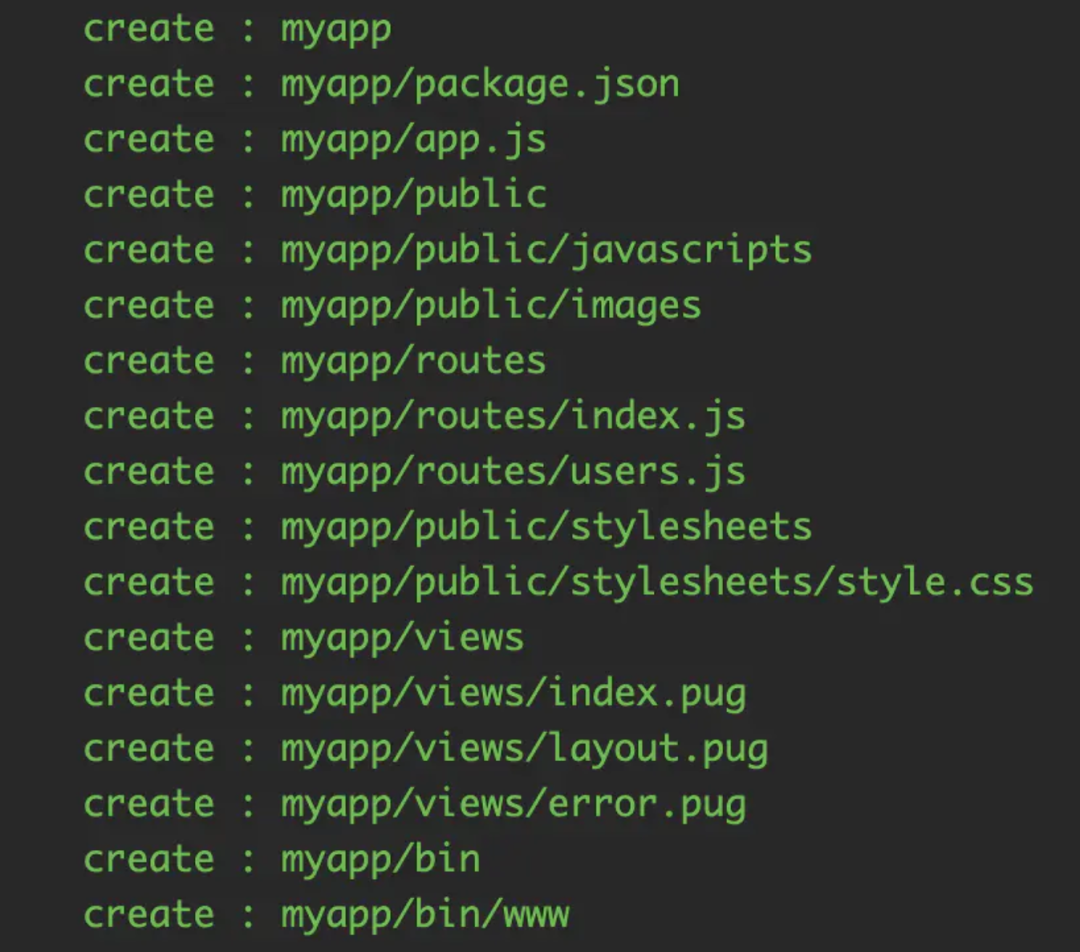
express --view=pug myapp
修改myapp为你自己的项目名。执行完你会看到。

接下来:
cd myapp
npm i
npm start
浏览器试下http://localhost:3000看到如下就ok了。

/ 开始项目关联 /
step 1
在Flutter项目中执行。
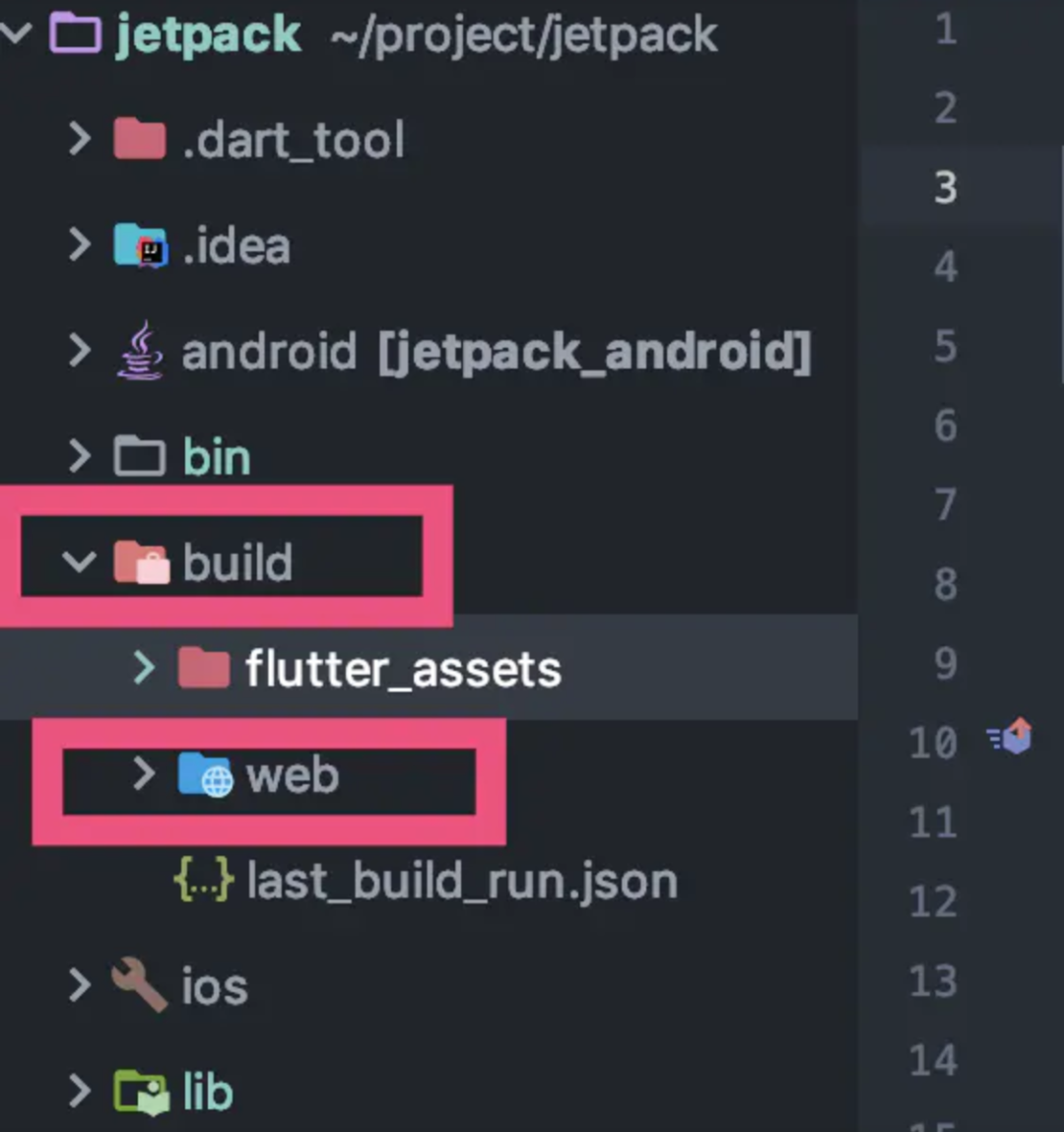
flutter build web
构建web包,最终会在build文件夹下生成web包,web包下就是网站的相关文件。

step 2
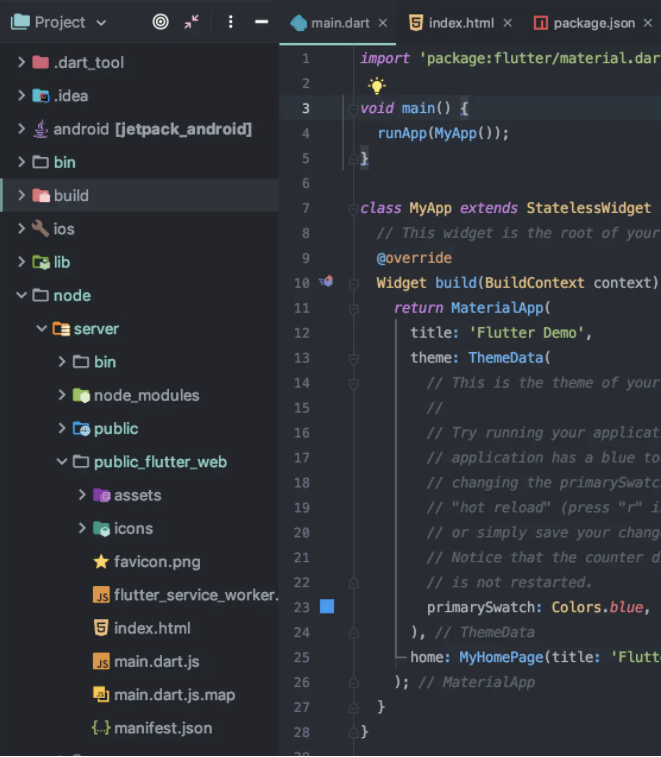
copy web包下的文件到node项目的public文件下。

我创建了一个public_flutter_web,为了是以后文件区分,也建议你做一样的操作。
step 3
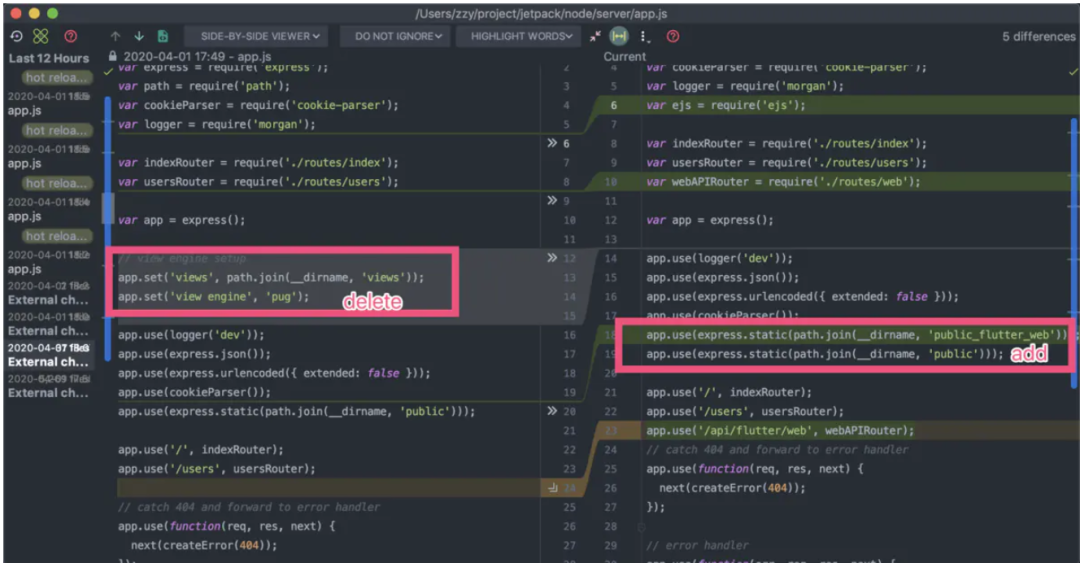
改造express,因为默认express是展示 views包下的网页的,而且默认不是html实现。将下图中文件全部删除即可。

打开 app.js文件,删除delete标记部分,添加add标记部分:

step 4
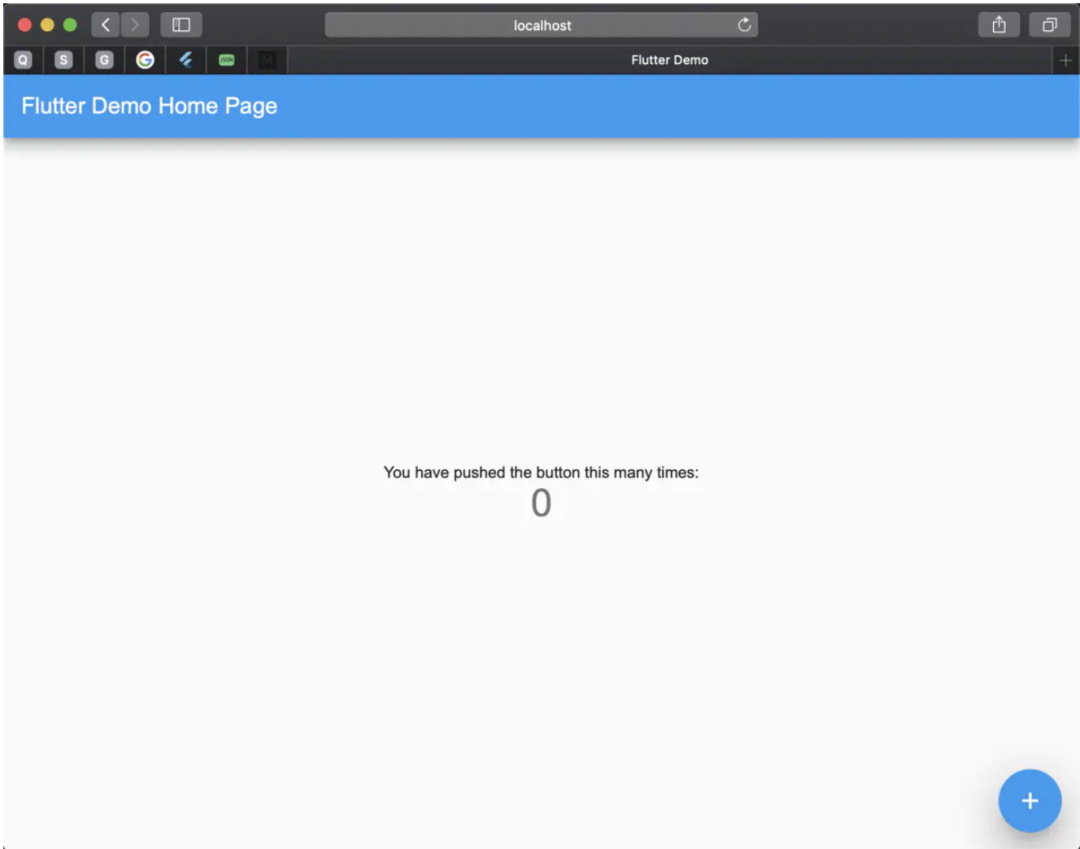
保存修改,重新将服务npm start,再打开http://localhost:3000。看到如下:

大功告成,这样就行了吗,nono,对于一个懒惰的人来说,我们要写一些脚本,辅助项目自动构建。
step 5
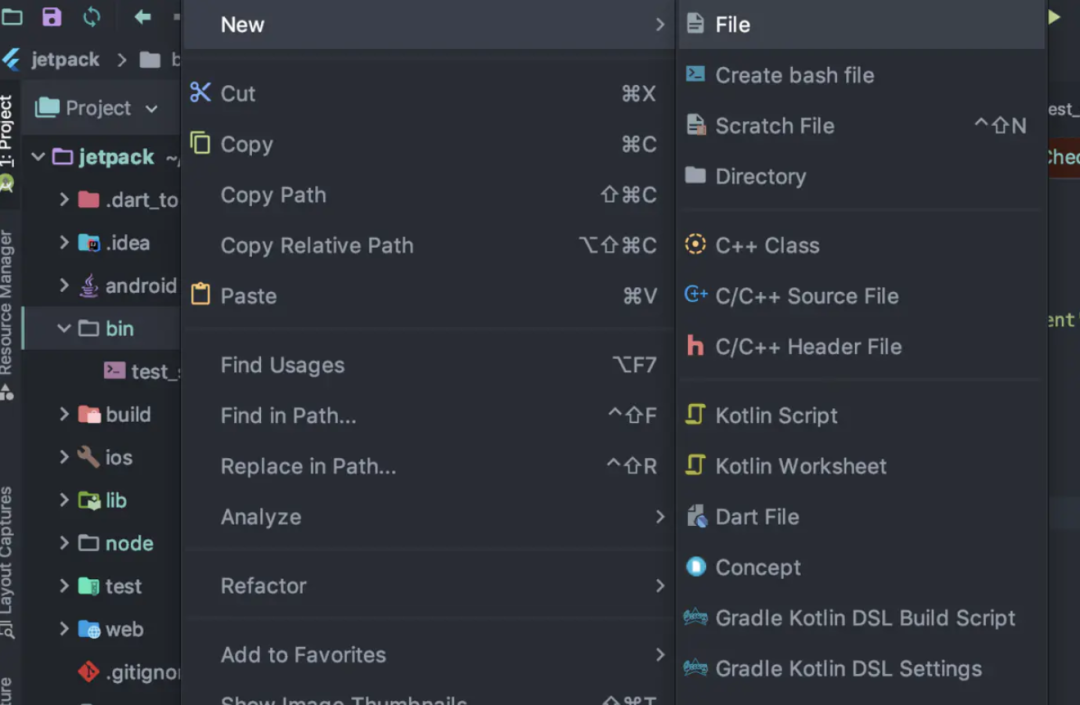
由于node项目目录太深,在命令行运行也很麻烦,我们写个shell脚本,来帮我搞定。在flutter项目根目录创建bin文件夹,用来放置我们的脚本。

右键New File 命名为 test_start_node.sh,内容如下:
#!/usr/bin/env bash
node node/server/bin/www
也很简单。这个脚本就是辅助我们开启node服务。当然我们还会有flutter项目构建的一些脚本,自动copy文件到指定目录等等,这些之后慢慢补全哦。
/ 最后 /
将代码上传至github:
https://github.com/ibaozi-cn/flutter-jetpack
/ 最后的最后 /
登上你的云服务器,通过git 将项目下载到服务器上,这里我们需要工具辅助我们服务部署。我选择pm2+nginx来将我的服务启动起来。
这里不详细说了,网上有一片大海,需要你去浪。有问题的留言我,我可以协助你。最终通过pm2 和 nginx ,项目完美运行。没错你看到的是jetpack.ibaozi.cn,哈哈,域名还没下来,先用了之前的ibaozi.cn,后面我们会迁移到jetpack.net.cn。
推荐阅读:
欢迎关注我的公众号
学习技术或投稿


长按上图,识别图中二维码即可关注
文章评论