(给前端大全加星标,提升前端技能)
作者:前端未来 公号 / 河畔一角
作为前端开发者,这几天想必大家都看到了Vue3.0的beta版新闻了,是的,尤大大在4.17号微博晒出了Vue3.0的beta链接,不少FEer开始兴奋,不过也有不少其它声音:『我学不动了』、『这不就是React』、『啥时候出正式版』;
Vue3.0-beta链接:https://github.com/vuejs/vue-next#status-beta
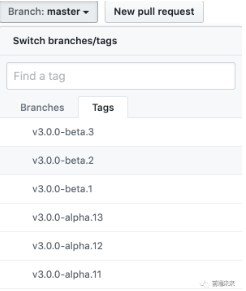
 那么首先,我们先简单看一下Vue发布版本的过程:Alpha - Beta - RC - 正式
那么首先,我们先简单看一下Vue发布版本的过程:Alpha - Beta - RC - 正式
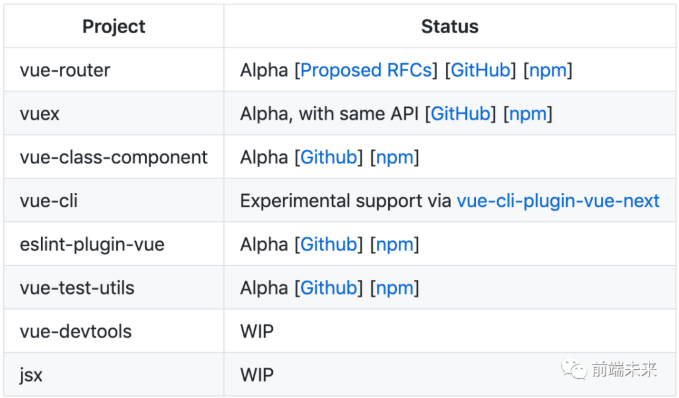
 所以,从截图来看,还会经历RC阶段才会有正式版本能用,大家不要过于着急,目前尤大正在全力开发配套基础功能,比如脚手架、vue-router、以及生态插件等;
所以,从截图来看,还会经历RC阶段才会有正式版本能用,大家不要过于着急,目前尤大正在全力开发配套基础功能,比如脚手架、vue-router、以及生态插件等;

Vue3.0设计目标
-
更小 -
全局 API 和内置组件 / 功能支持 tree-shaking -
常驻的代码尺寸控制在 10kb gzipped 上下 -
更快 -
基于 Proxy 的变动侦测,性能整体优于 getter / setter -
Virtual DOM 重构 -
编译器架构重构,更多的编译时优化 -
加强API设计一致性 -
加强TypeScript支持 -
提高自身可维护性 -
代码采用 monorepo 结构,内部分层更清晰 -
TypeScript 使得外部贡献者更有信心做改动 -
开放更多底层功能
对于我们开发者来讲,最关心的还是它的语法,实际上这块变化非常大。虽然目前是beta版本,但我们依然可以尝鲜,在本地创建Vue项目,并做一做Demo;
一、创建项目
// 先升级vue-cli到4.x版本cnpm install -g @vue/cli// 通过脚手架创建项目,一路回车vue create vue3.0
注:这一步实际上用的依然是2.x的版本
二、升级2.6到3.0beta版本
// 安装完vue/cli以后,可以使用vue add添加插件// 目前3.0对应的是vue-next项目vue add vue-next
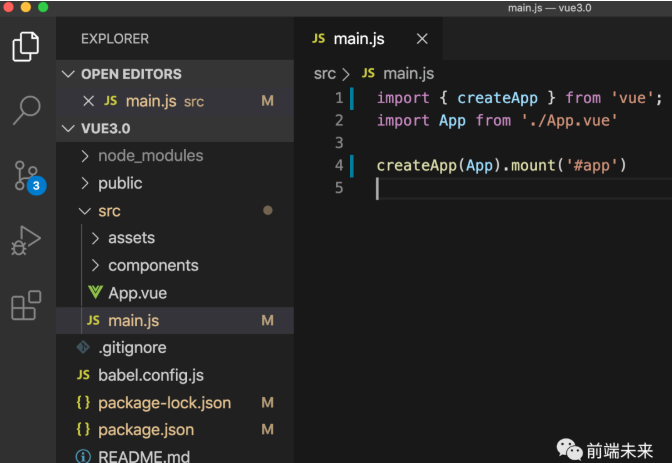
安装完vue-next以后,我们就发现本地项目已经升级到了3.0. 打开main.js如图:

左侧目录结构没有太大变化,main的语法却大不一样了;
前面我们提到Vue3.0更小,因为它支持Tree-Shaking,可以把每一个用到的API都抽取出来,通过上图我们发现,可以只解构出一个createApp函数,相比2.0简化了很多。
三、LifeCycle介绍(Hooks)
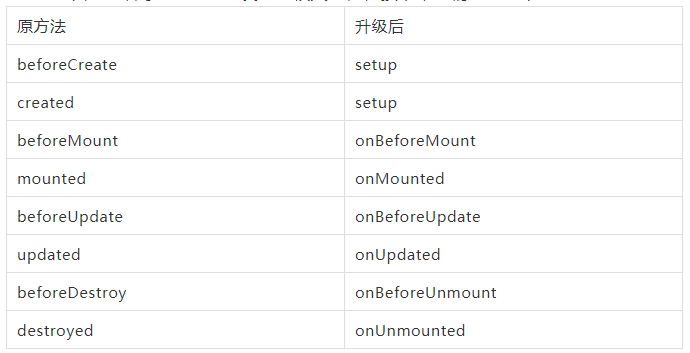
Vue3.0中,生命周期方法已经发生了很大变化,接下来我们对比一下:

四、Composition API介绍
实际上,起初定义的是Vue-Function-API,后经过社区意见收集,更名为Vue-Composition-API.
接下来,我们介绍几个变化大的Composition API:
-
reactive API -
ref API -
watch API变化 -
computed API变化 -
生命周期钩子变化(参考上面) -
TypeScript和JSX支持(暂时忽略)
reactive
作用:创建响应式对象,非包装对象,类似于在2.0的data中声明变量。
它本身一种Hooks能力,用过React Hook的,实际上就等同于useState();大家估计很好奇,为什么叫reactive? 让人莫名有一种你再抄袭React的感觉!
接下来,上硬菜:
// 打开 App.vue,删除多余代码<template><div id="app"><h1>{{title.name}}</h1></div><div>// 此处可并列多个div,不再要求一个根元素了</div></template><script>import { reactive } from 'vue'export default {name: 'App',setup(){const title = reactive({name:'欢迎学习Vue3.0'})return { title }}}</script><style>#app {text-align: center;color: #2c3e50;margin-top: 60px;}</style>
页面效果图:

Ref
作用:创建一个包装式对象,含有一个响应式属性value
它和reactive的差别,就是前者没有包装属性value
接下来,上硬菜:
<template><div id="app"><h1>{{title.name}}</h1><div>{{user}}</div></div></template><script>import { reactive,ref } from 'vue'export default {name: 'App',setup(){const title = reactive({name:'欢迎学习Vue3.0'})const user = ref('河畔一角');//如果需要修改值,可通过valueuser.value = '河畔老师'return { title ,user }}}</script><style>#app {text-align: center;color: #2c3e50;margin-top: 60px;}</style>
效果图如下:
事件处理
既然不用methods,那事件处理该怎么调用方法?
上硬菜:
<template><div id="app"><h1>{{title.name}}</h1><div>{{user}}</div><button @click="updateUser">修改名称</button></div></template><script>import { reactive,ref } from 'vue'export default {name: 'App',setup(){const title = reactive({name:'欢迎学习Vue3.0'})const user = ref('河畔一角');const updateUser = ()=>{//如果需要修改值,可通过valueuser.value = '河畔老师'}return { title , user, updateUser }}}</script><style>#app {text-align: center;color: #2c3e50;margin-top: 60px;}</style>
效果图:

onMounted/computed
作用:周期函数和计算函数
上硬菜:
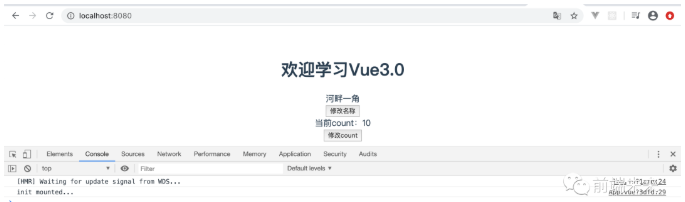
<template><div id="app"><h1>{{title.name}}</h1><div>{{user}}</div><button @click="updateUser">修改名称</button><div>当前count:{{computedCount}}</div><button @click="increment">修改count</button></div></template><script>import { reactive,ref,onMounted,computed } from 'vue'export default {name: 'App',setup(){const title = reactive({name:'欢迎学习Vue3.0'})const user = ref('河畔一角');//如果需要修改值,可通过valueconst updateUser = ()=>{user.value = '河畔老师'}//生命周期方法onMounted(()=>{console.log('init mounted...')})// 初始化count值const count = ref(0);const increment = ()=>{count.value++}// 调用计算属性函数Hookconst computedCount=computed(()=>count.value*10)return { title , user, updateUser,count,increment,computedCount }}}</script><style>#app {text-align: center;color: #2c3e50;margin-top: 60px;}</style>
效果图:

经过以上几个API讲解,相信大家开始越来越激动了,语法新颖,简洁凝炼,但大家需要有一个过渡期,刚开始肯定会很陌生;
实际上用法远不止这些,包括父子传递、支持jsx语法等,我们这儿不做一一介绍了,大家可以自已通过第三方资料整理,了解更多Vue3.0的语法;
给大家提供几个官网的API文档:
https://composition-api.vuejs.org/#summary
https://www.vuemastery.com/courses/vue-3-essentials/why-the-composition-api/
尤大4.21直播回放地址:
https://live.bilibili.com/record/R14x411c7rW
上述源码已经上传Github: https://github.com/JackySoft/vue3.0-demo
温馨提示:目前Vue3.0是会兼容大部分2.x的语法,实际上主要的变化,在上面的Vue3.0设计目标里面已经列出,我们主要的学习成本可能就在Composition API这块,新增了很多组合API,它本身不依赖this指针,方便我们对逻辑做抽取封装。

不知道大家是否能看懂这个图!我上面提到的API文档会有详细介绍。
觉得本文对你有帮助?请分享给更多人
关注「前端大全」加星标,提升前端技能

好文章,我在看❤️
文章评论