
VS Code 有个市场,提供很多插件,开发人员可以把它们安装到文本编辑器,增强编辑器功能。在视图菜单中,选择扩展选项或按下 shift + cmd + X 即可进入市场。
善用 VS Code 插件,不仅节省时间,还能提高工作效率,让你成为更好的开发人员。
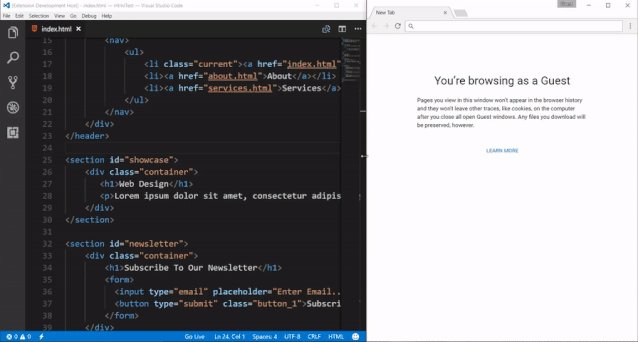
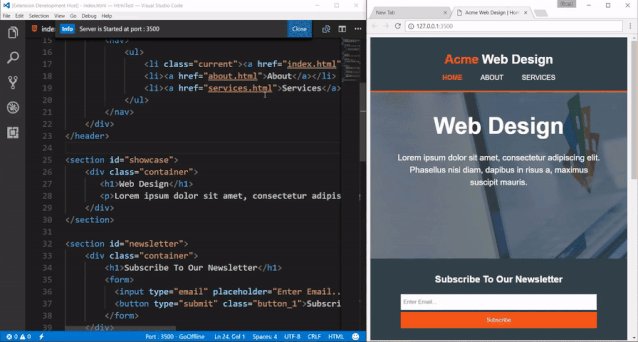
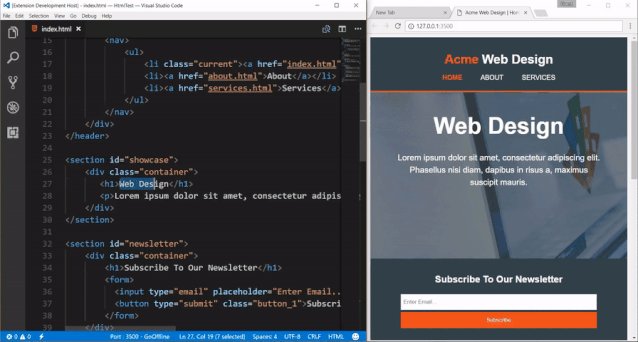
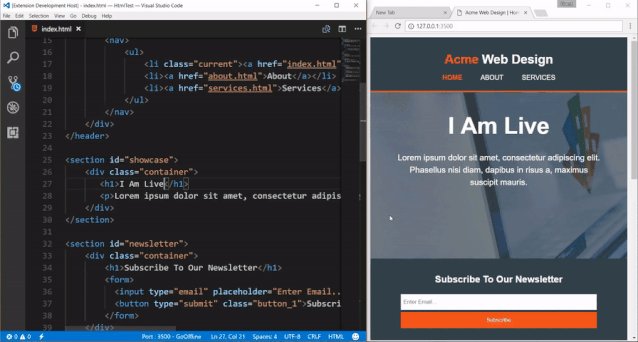
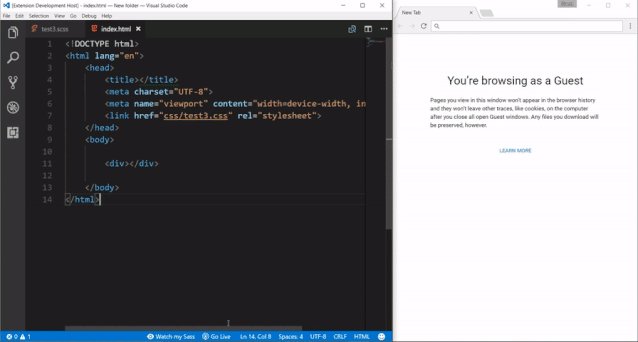
该插件允许我们在更改 IDE 中的代码时,自动重新加载 Web 页面。

一旦安装 Live Server 后,在 html 文件上右键单击,可看到选项 Open with Live Server[Alt + L + Q]。
下载地址:
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
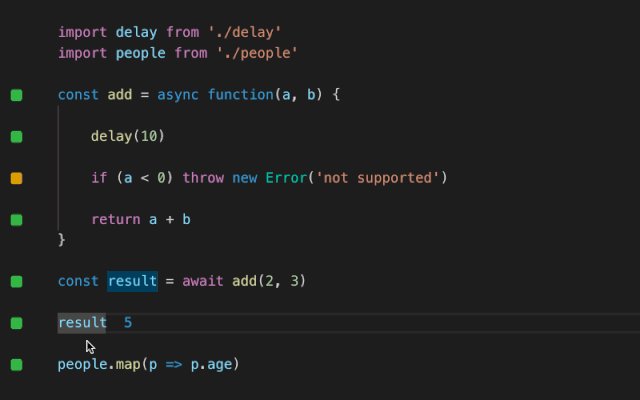
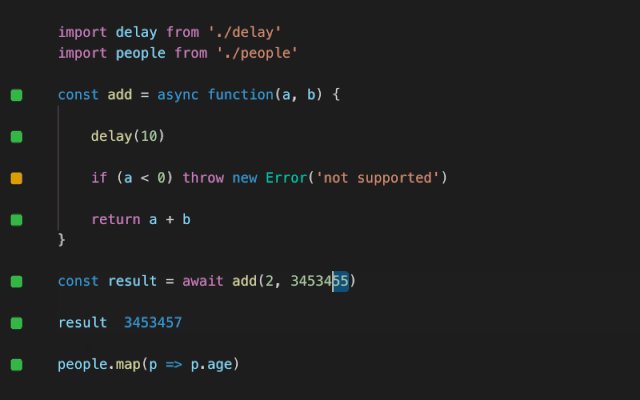
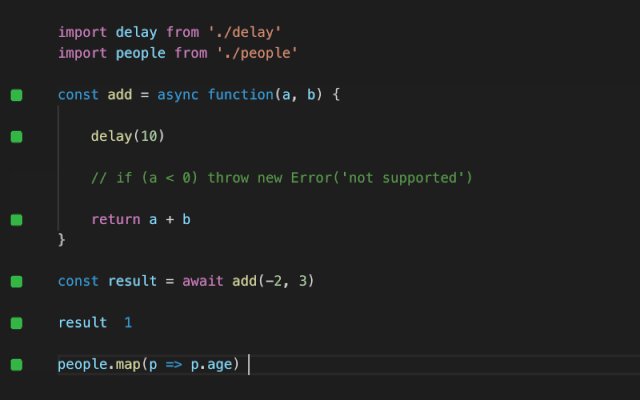
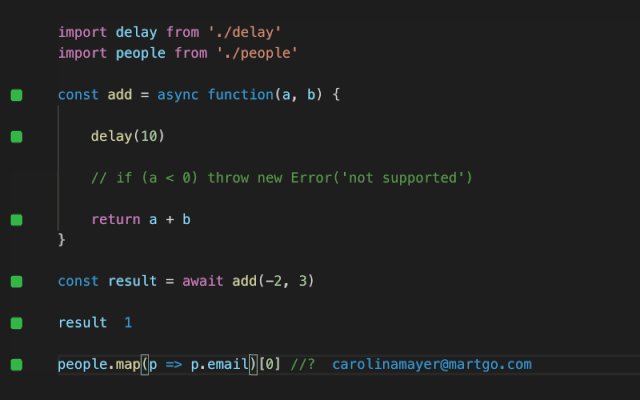
Quokka.js 会在你输入时自动计算结果,并在 IDE 中打印结果。

下载地址:
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
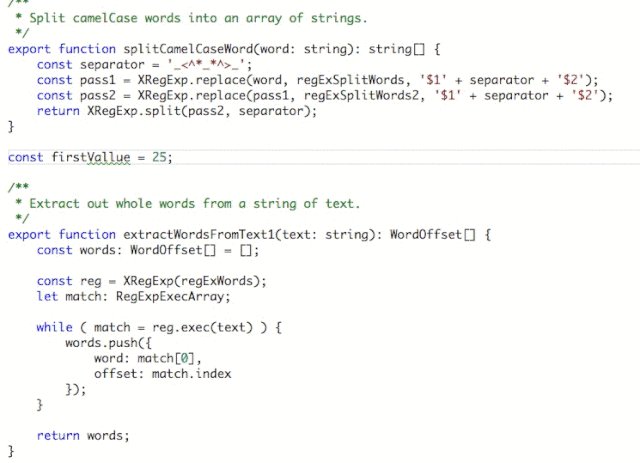
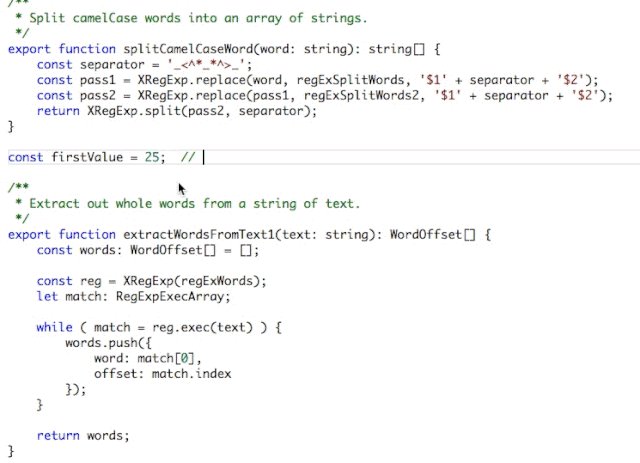
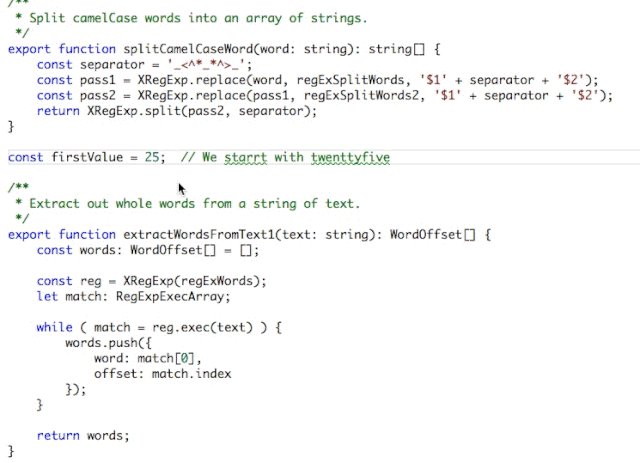
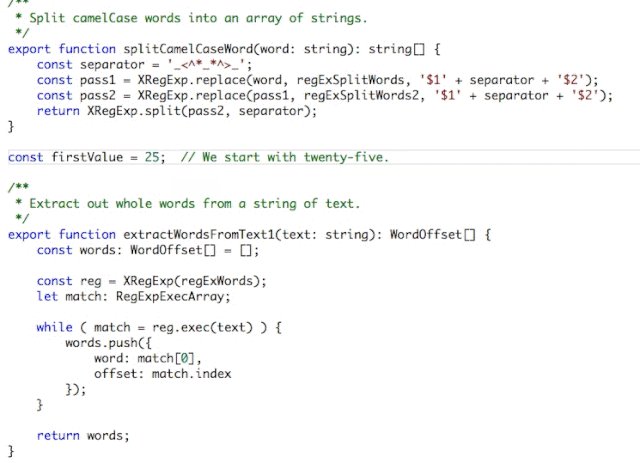
它是一款拼写检查程序,可以为开发者报告一些常见的拼写错误。它很适合驼峰式代码。

下载地址:
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
GitLens 可增强 Visual Studio Code 中内置的 Git 功能。
它不仅能帮助你通过 Git blame 注解直观地看到代码作者,而且还可以无缝浏览和探索 Git 存储库,通过强大的比较命令获得有价值的见解,等等。
下载地址:
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Prettier 是一个严格基于规则的代码格式化程序。
它解析代码并使用自己的规则重新打印代码,从而实现风格一致。这是一个重要的工具,无需开发人员做任何工作,它就能让我们获得格式正确的代码。
Prettier 提供合理的默认值,但你也能在项目的根目录下提供一个配置文件来设置自己的标准,比如行长度、制表符 / 空格的数量等等。

下载地址:
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
ESLint 是一款静态代码分析工具,用来识别 JavaScript 代码中出现的有问题的模式。
ESLint 中的规则是可配置的,用户可以定义和加载自己的规则。它还涵盖了代码质量和编码风格问题。

下载地址:
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
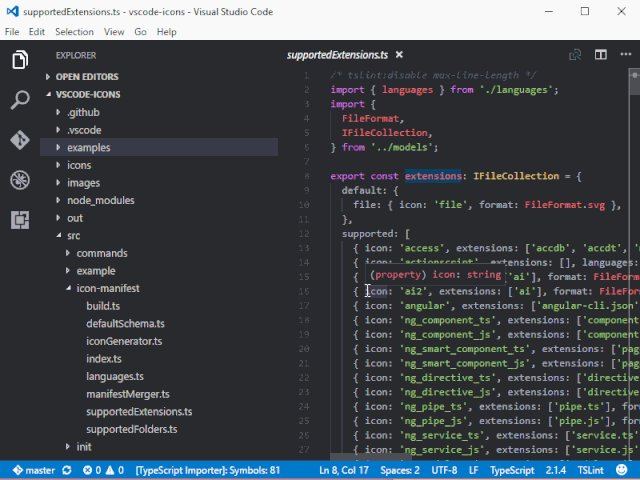
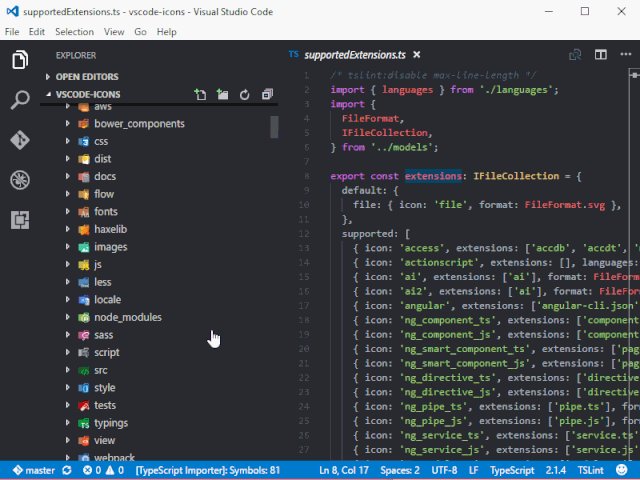
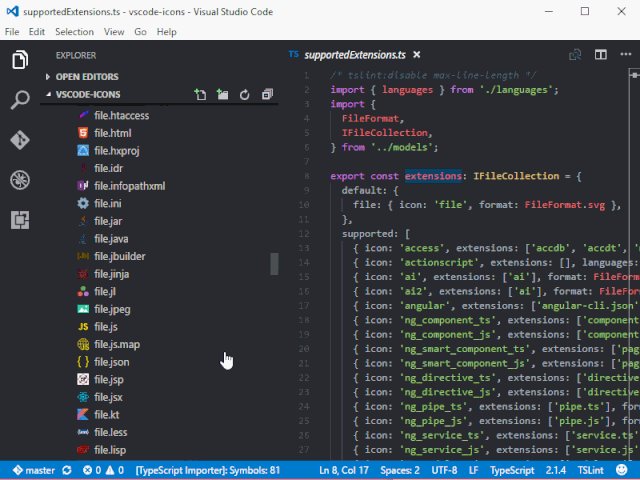
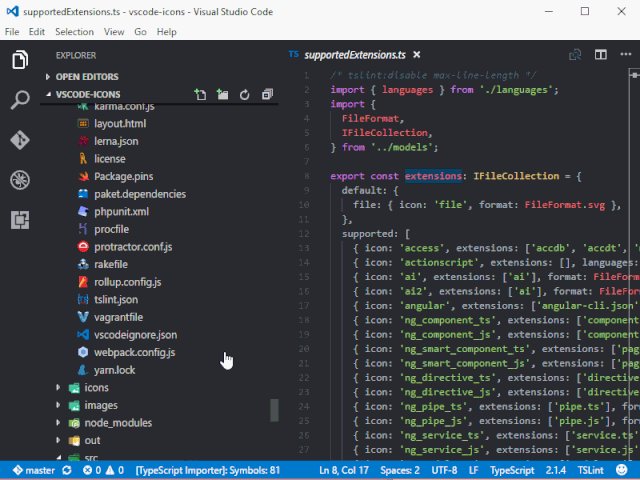
该插件会基于文件扩展名在 the tree view 中的文件名旁添加图标,让你更容易地识别文件。

下载地址:
https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
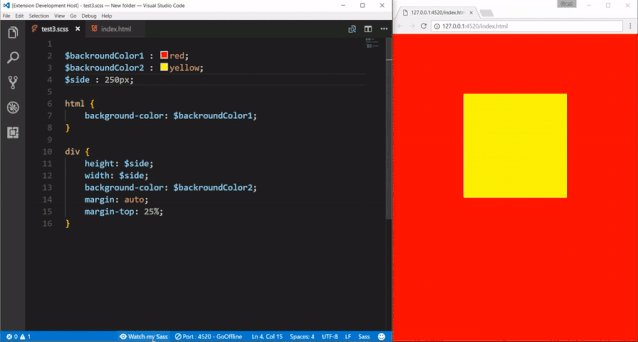
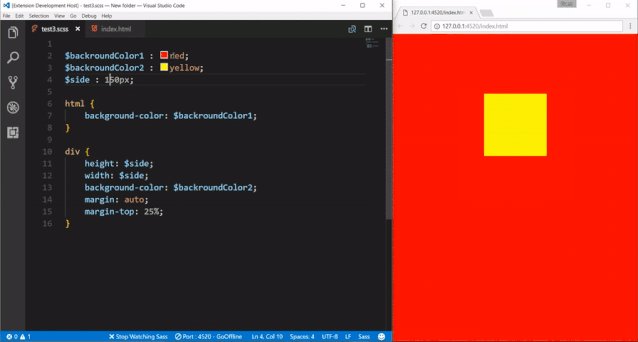
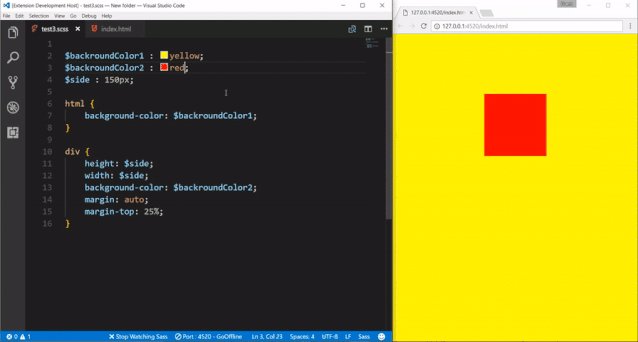
它能帮你实时把 SASS/SCSS 文件编译 / 转译成 CSS 文件,并且提供在线浏览器重载。

下载地址:
https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass
这个插件包含面向 VS Code 编辑器的 ES6 语法的 JavaScript 代码片段(支持 JavaScript 和 TypeScript)。
下载地址:
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
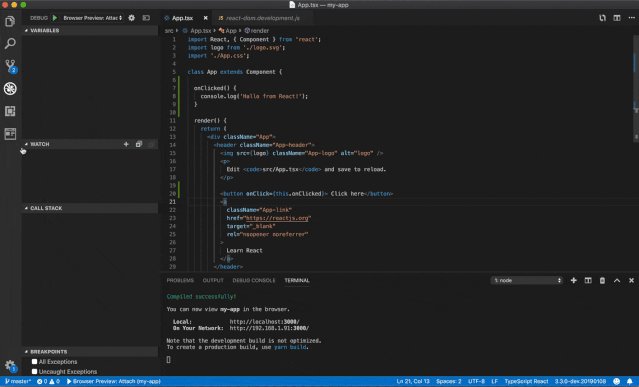
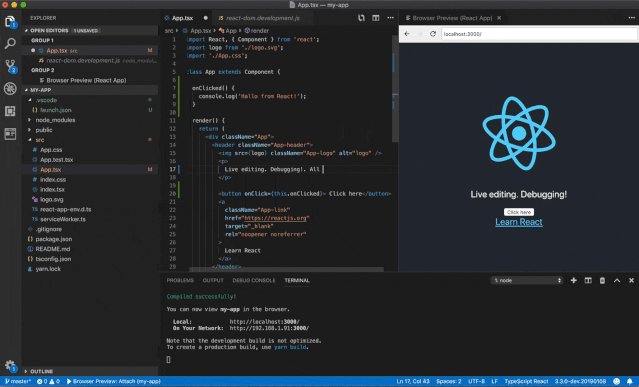
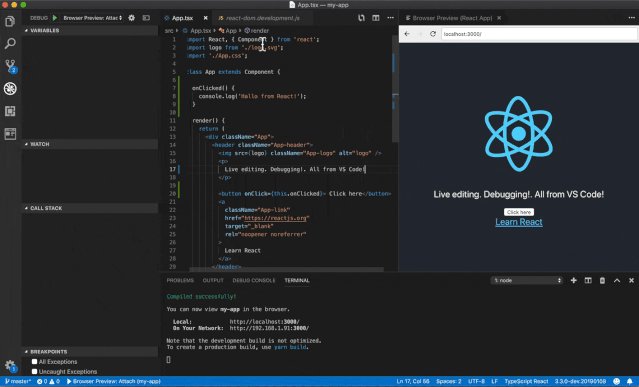
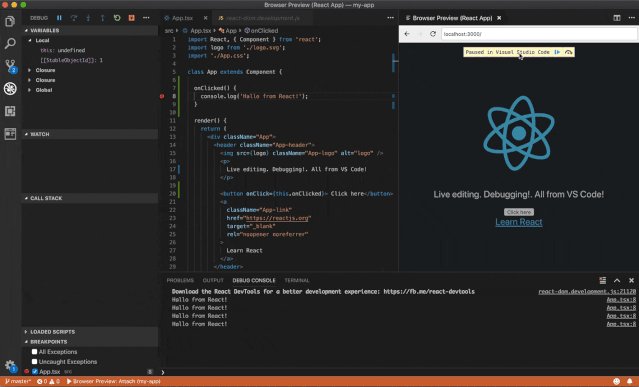
它可以让你在编辑器中打开一个用于调试的真正的浏览器预览。

下载地址:
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview
该扩展可以自动补全代码中的路径和文件名。

下载地址:
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
这个扩展允许用颜色来标识匹配的括号。用户可以定义要匹配的字符和要使用的颜色。

下载地址:
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
VSCodeVim 是一个用于 Visual Studio Code 的 Vim 仿真器,为你的文本编辑器带来 Vim 的强大功能。

下载地址:
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim
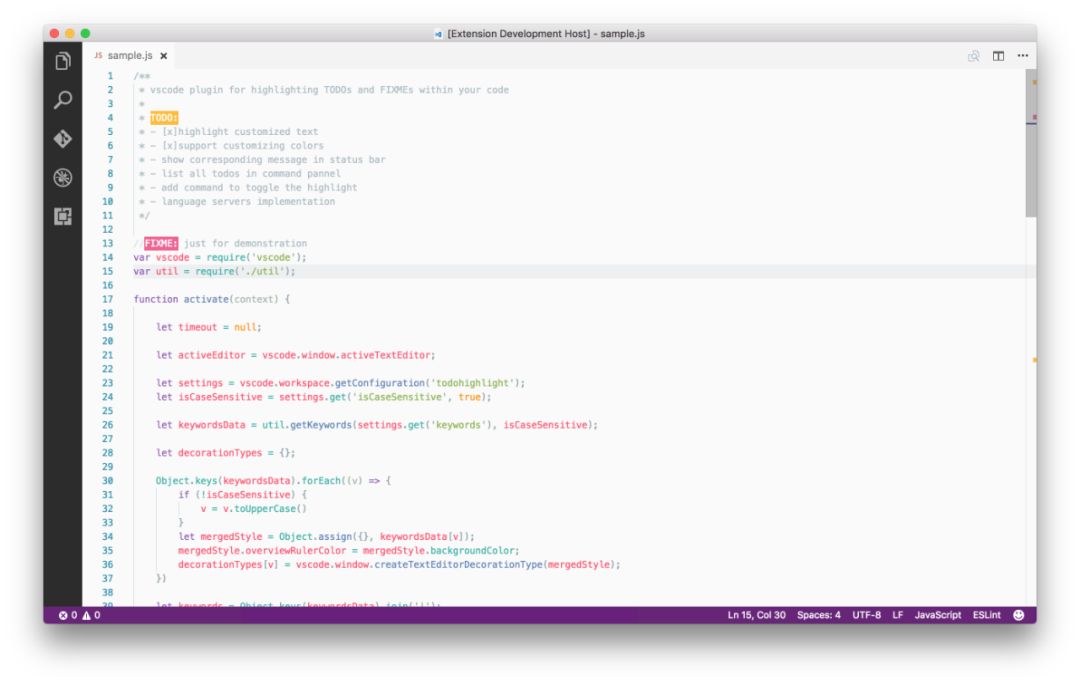
高亮显示代码中的 TODO、FIXME 及其他注解。

下载地址:
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
这个扩展可以风格化在你的文件中找到的 css/web 颜色,所以你无需打开页面就能看到它们是什么颜色。
下载地址:
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
原文链接:
https://levelup.gitconnected.com/15-vs-code-extension-to-save-your-time-and-make-you-a-better-developer-506f79baec53?gi=48e658e79f2b
InfoQ 读者交流群上线啦!各位小伙伴可以扫描下方二维码,添加 InfoQ 小助手,回复关键字“进群”申请入群。大家可以和 InfoQ 读者一起畅所欲言,和编辑们零距离接触,超值的技术礼包等你领取,还有超值活动等你参加,快来加入我们吧!


点个在看少个 bug?
文章评论