翻译:疯狂的技术宅
作者:Lane Wagner
来源:hackernoon

正文共:2337 字
预计阅读时间:7 分钟

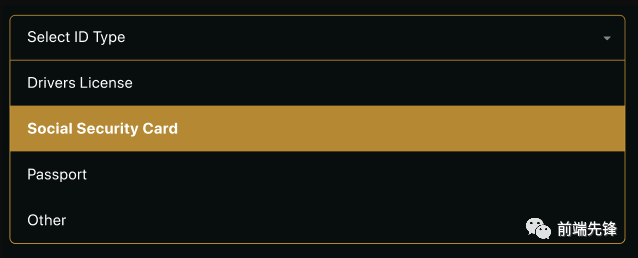
定制 select 标签的设计非常困难。有时候,如果不使用样式化的 div 和自定义 JavaScript 的结合来构建自己的脚本,那是不可能的。在本文中,你将学习如何构建使用完全自定义 CSS 设置样式的 Vue.js 组件。

Demo: https://codesandbox.io/s/custom-vuejs-select-component-8nqgd
HTML
1<template>
2 <div
3 class="custom-select"
4 :tabindex="tabindex"
5 @blur="open = false"
6 >
7 <div
8 class="selected"
9 :class="{open: open}"
10 @click="open = !open"
11 >
12 {{ selected }}
13 </div>
14 <div
15 class="items"
16 :class="{selectHide: !open}"
17 >
18 <div
19 class="item"
20 v-for="(option, i) of options"
21 :key="i"
22 @click="selected=option; open=false; $emit('input', option)"
23 >
24 {{ option }}
25 </div>
26 </div>
27 </div>
28</template>
需要注意以下几点:
-
tabindex属性使我们的组件能够得到焦点,从而使它变得模糊。当用户在组件外部单击时,blur事件将关闭我们的组件。 -
input参数发出选定的选项,父组件可以轻松地对更改做出反应。
JavaScript
1<script>
2export default {
3 props:{
4 options:{
5 type: Array,
6 required: true
7 },
8 tabindex:{
9 type: Number,
10 required: false,
11 default: 0
12 }
13 },
14 data() {
15 return {
16 selected: this.options.length > 0 ? this.options[0] : null,
17 open: false
18 };
19 },
20 mounted(){
21 this.$emit('input', this.selected);
22 }
23};
24</script>
另外,要注意的重要事项:
我们还会在 mount 上发出选定的值,以便父级不需要显式设置默认值。如果我们的 select 组件是较大表单的一部分,那么我们希望能够设置正确的 tabindex 。
CSS
1<style scoped>
2
3.custom-select {
4 position: relative;
5 width: 100%;
6 text-align: left;
7 outline: none;
8 height: 47px;
9 line-height: 47px;
10}
11
12.selected {
13 background-color: #080D0E;
14 border-radius: 6px;
15 border: 1px solid #858586;
16 color: #ffffff;
17 padding-left: 8px;
18 cursor: pointer;
19 user-select: none;
20}
21
22.selected.open{
23 border: 1px solid #CE9B2C;
24 border-radius: 6px 6px 0px 0px;
25}
26
27.selected:after {
28 position: absolute;
29 content: "";
30 top: 22px;
31 right: 10px;
32 width: 0;
33 height: 0;
34 border: 4px solid transparent;
35 border-color: #fff transparent transparent transparent;
36}
37
38.items {
39 color: #ffffff;
40 border-radius: 0px 0px 6px 6px;
41 overflow: hidden;
42 border-right: 1px solid #CE9B2C;
43 border-left: 1px solid #CE9B2C;
44 border-bottom: 1px solid #CE9B2C;
45 position: absolute;
46 background-color: #080D0E;
47 left: 0;
48 right: 0;
49}
50
51.item{
52 color: #ffffff;
53 padding-left: 8px;
54 cursor: pointer;
55 user-select: none;
56}
57
58.item:hover{
59 background-color: #B68A28;
60}
61
62.selectHide {
63 display: none;
64}
65</style>
该 CSS只是一个示例,你可以按照你的需求随意修改样式。
我希望这可以帮助你创建自己的自定义选择组件,以下是完整组件要点的链接:
最后,在线演示的示例:https://codesandbox.io/s/custom-vuejs-select-component-8nqgd
原文链接
https://hackernoon.com/how-to-make-a-custom-select-component-in-vuejs-8kt32pj

✎往期精彩回顾



文章评论